Typescriptを用いてディレクトリ選択ダイアログを表示する
はじめに
前回の記事で、ディレクトリを含むドラッグ&ドロップを確認しましたが、今回は組で必要となることが多い、ディレクトリ選択ダイアログについて確認します。
実現コード
実現にするにあたって、@types/wicg-file-system-accessが必要なためインストールします
npm install @types/wicg-file-system-access次に@types/wicg-file-system-accessをtypescriptから呼び出せるようにします。なお筆者はtypescript初心者のため、import文で呼び出すとばかり思っており、この設定にハマったのですが、設定は以下でした。
"compilerOptions": {
"types": [
"@types/wicg-file-system-access"
]上記が終われば、showDirectoryPicker()が使えるようになります。
自前のドラッグ&ドロップと比べ、ライブラリを使っているだけあって一覧取得の仕組みがシンプルでコードが組みやすいです。
<input type="button" (click)="onClick()" value="フォルダ選択"> onClick() {
console.log('onClick start');
// フォルダ選択ダイアログ表示
const showDirectoryPicker = async () => {
// ディレクトリ階層を辿っていく再帰呼び出し
const searchDirectory = async (path: string, baseHandle: any) => {
for await (const [name, handle] of baseHandle.entries()) {
// ファイル
if (handle.kind === 'file') {
// ハンドルからFileを取得
const file: File = await handle.getFile();
console.log(path + file.name);
}
// ディレクトリ
else {
await searchDirectory(path + name + '/', handle);
}
}
};
const baseHandle = await (window as any).showDirectoryPicker();
await searchDirectory('', baseHandle);
};
// 本処理
showDirectoryPicker();
console.log('onClick end');
}実行時のダイアログ
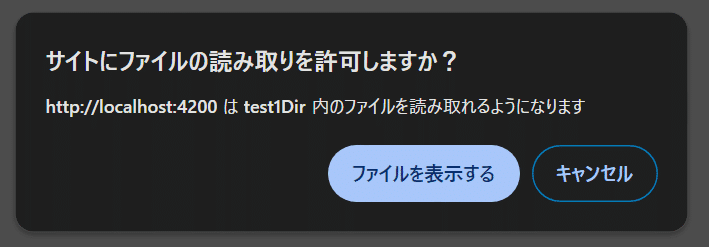
表示されるボタンとダイアログのイメージは以下です。

なおディレクトリ選択初回のみ下記が表示される点がファイル選択時と大きく異なります。

補足
ディレクトリ選択ダイアログを実装する別の方法としてwebkitdirectoryを使う方法があるのですが、ボタン名や表示が変更できなかったりと、業務には使えるシロモノでは無いため、使わない方が良いかと思います。
<input type="file" webkitdirectory directory />