
Vue packages version mismatchを解消する考え方
キッチンカーアーティストのジャマです。
不用意にnpm updateをしたら突然npm run buildがエラーになり、nuxtのプロジェクトが動かなくなりました。
Vue packages version mismatch:
- vue@3.2.31
- vue-server-renderer@2.6.14
This may cause things to work incorrectly.
Make sure to use the same version for both.こちらがその恐怖のエラーになります。
とりあえずググる
解決に向けてとりあえずググってみました。
rm package-lock.json
rm -rf node_modules
npm installこちらのページを筆頭にとりあえず脳死したまま
npm installしなおせってことでした。
当然直りません。笑
for エラー解消するまで {
npm install
漫画を読む
npm run dev
エラーが起きるか確認
}という無限ループに陥り、無為に時間だけが過ぎて行きます。
あとはバージョンが合っていないから、どっちかをバージョンアップして解決したという方もいました。
再度脳死状態で、npm install vue とか叩きまくるも、解決の糸口が見えません。
そろそろ頭を使って根本原因の調査に乗り出します。
根本原因調査
エラーは簡単にいうと
vue@3.2.31のバージョンの場合、vue-server-renderer@2.6.14だと動かん
ということです。
バージョンをどちらかに揃えることが必要になります。
vue-server-rendererというのはver2.6.14までしかないようです。vue3と併用したかったら、vue/server-rendererという別のパッケージを使えとのことです。
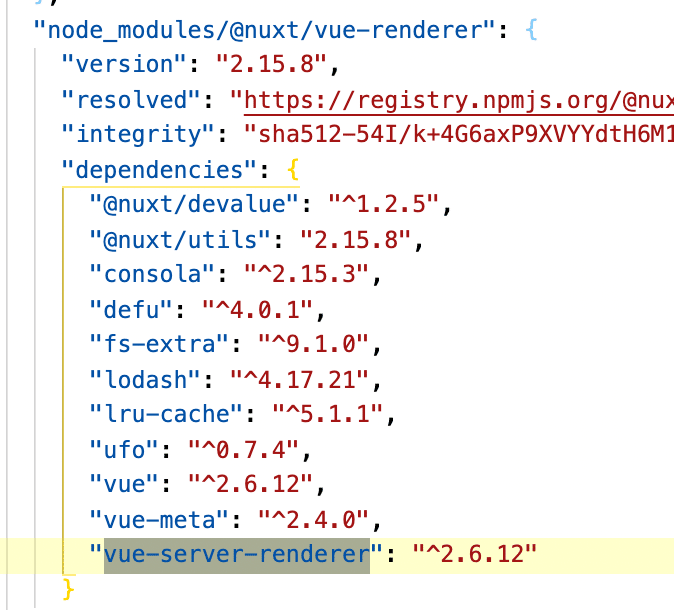
package-lock.jsonを確認してvue-server-rendererに必要なバージョンを見てみます。

これを見ると
nuxtのバージョン 2.15.8
必要なvueのバージョン 2.6.12
というのがなんとなくわかります。
vue-server-renderereのバージョンがnuxtのバージョンに依存しているので、vue-server-renderereをバージョンアップするにはnuxtのバージョンアップが必要になります。
nuxtは2022年2月現在でver2系が安定版で、3系がベータ版になります。
この時点でvue-server-renderereをアップデートする目は無くなりました。
そこでvueのダウングレードに全力を傾けることにしました。
vueのダウングレード
色々ゴニョゴニョしてたらいつの間にvueのバージョンが下がっていました。nuxtの依存関係で基本は2系になるのですが、パッケージによっては3系を使うようになってました。
どうやって直していくかというと、まずは
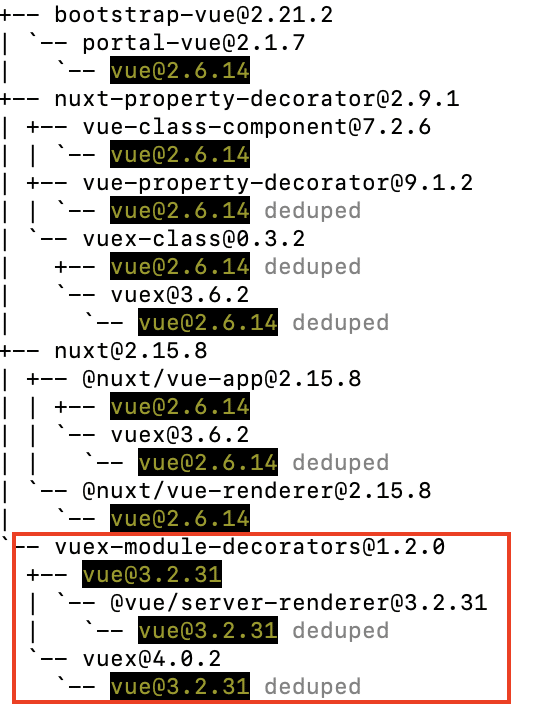
npm list vueこのコマンドでvueのバージョンの依存関係を確認します。

赤枠のvuex-module-decorators@1.2.0がvue3系に依存しているようです。
package.jsonに
"vuex-module-decorators": "1.2.0"記載されていました。ここまで来たら
for vuex-module-decoratorのvueが2系になるまで{
package.jsonのvuex-module-decoratorsのバージョンを0.1下げる
npm install
待ち時間に漫画を読む
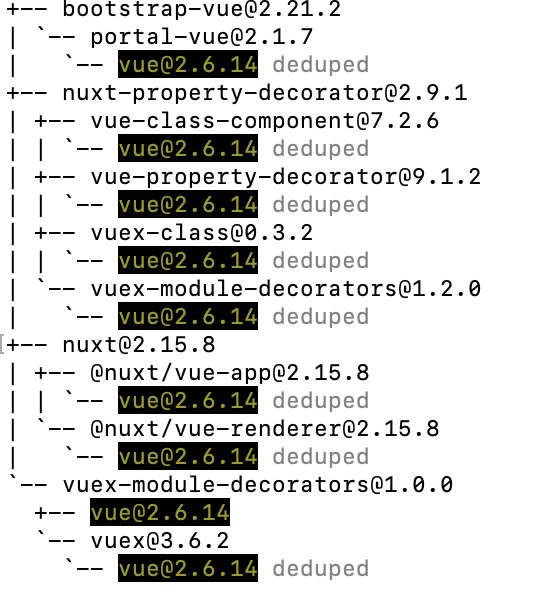
npm list vue
vuex-module-decoratorのvueのバージョンの確認
}で完成です。

ver1.0.0に下げたらvueが2.6.14になってくれました。
これでnpm run devが動くようになりました。
