
大型サイトの戦略策定は「一緒に考え・一緒に創る」共創スタイルをもっと取り入れるべきではないか
こんにちは、アクアリングの岩本です。
Webプロデューサー/プランナー/PMなどの肩書がありまして、プロジェクトに応じて使い分けています。主にプロジェクトの立ち上げや戦略フェーズを担当することが多く、最近はUXリサーチやサービスデザインなども少々かじっています。
さて今回は大規模サイトリニューアルの「戦略・要件定義フェーズ」の進め方について、実際のプロジェクトでおこなったプロセスの一部を紹介します。
はじめに、
この工程は、戦略コンサル会社・デジタルコンサル会社・システムベンダーなどが請け負うこともあり、どこに頼んだらいいか分からない。
という相談をお客様から受けることもあります。それぞれに強みや条件があるので一概には言えませんが、アクアリングではデジタルコミュニケーションの領域から「UX/UI」「共創」を強みとした戦略・要件定義をおこないます。
我々はクライアントと一緒に考える時間をたくさんつくり、コミュニケーションをベースにしたプロジェクトデザインを大切にしています。

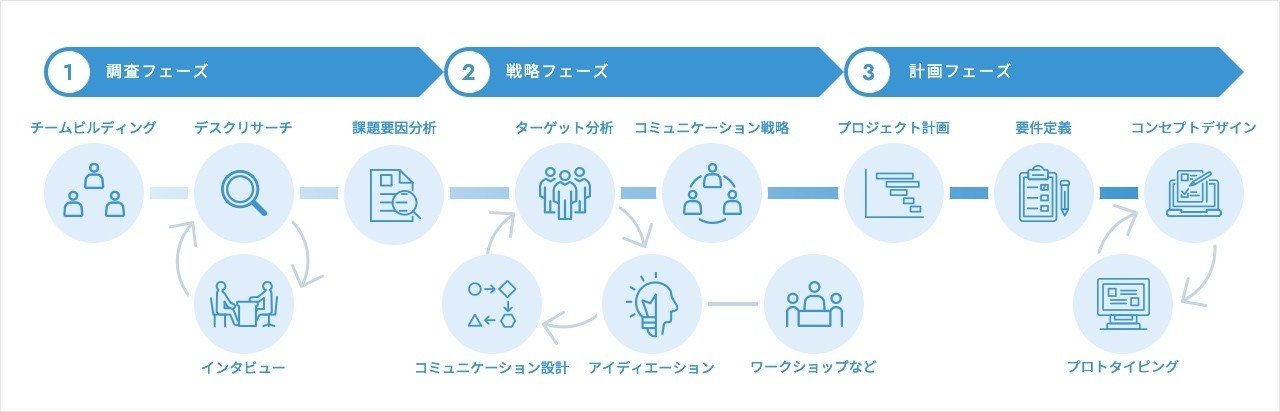
(アクアリングの調査/戦略・要件定義のフロー図)
某企業さまの大規模サイトリニューアルで、「調査」「戦略」「計画」要件定義まで約5か月。コアメンバーは両社それぞれ5名ずつのあわせて10名くらいを中心に進めたプロジェクトです。
1.何度でも言う、リニューアルはゴールではなく新しい活動のスタートだと
機能の課題よりも「目指す姿」を洗い出す
調査・分析フェーズでは現状把握のためにアクセス解析調査やトレンド調査などデスクリサーチから始めます。そして多くの関係者の方々にインタビューの時間をつくってもらいました。
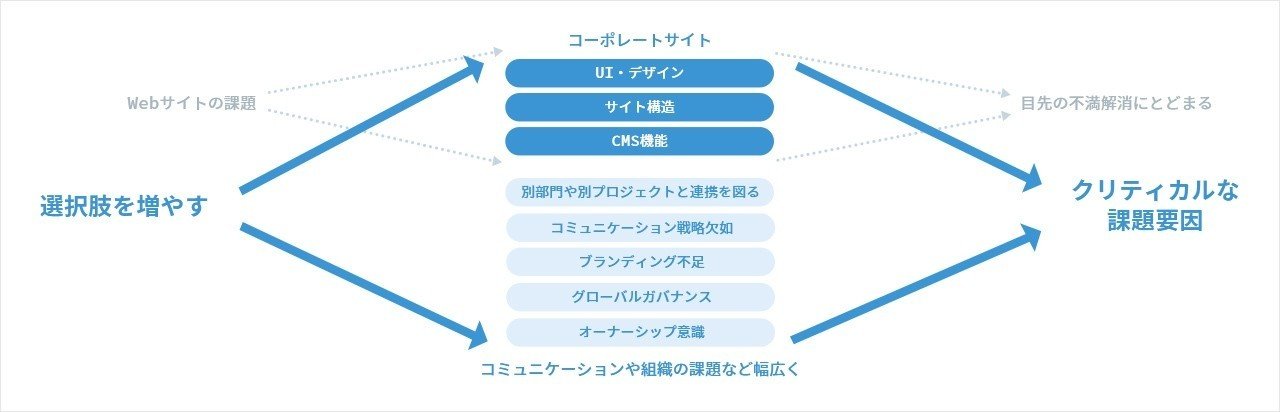
ただし「CMSのここが使いにくい」というような機能課題よりも、Webを使ってもっとこんなことがしたい。とか、業務改善や組織上の困りごとなど幅広い意見を集めることを意識して聞き込みます。
機能的に実現できる・できないの検討は後回し。

「Webリニューアル方針」は「デジタルコミュニケーション戦略」に拡大
現状把握をまとめた「As-is」と対比させる「To-be」のあるべき姿は、リニューアルした新サイトだけを指すものではない。
bad:As-is(現状サイトの機能課題)→To-be(新サイトの新機能)
「To-be」として目指すべき姿は、新しいWebサイトを使った組織的な活動状態。それを少なくとも3年後のイメージで描き、デジタルコミュニケーション戦略と名付けて構想を固めていきます。
good:As-is(現状サイトの活動状況)→To-be(あるべき活動状態)

2戦略はブラッシュアップ期間をしっかり設ける
デジタルコミュニケーション戦略はまず5割くらいの完成度でもスピードを優先して素案をまとめ、議論のテーブルに並べます。
ここからブラッシュアップをかける期間に突入します。

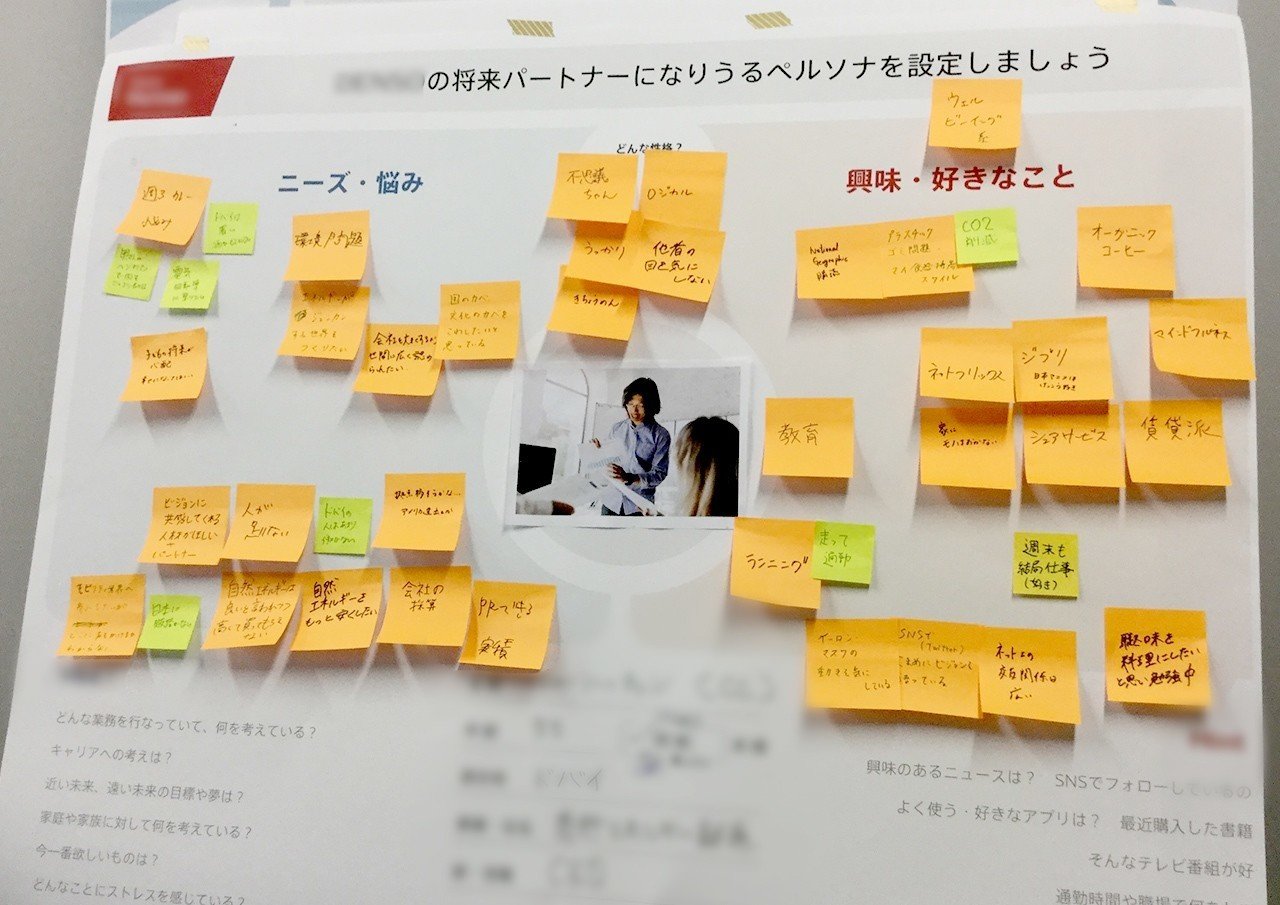
(ワークショップ形式の議論風景)
ターゲットを見ずして、戦略なし
コミュニケーションの設計図を描くために重点ターゲットの人物像をプロジェクトメンバー内でイメージ共有していきます。
今回は特にコンテンツ発信が重要課題の1つだったので、そこはワークショップ形式で議論を何度もおこないました。「誰に・何を・どのように届けるのか」それは今まで接点のなかった新しいパートナー像の輪郭を浮かび上がらせる作業です。
この時は共感マップやカスタマージャーニーマップなどを使いました。

自分の意見が入った戦略は当事者意識がうまれる
戦略と言っても「仮説」の枠を超えるものではない。ただしプロジェクトメンバー全員で協議を繰り返すことで複合的な視点を盛り込んだ、磨きのかかった戦略となります。
同時にそれらは「自らが実現するもの」というメンバーの当事者意識が十分に育まれたものとなる。
3.デザインで可視化することによりメンバー間の解像度を上げる
要件定義ではコンセプトデザインまで作成
考えた戦略をコンセプトデザインというカタチにして、イメージをすり合わせていきます。プロジェクトメンバー内の「モノサシ合わせ」の作業です。
言葉で定義するだけでなく視覚化されたイメージでゴールをすり合わせすることは非常に重要なので、我々はこの工程を必ずおこないます。
この時はトレードオフスライダーを用いてルック・アンド・フィールの基準を確認しあうワークをおこないました。

デザインもコミュニケーションを使って可視化させる
デザイン作業をはじめる前にも方向性のモノサシ合わせをおこない、ラフパターンをもとにブラッシュアップのMTG。
メンバーみんなで作りあげるコンセプトデザインとなります。

最後に
〇個人の感想
なぜ、意識的にコミュニケーションや議論を多く取り入れたかと言えば、この後の開発フェーズは約1年ぐらいの期間を要します。
その前にコアメンバーの意識合わせを徹底しておくと、その後バラバラのモノサシで進んでしまうことを防ぐことができるから。
ただ、私個人的にも「一緒に考え・一緒に創る」というスタイルを大切にしているものの、時にはそのやり方を好まない方もいます。それは仕方ないことですが今回のクライアント様は全てを許容してくださり、全力でぶつからせてもらいました。そんな方々と行えるプロジェクトは本当に有難いと感じています。
最後まで読んでいただきありがとうございました。
これからもプロジェクト紹介や具体的な事例をどんどん発信していきます。
そして皆さんとプロジェクトでご一緒できることを楽しみにしてます。
ほかにもアクアリングの事例やナレッジ紹介を下記マガジンからご覧いただけます。
