
豊かな表現への挑戦
今回は分かりづらいVizを修正するOrd6について書いていきます。ただし、図が多いので、この記事では前半だけです。KT動画をそのまま再現するだけでなく、自分なりに工夫したポイントもありますので、良かったら見てください(*'ω'*)
Q1.よくわからない円グラフ
タイトルをはじめ、色が多かったり、サブカテゴリの並び順に意味がなかったりして、よくわからないです。円グラフは微妙な角度の違いを識別し難いので、要素が多い場合には向かない表現ですね。

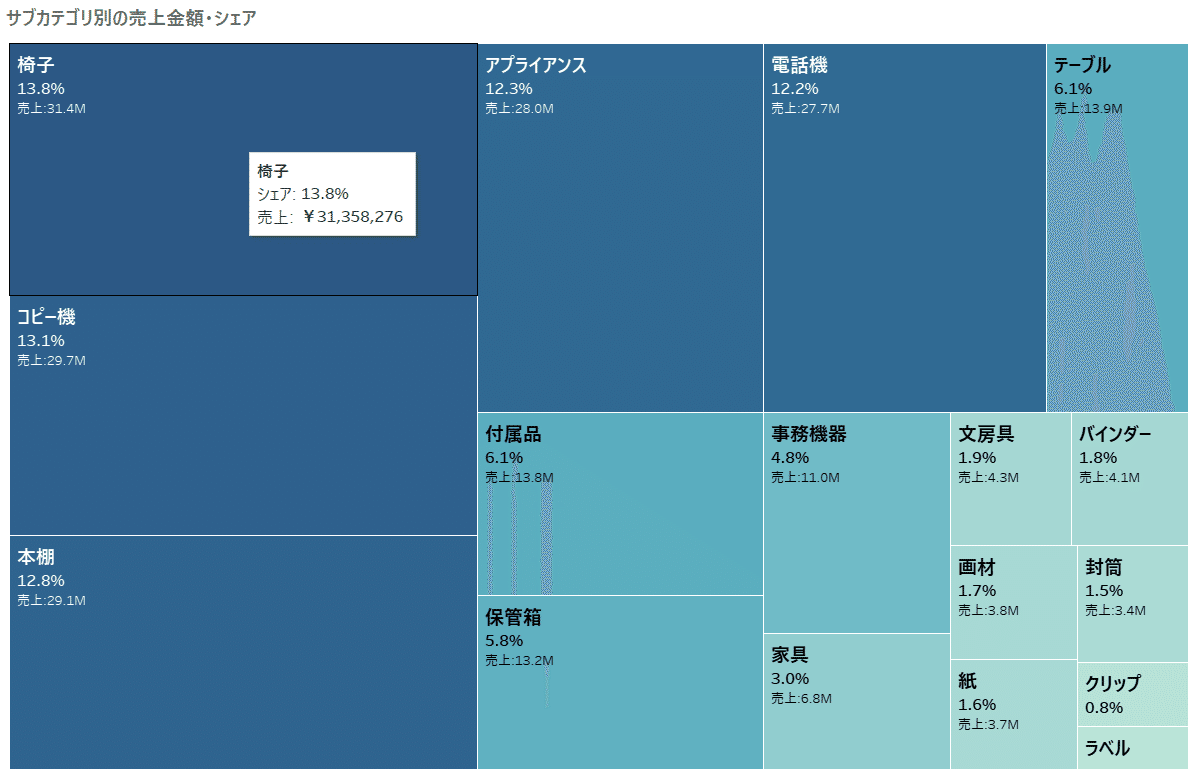
A1-1.売上シェアを面積の大きさで表現したもの
ツリーマップにすることで、売上の大きさを分かりやすくしています。
また表示単位をラベル(百万円単位)とツールヒント(1円単位)で変更することでぱっと見で数字がごちゃごちゃするのを軽減させています。表示単位を変更したい場合は、「SUM([売上])*1」のような計算式を作ることで、通常のSUM([売上])と区別することできます。

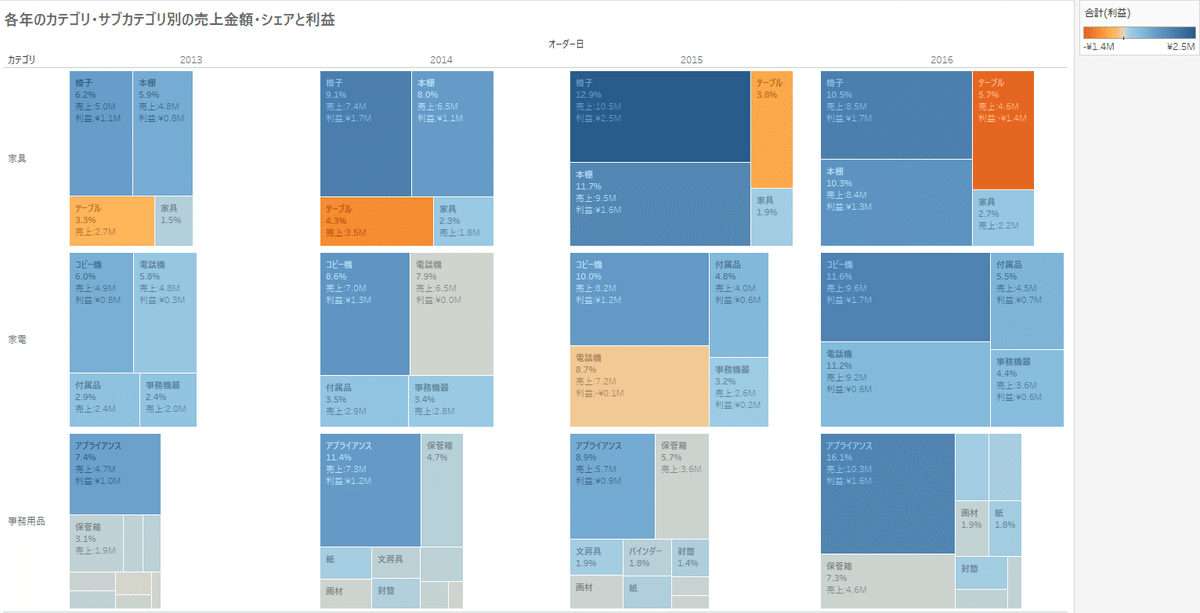
A1-2.更に利益の違いを色で表現したもの
売上の大きさは四角の大きさで分かるので、代わりに利益を色で表現したものです。売上は大きくてもテーブルは赤字ということがすぐ分かりますね。
またカテゴリやオーダー日(年)で分けるとテーブルはずっと赤字なことや、電話機は2015年だけ赤字だったことが分かるので、こういう様々な切り口を瞬時に見れるTableauは、やはり良いですね。

A1-3.棒の位置で表現したもの
売上が多いサブカテゴリを見たいのであれば、棒グラフが分かりやすいですね。売上を簡易表計算でランクにし、不連続にすることで項目のように表示できるので、ランキング作成時はお勧めです。またシェルフに直接「"位"」を入力すると、以下のように順位であることがより明確になります。こういう直接文字を追加する表現は、いろんなところで応用できそうです。

Q2.読み取り難い折れ線グラフ
こちらもQ1同様に色が多く、また線が絡み合って読み取り難いです。色はPreattentive Attributesが強い方なので、意味なく同系統の色が使われているのは良くないですね。

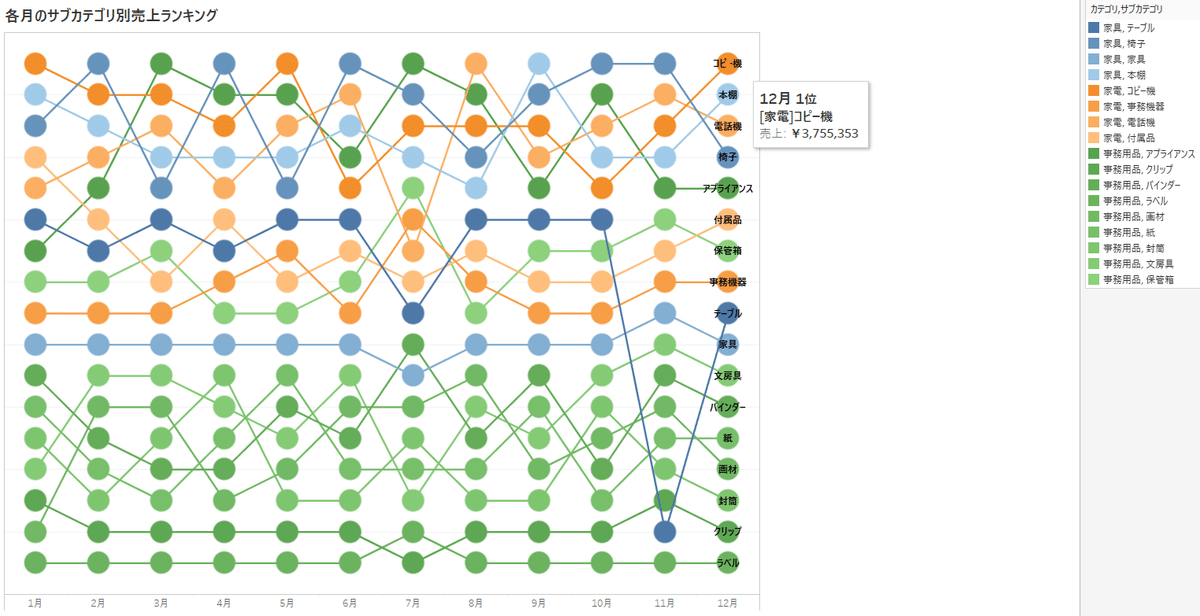
A2-1.線グラフをベースに円を組み合わせて表現したもの
売上ランキングがみたいのであれば、ランク表現にしてしまう手があります。線グラフだけでも良いですが、円を組み合わせることでより視認性が上がると思います。尚、色については、カテゴリを詳細に入れてからすぐ左側のアイコンをクリックし、色に変更した後、サブカテゴリより上に持ってくることで、カテゴリ、サブカテゴリの両方を色に割り当てることが可能になります。

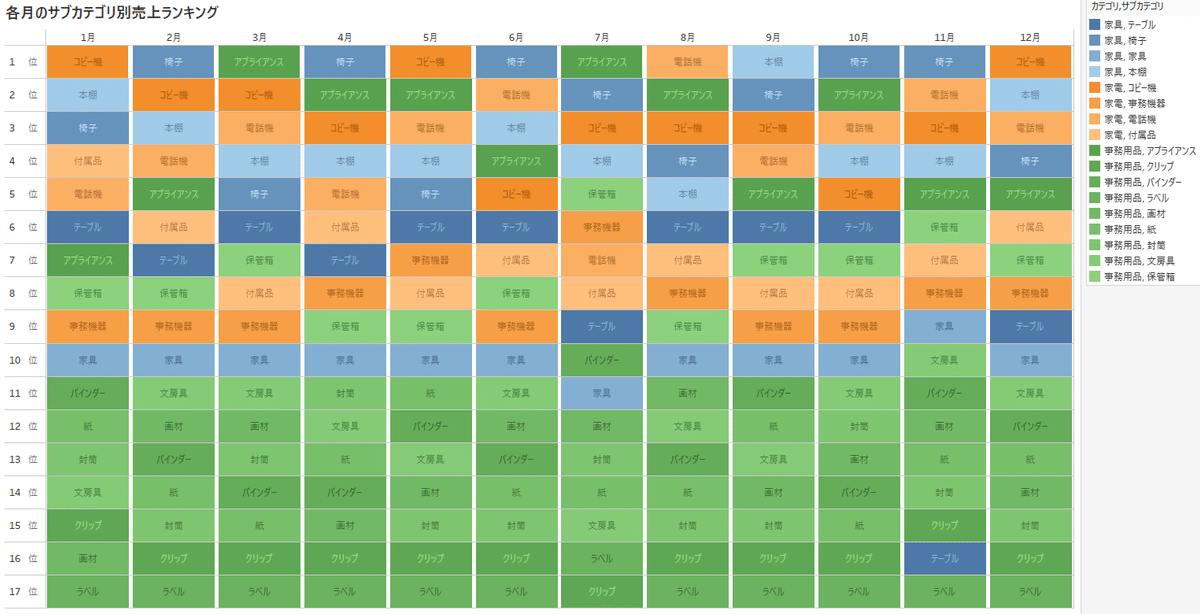
A2-2.テキスト表をベ四角を組み合わせて表現したもの
テキスト表で四角の大きさを調節すると以下のようなランキング表現もできます。今回は事務用品で緑系の色が多いので、全部にラベルがあるこっちのほうが分かりやすい気がしますね。

A2-3.カテゴリ毎に分けて表現したもの
折れ線グラフの絡まりを少しでも解消するためにカテゴリで分けたものです。また独立した軸範囲にすることでも多少絡まりを軽減しています。ただ売上の低い事務用品は絡まったままですね…。

A2-4.面グラフの形で表現したもの
折れ線グラフの絡まりを解消するという意味では、面グラフにしてしまうのも手です。その際、一番小さいものを下側に持ってくることで、変化の大きい所が分かりやすくなります。具体的な操作としては、サブカテゴリを選択し、並び替えでフィールドのSUM(売上)を選択すればできると思います。

Q3.比較し難い棒グラフ
パっと見棒の数が多く、予算と実績が分かりにくい配色なのに加え、四半期毎の間隔も同じため誤読を誘発しやすいです。また軸のラベルが値になっており、意味がないのは良くないですね。

A3-1.ブレットグラフで目標達成にフォーカスして表現したもの
目標と実績の比較を行う場合は、ブレットグラフが基本です。目標を達成した際に棒グラフの色を変えるようにしておくと、目標達成具合が分かりやすいですね。
細かな工夫としては、目標を達成した時と未達の時でツールヒントの表現を変えるということをしています。TableauではNULLを表示しないので、以下のような数式を書くことで、目標が未達だった場合だけ表示するということが可能になります。
IIF(SUM([売上])-SUM([サンプル - スーパーストア 売り上げ目標].[目標金額])<0,SUM([売上])-SUM([サンプル - スーパーストア 売り上げ目標].[目標金額]), NULL)

A3-2.棒グラフで未達金額にフォーカスして表現したもの
目標と実績の棒グラフを重ねて、実績の大きさを少し小さくした表現です。
リファレンスラインの下を塗りつぶしを活用することで、不足分だけを目立たせることができます。

最後に
単に良くするといっても、ユーザーが見たい内容によって選択する表現が変わるので、やはり最初にユーザーの要望をしっかり聞く必要がありますね。ユーザーの要望が分からないまま、あれこれ考えて作るのは辛いということがよくわかりました(;'∀')
最後まで読んでくれた方に、何か一つでも気づきになるものを提供できていたなら幸いです。
