
“進化する企業ビジョン”を伝えるコーポレートサイトリニューアル
こんにちは、株式会社スマートショッピングでデザイナーをしている関です。
先月、弊社のコーポレートサイトをリニューアルいたしました!
そこで本記事では新しいコーポレートサイトと、リニューアルの中で感じたことについてご紹介いたします。

見た目が一新されたことはもちろんですが、コンテンツ内容も大きくアップデートされています。
新しいコーポレートサイトはこちら!ぜひご覧ください!
リニューアルの背景
そもそも一体なぜこのタイミングでコーポレートサイトのリニューアルを行ったのか?
その理由は、旧コーポレートサイトのリリースから3年程が経過し、会社のフェーズや戦略など様々なことが当時から大きく変わったからです。
そのため、旧サイトではキャッチコピーや事業説明が古いものであったり、会社や事業についての情報が少ないなどの課題が多く発生していました。
今の会社にとってのコーポレートサイトの役割
リニューアルにあたり、まずはじめにコーポレートサイトの役割を改めて考え直し、今の弊所にとって必要なコーポレートサイトとはどんなものか定義しました。
弊社の主要事業であるスマートマットクラウドは、2018年10月のローンチから「ゼロクリック在庫管理」をコンセプトに、主に在庫管理を完全自動化するプロダクトとして展開してきました。
しかし、事業の成長が進む中で、プロダクトもこれまでの「在庫管理自動化システム」からさらに一歩先へと進化させるフェーズがここ一年程でやってきました。
それに伴い、今後のビジョンも社内で日々熟考が重ねられており、会社やプロダクトにとって大きな進化のタイミングであることを社内にいても実感しております。
そんな進化の真っ只中にいる弊社にとって、コーポレートサイトはどんな役割であるべきか?
そう考えたときに、今の弊社に必要なのは、進化した弊社の新しいビジョンを外部へ積極的に発信し、PRしていくことができるコーポレートサイトでした。
しかし、問題点が・・
上記でも書いた通り絶賛進化中の弊社なので、新しいビジョンや戦略が社内でもまだ完璧には整理されていないというのが現状。
完璧に整理された戦略がデザイナーのところまで降りてくるのを待ってからサイトをリニューアルするのでは遅すぎる・・。
そこで今回のコーポレートサイトリニューアルを機に、デザインチーム内で弊社の新しいビジョンや戦略を整理してみました。
戦略を整理するためにやったこと・・
①社内のあらゆる資料を読み込む
②ビジョンを時間軸で整理する(現在/1~3年後/10年後)
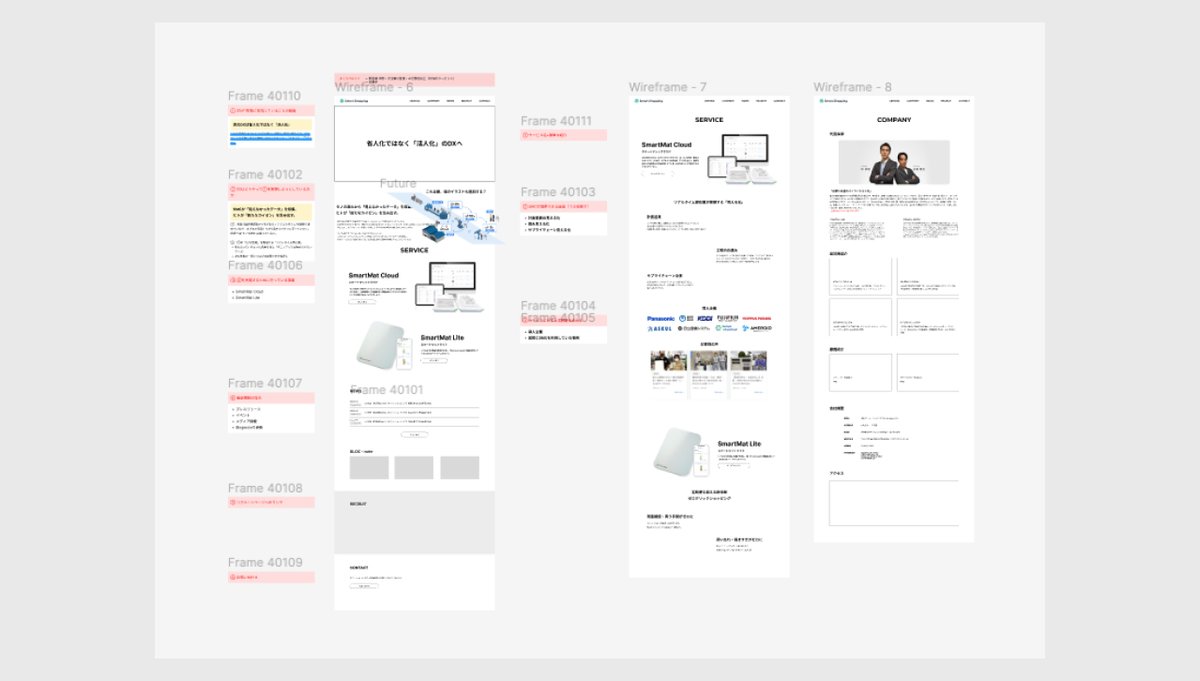
③整理したものをワイヤーフレームに起こす
③ワイヤーフレームをチームに共有し、議論&認識を揃える
④役員の上司から直接フィードバックをもらう
このあたりはかなり試行錯誤で行い、失敗やもっと上手くやれる方法なども多々ありました・・!失敗からの学びも大きかったので、失敗ポイントもご紹介させていただきます。
失敗ポイント🔥:いきなりワイヤーフレームを起こしてしまった
大きな失敗ポイントは、②の情報整理の後にすぐに③のワイヤーフレームに入ってしまったことです。
最初からワイヤーフレームで議論に入ってしまうと、ワイヤーフレームというビジュアライズ化された状態に引っ張られてしまい、「このページやコンテンツで何を伝えたいのか」という本質的な議論が非常にやりづらくなりました。
そのため③の段階での議論と認識揃えに非常に時間がかかり、最終的にはページの骨子をテキストベースからまず考えるという手戻りが発生しました。

学び✍️:ステークホルダーたちが感情移入でき、共通の軸を持てる工夫が必要
一人の頭の中で情報整理をしても、いきなりワイヤーフレームを見せられたステークホルダーたち(今回の場合は上司・チームメンバー)は、ワイヤーフレームまでに至る経緯に感情移入ができず、良い・悪いを判断する基準となる軸も持てないため、議論が空中戦になりがちです。
ペルソナ設定やカスタマージャーニーマップ、ユーザーストーリーなどを事前の内容詰めとなるこの段階を、ステークホルダーを巻き込みながら丁寧にやっていくことが、後工程の議論や意思決定のスムーズさに繋がるということが、今回の失敗からの大きな学びでした。
新しいコーポレートサイトが完成!
紆余曲折ありながらも新しいコーポレートサイトが完成しました!!
リニューアル後サイトの全体設計は、
・トップページ
・プロダクト
・会社概要
・採用情報(後追いでリニューアル予定)
となっており、弊社の新しいビジョンを皆さんに知っていただけるように、ページ別に整理して表現しています。
■トップページ

トップページでは、コーポレートサイトで最も伝えたいことである、スマートショッピングが1~3年後に実現しようとしているビジョン(到達点)をメインに紹介しています。
サイトを訪問してくださった方たちに、「スマートショッピングはこういう未来をつくりたい、そのためにこういう事業に注力している」という、私たちの目指す方向性がひと目で分かってもらえるようにしました。

■プロダクトページ

現在のスマートマットクラウドで実現できるベネフィット(どのような課題を解決できるのか)を紹介しています。
これまでのスマートマットクラウドは「在庫管理の自動化」をベネフィットの中心として訴求してきました。しかし、「在庫管理の自動化」だけにとどまらず、リアルタイムな実在庫データを取得できることを武器に、製造業の現場のさまざま課題を解決できることを伝えています。

実装・運用の効率化からSTUDIOを採用
今回のリニューアルでは、制作ツールをSTUDIOに移行したことも大きな変更点でした。
旧コーポレートサイトはGitHubで管理されており、軽微な更新や修正なども都度エンジニアチームへ作業依頼をしなければいけませんでした。
毎回作業を依頼する手間や、軽微な更新や修正にエンジニアのリソースを使うことをなくすために、コーポレートサイトは完全にデザイナーだけで運用できる仕組みにすることにし、今回STUDIOへの移行を決めました。
リニューアルの際に感じたSTUDIOへの移行メリットもご紹介いたします。
実装スピードが圧倒的に速い!
弊社では元々LPのような単体ページのものはSTUDIOで作成しておりましたが、今回数ページあるサイトを0→1でSTUDIOで作成してみて、その実装スピードの速さに驚きました。今回6ページをデザイナー3人でSTUDIO上で実装しましたが、実装完了までの期間は1週間足らず。
配置や装飾、レスポンシブ対応などを、コードを書き、CSSで調整して・・とやるよりもSTUDIO上でポチポチ変えたり数字を入力するだけの方が遥かに楽でした。
また、今回特に実装スピードを早められた要因として、テンプレートの使用があります。
STUDIOのテンプレートが活用しやすい!
今回はサイトの最短リリースを目指すために、STUDIOで配布されているテンプレートを活用することにしました。
テンプレートというと、「あまりイケてないデザインが多いのでは?」という印象がありますが、そんなことはなく最近のトレンドを反映させたデザインのテンプレートが数多く用意されていました。
また、テンプレート自体のカスタマイズもしやすかったのも良かったです。サイト全体の大枠やアニメーションなどはそのまま使用しつつ、自分たちのサイトのデザインやレイアウトに合わせて調整できたので、自分たちのイメージ通りのサイトにすることができました。
今回コーポレートサイトをSTUDIOに移行し、デザイナーだけで運用できる体制にしたことは、結果的にエンジニアチームの作業負担を少しでも減らし、会社全体の生産性向上に繋げられたと思います。
デザイナーが事業の上流工程を理解する必要性
今回のリニューアルで、デザインチーム内で新しいビジョンや戦略を整理を行い、デザイナーが事業戦略の「現状」「フェーズ」「理想」の視点を持てるようになったのはインハウスのデザインチームとして非常に良い機会でした。
事業戦略などの上流工程の話はデザイナーからはなかなか距離が遠いものに感じがちですが、デザイナーこそ上流工程から深く理解すべきだと今回のリニューアルを通して改めて実感しました。
デザイナーは最終的なタッチポイントの作成者
当たり前ですが、ユーザーなどの対象者が実際に触れるのはデザイナーが作った「デザイン」や「言葉」です。私たちデザイナーはそういった最終的なタッチポイントの作成者であり、対象者とタッチポイントの間でミスコミュニケーションを起こさない責任があります。
しかし、デザイナーが上流工程をしっかりと理解していないと、下流に広がったときにズレが起きやすくなります。そういうズレを起こさないように日頃から上流から理解するということを意識していきたいですね。
「組織の目線を揃える」という点でデザイナーの力が役立つ
弊社の社内にもさまざまな部署があり、各部署で新しいビジョンや戦略に向かって動いています。
しかし、部署ごとで微妙にズレは起きてしまい、社内全体で新しいビジョンや戦略に対して完全に目線が揃っている状態にまで持っていくにはまだ課題があります。
弊社のデザインチームは、プロダクト・マーケティング・ビジネスサイドなどのデザインを担当しているデザイナーが一つのチームに集まっているので、私たちのチームが社内のあらゆる部署のハブになれる可能性を持っています。
その強みを活かして、組織内で起きている目線のズレを揃えることにデザイナーが貢献するためにも、組織という広い目線で上流工程から理解しておくことは必要だと感じました。
(宣伝)スマートショッピングでは、事業の上流工程から積極的に関わって
いきたいデザイナーを歓迎します!また、様々な職種で人材を募集中です!
カジュアル面談もやっていますので、ぜひお気軽にDMください。
この記事が気に入ったらサポートをしてみませんか?
