
EC-CUBE3 カスタマイズ 実践的ノウハウ
ここ数年EC-CUBE3を用いたシステム開発に携わる事が多いものの、
まだまだカスタマイズの情報が少ない、と個人的に感じています。
そこで、微力ではありますが、自分なりのEC-CUBE3のノウハウを纏めてみました。
プログラマー向けの内容が中心で、デザインの話は本書では触れませんが、
EC-CUBE3が採用しているテンプレートエンジン「Twig」 の基本的な使用方法も記載します。
デザイナーの方であってもテンプレートファイルを触る場合は、本書の対象に入るかもしれません。
少しでもEC-CUBE3開発者の皆様のお役に立てれば嬉しいです。
[目次]
1. 準備 〜カスタマイズ用プラグインの作成〜
2. ページ作成 〜オススメ商品ページとカートに商品を追加する方法〜
== 今後の予定 ==
== 1、2章のアップデート(体裁整え、説明の追加) ==
== 3章以降の執筆 ==
== 加筆に伴い価格は変更する予定です ==
・EC-CUBE3をインストール済みという前提で進めていきます。
・本書はアプリケーション部分のカスタマイズ部分を記載します。
環境に関する事は本書は触れません。
・参考までに本書で使用している環境は以下です。
EC-CUBE 3.0.16、PHP 7.1.1、DB MySQL 5.6.35
・本体を直接カスタマイズされている場合や
すでに作成済みのプラグイン等によって、
本書の内容で正常動作しない場合があります。
本書はデフォルト状態のEC-CUBE3.0.16をカスタマイズしていきます。
・基本的な部分はEC-CUBE開発ドキュメントを事前に、または適宜参照をお願いします。本書では、もう少し細かい点を記載していきます。
・PHP、Javascript、SQL、CLIの知識が必要な箇所があります。
・本書はノウハウの共有が目的です。運用等による結果の影響については責任を負いかねます。予めご了承下さい。
1.準備 〜カスタマイズ用プラグインの作成〜
本書では、EC-CUBE3本体のソースコード(src/Eccube等)を触らずに、独自のプラグインを作成し、カスタマイズしていきます。
EC-CUBE3はバージョンアップが予定されていますので、本体のソースコードとカスタマイズ用のソースコードを分ける開発スタイル
が推奨とされています。
では早速、独自プラグインを作成していきます。
本書では、EC-CUBE3が持っているapp/consoleコマンドでプラグインを作っていきます。
参考:プラグイン開発用コンソールコマンド
◆◆◆ ここから CLIでの操作になります ◆◆◆
EC-CUBE3のルートディレクトリへ移動し、以下コマンドを実行します。
(EC-CUBE3をインストールした最上位のディレクトリです。
appやhtml、srcディレクトリがある所です。)
php app/console plugin:develop generateコマンドを実行すると、以下の画面が出ると思います。
ここから画面の案内に従って作成するプラグインの情報を入力していきます。
ukyou$ php app/console plugin:develop generate
------------------------------------------------------
---Plugin Generator
---[*]You can exit from Console Application, by typing quit instead of typing another word.
------------------------------------------------------
[+]Please enter Plugin Name
Input[1] :
※MAMP環境の場合、コマンド実行後、データベース接続エラーが発生する場合があります。
その場合の対処はこちらの記事が参考になるかと思います。
では、プラグイン情報を入力していきます。
はじめにプラグイン名を聞かれるので、UkyouPlugin と入力しエンターします。
[+]Please enter Plugin Name
Input[1] : UkyouPluginプラグインコードを聞かれるので、ここもUkyouPlugin と入力しエンターします。
[+]Please enter Plugin Code (First letter is uppercase alphabet only. alphabet and numbers are allowed.)
Input[2] : UkyouPluginバージョンを聞かれるので、1.0.0 と入力しエンターします。
[+]Please enter version (correct format is x.y.z)
Input[3] : 1.0.0作成者を聞かれるので、適当に入力しエンターします。
(本書ではUkyouと入力します)
[+]Please enter author name or company
Input[4] : Ukyou旧バージョンをサポートするかどうか聞かれます。
本書で作成するプラグインでは旧バージョンをサポートする必要は無いので、nを入力しエンターします。
[+]Do you want to support old versions too? [y/n]
Input[5] : nサイトイベントを聞かれます。今は何も入力せずエンターします。
[+]Please enter site events(you can find documentation here http://www.ec-cube.net/plugin/)
Input[6] :フックポイントを聞かれます。ここも今は何も入力せずエンターします。
[+]Please enter hookpoint, sample:front.cart.up.initialize
Input[7] :orm.pathというものが必要かどうか聞かれます。yと入力しエンターします。
[+]Would you like to use orm.path? [y/n]
Input[8] : yここまで入力した内容でプラグインを作成するかどうか聞かれます。
yを入力しエンターします。
---Entry confirmation
[+]Plugin Name: UkyouPlugin
[+]Plugin Code: UkyouPlugin
[+]Version: 1.0.0
[+]Author: Ukyou
[+]Old version support: No
[+]SiteEvents:
[+]hookpoint:
[+]Use orm.path: Yes
[confirm] Do you want to proceed? [y/n] : y以下のように「Plugin was created successfully」が
表示されればプラグインの作成は完了です。
[+]File system
this files and folders were created.
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/ServiceProvider
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/Controller
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/Form/Type
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/Resource/template/admin
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/config.yml
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/PluginManager.php
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/ServiceProvider/UkyouPluginServiceProvider.php
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/Controller/ConfigController.php
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/Controller/UkyouPluginController.php
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/Form/Type/UkyouPluginConfigType.php
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/Resource/template/admin/config.twig
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/Resource/template/index.twig
- /Applications/MAMP/htdocs/eccube/app/Plugin/UkyouPlugin/LICENSE
[+]Database
Plugin information was added to table [DB.Plugin] (id=1)
Plugin was created successfully◆◆◆ ここまでで、CLIの操作は終了です ◆◆◆
これでプラグインの作成は完了しましたが、
最後にあとひとつだけ、管理ページで操作を行います。
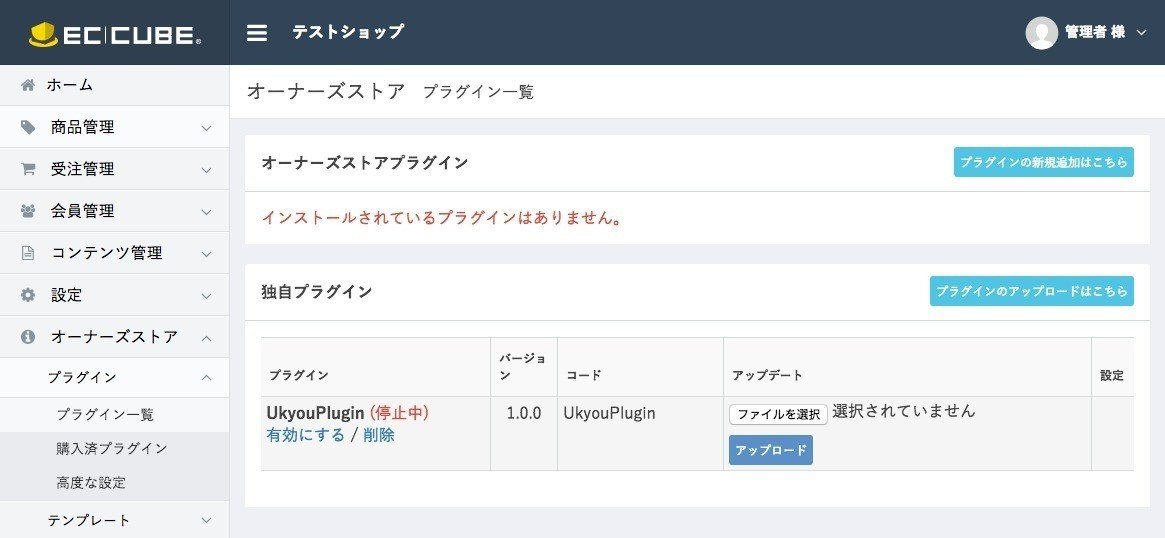
管理ページのメニューから「オーナーズストア」→「プラグイン」→「プラグイン一覧」を選択して下さい。
独自プラグインという所に先程作成したUkyouPluginがあると思います。

プラグイン作成直後は停止中となっており、プラグイン自体は作成出来ていますが、無効状態です。
青字の「有効にする」をクリックして下さい。

お疲れ様でした!
プラグインの作成と有効化が完了しました。
作成したプラグインは、ルートディレクトリ/app/Pluginの配下にUkyouPluginというディレクトリ内にあります。
いよいよ次章からプラグインのカスタマイズに着手していきます。
★補足 [ファイルとフォルダ構成について]
プラグインを作成しましたので、次章から中身の実装を開始します。
その前に、EC-CUBE3本体とプラグインのファイル、フォルダ構成について少し触れていきたいと思います。
この後の章で実際に触れていきますので、今すぐに覚える必要はないと思いますが、イメージをつけるとスムーズに進むかもしれません。
プラグインの構成
UkyouPlugin
| -- config.yml 設定ファイル (プラグイン名や各ファイルのパス等の情報)
| -- Controller コントローラーの処理を格納する
| -- Form <form>の内容を定義する
| -- PluginManeger.php プラグインマネージャー
| -- Resource テンプレート等を格納する(twigファイル等)
| -- ServiceProvider ルーティング定義やFormの定義等の設定を行う
| -- event.yml (注1)イベント定義ファイル※注1 event.ymlは3章でファイル追加する予定です。
2章では、Controller、ServiceProvider、Resource、Formを触り、
3章では、Controller、event.yml、config.yml、Resourceを触る予定です。
(現在、執筆中のため変更の可能性有り)
本体側の構成も以下に記載します。
数が多いので、次章以降で参照する機会のありそうなもののみにします。
本体側の構成
src/Eccube
| -- Controller コントローラーの処理
| -- ControllerProvider ルーティング定義
| -- Entity DBのデータをオブジェクトとして扱うための定義
| -- Event イベント定義。
| -- Form <form>の内容を定義する
| -- Repository DBへアクセスするときに使用する
| -- Resource テンプレート等を格納する(twigファイル等)
| -- Service サービス定義
| -- ServiceProvider サービス定義冒頭でも触れた通り、本書では本体(src/Eccube)を触る事はありません。
触ることはありませんが、
私がEC-CUBE3を開発するとき(特に初期段階は)、本体側の処理を結構参照しました。
理由としては、データベースへのアクセスや、カート操作など、EC-CUBE3が用意してあるメソッドやサービスの使い方等の情報が、あまり見つける事が出来なかった為、本体側のソースを参照しやり方を覚える必要性があったからです。
EC-CUBE3をカスタマイズする為には、本体のソースを見てやり方を覚える、これが一つのポイントだと思います。
全てを網羅する事は難しいですが、
本書では、「本体側のこの部分を見れば、こういうのがわかる」、という情報を私の知っている範囲で、記載していこうと思います。
2.ページ作成 〜オススメ商品ページとカートに商品を追加する方法〜
では、ここからオリジナルページを作っていきます。
ここでいうオリジナルページとはEC-CUBE3に元々存在するページ(カートページやマイページ等)ではなく、新規に好きなページを作るという事です。
今回はテスト的に、オススメの商品を表示する「オススメ商品ページ」を作成し、表示だけではなく、選択した商品をカートに追加する機能も作りたいと思います。
この章を通して、以下の点が出来るようになる事を目的とします。
・新規のオリジナルページを作成できるようになる。
・好きな商品カテゴリーや商品を登録出来るようになる。
・データベースから商品情報を取得出来るようになる。
・カートに商品を追加出来るようになる。
それでは、以下の流れで進めていきます!
2-1. オリジナルページの表示
[メモ] 本体のルーティング定義について
2-2 オススメカテゴリーの商品登録
2-3. 商品情報の取得と表示
2-4. カートへ商品を追加
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
