
《Vol.10》「初心者でも簡単」なウェブサイトCMSに泣いた3日間: ストレス全開なCX
こんにちは!Izumi Insights のいづみです。
記念すべき今回のVol.10はどんな記事にしようかといろいろ考えていたのですが、この1週間でわたし的にホットなトピックがあり、この若干怒り気味の気持ちを別のパワーに置き換えるべく、記事に書くことにしました!
これから簡単なウェブサイトを個人で立ち上げる予定のみなさまにちょっとでも参考になれば、この怒りのパワーもプラスに変えられると信じて(笑)
デジタルが苦手な友人をサポート
少し前に横須賀に住んでいる友人から相談を受けて、彼女がこれから立ち上げる「書道教室」のマーケティングに必要な最低限のことをヘルプしています。
わたしのサポート以外にも、彼女が相談している「起業コーチ」も別にいますが、実際に彼女のトータル的なビジネスゴール(書道教室はその1つで、それ以外にも複数のビジネスプランを企画中)を含めた彼女自身のブランディングについては以前から相談にのっていたので、この「書道教室」のマーケティングのお手伝いも自然の流れで快く引き受けました。
横須賀の田浦にあるお花屋さんの2階に素敵な貸しスペースがあるということで、9月15日の開講を進めるべく、その1ヶ月半くらい前に相談を受けて、「チラシ制作」と「簡単なウェブサイトの立ち上げ」をサポートすることに。(ちなみに、お友達なので無償でドイツからのリモートでのサポートです。)
日本のチラシ制作は私も初めてだったので、いろいろと検索して、目的にあった内容に仕上がったと思うのですが、さすがにまだポスティングされていないので、その効果についてはまだ言及できません。。。
ちなみに、こんなA4チラシを作りました。

立ち上げ初期のゴール設定
書道会のルールなども色々あるものの、生徒さんの勧誘方法やお月謝の支払い方法などは特に決まったルールがないということで、ウェブサイトに求めることも比較的シンプルな内容で合意。
「こども向けクラスのご紹介」や「プロフィール紹介」
「体験クラスのお申し込み」と「お問い合わせ」ができるフォーム
「LINEの公式アカウント」や「インスタの公式アカウント」へのリンク
「予約システム」など複雑なものは必要無し
「お月謝の支払い」は教室で現金払いなので、支払いシステムなども必要無し
CMS選びからスタート
ウェブサイトに関してはそもそも今後彼女が自分でアップデートすることが大前提だったので、CMS(Content Management System)選びも相談にのっていました。
このCMS選びでちょっと驚いたのは、海外と日本だと上がってくるオススメCMS情報が違うこと。
というよりも、「今まで聞いたことのなかったCMS」が日本では人気だったりすること。
たとえば、海外だと王道のWordPress(初心者向けだとは思わないけど)以外に出てくる初心者にオススメなのって「Wix」とか「Squarespace」とか。
でも、日本では「ペライチ」とか「Jimdo」もリストに入ってきます。
私は前職で長い間Sitecore という大型サイト向けのCMSを扱うチームと一緒にサイトのコンテンツ管理をやってきたので、「初心者向けとは真逆の大型CMSの複雑さ」は理解していました。
それもあって、昨年、自分のブログを立ち上げた時に、自分の理解と経験のためにもWordPressでブログサイトを自力で初めて作り、コーディング知識の無い人間としてのWordPressサイトをコツコツと苦労しながら完成させました。
理解するまでに苦労はしましたが、問題が起きたときに相談できるホスティング会社やテンプレートビルダーのチャット窓口以外にも、WordPress ビギナー向けの非常に役立つFacebookコミュニティがあったり、限りなくあるYouTubeビデオを参考に「こうしたい」「ああしたい」の方法を自力でなんとか実現させることはできました。
こちらがそのサイトです(日本語と英語の2ヶ国語対応になっています):
私も今年の暮れからフリーランスで個人事業をスタートするので、その公式サイトもWordPressで作る予定ですが、友達のウェブサイトは私が管理するものではないし、彼女自身が今後アップデートできるシステムを選ぶことが最も重要でした。
「3分でウェブサイトを立ち上げる!」とか「コーディング知識不要!」とかたくさんの「簡単そうなCMS」を調べて、私なりにいろんなCMS比較サイトや記事を読み倒した結論が、「Jimdo」でした。
選定ポイントはこういうところ
日本語サポートがあること
コード知識不要なこと
複数ページ作成できること(「ペライチ」だと複数ページに向いていないということでアウト)
テンプレートが固定されないこと(「Wix」だとテンプレートを一度選んだら変えられないらしいのでひとまずアウト)
書道会では「Jimdo」がけっこう使われているらしいということ(書道会仲間にも今後いろいろ聞けるというメリット)
サンプルサイトをいろいろ見て、それなりのデザインとクオリティでできそうだと思ったこと
わたし基準な「それなりのクオリティ」
私はデジタルリテラシーは高い方なので、シンプルなサイトなら、使ったことの無いCMSでもそれなりのクオリティで作れる自信はありました。
その「それなりの」がどのレベルを指すかは個人の判断ですが、わたしの「それなりの」はこういうレベルでした:
レスポンシブサイト(デスクトップとモバイルの両方に対応していること)
デスクトップで見た時とモバイル版で見た時の見栄えの違いがバランス良いこと
素人感コテコテに見えないこと
最低限のSEO対策が可能なこと
確かに3分で立ち上がったサイト
「Jimdoでいこう!」と決めたあと、時差もあるのでひとまず私が寝ている間に彼女の方でアカウント登録を済ませてからバトンタッチで取り組もうと思っていたところ、朝起きたらすでにウェブサイトが立ち上がってたんです!
パソコン自体そもそも苦手な友達が、アカウント登録の流れでいくつかの質問に答え、その結果「自動的に複数ページあるウェブサイトが瞬時に立ち上がった」そう。
もちろん画像や文章の入れ替えがメインではあったものの、彼女が半日かけてスマホだけでがんばってウェブサイトを立ち上げることができたのは確か。
え??「最低限の微調整」ができない??
使いたい写真や文言もここまですでにアップされていれば、あとは私の方で「微調整」するくらいでなんとか「それなり」なサイトになりそう!
しかし、そう思ってちょっとホッとしたのも束の間、アクセス権をもらってCMSの中に入ってみたら「微調整できることが極端に少ない」という現実が。
ここでいう「微調整」は、「技術的」なものと「デザイン的」なもの2種類。
重要度でいくと「技術的な微調整」はけっこう重要で、たとえば:
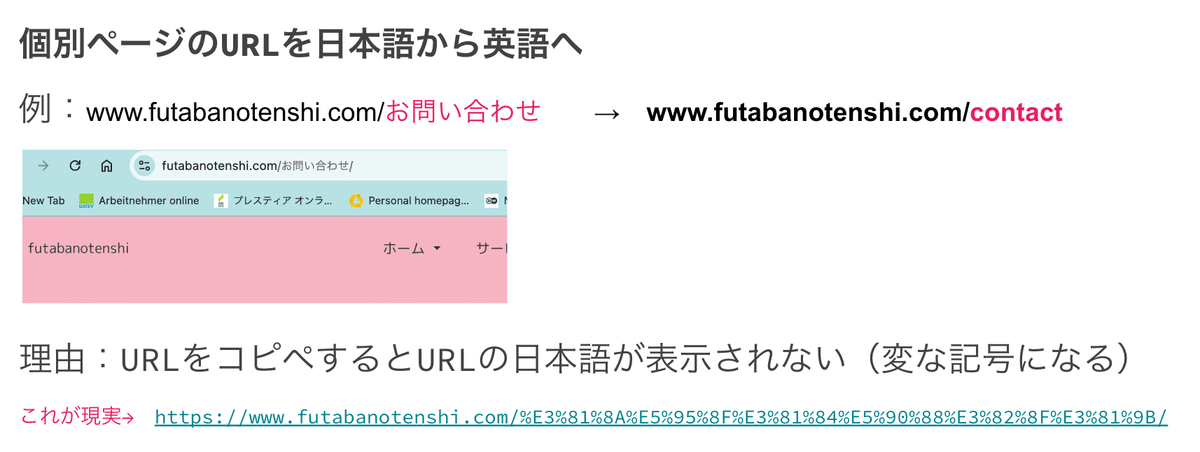
ページごとのURLを「日本語」から「英語」に変えること
SEOに大事なページごとのメタタグを追加・編集すること

日本人が日本語のウェブサイトを企画するとき、普通にページ名(「お問い合わせ」ページとか)を日本語で考えますよね?
もしこのまま公開してこの「記号だらけな文字の羅列」になることを知らないままでいたら、例えばSNSで直接「お問い合わせページ」にリンクを貼って初めて気が付くことになります(えらい長いURLになるなと。)
また仮に受講生のお母さんが別のお母さんに講師のプロフィールページを転送したい時も、こういった記号だらけのURLになってしまっては、スパムか?とも思われてしまうかもしれません。
SEO対策も本当にベーシックですが、「メタタグ」の編集は検索に引っかかりやすくすることや、クリックしてもらうための「工夫」ができます。
「デザイン的な微調整」はNice to haveですが、「簡単にできるはず」だと思っていたこととして、たとえば:
チラシでも使っていた彼女が撮影した「天使の形をした雲の青空写真」をそのままトップの背景画像として差し替えて、その上にロゴを配置させること
見出し文字(H1、H2)や本文などのフォントサイズの微調整
結構大事な微調整もできないCMSって、それでいいの?
まず、大事な技術的な部分の設定画面がどんなに探しても見つからないのでググッてみたら、なんとJimdoの「AIビルダーでは設定不可」で「クリエイタービルダーなら設定できる」とのこと。
この時点で「あ、アカウント登録した時に『AIビルダー』を選んでいたのね」ということが発覚。
「デザイン的な微調整」も、画像の差し替えは可能なものの、「画像の中心に文字を乗せる」というテンプレートには全て「色のフィルター」(写真上の文字の視認性を良くするための色調調整)が自動的にかかるんです。
「調整無し」という選択肢が無く、せっかくのキレイな青空の写真をもとの色のまま横幅いっぱいに見せることができない(画面の半分ならできたけど、バランスが悪かった)。

文字のフォントサイズも「大•中•小」しかないので、微調整ができない。
そこで、百歩譲ってデザインの微調整ができなくても、「技術的な微調整」ができないのは今後のサイト運営やオンラインマーケティングで支障がでるので、「AIビルダー」から「クリエイタービルダー」へ切り替えることに。
ゼロからの作り直しが前提のCXって?
でも、ここでもさらに障壁が。
なんと、「切り替えは不可能」で、プランを「解約して新規で改めて購入」するしか方法は無いと。
つまり、サイトをまた一から作り直す必要が。。。
もし長く作り込んでいたサイトならショックで立ち直れないか、この時点で他のCMSに変えていたと思います。
でも、私たちが作ったサイトは実質2ページくらいのミニサイトだったので、作り直しの時間はそんなに気にせず、「私の方でサクッと作り直すから任せて!」と、まぁ短時間でそれなりのものができるだろうと計算していました。
「クリエイタービルダー」を今度はしっかり間違いなく選択し、ようやく「簡単に設定できるはずなのになんで~?!」というストレスから解放されると思って、内心この「作り直し」を楽しみにしていたり(達成感のある作業が好き。。。笑)
作り直し作業を開始して、「テンプレートを選ぶ」ところから始めるのですが、思っていたよりもテンプレートの数が少ないので、ひとまず試しにシンプルなのを選ぶことに。
Word Pressでもそうですが、「テンプレート」とはレイアウトの基本型ではあるものの、それをカスタマイズして画像や文字、レイアウトの追加や機能拡張などを目的に合わせて自由に変えられるもの。
「シンプルなテンプレートを選んで、あとは追加機能でいろいろと工夫できるはず」!
使ってみてやっとわかった「テンプレートの概念の違い」
そう信じてあらゆる方法で「こうしたい」の実現に向けて試行錯誤。。。気づいたら丸1日かかって、しかも「妥協」の嵐。
というのも、「テンプレートをカスタマイズして考えていた内容に合わせる」という概念が、Jimdoでは「考えていた内容をテンプレートに合わせる」という考え方。
テンプレートを使わずに「白紙」から始めようとも思ったのですが、そのためにはコード知識が必要で断念。
Jimdoで作られたサンプルサイトもいろいろ見てたので、クリエイタービルダーを使えば私でも作れると思っていたのに、そこでわかったんです。。。
良いサンプルサイトはみんな「HTML/CSS に精通してるプロが作ったもの」だったんだなと(涙)
初歩的(だと思っていた)ことで言うと、モバイル画面のヘッダーにどうしても文字を入れたいのに、コード知識がなければ入れられない。
もしかしたら違うテンプレートならそれも組み込まれているのかもしれませんが、私が選んだテンプレートには存在しないんです。

不完全燃焼だけど学べたこと
その夜は自宅でぶつぶつとCMSの文句を言いつつ眠りにつきました。
お友達のお手伝いとはいえ、腑に落ちない不完全燃焼。。。でも、ポジティブに考えると、教訓の多かった三日間!
自力でホームページを作ろうと思っている方へ
サイトに求める最低限のことは事前にきちんと考えておく!
上記の(1)がそもそもちんぷんかんぷんな場合、プロに相談しましょう。
CMSを100%決める前に、無料プランでいろいろ使ってみてから決める!
AIビルダー等の機能は安易に信用しない!
「ひとまずウェブサイトが必要」な初期と、「将来的(中長期的)に求めるウェブサイト」は分けて考える方がハードルが低くて取り組みやすい!
「自力でできなかった場合」の「プランB=外注する」を最初からスケジュールに組み込んでおく!
ちなみに、こちらがそのJimdoで作ったサイトです:
一顧客としてJimdoに言いたいことはたくさんありますが、もし次回またお友達から相談が来たら、少し難しそうでももっと柔軟性のある「Wix」など違うCMSを試しに使うことを薦めると思います。
そういう理由もありJimdo公式ページへのリンクはここには貼りません(笑)
やや怒り気味の私の記事、最後まで読んでくださってありがとうございました!
