
インターン生がデザイン原則ワークショップの企画と取締役&社員の前でファシリテートした話
大学4年生の伊藤達也(@itotatun)です。
2月の半ばまで、株式会社GraciaでUIデザイナーインターン生として働き、オンラインギフトサイト「TANP」tanp.jp のUIデザインをしていました。
今回はオンラインギフトサイトのTANPのデザイン原則を決めるためのワークショップの企画と取締役と社員が参加するワークショップのファシリテーターとして進行した時の知見をnoteにまとめました。
参考にした書籍の内容を一部引用しています。
なぜデザイン原則を決めることに?
・TANPのデザインの軸としていたカジュアルエレガンスの認識が人によって様々であった
・そもそもそのデザインの軸の認知が低い
デザイン部署としてもビジュアル面での意見が異なる場合や、出戻りが発生していました。
また、デザインの軸としている“カジュアルエレガンス”が認知されていないためにデザイン部署が携われない広告はTANPっぽくないデザインになってしまっていました。
”デザイナーが増えてデザインの統一が難しくなった”
そのためデザインシステムとまではいかないが共通のコンポーネントとスタイル、それに伴うルールを作っていくことになりました。
そのためにまずは、デザインシステムの基礎となるデザイン原則を決めることで“カジュアルエレガンス”をよりもっと明確にしていけるようなワークショップを目指しました。
デザインシステム(DesignSystems)とは?
デジタルプロダクトの目的を達成するために首尾一貫したルールで編成された、お互いに関連づけられたパターンとその実践方法。
デザイナー、エンジニア、プロダクトマネージャー等のチーム全体における共通言語のようなもの。
参考:Design Systems、ゼロから始めるデザインシステム
デザイン原則(DesignPrinciples)とは?
デザインシステムの中にある最も大事な要素
あらゆる要素を通じて明確にプロダクトの目的を表現するための基盤となる原則や価値をマニュフェストとして明文化したもの。
そのサービスが視覚的にどうあるべきかの軸
デザインは選択の積み重ねで形成されており、デザイン原則を作ることでそのサービスは陽気な感じか真面目な感じどちらがあっているかがわかるようになります。相反する要素についての判断が求められる場合でも、優先事項をはっきりさせ、バランスを見極めやすくなります。
そのためデザイン原則を作る際は原則に順位をつけることで、何を優先してデザイン上の判断を下す必要があるのかを効果的にチームに伝えることができます。
関連づけやすく、覚えやすい内容に
原則が実際に使われるよう、覚えやすく日常的に使われるような本当に有益な原則を定めなければなりません。
社員に「うちのデザイン原則はなんですか?」とたずねて、誰も回答できなければ改善の余地があります。見えるところに掲示したり、プレゼンテーションやデザインレビュー時など、毎日習慣的に目にすることができるようにしましょう。
人間の記憶力には限界があるので、一度に5つ以上はなかなか覚えられません。デザイン原則は3〜5点に抑えた方が良いです。
TED、Atlassian、Airbnbのチームにデザイン原則についてたずねたところ、全員即答だった。
参考:Design Systems
Airbnbのデザイン原則
Unified
Each piece is part of a greater whole and should contribute positively to the system at scale. There should be no isolated features or outliers.
Universal
Airbnb is used around the world by a wide global community. Our products and visual language should be welcoming and accessible.
Iconic
We’re focused when it comes to both design and functionality. Our work should speak boldly and clearly to this focus.
Conversational
Our use of motion breathes life into our products, and allows us to communicate with users in easily understood ways.
他社デザイン原則閲覧サービス
Yahoo! JAPANのデザイン原則ワークショップ事例
経緯
・デザインはユーザーとサービスのマッチポイントかつ使い勝手に左右するためデザイナーの役割がこれまで以上に重要だと認識している
・Yahoo! JAPANは100種類以上のサービスを提供しているため横断的な体験や「ヤフーらしさ」を提供することが事業の成功に直結していると考えている
・サービス提供に関わる方針は存在するが、デザインの理念を言語化したものは存在していなかった
方法
・「ひとりの天才がデザインを決めて、みんながそれに従う」というスタイルはしない
・300名強のデザイナーを集め「ヤフーらしさ」とは何か?をデザイナー全員で議論する
・その後、役員、有識者、エンジニアから意見をもらい、勤続10年以上の社員でディスカッションする
「Yahoo! JAPANのデザイン原則」
シンプル
本質に集中し余分を省く。必然性のあるデザインを。
ユニバーサル
性別、年齢、時間、場所、環境を問わない。すべての人に親しみやすいデザインを。
軽快さ
短い時間で目的にたどり着く。ストレスフリーなデザインを。
美しさ
見た目のよさと、実用性を兼ね備える。日常にフィットしたデザインを。
!
使いやすく、それ以上に心地よく、楽しい。オドロキのあるデザインを。
デザイン原則ワークショップ
さて、やっと本題のデザイン原則ワークショップの話になります。ワークショップの全体の流れは以下になります。
「TANPのデザインにおける現状報告」
↓
「デザイン原則とは」
↓
「なぜデザイン原則が必要?」
↓
「他社事例」
↓
「サービスのデザインに関して社員同士の認識を確認するための質問」
↓
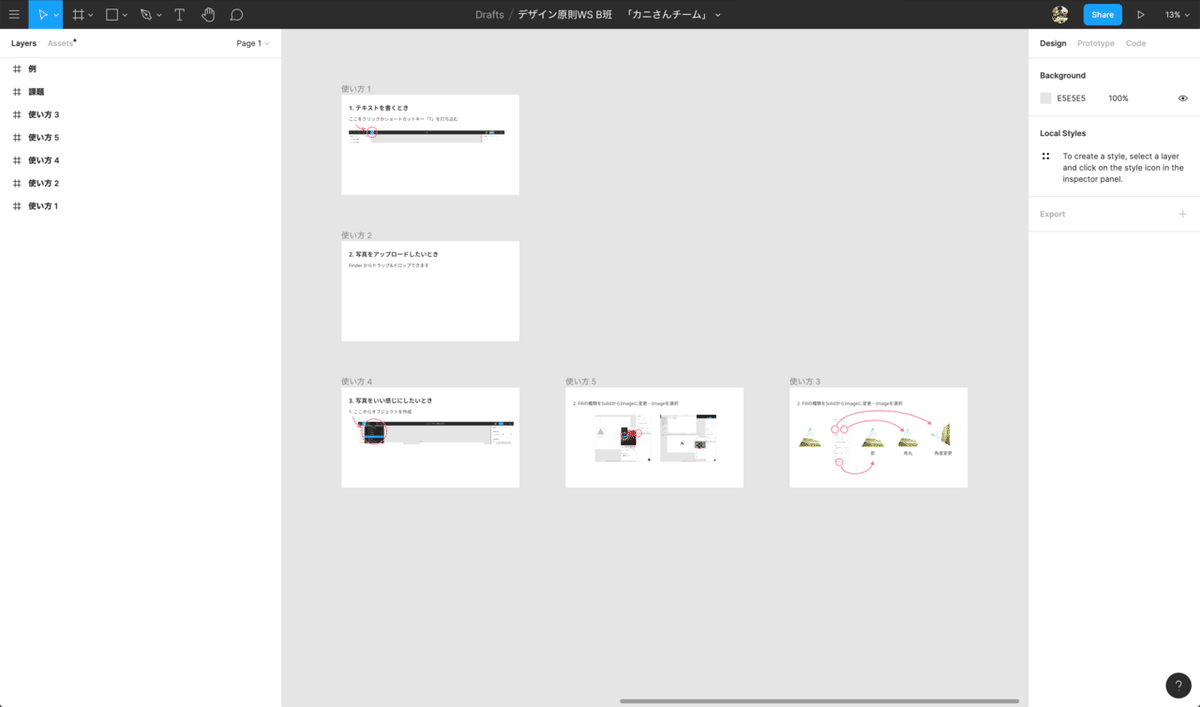
「デザイン原則の候補となる原則とムードボードを作る(全員Figmaで)」
↓
「終わりに」
「なぜ必要?」のセクションを特に力を入れて作成しました。ワークショップをするということは、多くの人の時間を奪ってしまうもので多くの人の時間を費やす価値のあるものだとみんなが納得した上で作業を始められないとあまり身が入らない可能性があり、それこそ無駄になるかもしれないと思いました。
そのためこのセクションでは、現状の課題である広告クリエイティブのトンマナが実際にあっていないものをピックアップして現状のデザインの軸である”カジュアルエレガンス”にのっとってリデザインした物を載せたりもしました。
「サービスのデザインに関して社員同士の認識を確認するための質問」のセクションはすごく悩んだ部分でもあり、本当に最適な質問とまではいきませんでしたが(ブランドパーソナリティーとデザイン原則で詳しく話します)、非デザイナーでも掴みやすい言葉でデザインに対する考えを言葉にできるような質問になりました。
質問内容
Q1. あなたが思うユーザーから見られたいTANPのイメージはなんですか?
Q2. あなたが思うユーザーから見られたくないTANPのイメージはなんですか?
Q3. TANPにとってなくてはならないデザインとは何ですか?
ここからはチームに分けて作業をしてもらいました。その際になるべく普段あまり関わらないような人たちがチームになるようにするのと1つのチームに一人以上Figmaが使える人を配置しました。
ここでは回答数をKPIとして、時間内になるべく多くの回答をえられるようにしました。また、質問ごとに3分間チーム内で回答を共有する時間を設けました。
「デザイン原則の候補となる原則とムードボードを作る(全員Figmaで)デザイン」このセクションでは前もってチームごとにFigmaのページを作っておき、基本的なFigmaの操作方法を載せているのでそれを見ながら操作してもらいました。

また、副次的な目標として非デザイナーからデザインへのタスクにおけるモックをFigmaで作れるようになるというのと、プレゼンスライドを作る時もFigmaにあるスタイルのアセットをそのまま利用してもらえるようになるなどを考えたため全員Figmaで作業をしてもらいました。
作業終了後は、各チームの原則とムードボードとなっているFrameをコピーしワークショップのスライドに貼り付け、チームの代表者がなぜその原則に至ったかを発表してもらい、GoogleFormにて各原則についてどれが良いか投票してもらいました。
「終わりに」このセクションではちょっとエモい言葉で締めたいと思いました。デザインというとどうしても、デザイナーに任せがちになるかと思います。また、デザイナーじゃないのに意見を出してもいいのかな?と躊躇してしまう人もいます。(僕もフロントエンドのコーディングをしていたときに空気を読んでデザインに関する意見を言わない時もありました)
でもそれは本来あるべき組織のあり方ではなく、部署問わず誰もがデザイン面、サービス面の改善提案していける環境こそがより良いサービスを生み出す環境だと思っています。
そのためには、その基準となるデザイン原則を決めてその原則にのっとって意見を出しやすくする必要があると思っています。
またこの企画において、業務提携しているCocoda!のグレイテストヒロキ(@greatest_hiroki)さんに何度もアドバイスをいただきました。本当にありがとうございます!
ワークショップ当日はCocoda!のグレイテストヒロキさん(@greatest_hiroki)とココディーさん(@co_co_d3)ともう1名スペシャルゲストが参加してくださいました。社外の方なので別視点からアドバイスをいただくことができました。ありがとうございました!
注意!デザイン原則とブランドパーソナリティーのちがい
実はこれに気づいたのはデザイン原則のワークショップが終わった後でした。そのため、「サービスのデザインに関して社員同士の認識を確認するための質問」はブランドパーソナリティーを決める上での質問に近いものになってしまいました。
今後の作業としては、デザイン原則の候補からブランドパーソナリティーとデザイン原則に分類する作業が必要になります。
ブランドパーソナリティー(個性)とは
ブランドパーソナリティとは企業やブランド独自の特色や印象の事。
そのブランド独特の個性を人間の人格に例えたもの。
ブランドパーソナリティの定義
「ある所与のブランドから連想される、人間的特性の集合」
-デビッド・アーカー
ブランドパーソナリティーとデザイン原則のちがい
ブランドはデザイン原則のように文章を並べるというよりも一言でそのサービスを想起させるものと捉えました。
Airbnbでいうと”世界中を自分の居場所にする”
参考:Airbnb Story
そのためブランドパーソナリティーはサービスを一言で表すための下要素と考え、デザイン原則はそのサービスの目的を実現するためのマニュフェストと捉えることにしました。
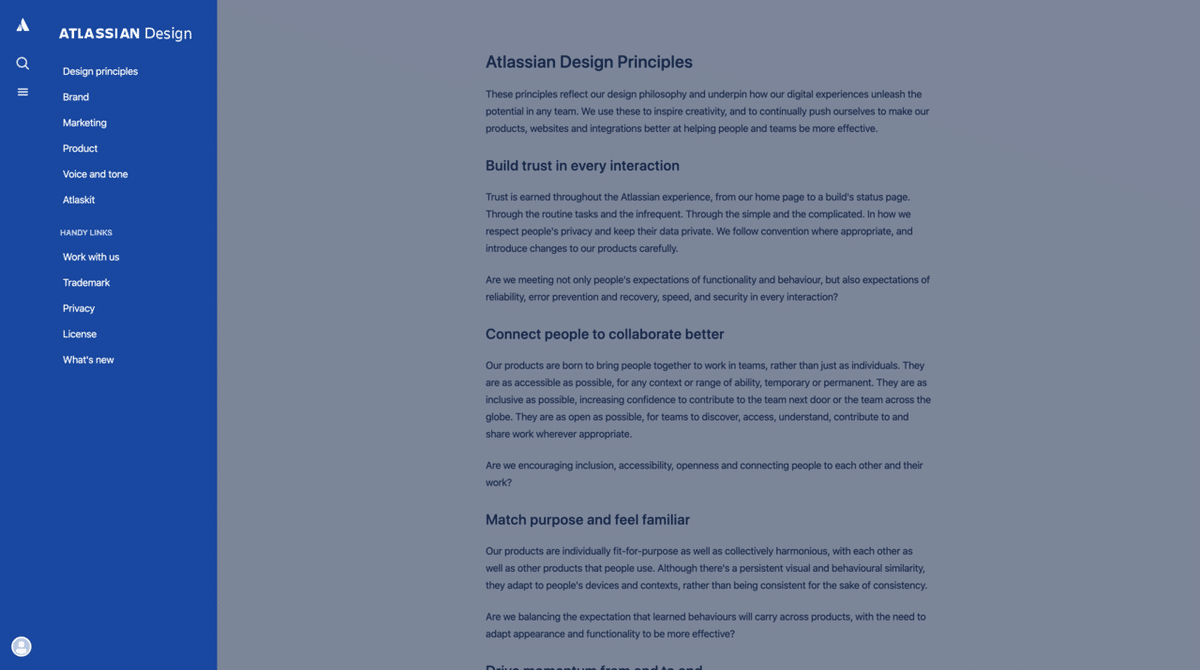
Atlassianのデザインシステムではデザイン原則が最初に載ってる

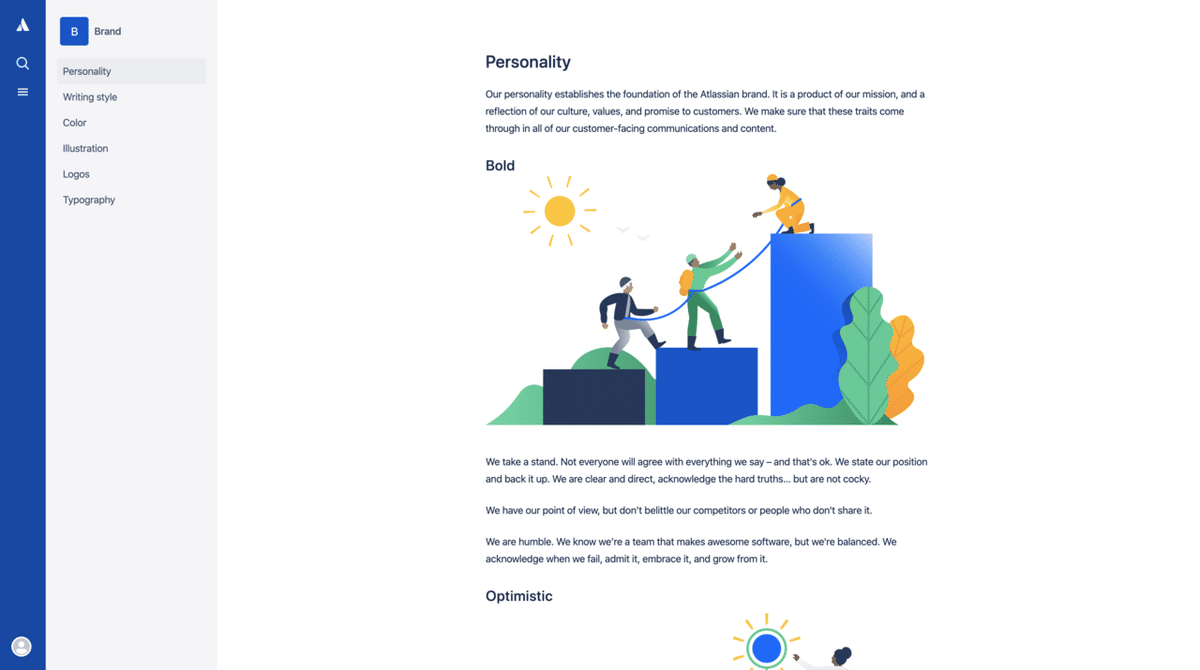
ブランドパーソナリティーはブランドのセクションの最初に載っている

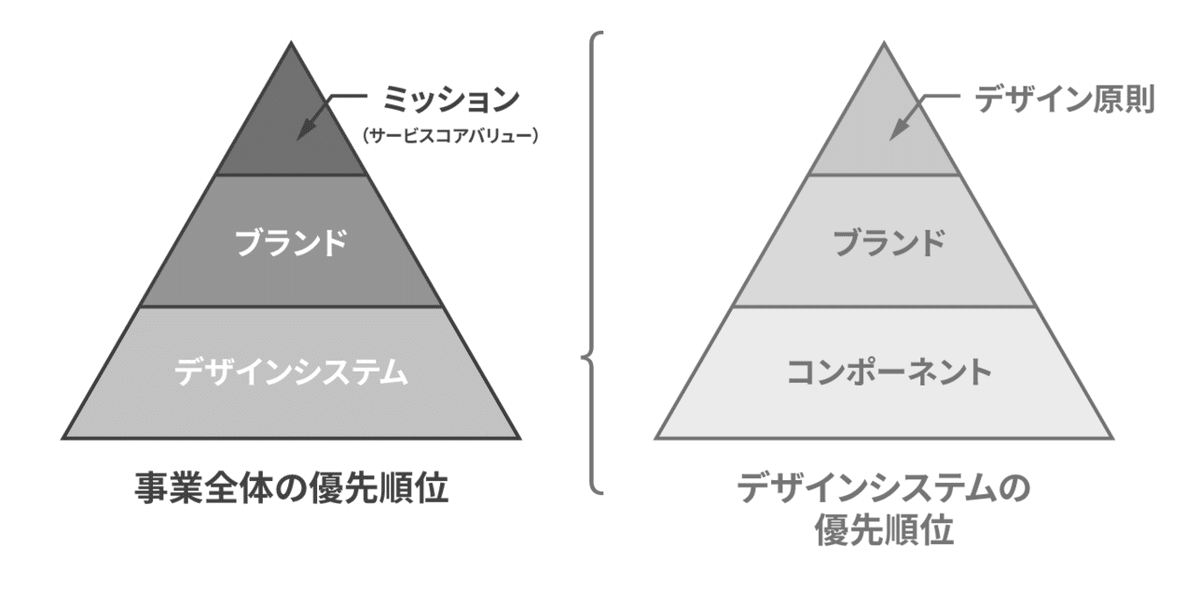
事業全体で見たときの優先度とデザインシステムで見たときの優先度は異なる!

事業全体で考えた時はサービスそのもののミッション(ミッションは会社のミッションもしくは、事業そのものによりフィットさせるためにサービスコアバリューと考えても良いかと思います。)が優先度として最も高いと考えています。
そのミッションを実現させるためによりユーザーに伝わりやすい形にしなければならないのでその次の優先度としてはブランドになると考えます。事業全体の優先順位におけるブランドは比較的抽象度が高いものを考えています。
ブランドとデザインシステムの間に他の要素が入る可能性もあるとは思いますが、デザイナー目線で考えた時により効率よくデザインを実現させる、デザインの再現性を高めるため、ブランドの次の優先順位はデザインシステムになると考えています。デザインシステムにもブランドの要素がありますが、こちらはより具体的な内容のものを考えています。そのため、ブランドパーソナリティーはここにあてはまると考えています。
最後に
デザイン原則のワークショップでは原則への投票とは別にワークショップ自体の満足度のアンケートもとりました。その結果、全体的に高評価をいただき、非デザイナーのデザインに対する意識が変わったというような回答をいただきました。しかしながら、ワークショップだけでは非デザイナーのデザインなどのサービス改善に関して根本的な部分は変わらないのではという意見もありました。
社内で目標を定めるというのを一人のリーダーが進めるのではなく、全員で進めていくのはとても力のいる仕事だと感じました。しかし、全員で進めていくからこそ当事者意識につながり、サービスを改善していく上で良い環境になっていくのではないかなと思います。
もしこれから社内でワークショップやる方がいましたら、いつでも相談にのります!
