
Figmaプラグインでデザイナーでも react実装が始めやすい
サマリー
デザイナーに実装知識の必要性がますます高まっています。
しかしデザイナーに勉強程度でも何かを自分で実装するのはやはりハードルが高く、なかなか知識が深められないと感じています。そのハードルを下げてくれるプラグインを見つけましたのでご紹介します。
この記事を書いた背景
みなさまはデザイナーとして、デザインの実装までする必要はあると思いますか?
「UXリサーチー」という肩書きならば答えは明確なノーかと思いますが、「UXUIデザイナー」「UIデザイナー」として働くなら、その答えはぼやけてくるとと思います。
最近では、Figmaの更新でデザインと実装の間の壁が低くなり、「デザイナーには実装を考慮する必要がますます高まった」という声も耳にします。
実際の担当になるべきなのかはとにかく、デザイナーにアプリケーションの実装知識は必要のでは、というふうに思っています。
そこで、何回も何かを実装しよう!と思って結局形にしなかった私がもう一回頑張ろうと思ったわけです。
そこで、なぜ今までの試みで形にしてこれなかったかというと、ハードルが高いからだと思っています。Figmaや慣れているソフトでサクサクとデザインができますが、Reactなどで実際に何かを作るとなると、慣れていない技術で白紙から始めないといけないです。
今回はその白紙問題を少し解決するプラグインを見つけましたので、ご紹介したいと思います。
実装のハードルを下げてくれるプラグイン
白紙問題の解決のでは、と私が思っているのは、「Figma to HTML」というプラグインです。
名前と通り、Figmaでのデザインをコードとして書き出してくれるプラグインです。
書き出してくれるものは決して完璧なものではないが、何かをベースに始めたい!場合には有効かと思います。
プラグイン情報
作成者 StoryBrain
いいね数 2.4k
使用人数 316k
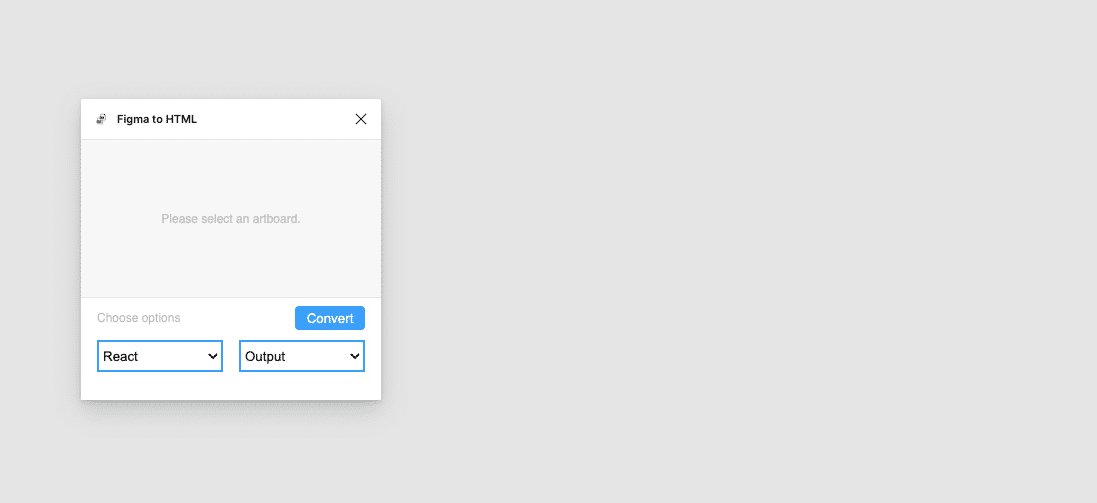
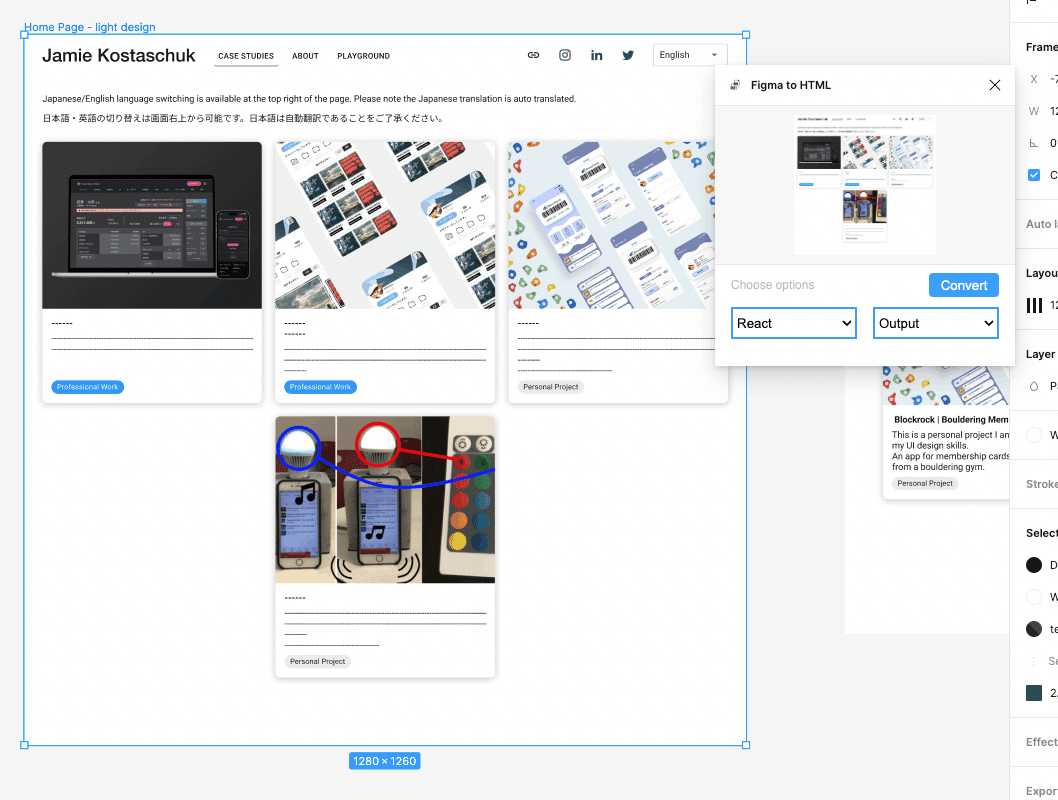
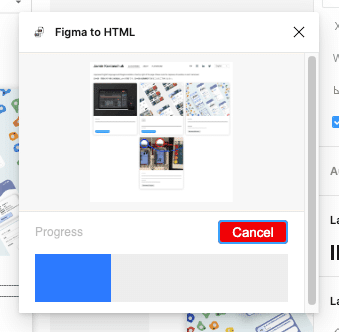
プラグインを立ち上げると、以下のように表示されます。

2つの設定があります:
アウトプット内容:React か HTML (Legacy)
アウトプット方法:コードサンドボックス か Zip
アウトプット内容について、HTMLよりReactの方が再現性が高く、サンドボックスでの確認・書き出しが可能なため推奨です。
アウトプット方法は目的によって使い分けても良いと思っています。デザインが再現されているかの確認はサンドボックス、実際に自分でいじって改善したい場合、Zipはおすすめです。
1つのフレームを選択して、アウトプット設定をしてConvertを押すと、頑張ってコードを書き出してくれます。
精度・制約について
正直無料プラグインでは制度とデザインの再現性はとても高く、初めてデザインをコードで書き出してくれた時は本当に感動しました。
ただし、制約やできないことはもちろんあります。
デザインの制約
デザインの制約としては、アウトプットファイルはレスポンシブ対応でないことと、上手く描き出せないものがあります。
レスポンシブ対応については、場合によってすぐに対応させられる部分はあるが、コードベースで全体的に書き直しないと対応させられない部分もあります。(フレーム単位で下書き出してくれないので、ここは仕方ないと思います。)
上手く描き出せないデザインというのは、影などの視覚的要素・非表示スタイル等の多いデザインデータです。こういうデザインデータは人間の開発者も実装に苦労するので、当たり前だと思っています。
逆にいうと、シンプルなデザインであれば、問題なくそれっぽいものは書き出してくれます。
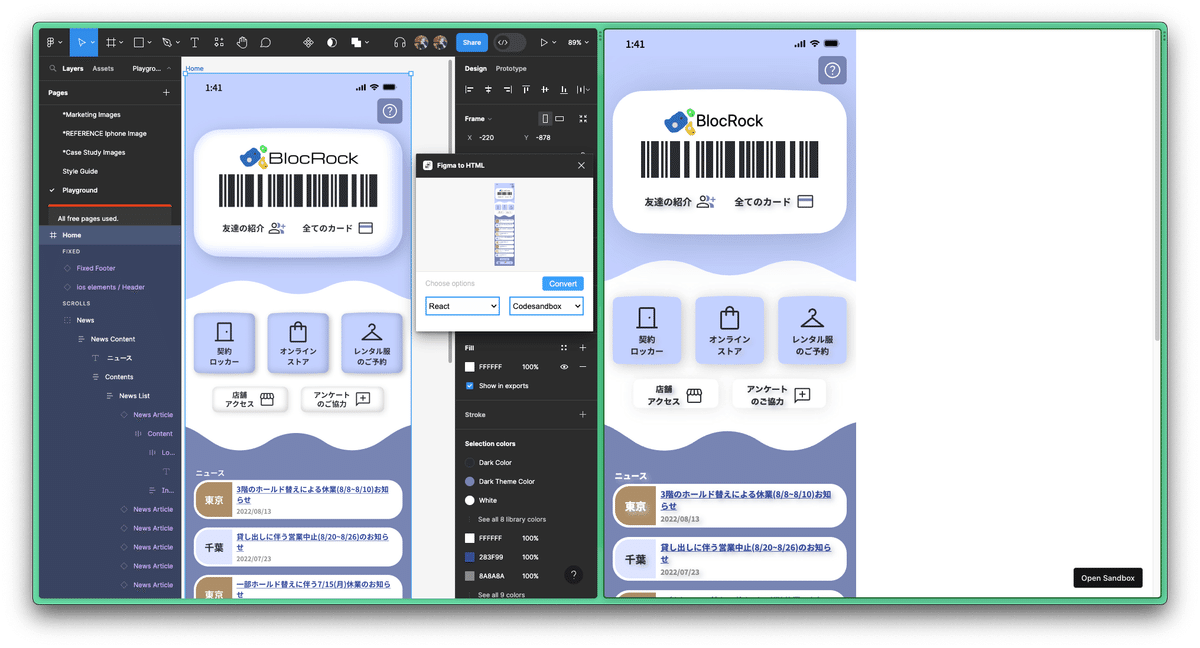
上手く描き出せないデザイン:
クレイモーフックなデザインなどは難しいと思います。全体構成などは再現されていますが、以下例の「契約ロッカー」ボタンなどの影は再現できなかったですね。

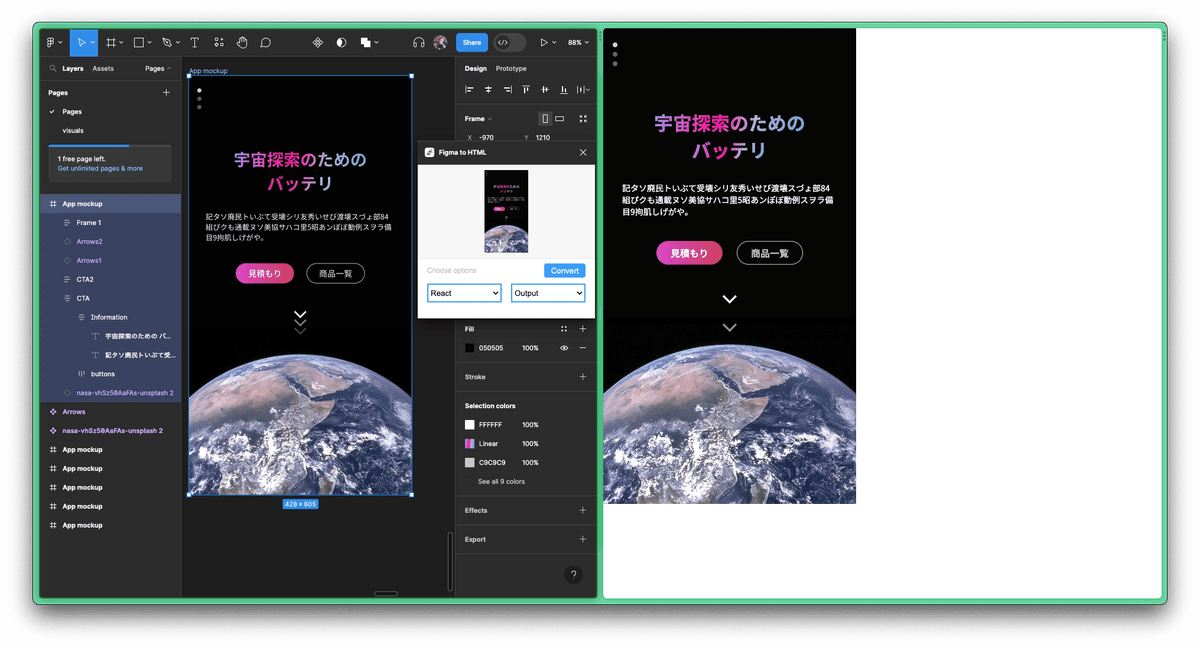
上手く描き出せるデザイン:
以下はうまくいったシンプルなデザインの書き出しです。
Font-weightと矢印のスペーシングが変わったこと以外は、まぁまぁ良いですね。(少なくとも、私が数秒でできることよりは遥か以上です笑)

コード的な制約
コードの制約はやはりあります。要約すると、コードはかなり不効率で、管理しにくいです。
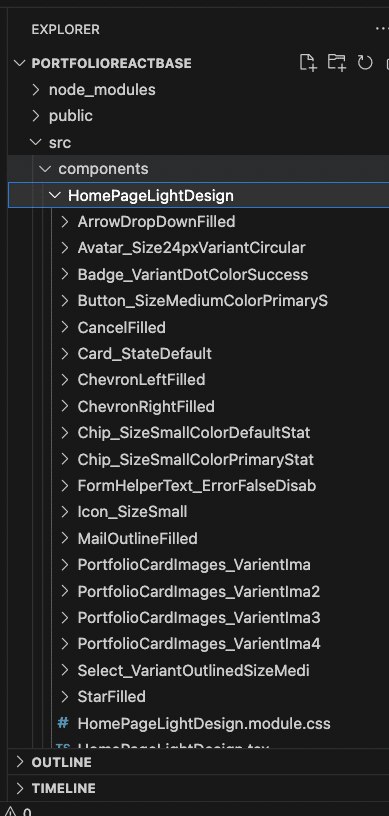
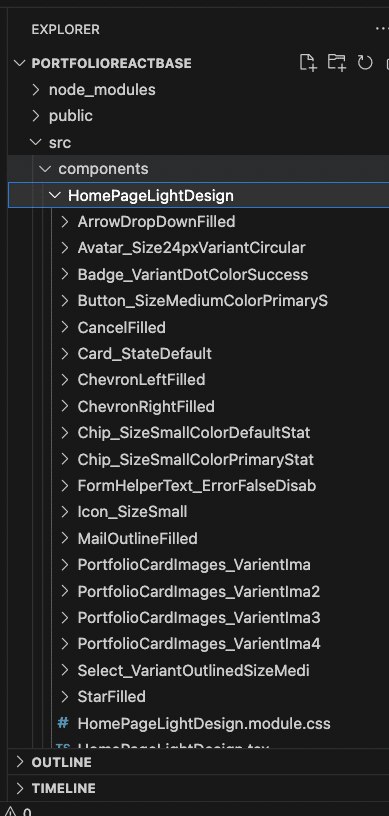
以下はこの後紹介する実例で書き出してもらった画面のファイル構成ですが、かなり不効率で必要ないものが多いです。
例えば:
ページとコンポーネントも全部componentsにあります。
本来ならば1ファイルで良いのに複数ファイルが作られているものがあります(「PortfolioCardImages_VarientIma」など)。
それぞれのコンポーネントの.cssも同じく、1スタイルで良いのに複数スタイルが作られたりします (.button1, .button2, .button3など)。

まとめ
「もっとデザイナーでもデザインの実装を行える方法はあるのでは?」と思った時にこのプラグインで出会いました。今までの内容はそのプラグインで遊んでいた時に思ったことの記載です。
このプラグインを実際に使おうとしたらどうなるか?と気になり、ポートフォリオサイトを作ってみています。その過程は以下に記載しますので、気になる方はぜひ目を通してくれると幸いです。
この実例はほとんとの方には内容が長くて具体的すぎるので、まとめの後にしています。
また、このプラグインは「白紙問題の解決」としては記載していますが、人によって白紙の方が始めやすいので、あくまで私の場合、というふうに捉えていただけますと幸いです。
ここまで読んでくださり、ありがとうございました!
(ご興味のある方のみ)このプラグインを使用した実例
さて、このプラグインを使った、始めるハードルの低い実装実例をご紹介します。
こちらは現在作成中なものですが、このプラグインでしていることをお伝えします。
なお、私は開発者ではないので、ここで紹介する内容は開発のプロからすると不完璧な部分が多いと思います。あくまでこのプラグインの紹介・一例としてみてもらえれば幸いです。
実例
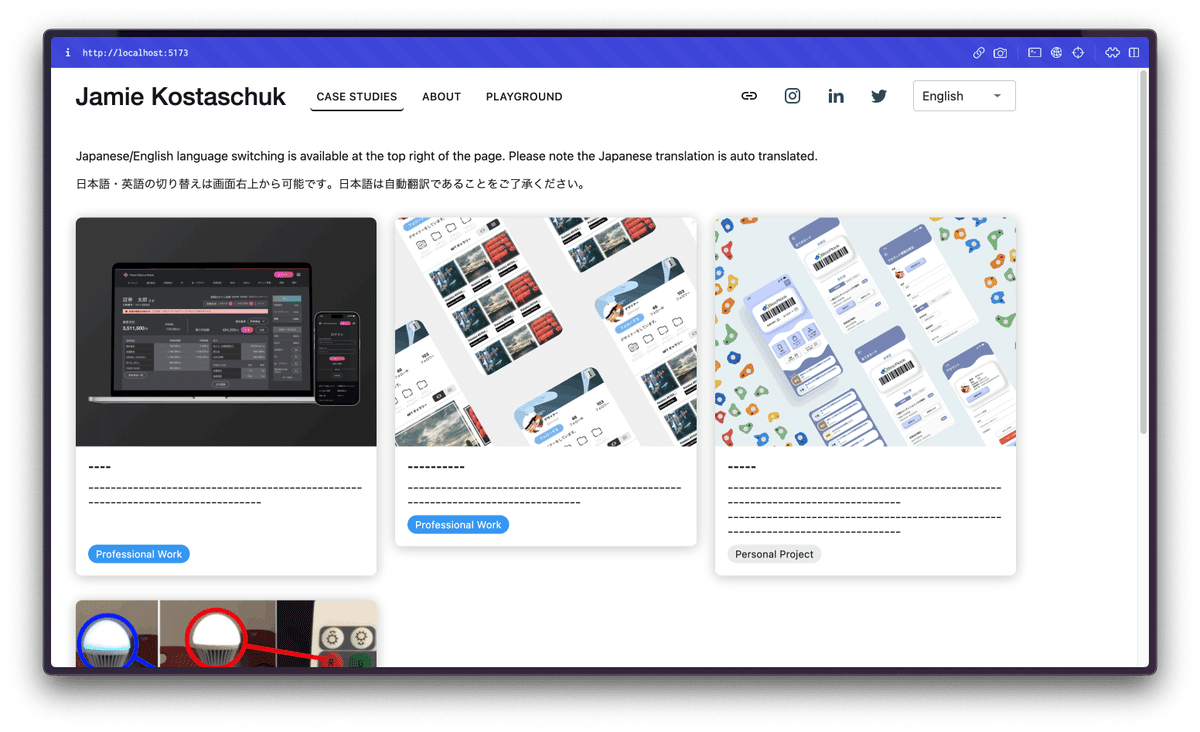
この実例のため、ポートフォリオサイトのデザインを書き出して、それを改善していきたいと思います。
①Figmaでデザイン
まず、実装したいデザインをFigmaで作成します。
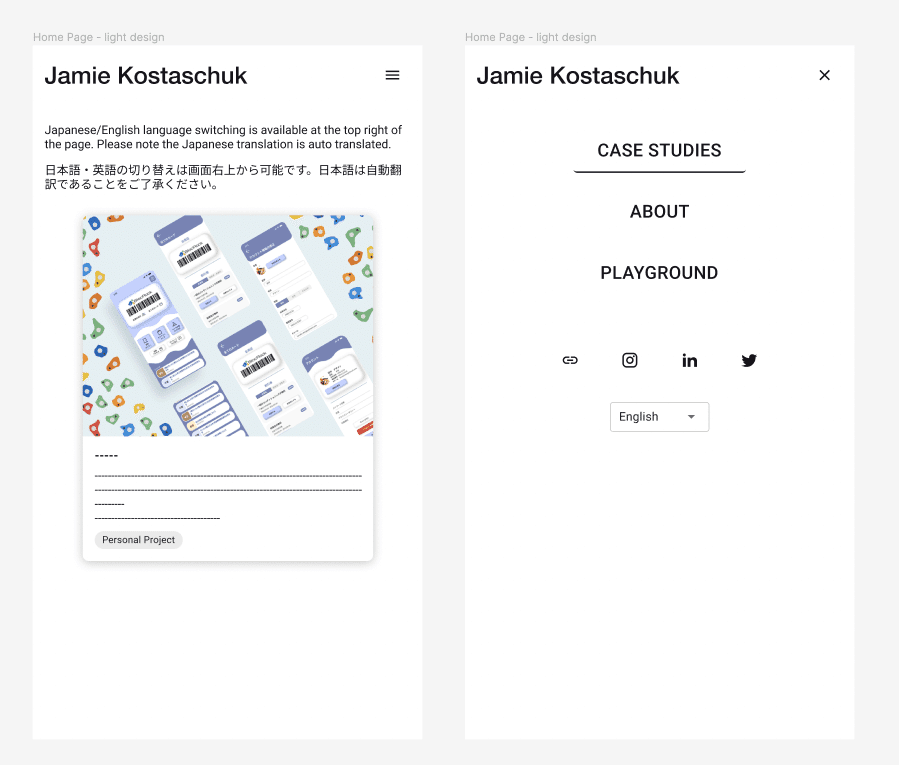
今回は以下のようなポートフォリオサイトとします。
ロゴ・ケーススタディ、ソーシャルメディアへのリンクなどのある、シンプルなサイト・デザインです。

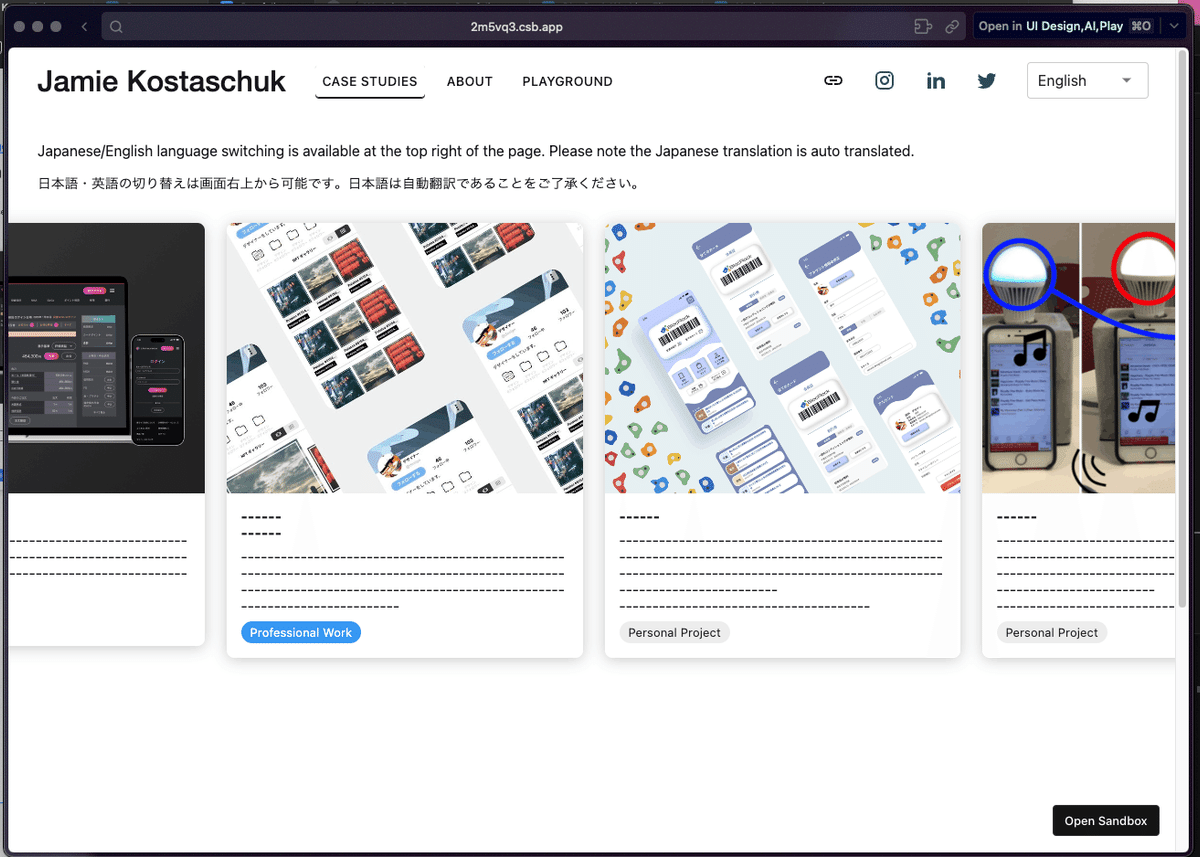
② サンドボックスで書き出してみる
デザイン作業が終わったら、一回サンドボックスで書き出せるかを確認します。



③ Zipで書き出す
サンドボックスではまぁまぁOKでしたので、実際にZipで書き出して、内容を確認していきます。
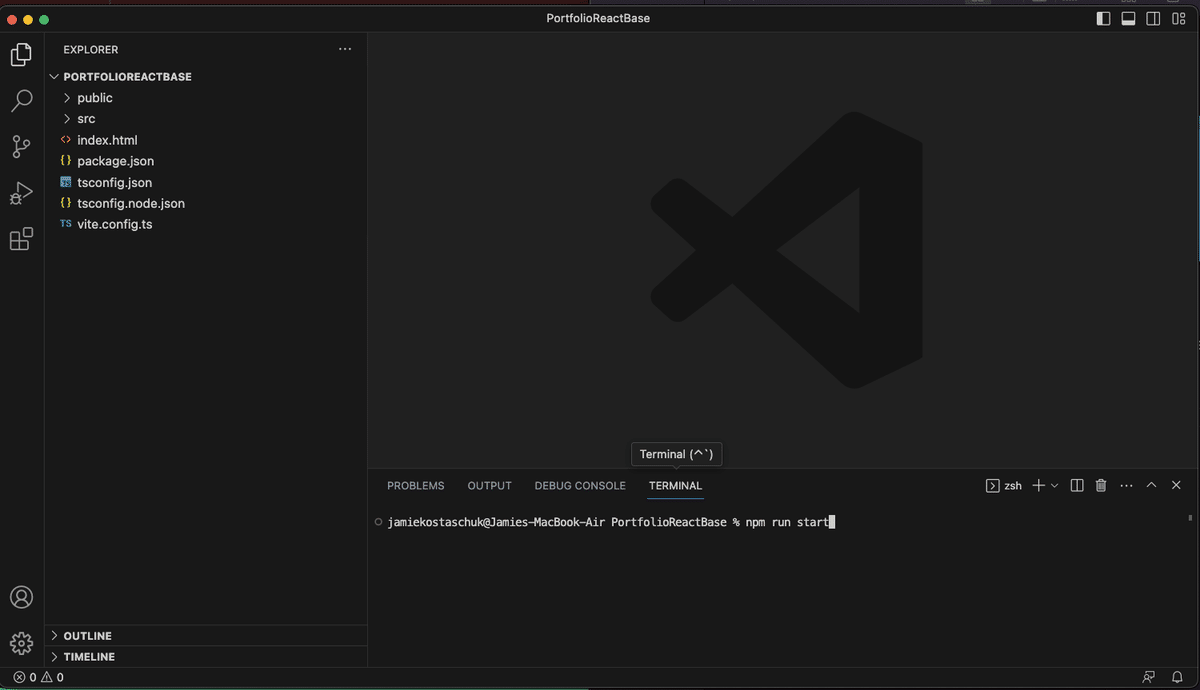
ここで、Visual Studio Codeというアプリでコードを開きます。またローカルでサイトを走らせますので、Terminalも使います。

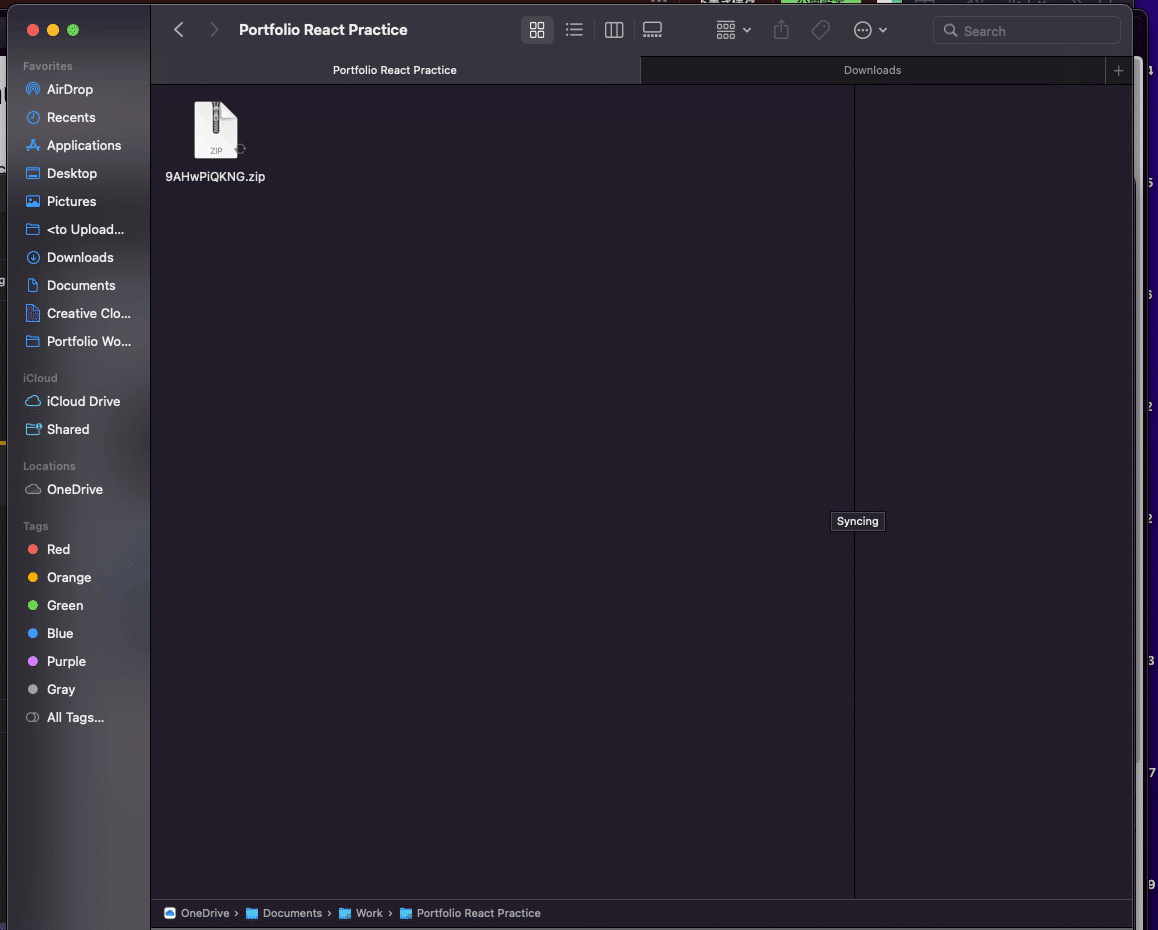
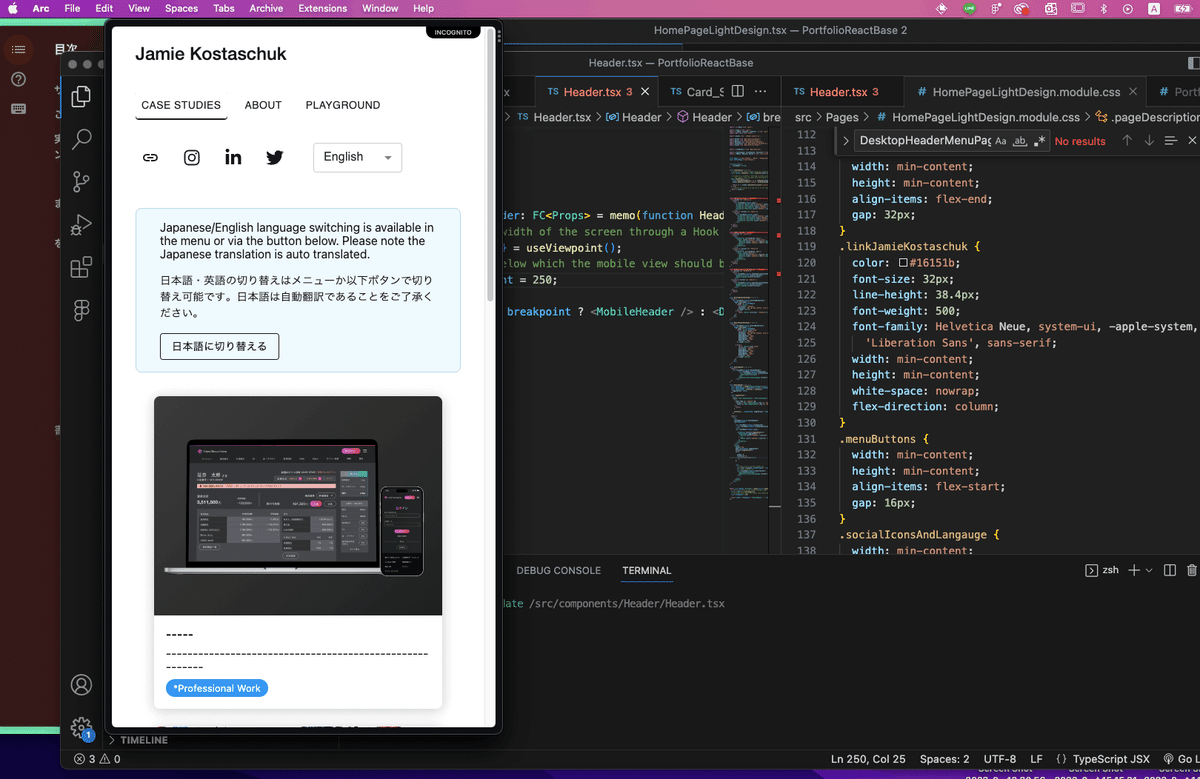
④ Visual Study Codeで開く
Zipをダウンロードできましたので、名前を変えて拡張します。

Visual studio codeでフォルダーを開き、内容を確認します。


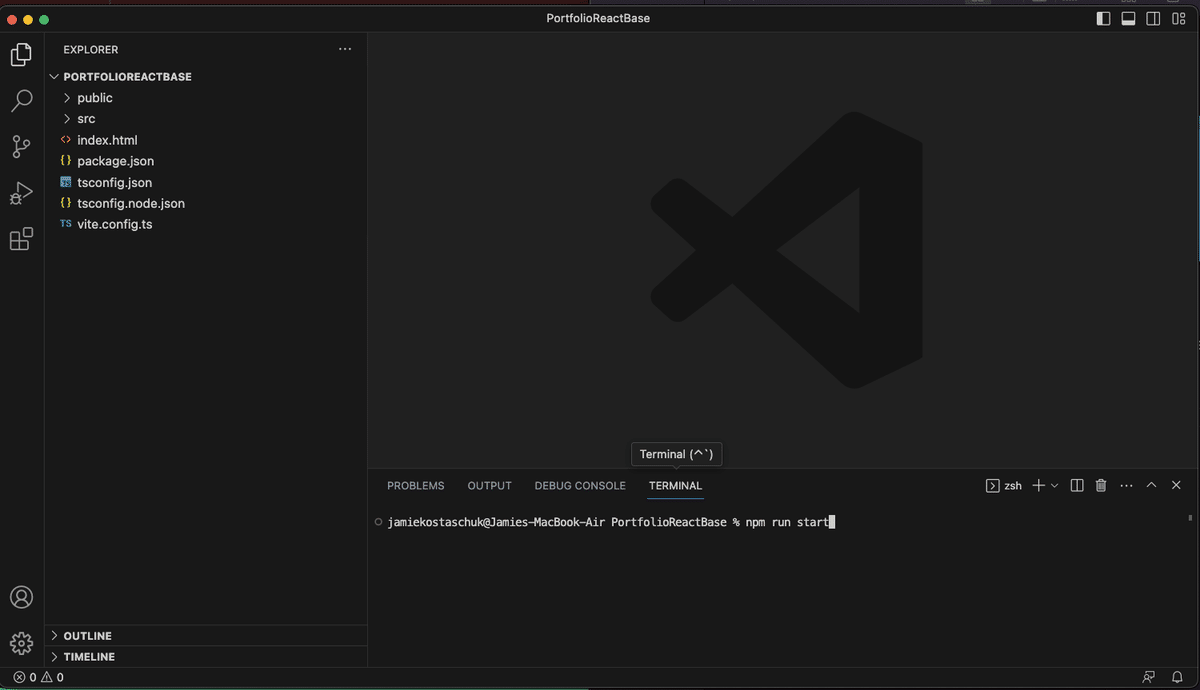
⑤ ローカルでの動作確認
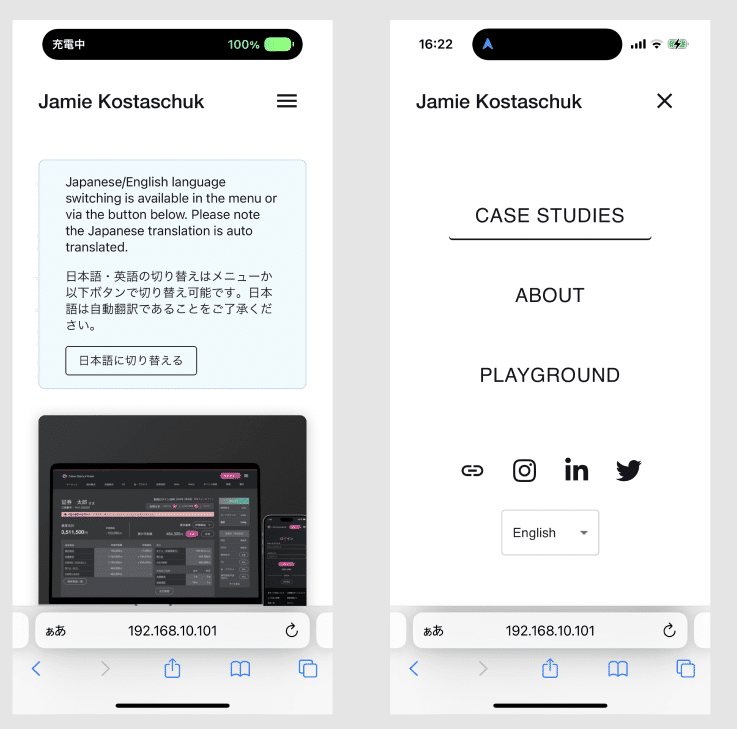
ローカルで走らせてみて、動作確認します。

ここでNodeやVite, 必要なDependencies(依存パッケージ)などもインストール必須
この段階で、元々のデザインとちょっと違う部分があるというのはわかります。
このサイトの場合は:
- 要素の縦幅
- 全部が左寄せになっている
- 何もホバーできない
- レスポンシブではない
- など

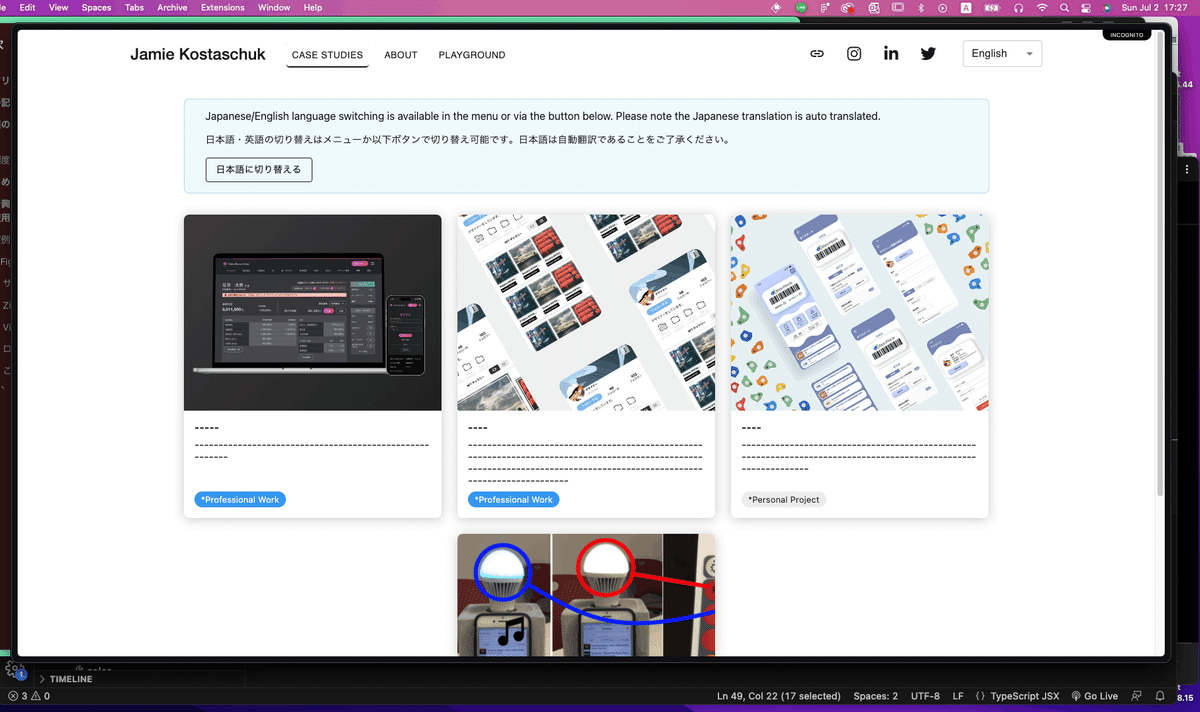
⑥ ここから本番!実際自分でコードを書き、改善の繰り返し作業
ここまでは全てプラグインにお任せしましたが、ある程度サイトが出来上がっています。
ヘッダーがあり、ホーム画面があり、簡単に行える改善も明確です。
ここからは自分でコードを書き、作っていきます。
日頃コードを書かない私にとって、完全な白紙よりは、この状態の方が着手しやすく、自分で実装を続く可能性が高いと思います。
以下で当サイトで私が行なった・行なっていることを少しご紹介します。
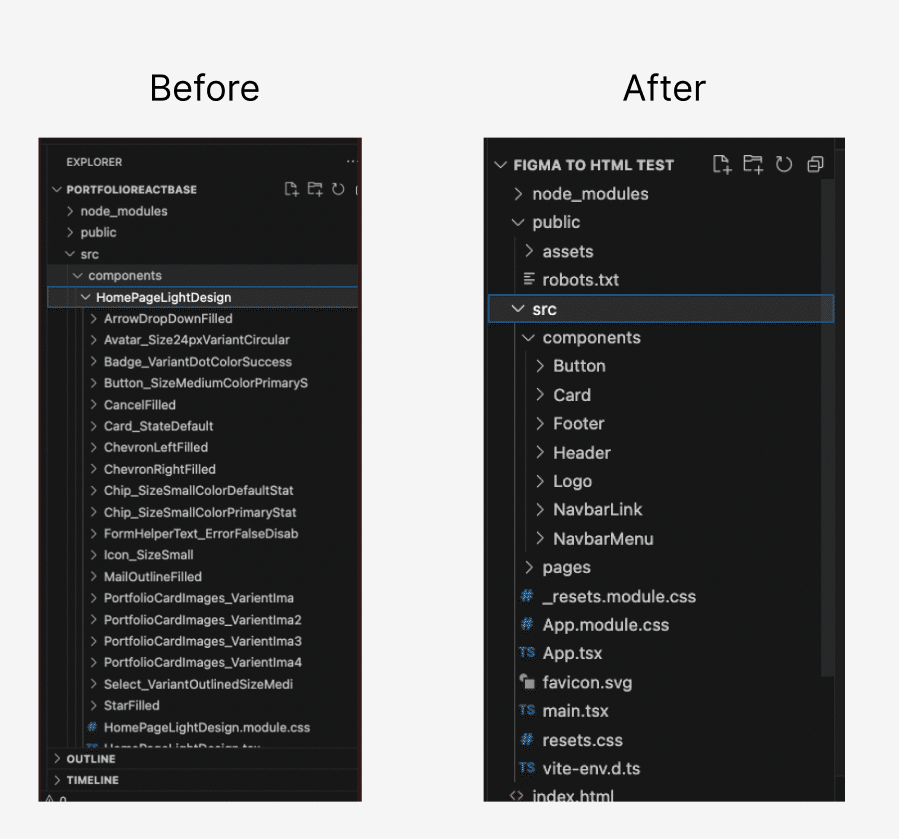
ファイル構成の再構築:
上記に記載したように当プラグインはファイル構成が荒いので、自分で直しました。src(ソース)にコンポーネントとページのフォルダーを作り、コンポーネント内もフォルダーに分けました。

簡単な修正:
上記で記載した方に、このサイトは中央寄せのはずなので、そのような簡単を修正を行いました。
また、それぞれのカードの縦幅が欲しかったように統一されていなかったので、それを修正しました。
このような修正と共にコード自体も整理しました。例えばプラグインが4つのカードコンポーネントを作ってくれましたが、可変性のある1つにまとめました。(これは、調べながら行なっています。)

外部ライブラリなどを入れる:
ボタンなどはホバーなどの挙動のない静的なものだったので、MUIのボタンに変え、簡単にホバーなどの挙動を持たせました。
レスポンシブ対応:
この画面全体はレスポンシブ対応がなかったので入れました。カードはFlexにしてWrapしてくれるようにし、モバイルヘッダーも作りました。カードの横幅が固定で携帯画面より大きかったのでMax-widthのある可変横幅などの変更も行なっています。
ヘッダーについて、レスポンシブにするとモバイルデザインが必要なためまずはFigmaに理想なデザインを作り、その後実装では段階に分けて対応しました。



(最初のFigmaデザインと相違はあるがあえてそうしている)
ここまで読んでくれてありがとうございました!
当記事に記載した内容について、ご質問やフィードバックあれば、ぜひご連絡ください!
