【ティラノビルダー&スクリプト向け】簡単にglinkのデザイン増やしてみないか?(つまりCSSと大乱闘編)
glinkタグがどうやって引数元にHTML作ってるか理解した上で、CSSと殴り合えば大体できるんだヨ(殴り倒しつつ真顔)
1.何を言ってるんですかこの人は
はい、あの、他のUIデザイン周りとセットでプラグインとして、glink込みで出してる方がいらっしゃるのは私も知っておりまするが……。
CSSと格闘できる身として、はね、glinkデザインだけなら、マジで簡単に手動追加できると知っているのです。
なんなら、テストプレイ中の二作目と現在作成中の三作目は手動追加してるからね。
CSSは慣れれば簡単だし、ぶっちゃけ確認だけならね、めっちゃ簡単にできるんですよ(真顔)
最低限+ティラノのglinkベースCSS+divタグで構成されたhtmlファイル作って、普段使ってるブラウザのデバッグツールでゴリゴリCSSの変更しながら確認すりゃええねんて(真顔)(付録として末尾にテキストファイルにコピペで適当な名前で拡張子htmlで保存すればそれができるコード置くね)
2.そもCSSとはなんぞや(知ってる人は飛ばそう)
CSS。正式名称、「カスケーディング・スタイル・シート」略して「CSS」。
カスケーディングは記述方式でしかないので、意味的に重要なのは「スタイル・シート」でござるかな。
この場合の「スタイル・シート」は「デザインの定義ファイル」と言える。
んで、「なんのデザインの?」というと「HTMLタグに付加された要素で適用されるデザイン定義ファイル」である。
一気に慣れてない人には意味わからなくなる言葉ですね。
というわけで、「HTMLタグに付加された要素で適用されるデザイン定義ファイル」とはなんぞや、というところから説明しましょう。
HTMLタグは古の個人HP時代に「ちょと触ったことある」という方なら多少はわかりましょう。基本的にブラウザに表示されるものの装飾や属性というものはHTMLタグなるものによって行われます。
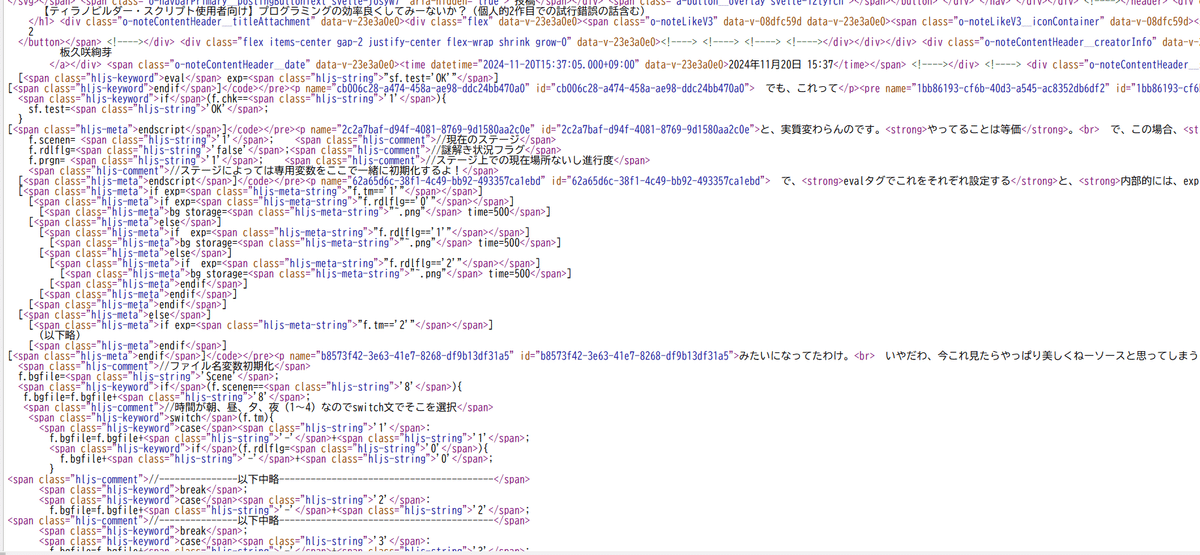
勿論noteさんも実体としてはHTMLで記述されておるのじゃ。PCなら大体のwebページで右クリックからの「ソース表示」でHTML表示は見れるぞよ。

そして、このHTMLで記載されたファイルは拡張子htmlで保存されます。だからティラノのフォルダ漁りまくった人はお気づきかもしれない、いくつかhtmlファイルがティラノに含まれることに。
まあそれはおいといて、ソース覗いてもらえるとわかるんですけど、HTMLタグの記述ってめっちゃ長い。大体「<~></~>」ってタグで囲まれてて長い。
しかし、それをデザインなどの指示として解読して反映して表示してくれるのが、ChromeやFirefox、safariなどのブラウザくんたちです。いいか、IEはもう死んだんだ、あきらめろん。
で、HTMLタグを観察してもらえるとわかるのですが、HTMLタグは例えば「<span>」とか「<div>」って名前のタグの中に、「<span id="test1" class="test">」とか言う風に追加で情報入れて扱ったりします(この場合、idという名前で「test1」という情報とclassという名前で「test」という情報がspanタグに入っている)
で、こうしてタグに入れた情報のことを専門的には「属性(アトリビュートattributeとも)」と呼び、この「属性」にセットされた情報を「属性値」と呼びます。そして、任意のタグの開始から終了まで自体、及び解釈されて生成される部分を「要素(エレメントelementとも)」呼びます。
なので「<span id="test1" class="test">」はid属性に「test1」という属性値を持ってて、class属性に「test」を持ってる、spanタグ要素ということになります。
さてさて、この属性って自分で任意の名前で追加できたり、タグによっては挙動いじるための属性(inputタグのdisabledとかreadonlyとか)もあったり、するんですが、そもそもHTML標準としては、基本どのタグでも「class」と「id」の属性は持てます。
で、両者の違いとして、class属性は「半角スペース区切りでいくつでもセット可能で、同じ値を持ってるタグが同じページ上に存在しても良い(classを複数持つ場合、対象要素のclassは「class="test1 test2 test3"」ってなるわけ)」一方、id属性は「任意の文字列のみセット可能で、同じ値を持ってるタグが同じページ上に存在してはいけない」というルールがあります。
と、ここまでざっくりCSSと関わるHTMLタグの部分について説明したので、次はCSSじゃらほい。
CSSはHTMLタグに対してデザインの設定を行います。
この時、CSSからは「どのHTMLタグに対して適用するデザインを設定するか」と基本的に範囲を絞ります。絞らないこともできなかないけど、よっぽど全体の設定でない部分は絞る。
この範囲を絞るための文字列を専門的には「セレクタ」と呼びます。
で、ここにHTMLタグ=要素とそこに設定される属性が関わってきます。
要は、HTMLタグ=要素だけを元に設定すると、対象のタグ全部に設定したデザインが適用されます。span指定したら、全部のspanにその設定が適用されるってわけ。でもそれってくっそ不便なのだ。当然、「Aの場所とBの場所で同じHTMLタグを使用するけど、デザインは変えたいよ」って普通にあるからね。
そういう時に属性を織り込んだセレクタの出番になるわけです。
で、中でもclassとidは死ぬほど使われるセレクタなんですね、これが。
だから専用の書き方があります。
「class」を元にセレクタを指定する時には「.指定対象のclassの値(半角スペース区切りの一つ分)」、「id」を元にセレクタを指定する場合には「#指定対象のidの値」になるわけです。
まあ、glinkタグを作るに置いて重要なのは「class」の方なのでそこを重点的に理解してくだしあ。
3.では、ティラノでオリジナルデザインglink作るにはどないしろと?
さて、ようやくティラノだ。
ティラノのglinkに置いて重要なのはclass属性の存在になります。
というのも、ティラノのglinkタグにcolor、渡しますね?
実はこのcolorが画面に反映された時は、glinkタグでできたボタンのclassになってます。
Q.ということは?
A.glinkタグのcolorを通常存在しない文字列にしても、その文字列をclassとして解釈したCSSでのデザイン設定ができてればその設定が反映されたglinkのボタンができるんだってばよ!
……言葉だとわかりにくいね。
なので私の現在テスト中の二作目からごりっと持って来よう。
まずティラノ側でのglinkタグ処理
[glink text="てすと" color="mybutton" target="*target" y=15 x="380" size="28" width="500" clickse="clickse.ogg" storage="しなりお.ks" ] はい、colorにご注目ください。「mybutton」なる設定となっております(他パラメータはテキトーにしてます)
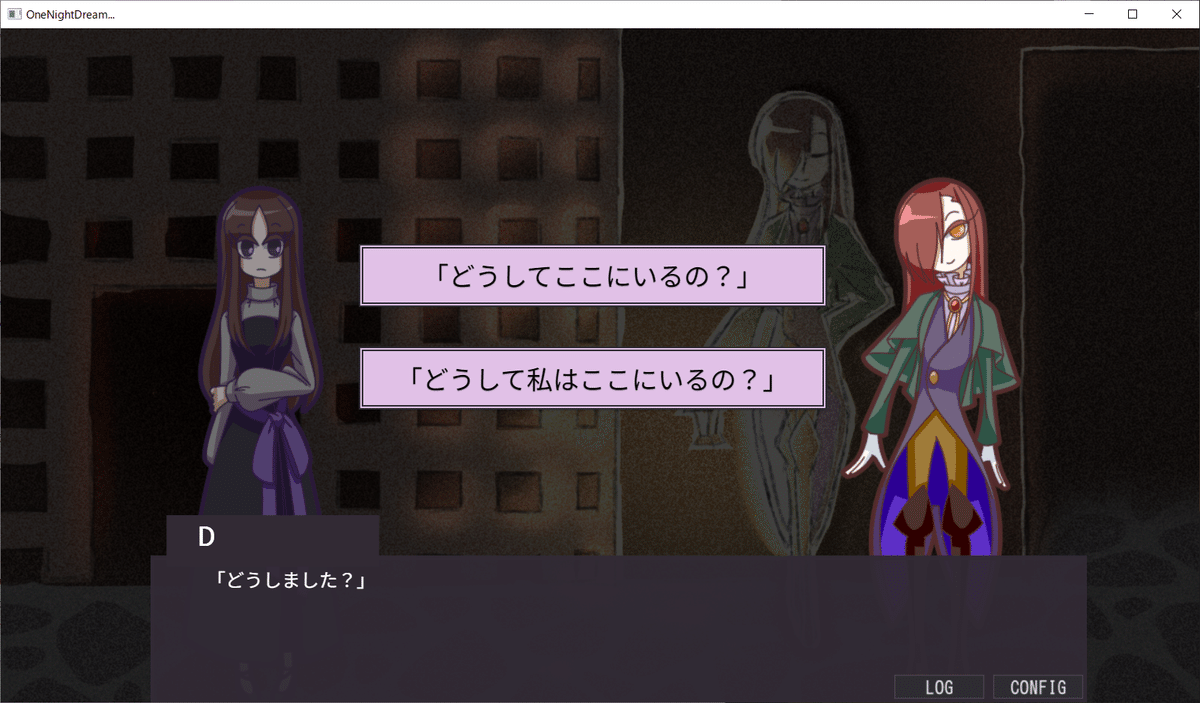
で、私はすでにこの「mybutton」という文字列をclassとして解釈したセレクタによるデザイン設定をCSSにしております、ので、実行結果として画面上のボタン表示がこうなります。

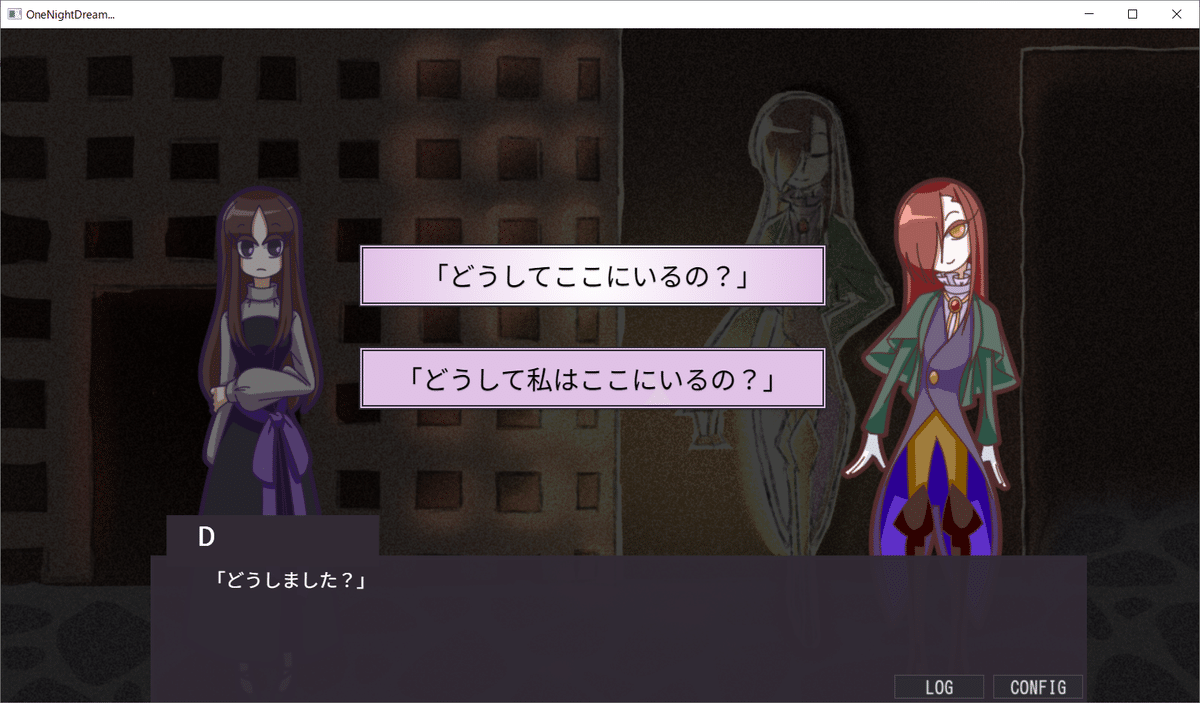
ちなみに、これ、ボタンにフォーカスした時、カーソルホバーした時の設定もCSSでできるので、ホバーすると

こんな感じになる。
で、こいつの設定は……プロジェクトフォルダ直下のtyranoフォルダ直下のtyrano.cssの最後に手書き追加するというごり押し力技をしています(本当は更にtyranoフォルダ>cssフォルダ直下のglink.cssに追加するか、別にCSS用意してどっかで読み込ませた方がいいのかもしらんけど、ティラノ標準用CSSだから、プラグインとか当てない限りはこいつが優先的にあてられるし……)
まあ、どこに書くか、は置いといて、このデザインのボタンを作るためのCSS内の記述は以下の通り。
.mybutton{
background-color:#E1C2E7;
border-color:#2C2C33;
border-width:5px;
border-style:double;
border-radius:0;
padding: .5em 1em .55em;
}
.mybutton:hover,.mybutton:focus{
background: rgb(255,255,255);
background: radial-gradient(circle, rgba(255,255,255,1) 0%, rgba(225,194,231,1) 100%);
}
「セレクタ{設定}」で一つのくくりだよ。
なので、最初は「.mybuttonというセレクタ=mybuttonというclassを持つ要素」に対しての設定は「背景色(background-color)が#E1C2E7、線の色(border-color)が#2C2C33、線の幅(border-width)が5px、線のタイプ(border-style)が二重線(double)、角の丸っこさ(border-radius)が0、 タグの中のタグや要素と際の間の余白(padding)が0.5em 、1em、0.55em」という風に設定されております。ちなみに文字色を変更したい場合はこれに「color:好きな色のカラーコード;」で設定してね。
なお、これらの背景色(background-color)や線の色(border-color)は「プロパティ」、設定された値は「プロパティ値」と呼ばれます。
んで、書く時は「プロパティ:プロパティ値;」で「セレクタ{設定}」の「設定」の部分に列挙してきます。人間が読むにあたっては改行されてた方がいいけど、改行についての規制はないのでだらーっと続けて書いても大丈夫。ただ、プロパティ値後のセミコロンを忘れないようにだけ、要注意。一番のケアレスミス原因、こいつかプロパティorプロパティ値のスペルミスだから。
で、二つ目、「.mybutton:hover,.mybutton:focus」。これはカーソルホバー時=.mybutton:hoverとフォーカス(要はその要素が選択されてる)時=.mybutton:focusという二種類のセレクタにデザイン設定をしてます。
これで同時にわかりますね。つまり、同じ設定を異なるセレクタに対して行いたい時は、半角カンマ区切りで書けばいいってことです。
そして、今回ここで使ってる「:hover」や「:focus」は「疑似クラス」と呼ばれるもので、まあ、「:hover(コロン前のセレクタに該当する要素にホバーした時)」や「:focus(コロン前のセレクタに該当する要素を選択してる時)」を覚えとけば、そんな不足はない……いや、まあ、もっと知りたいなら「CSS 疑似クラス」でそのまま調べてもらった方が早いと思う。タグによっては意味ない擬似クラスもあるから注意だけど……
そんで、そもそもカーソルホバー時も、フォーカスした時も、この場合は「疑似クラス」のコロンの前に、セレクタ「.mybutton」があるので、基本はセレクタ「.mybutton」に設定されている内容が流用されます。
なので、この場合の「疑似クラス」での設定には、セレクタ「.mybutton」に対して、ホバー・フォーカス時に異なるようにしたい部分だけ書いとけば良いわけです。
今回は背景色にグラデをかけたかったので「背景全般(background)に radial-gradient(circle, rgba(255,255,255,1) 0%, rgba(225,194,231,1) 100%)」と設定しています。
ただ、グラデはブラウザによっては効果がないので、その場合は背景色真っ白にするために、最初に「背景全般(background)にrgb(255,255,255)」をセットしています。
そう、該当セレクタに対して、プロパティの設定の記述が存在する場合、優先的に設定が反映されるのは、そのブラウザで有効な最後の記述になるので、背景の変更入れとかないとグラデ無効ブラウザくんでは何も起きなくなってしまうし、背景真っ白設定を後に置くと、グラデ有効ブラウザくんでも真っ白にしかならなくなってしまうのです。
……まあ、このレベルの話ではそこまで関係ないはずなんだけど、セレクタの書き方で適用優先順位ができたりするから、優先順位が同じなら後に記述した方、優先順位が異なるならより優先順位の高い方が適用されるんだけどねCSSというものは、という余談。
ちなみにグラデーションデザインのCSS生成については、
とか
とか、ネット上に無料支援ツールがあるので、これら利用すると簡単に作れます。
あと、こういう
グラデのサンプルサイトとかもあるので、参考にすると楽。
なんなら「CSS グラデ 例」とかでググるとサンプルサイトまとめてくれてる記事とかゴロゴロぽこじゃか出て来る。
ただし注意点としては、「じゃあ、背景をこの色にしたら文字色は何にしたら読みやすいかな」ってポイントを忘れないでね(これはUIの問題として、時としてユーザをぎぃっとさせてしまう原因になるので!)
4.技術的にさらにワンランクアップなglink設定
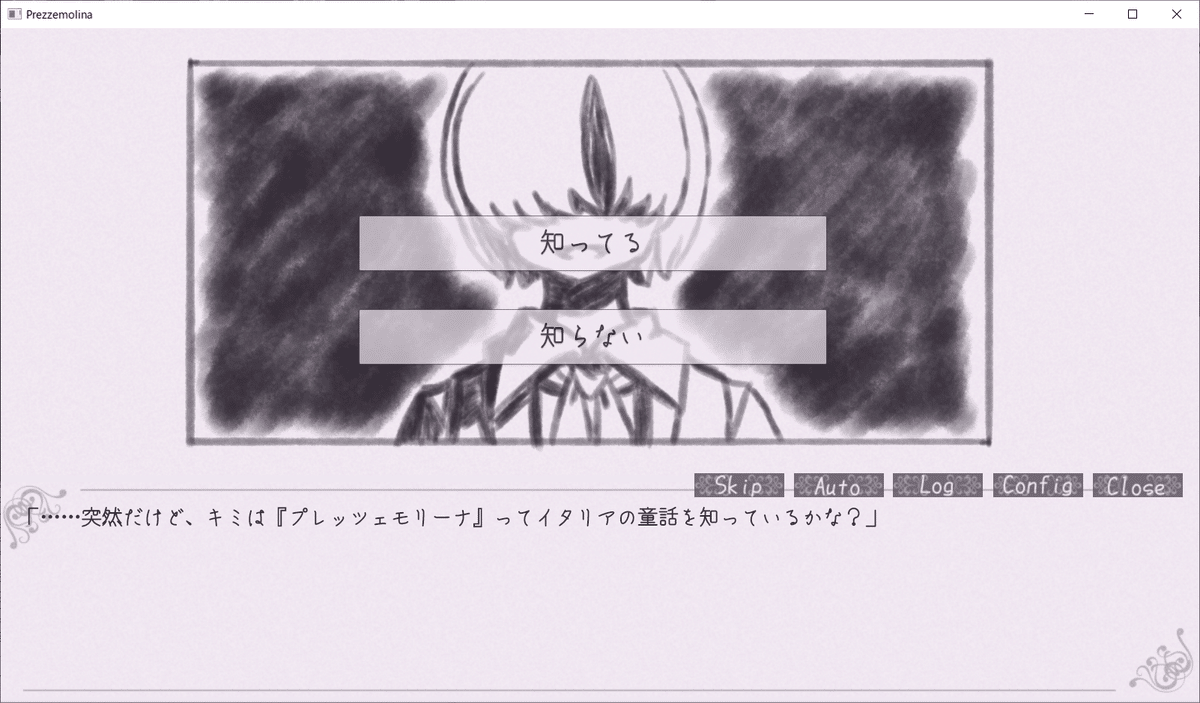
はい、現在作成中の通算3作目のglinkは……見てもらった方が早いね。


さて、先程は、ホバー時の処理に「擬似クラス」なるものを使用しました。
今回はさらに追加で「疑似要素」なるものを使用しております。
というわけで今回もクラス自体は「mybutton」でやってるから、CSSをどぺっと貼り付け。
.glink_button {
font-family:'TIME-WA';
}
.mybutton {
font-weight:bold;
background-color: #F0E7F1;
border-color: #514652;
border-width: 1px;
border-style: solid;
border-radius: 2px;
padding: .5em 1em .55em;
opacity:0.7;
}
.mybutton:hover,.mybutton:active,.mybutton:focus {
background-color: #514652;
border-color: #F0E7F1;
color:#F0E7F1;
position:relative;
opacity:1;
}
.mybutton:hover::before,.mybutton:active::before,.mybutton:focus::before {
content:url('before.png');
top:0.5em;
left:0.5em;
position:absolute;
}
.mybutton:hover::after,.mybutton:active::after,.mybutton:focus::after{
content:url('after.png');
top:0.5em;
right:0.5em;
position:absolute;
}
これを、プロジェクトファイル>tyrano>cssのglink.css末尾に追加してるんだってばよ。
相変わらずの力技ではあるけど、ほな、わし、コンフィグ画面とかプラグイン作るのかったるいから元ファイルと同じ名前で手作りの別のファイルに差し替えりゃいいだけじゃろ、を繰り返す力技ウーマンなので……
とまあ、これはおいといて、このCSSについて最初の
.glink_button {
font-family:'TIME-WA';
}はfont.cssで読み込んだwebフォントをglink全般に反映させたかったがための奴なので捨て置いといていいやつです(読み込んだwebフォントをglink全般にも反映させたい時は使ってみてくれ)
というわけでglinkの設定本体は
.mybutton {
font-weight:bold;
background-color: #F0E7F1;
border-color: #514652;
border-width: 1px;
border-style: solid;
border-radius: 2px;
padding: .5em 1em .55em;
opacity:0.7;
}
.mybutton:hover,.mybutton:focus {
background-color: #514652;
border-color: #F0E7F1;
color:#F0E7F1;
position:relative;
opacity:1;
}
.mybutton:hover::before,.mybutton:focus::before {
content:url('before.png');
top:0.5em;
left:0.5em;
position:absolute;
}
.mybutton:hover::after,.mybutton:focus::after{
content:url('after.png');
top:0.5em;
right:0.5em;
position:absolute;
}というわけです。
フォントの関係(線が細い)でなんもない時の.mybuttonの設定に文字太さ(font-weight)と、透明度(opacity)設定してるのはそこまで重要でもない。
.mybuttonの:hover、:focus時に透明度(opacity)変更してるのも不透明にするだけだからそこは置いといて、ここでのポイントは対象要素の位置関係(position)に「relative」を設定してる点と要素内余白(padding)の左右に「.55em」(3つ設定されてる場合は上、下、左右の順なので最後の.55em)設定してる点。これはこの後のミソに響くやつ。
というわけで、ここでのミソはその後に続く、.mybuttonの:hover、:focusに更に「::before」と「::after」がついてるセレクタの設定です。
↓ここ
.mybutton:hover::before,.mybutton:focus::before {
content:url('before.png');
top:0.5em;
left:0.5em;
position:absolute;
}
.mybutton:hover::after,.mybutton:focus::after{
content:url('after.png');
top:0.5em;
right:0.5em;
position:absolute;
}
この「::before」と「::after」は「疑似要素」と呼ばれ、通常HTMLタグとして存在する「要素」とは違い、HTML上に記述を必要とせず、CSSで設定することによって指定したセレクタ内部に現れる実態のないデザイン上の要素、とも呼べるものです。だから「<疑似>要素」。
今回、この疑似要素を対象セレクタにホバー・フォーカスした時だけ定義してて、その疑似要素の中身(content)にそれぞれ画像(url('before.png')とurl('after.png'))を設定してるってわけ。
ちなみに、この疑似要素の中身(content)には普通にダブルないしシングルでのクォーテーションで囲って文字列を設定もできます。
ただ、全角文字を入れる場合はunicodeのコードにしないと文字化けする可能性があるので、全角文字入れる場合はunicodeへのコード変換サイトを使ってください。↓ここが詳しい&とりま今はunicode変換もつけてくれてる。
なお、別に文字とか画像表示せずにborderの設定と回転(tranrationのrotate)とか使うと▲を表示できたりするんですが、そもそもこの疑似要素くんたちは中身(content)が設定されてないと疑似要素自体が表示されないので、空文字(つまりクォーテーションの間何もなし)とかでいいんで中身(content)は必ず設定してあげる必要があります。
と、疑似要素の説明はこの辺にして、実際の今回の設定の中身ですが
.mybutton:hover::before,.mybutton:focus::before {
content:url('before.png');
top:0.5em;
left:0.5em;
position:absolute;
}
.mybutton:hover::after,.mybutton:focus::after{
content:url('after.png');
top:0.5em;
right:0.5em;
position:absolute;
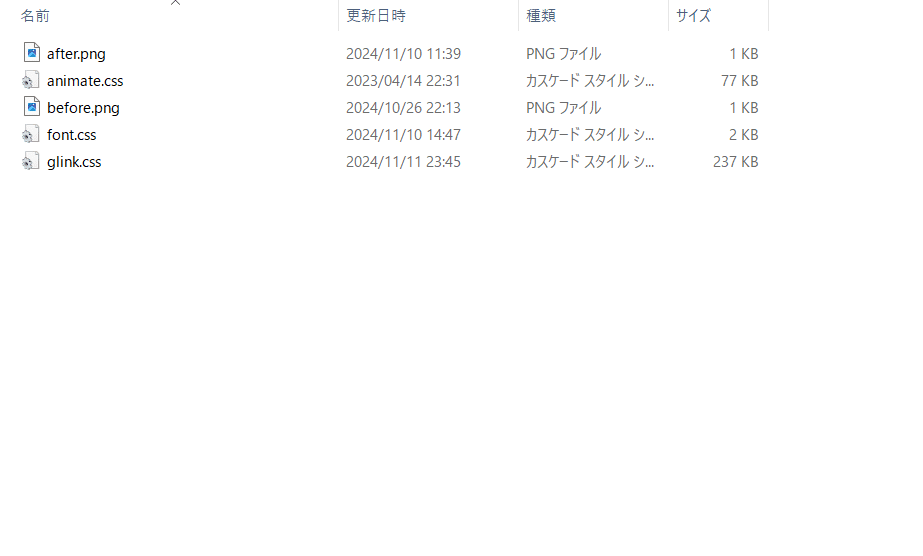
}まず、中身(content)には画像を設定しています。この画像設定、url扱いで相対パスか絶対パスでの指定になり、ティラノ的には絶対パス使うのは問題なので、確実に相対パスでの設定になります……が、私横着して、「相対パスでええねんなら、そもこのCSSファイルと同じ階層に対象画像置いてしまえば、ファイル名だけでええねん」ってことで、

上記のようにこの対象プロジェクトフォルダ>tyrano>cssに直接設定する画像ファイルぶちこんでます。私の力技と横着がはなはだしいのはいまさらの話。 こうすると、中身(content)に設定する際に「url("ファイル名(拡張子含む)")」のみで済みます(真顔)
で、上からの距離(top)と左からの距離(left)ないし右からの距離(right)は、この疑似要素の親となるglinkのmybuttonの要素内余白(padding)より小さい必要があります。単純にそうしないと文字の上か枠外にハミる。
で、何よりポイントとしては対象要素の位置関係(position)で「absolute」、絶対位置を指定してる点です。絶対位置を指定することで、mybuttonの範囲内での絶対位置指定ができて、mybuttonの要素内余白(padding)の上に乗っかる形で表示できます。
そして、実はこの疑似要素への対象要素の位置関係(position)で「absolute」、絶対位置設定をするためにmybutton側の対象要素の位置関係(position)を「relative」にする必要がありました。
というのも、CSSのこの対象要素の位置関係(position)という項目、初期値は「relative(相対位置)」ないし「inherit(入れ子になってるタグの自分より上の要素の設定を引き継ぐ)」なんですが、なんと、対象要素の位置関係(position)で「absolute」、絶対位置を直感的に正しく指定するためには、設定する要素より上の階層で明示的に対象要素の位置関係(position)にinherit以外を設定しておく必要があるんですねー。
つまり、
<div class="parent">
<div class="want_to_absolute">
こいつを絶対位置にしたい
</div>
</div>とあったら、まず「classがwant_to_absoluteのdiv」の外側=階層が上の「classがparentのdiv」に何かしら対象要素の位置関係(position)にinherit以外の設定が必要になる。
で、「直感的に正しく」という通り、対象要素の位置関係(position)で「absolute」が動かないわけではない、のです。
ただ、絶対位置のために参照するのが、自分より上の階層の要素で初めて対象要素の位置関係(position)が設定されてる要素を参照するってだけで……
うん、こう言葉だけだとわかりにくいですね?
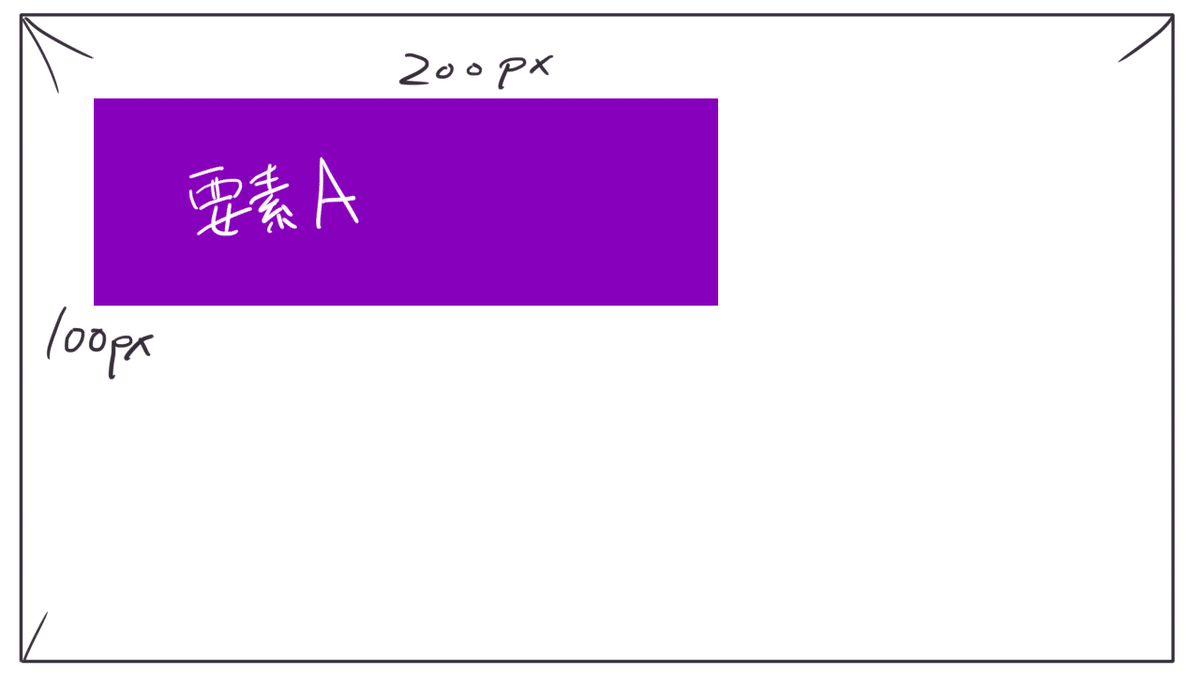
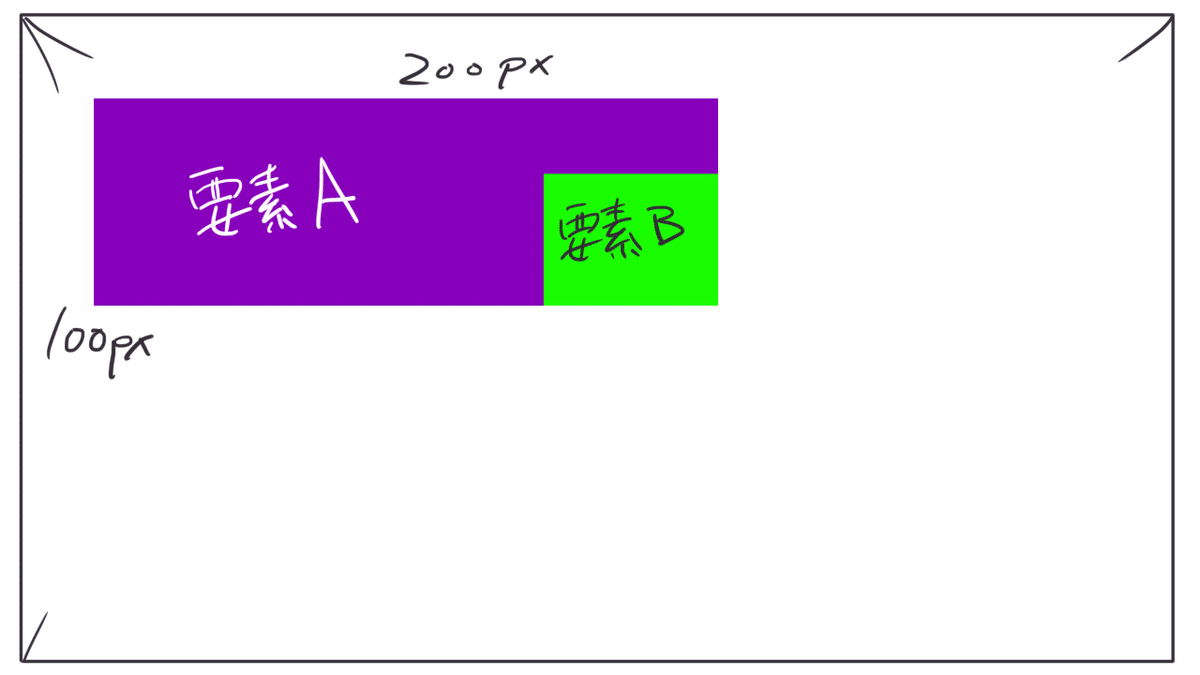
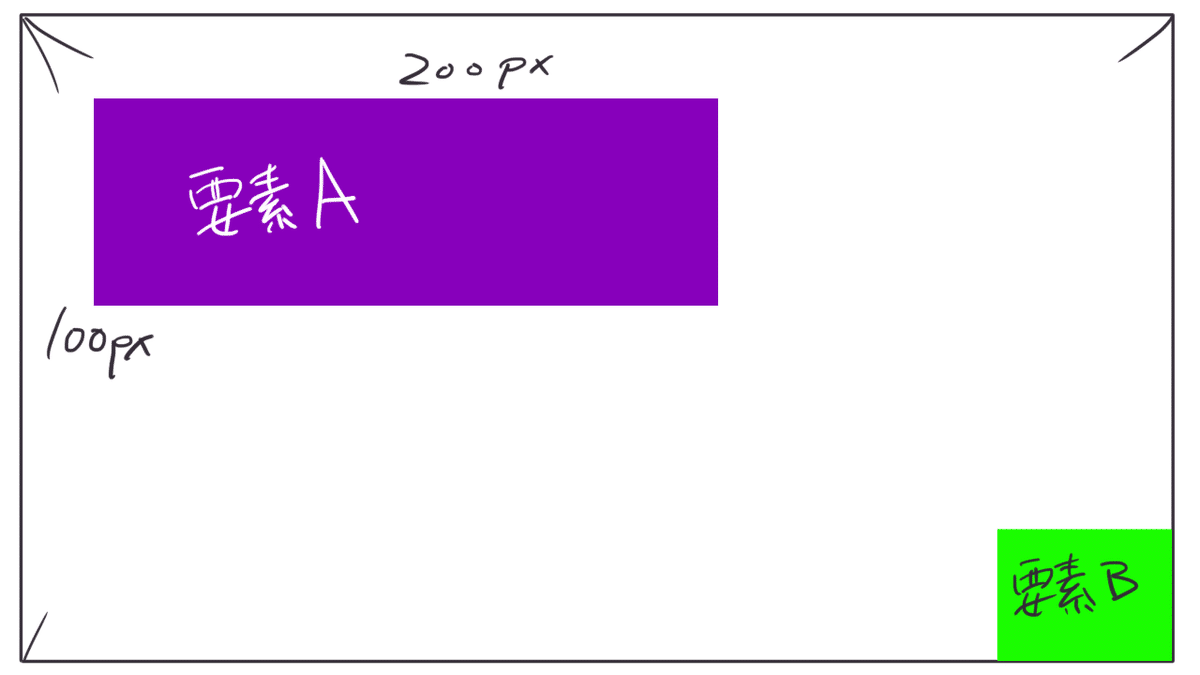
なので、例えば以下のように黒枠が要素Aより上位の階層の要素(なんなら最上位のbodyとかhtmlと解釈して良し)、そして要素Aの中の右下に絶対位置で要素Bを配置したい、とします。

で、そうなると要素Bについては自然と対象要素の位置関係(position)が「absolute」になり、位置指定は右下にしたいから、右からの距離(right)を「0」、下からの距離(bottom)を「0」になるようにCSSを作ればよい、となります。
そうしたらこうなってほしいわけです。

ただし、BUT、HOWEVER。
この時、要素Aに対象要素の位置関係(position)がinherit以外で明示的に設定されていないと、

こうなります。
簡単に言うと、対象要素の位置関係(position)を「absolute」にした場合、一番近い上の階層の対象要素の位置関係(position)がinherit以外の要素上の位置関係を参照するので、HTMLの記述としては要素Bくんは要素Aくんの中にいるのに、要素Aくんの対象要素の位置関係(position)が「inherit」だったせいで、要素Aくんより上の階層の位置関係を参照して画面のすみっこにいってしまいました。
なので、glinkの疑似要素を絶対位置で指定したい場合は、こういうところに注意なのです。たぶん泥沼にはまるので。
というわけで私の出せる用例はここまでっすね(構想段階の四作目はドット調にしたいからドットっぽいボタン作るCSSにしたいけど)
5.ボタンデザインに困ったら
と、私の出せる用例はここまでですが、「ティラノのもともとからのボタンのデザインと違うのがいいけど、UIを変えたいわけじゃないからプラグイン導入も微妙!」って人は、「CSS ボタンデザイン」で調べると実はいろーんな実例が出てきます。使えそうなやつも使えねーなってやつも。
大体web系技術者ボタンデザインに困ってるはあるあるだと思う。
そうしたものの中から「使いたい」ってものを選んで、色とかいい感じにして、glinkのcolorパラメータへのセット値と、cssに記述したクラスセレクタが同じになるようにして使ってみましょう。
ただし、重要な注意点があります。
「必ず一つのHTMLタグで完結できるデザインを選択しましょう」
これにつきる。
というのも、そういうサンプルの中にはいい感じの凝ったデザインにするために、HTMLタグを入れ子にしてる場合があります。
ところがどっこい、ティラノのglinkでできるHTMLタグは一個です。一個だけです。一個なんです。
まあ、内容とやりようによっては、「疑似要素」をうまく使えば、そういう複数HTMLタグ使用のサンプルデザインと同じようなものを作ることも不可能ではないこともありますが……そういうのほど、外と内、両方のタグの疑似要素使ってたりするからな!!!
あと、結局その再現のためにごりごりにCSS勉強しないといけなくなる可能性がある、ので、一つのHTMLタグに対するCSS設定(せいぜい疑似要素含む)だけで完結してるデザインを推奨します!
6.付録とその使い方(くそ長い+大量のスクショという豪華な付録)
というわけで、最初に言った「最低限+ティラノのglinkベースCSS+divタグで構成されたhtmlファイル作って、普段使ってるブラウザのデバッグツールでゴリゴリCSSの変更しながら確認すりゃええねんて(真顔)」の付録と使い方です。
まずは以下のコードをコピペしてテキストにはりつけて、拡張子htmlで保存しましょう。
<html>
<head>
<title>デザインチェック用</title>
<style>
.glink_button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.glink_button:hover {
text-decoration: none;
}
.glink_button:active {
position: relative;
top: 1px;
}
</style>
</head>
<body>
<div class="glink_button mybutton">
デザインテスト用
</div>
</body>
</html>保存時の名前や場所は適当でいいですが、可能なら文字コードはUTF-8が望ましい、かな……(以下画像でお察しできる通り、私はサクラエディタ使い)

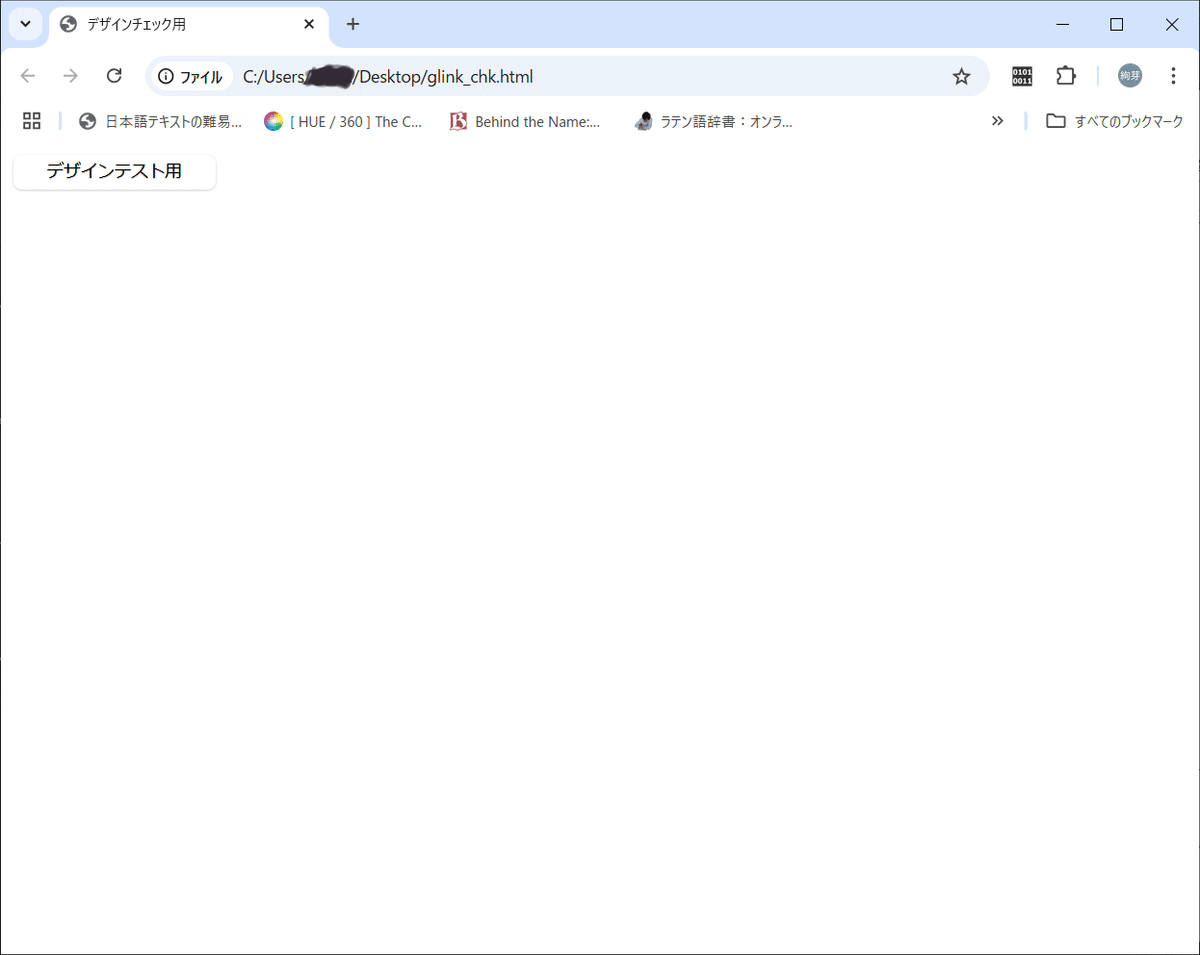
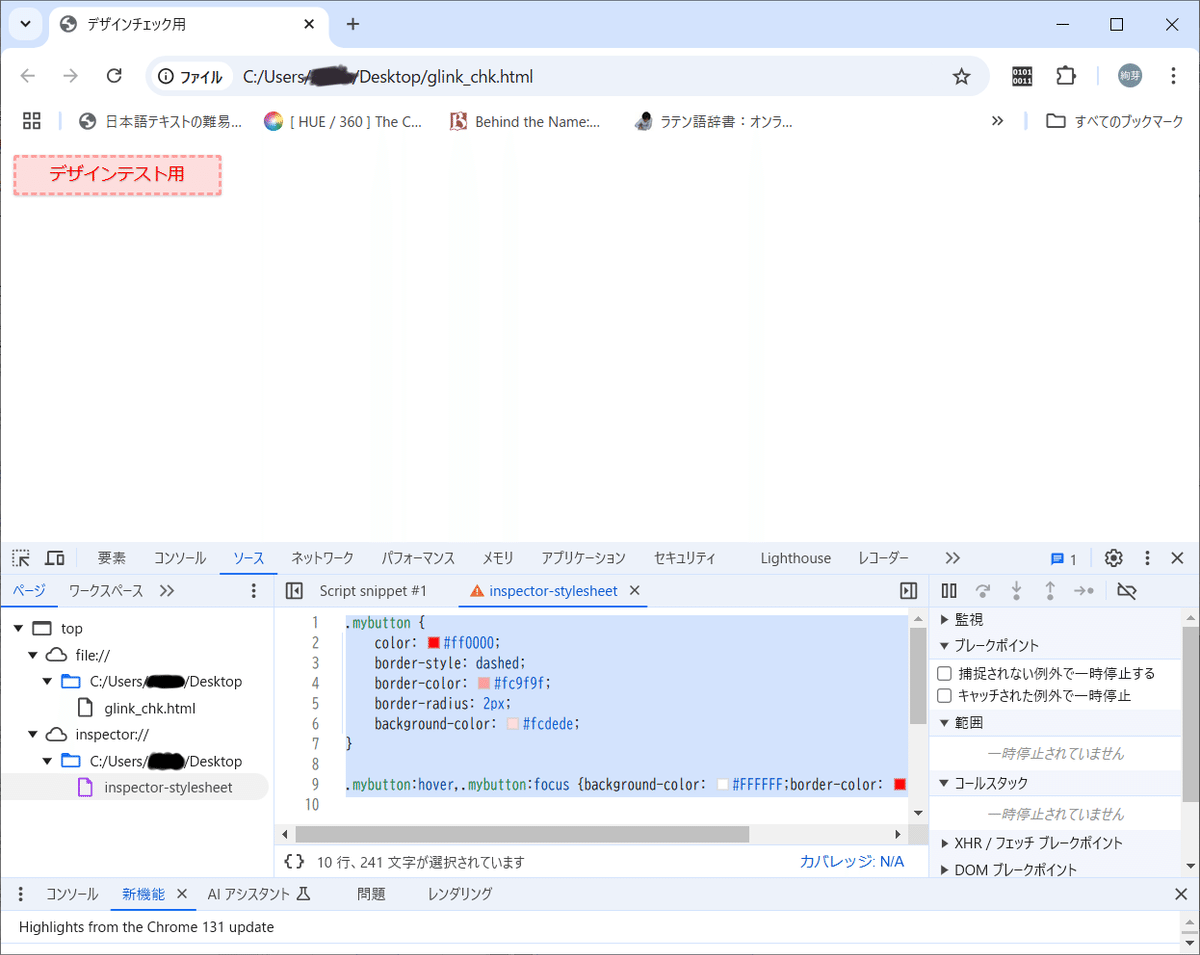
で、出来上がったファイルには通常使用に設定されてるブラウザのアイコンになってるはずなので、そのままダブルクリックすると、こんな感じで開きます。

なお、URLの塗りつぶし部分は名前バレるからです。
で、私はchrome使いだから以降の説明はchromeベースになるので……firefoxやsafariとかoperaの人はそれはそれで、ちょっと「ブラウザ名 デバッグツール」で使い方ぐぐってみてほしい。
ちなみにEdgeはベースがchromeと同じだからchromeとほぼ同感覚で使えます。
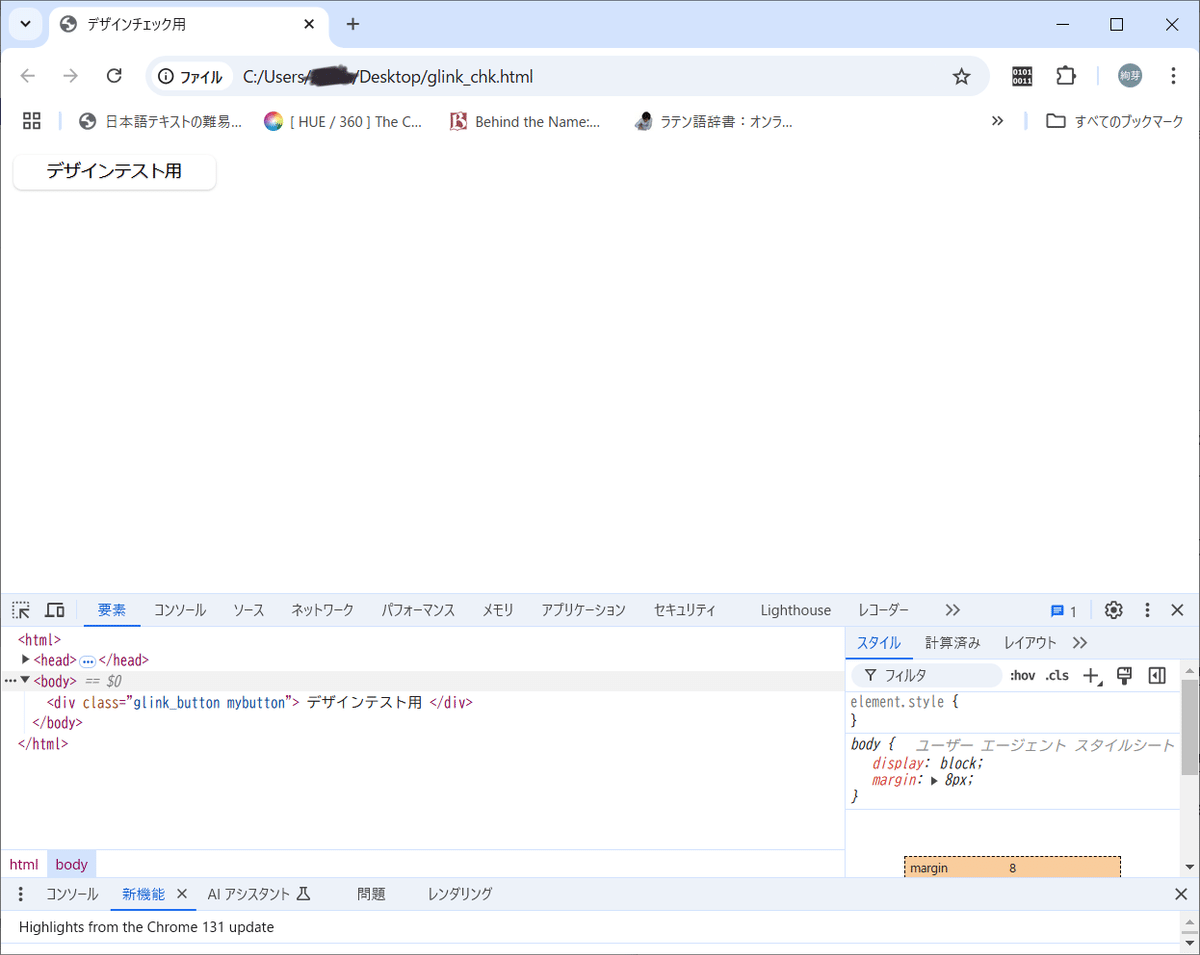
というわけで、chrome、EdgeだとこのままF12でデバッグツール召喚できます。(なお、「Dev Tools available Japanese」とか出てたら、「Switch Japanese」にすると日本語化されるよ)

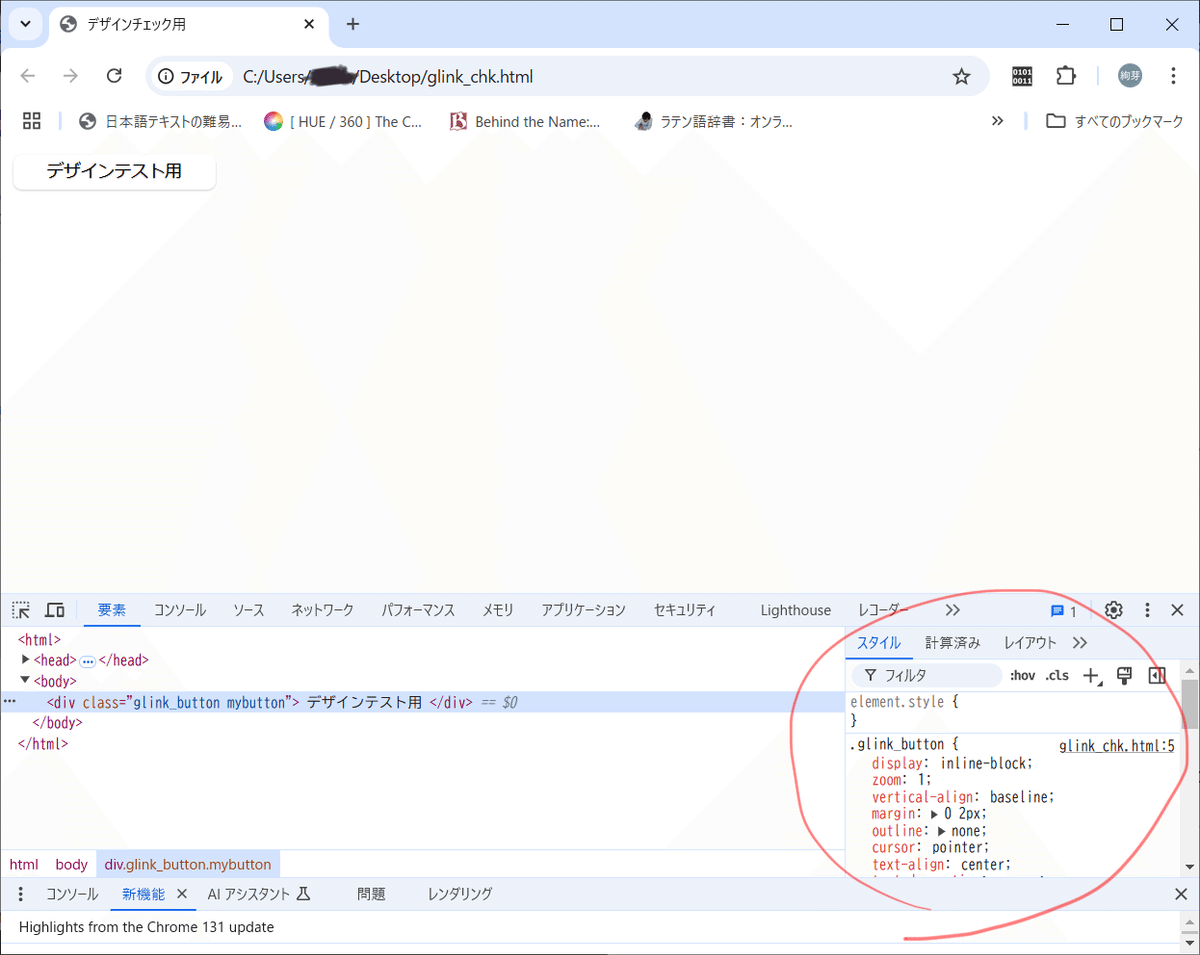
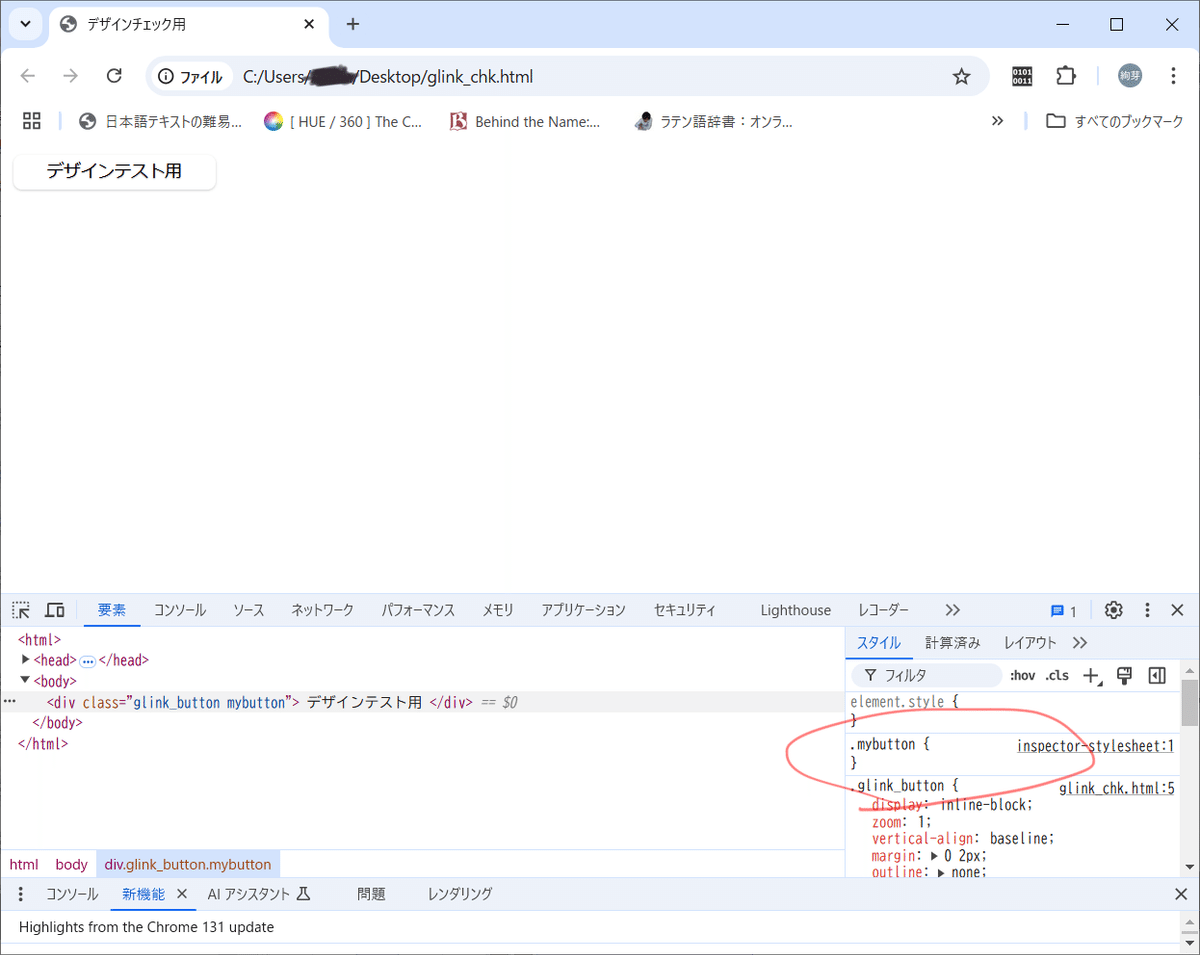
で、たぶん最初は要素タブの中でもbodyタグにフォーカス当たってる状態だから、いじくり回すdivタグにフォーカスする(「<div class="glink_button mybutton">デザインテスト用</div>」ってとこクリックすれば問答無用でフォーカスできる)

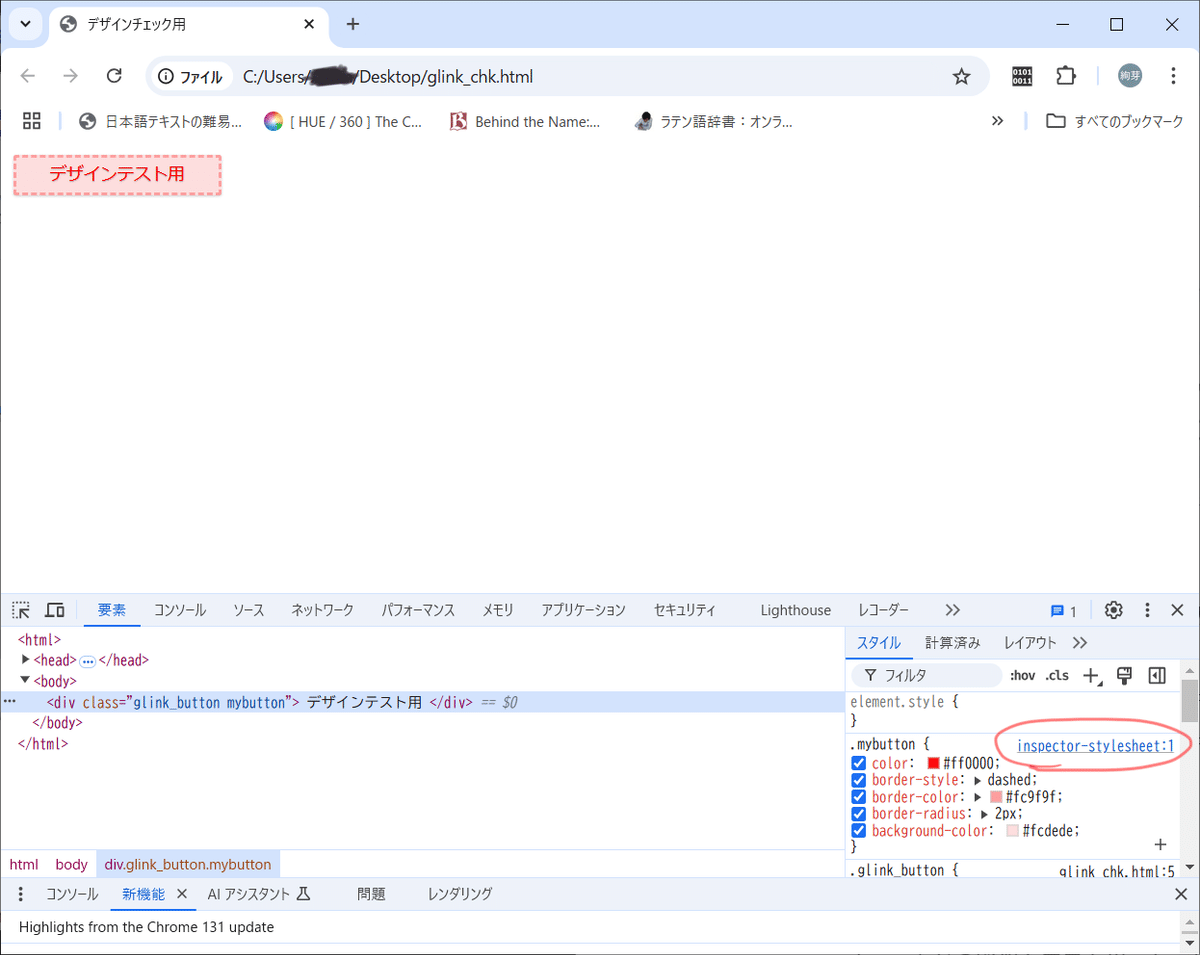
で、選択するとな、選択するとな、今適用されてるスタイルの詳細が見れるし、それをいじくれるんじゃて。
だがしかし、今回表示されるのはglinkタグでできるもののベーススタイルなのでこれ自体はいじくらずに

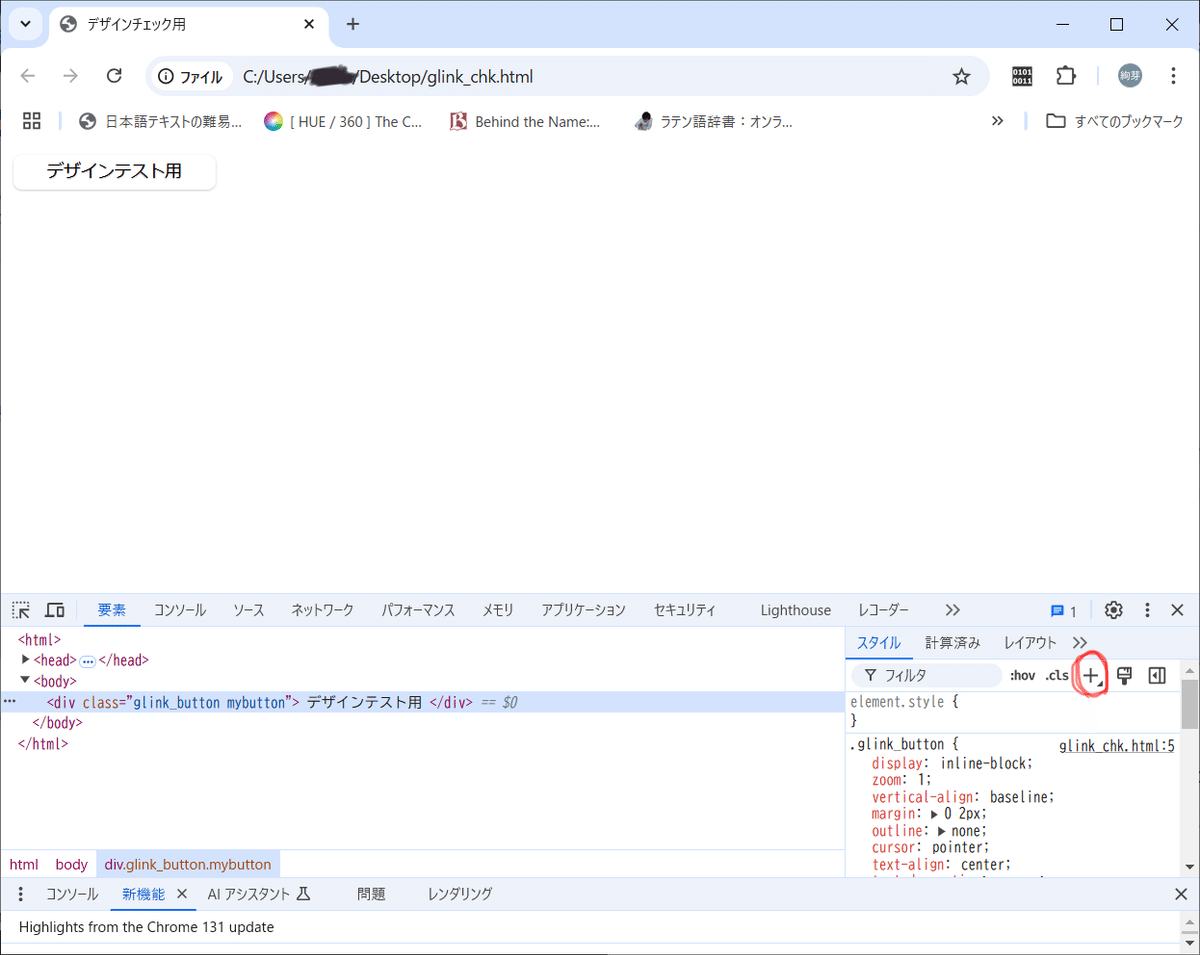
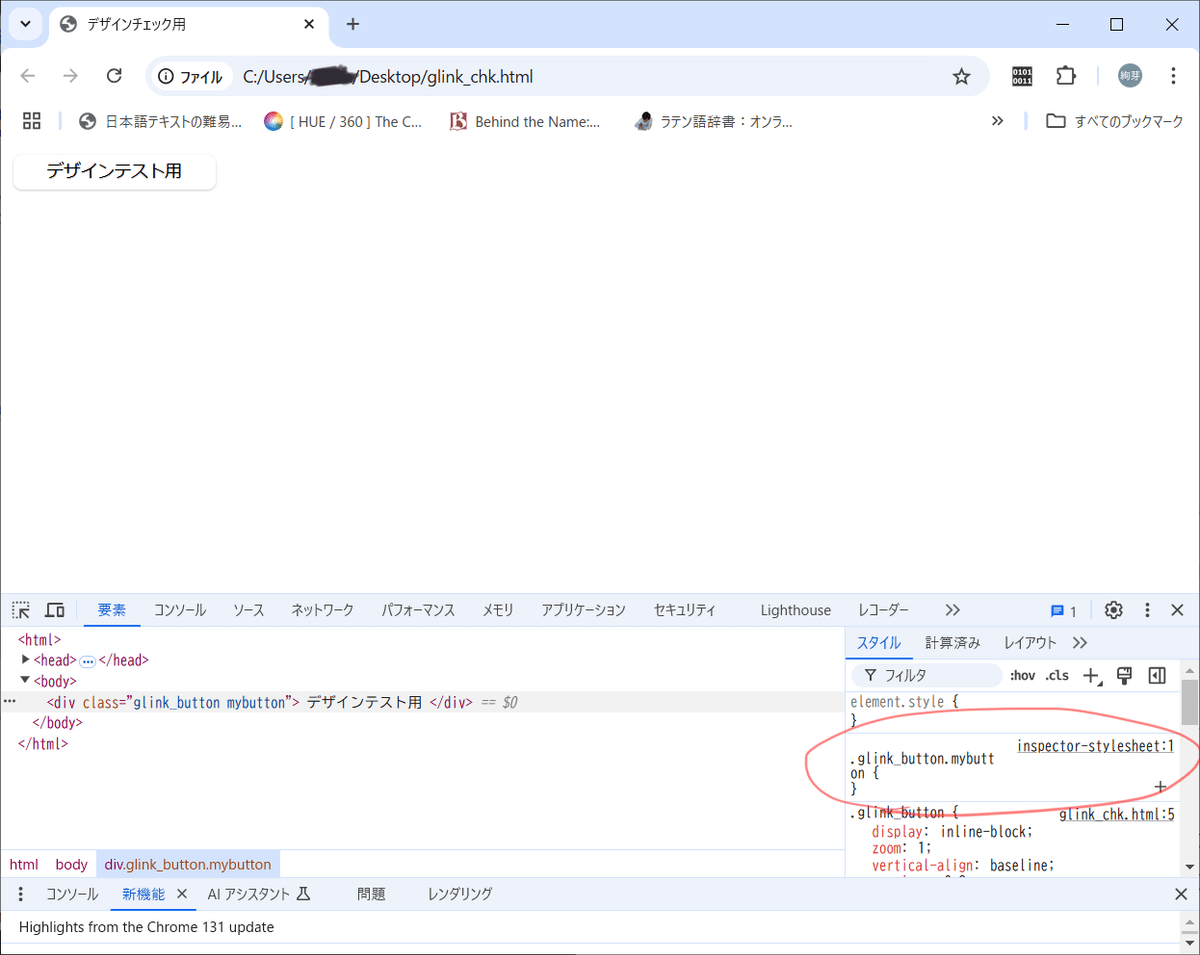
画像の赤枠部分の「+」をクリックすると、現在選択してる要素のclass、idに従ったセレクタで新しくスタイルが追加される。

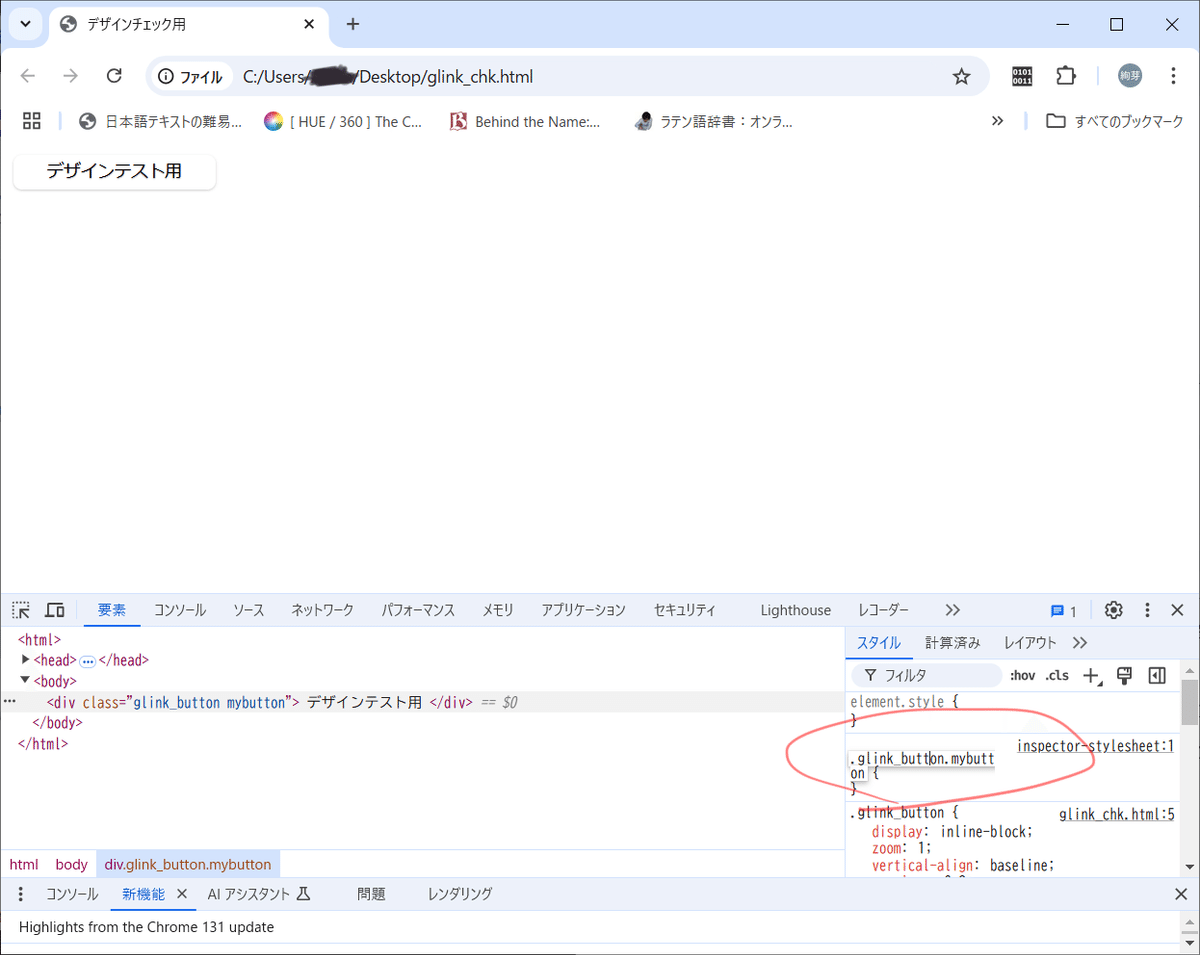
ただしこのままだと、「glink_button」っていうクラスと「mybutton」ってクラスを一緒に持ってる要素が対象になっちゃうので、このセレクタの部分をクリックして編集。


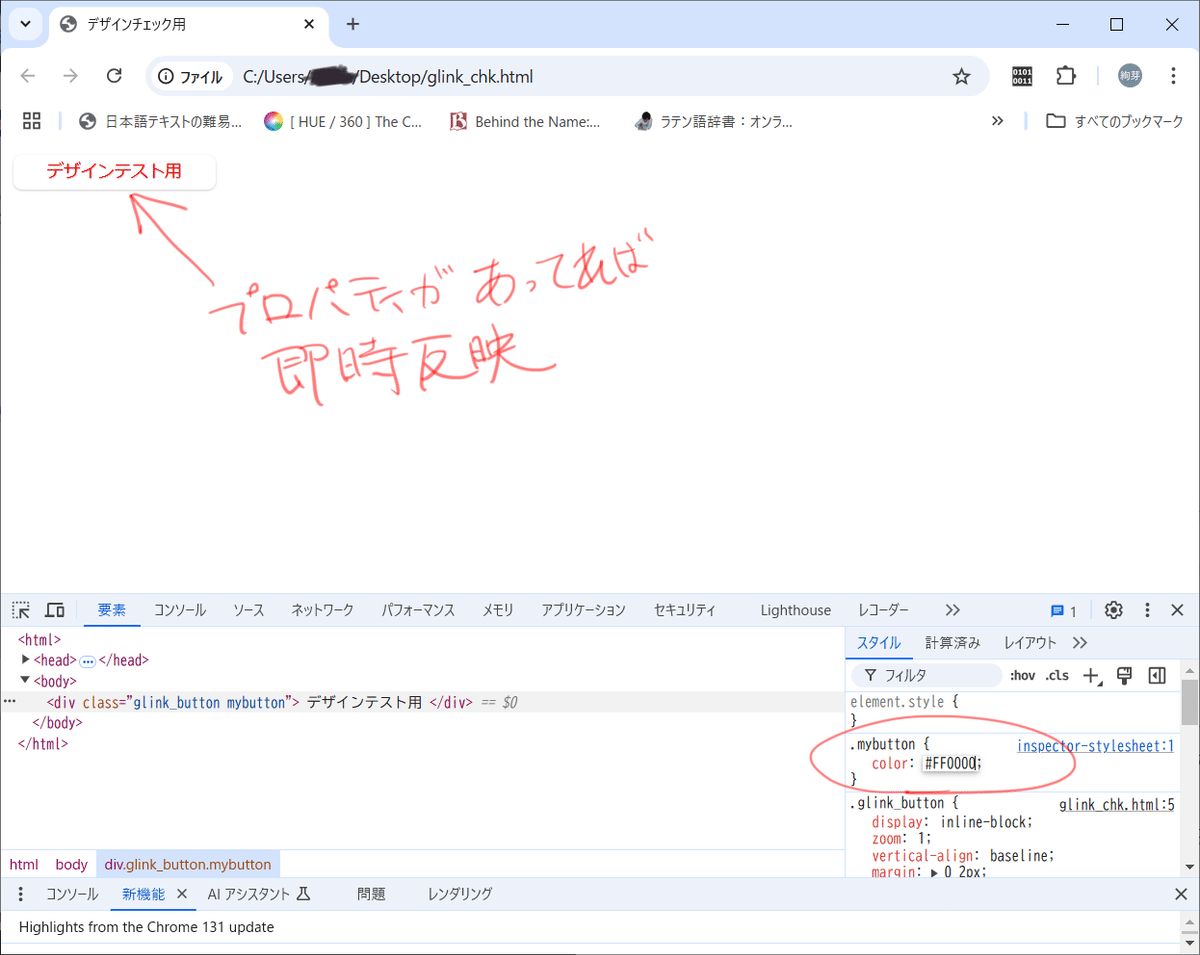
以降、この部分の{と}の間をクリックするとCSSのプロパティ名と値が記入可能になる。

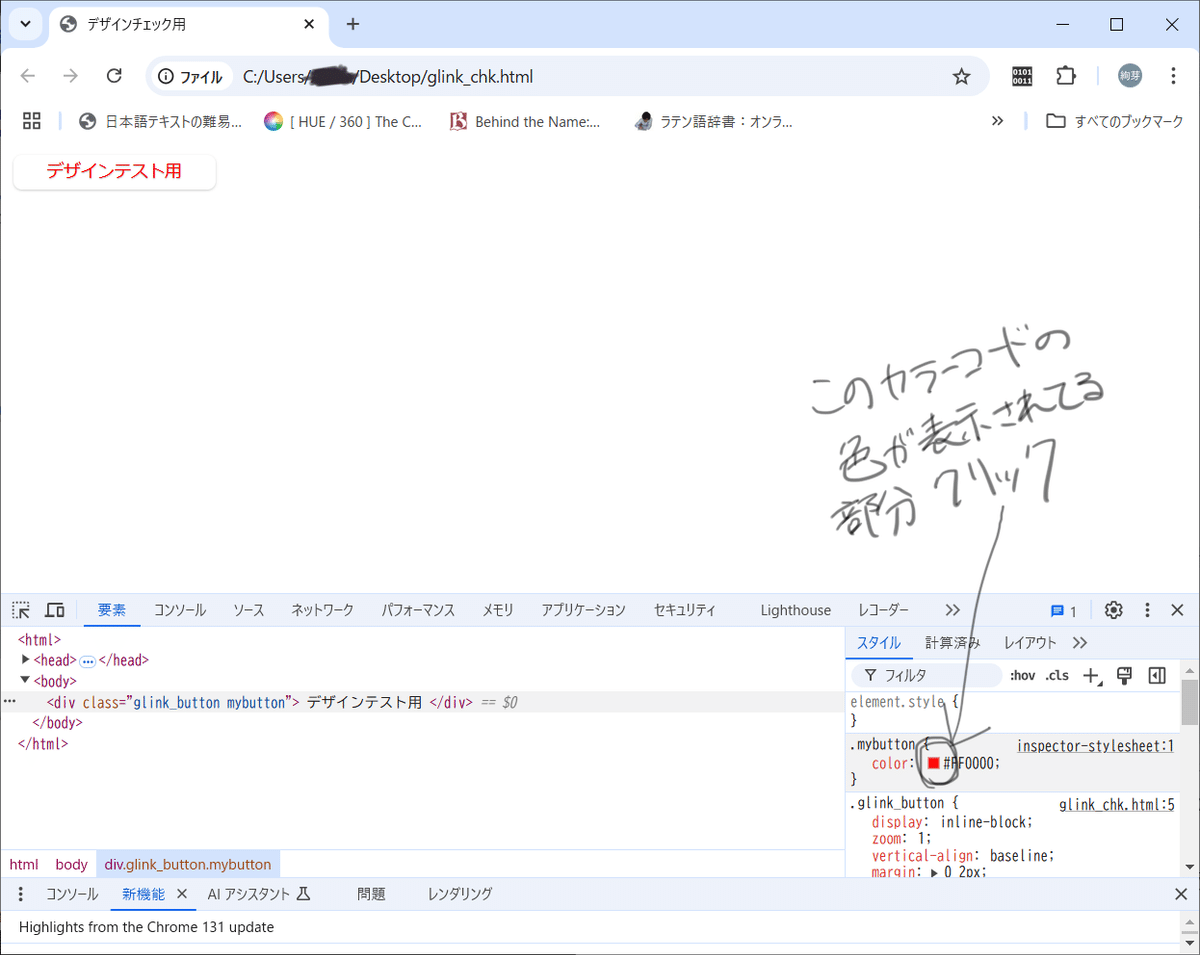
と、こんな風に記述があってれば即時反映されるし、色関係についてはEnter押したり、他のとこクリックして確定するとその色で塗りつぶされた四角が表示されるんだけど、それをクリックすると

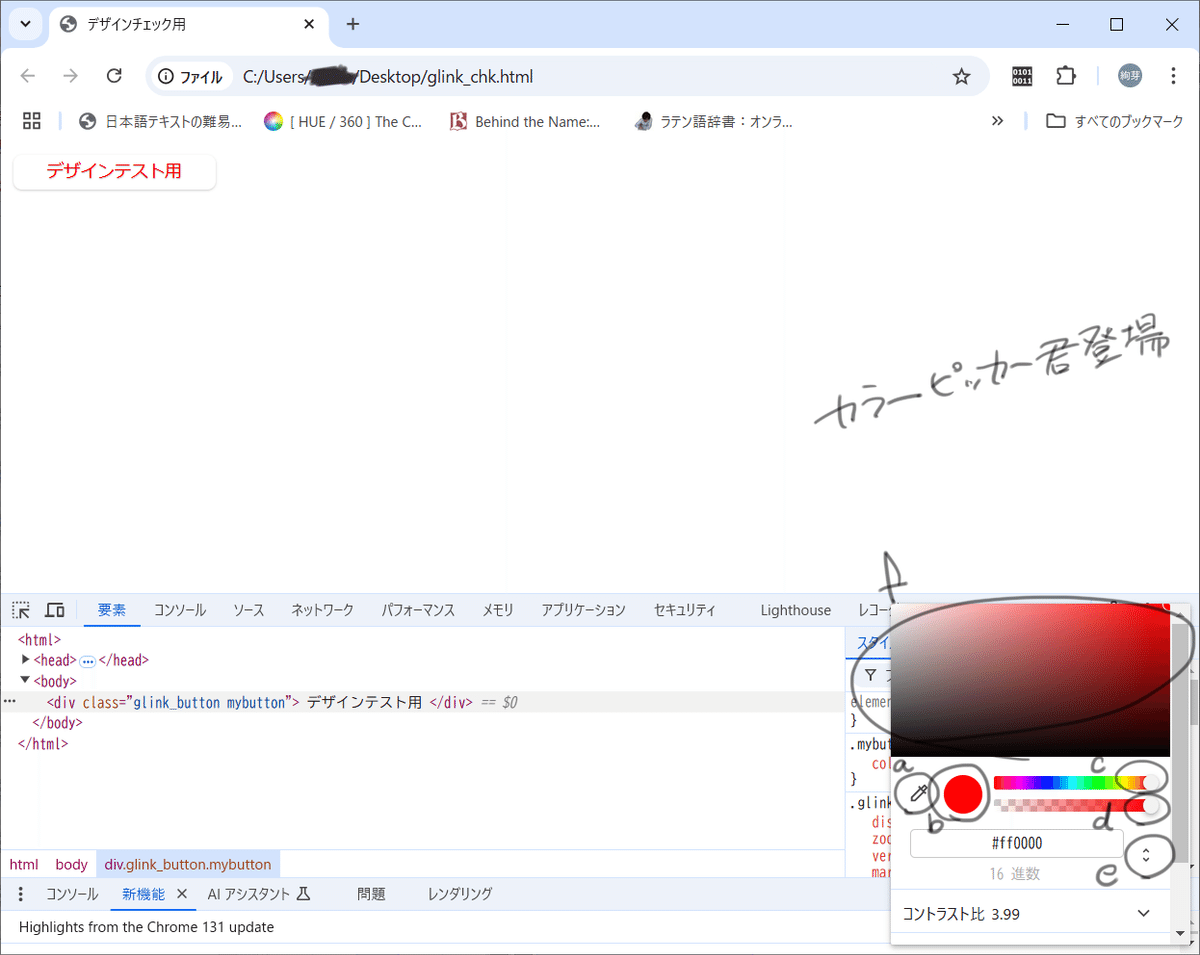
カラーピッカー君が出て来る。

説明用にアルファベット振ったんだけど、
aのスポイトマークは、クリックすると、画面上の色を拾って反映できる状態になる(どっかクリックして色を拾うか、もう一回スポイトマーククリックするまで解除されない、有効な間は水色になってる)
bの部分は現在の色設定の表示。
cは色相バーでわかりにくいけどこの状態だと右端に丸いスライドできるやつがあるので、こいつをスライドさせると色相が変わる。
dは色の透明度。現在は100%。ちょっとこいつはeと関連して注意が必要で、もしここをいじる場合は、カラーコード表記じゃなくて、rgba表記にした方が良い。
eのなんか上下三角が出てるのは色の設定値の表記形式変更。16進数のカラーコードだけでなく、rgb形式(今回の色はカラーコード#FF0000だからrgb形式だとrgb(255,0,0))とかに変更できる。カラーコードかrgb形式かwebセーフティーカラー名が安全、それ以外はどのブラウザの何のバージョンで対応してるかが微妙なのでやめた方がいい。そしてrgb形式にしておくとdの透明度いじくると自動的にrgba形式(rgb形式の最後にさらにアルファチャンネルって透明度の概念をカンマ区切りで追加したやつ)になるので、透明度を色としていじりたいならここはrgbに直した方がいい。
fは横軸が彩度、縦軸が明度で実は右上に〇が出ていて、それをドラッグして色の彩度と明度を変更できる。たぶんイラスト作成ツールいじくる勢にはめちゃくちゃ使いやすいってなるやつ。
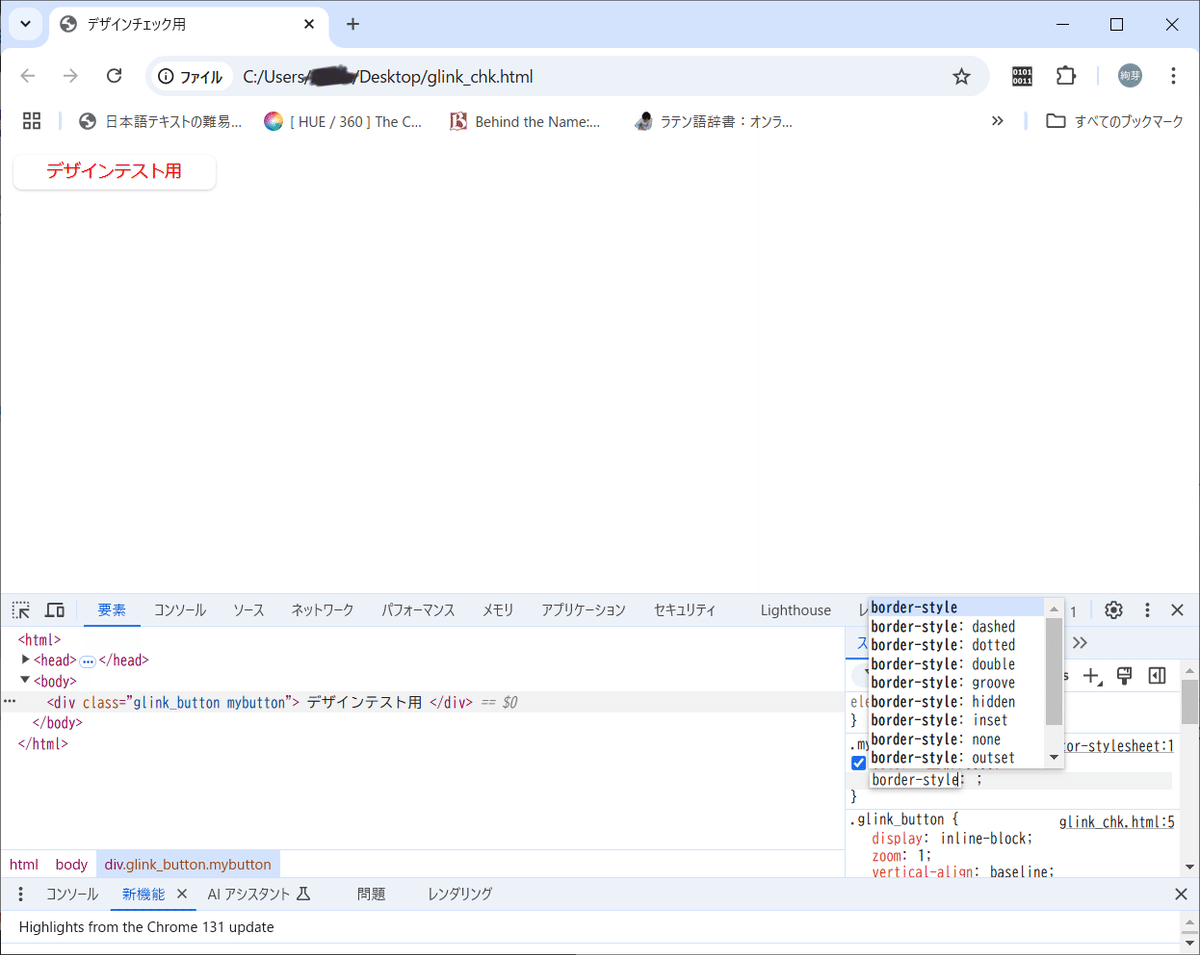
あと、ある程度設定値が絞られるプロパティの場合、以下みたいに設定値含めて予測が出る場合も。

基本的にはプロパティ名入力すると自然と「:」と「;」が表示されて、タブキー押すとプロパティ名からプロパティ値の方へ移動、プロパティ値にいたら次のプロパティ名に移動ってなる。

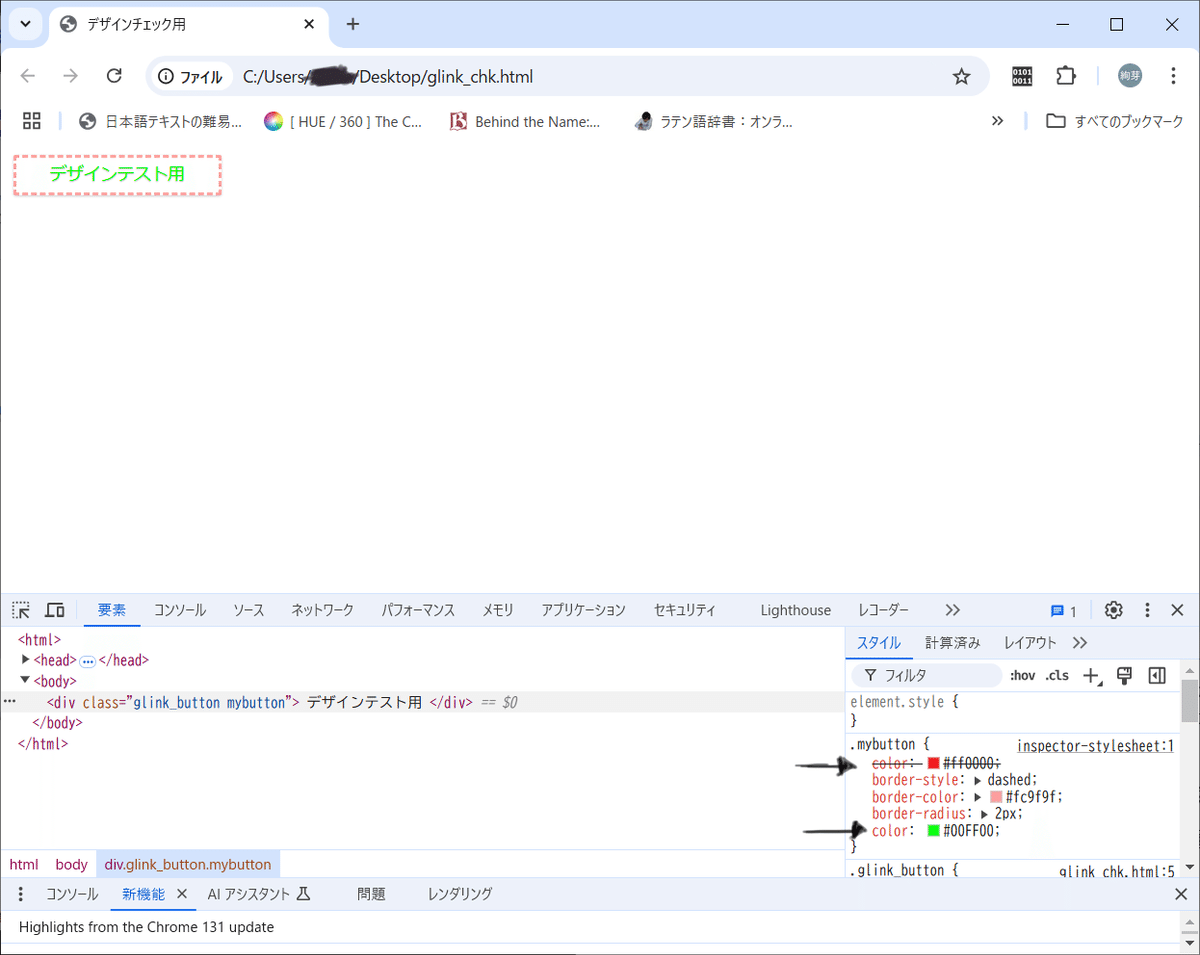
うっかり同じプロパティを設定した場合、有効な方は普通に、無効になった方は取り消し線がかかって表示される(この場合、文字色colorを二か所に設定してしまったので後の#00FF00が適用されてるよーって状態)
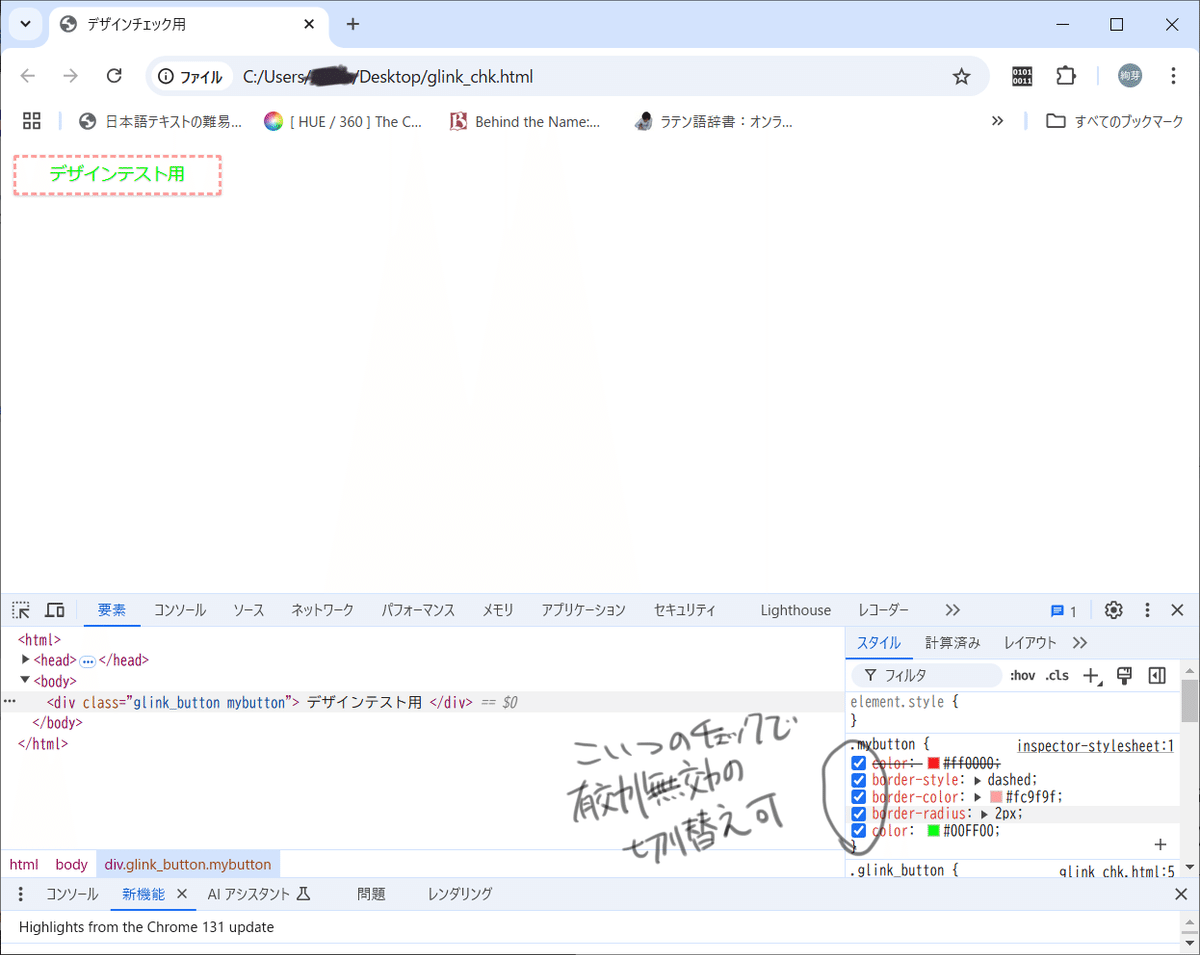
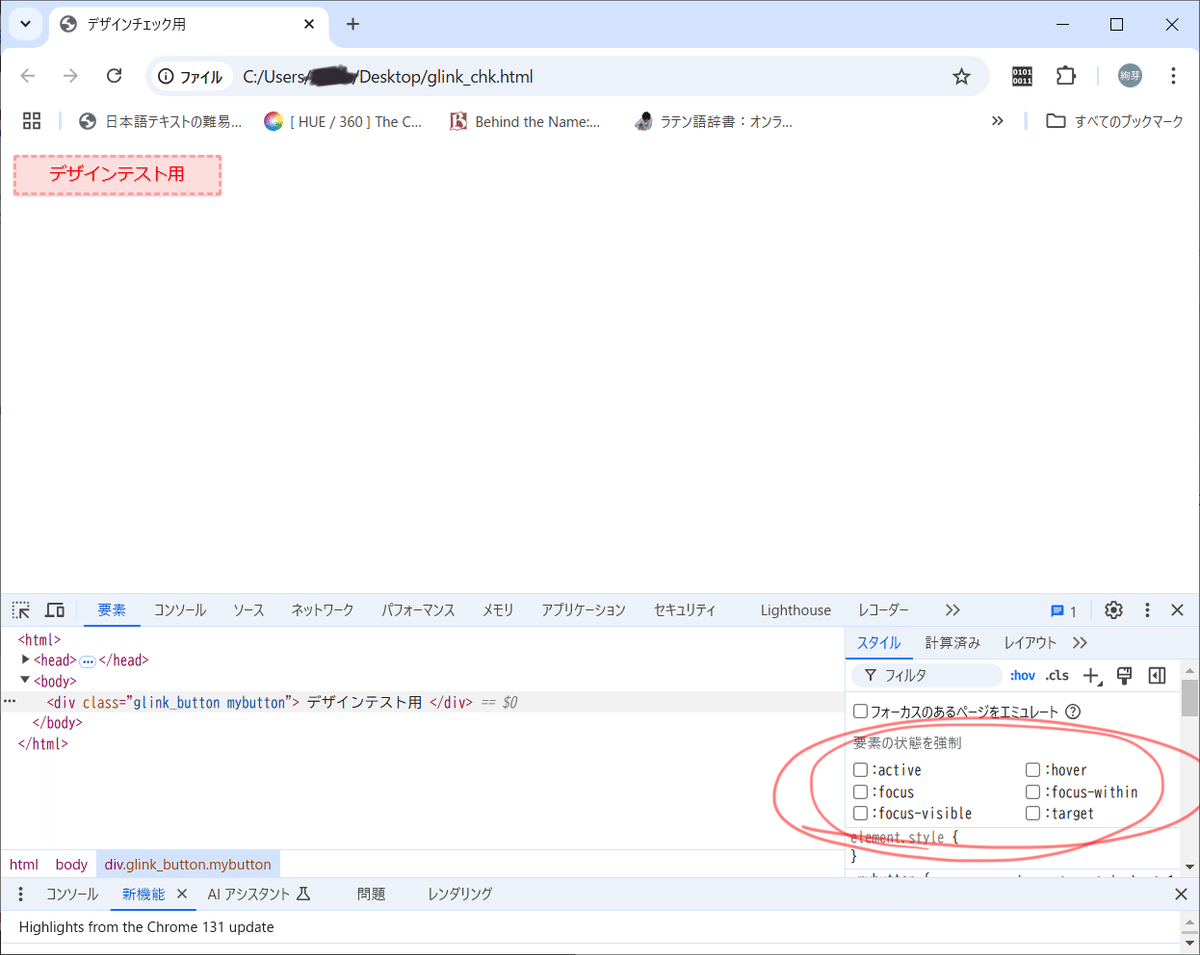
さらに、プロパティの上にカーソルをホバーしてると以下みたいにチェックボックスが表示される。

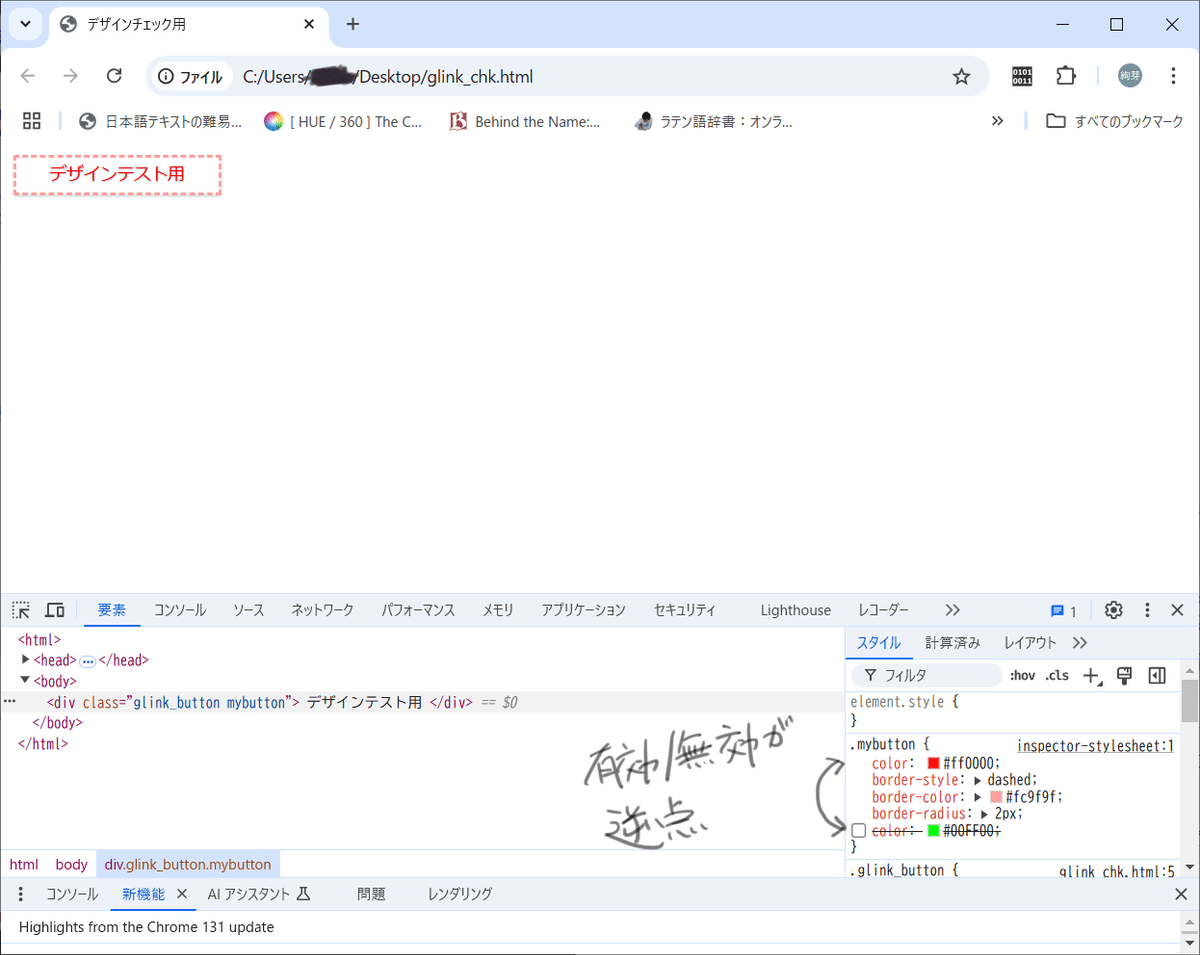
で、有効無効をこれでチェックできるので、これで後の緑の方の文字色colorのチェックを外すと、

後の文字色colorが無効になったので最初の赤の文字色colorが有効になる。
ちなみにプロパティを消す時はプロパティ名の方をクリックして文字列を消せば良い。値を変更したい時はプロパティ値の方をクリックして、編集可能になったら、値を書き換えれば良い。
んで、大体できたな、と思ったら、

赤枠で囲った「inspecter-stylesheet~」ってとこをクリック。
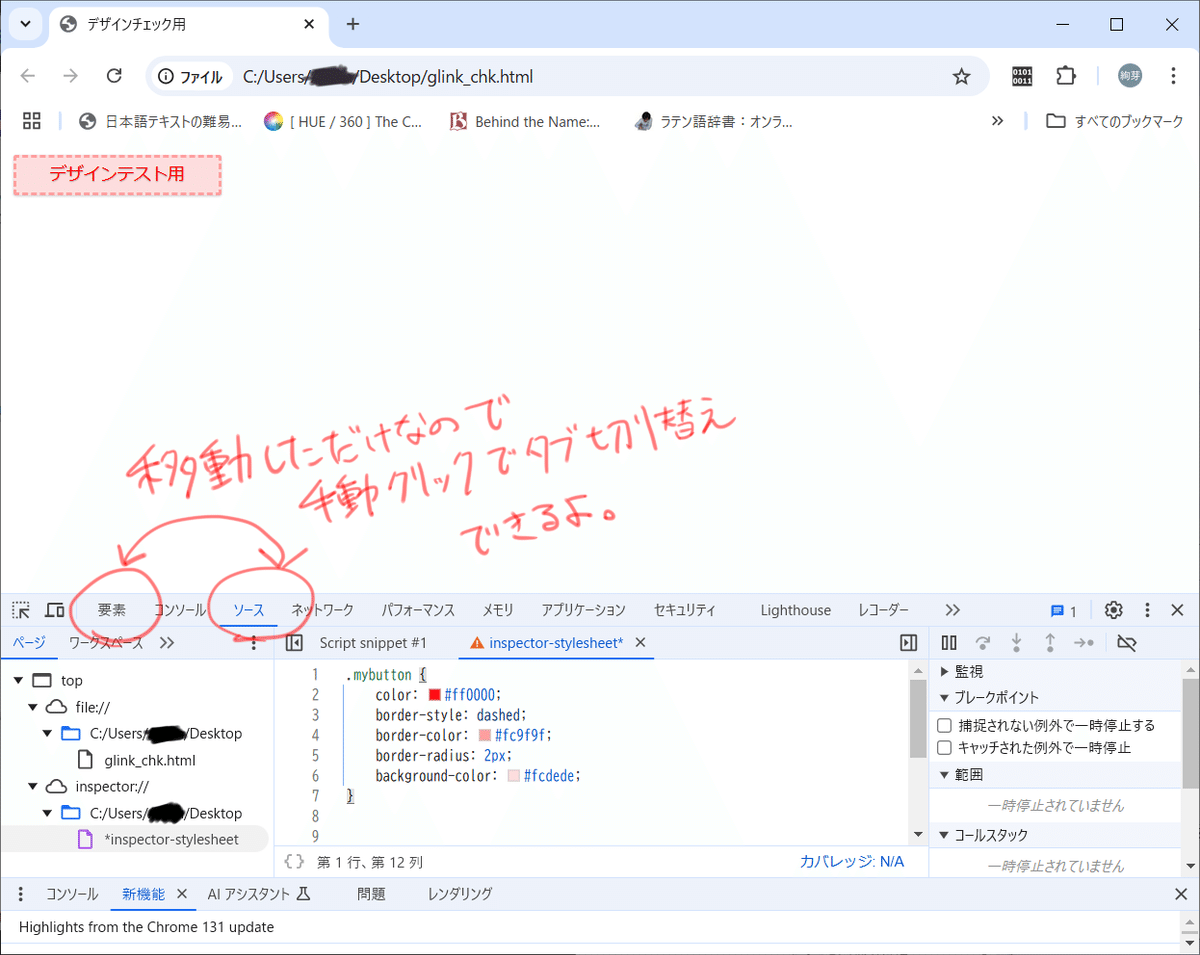
するとタブが自動的に移動して、

さっきまで「要素」タブのスタイルでいじくりまわしていた内容がテキストとして全体コピペできる状態になります。
で、この「inspector-stylesheet」というのは現在表示している時点だけで保持されてる一時的な内容=このタブ消したら蒸発するものなので、大体できたら、メモとかにとりあえずコピペして保存しときましょう。
で、hoverとかの疑似クラスの内容を書きたい場合は
inspector-stylesheetはソースタブで直接いじくれるので、そのまま直接書く
最初みたく、要素タブのスタイルでdivタグを選択した状態で、もっかい「+」を押して「.glink_button」の削除時に「.mybutton」の後ろに「:hover」を追加する
1と2のハイブリッド
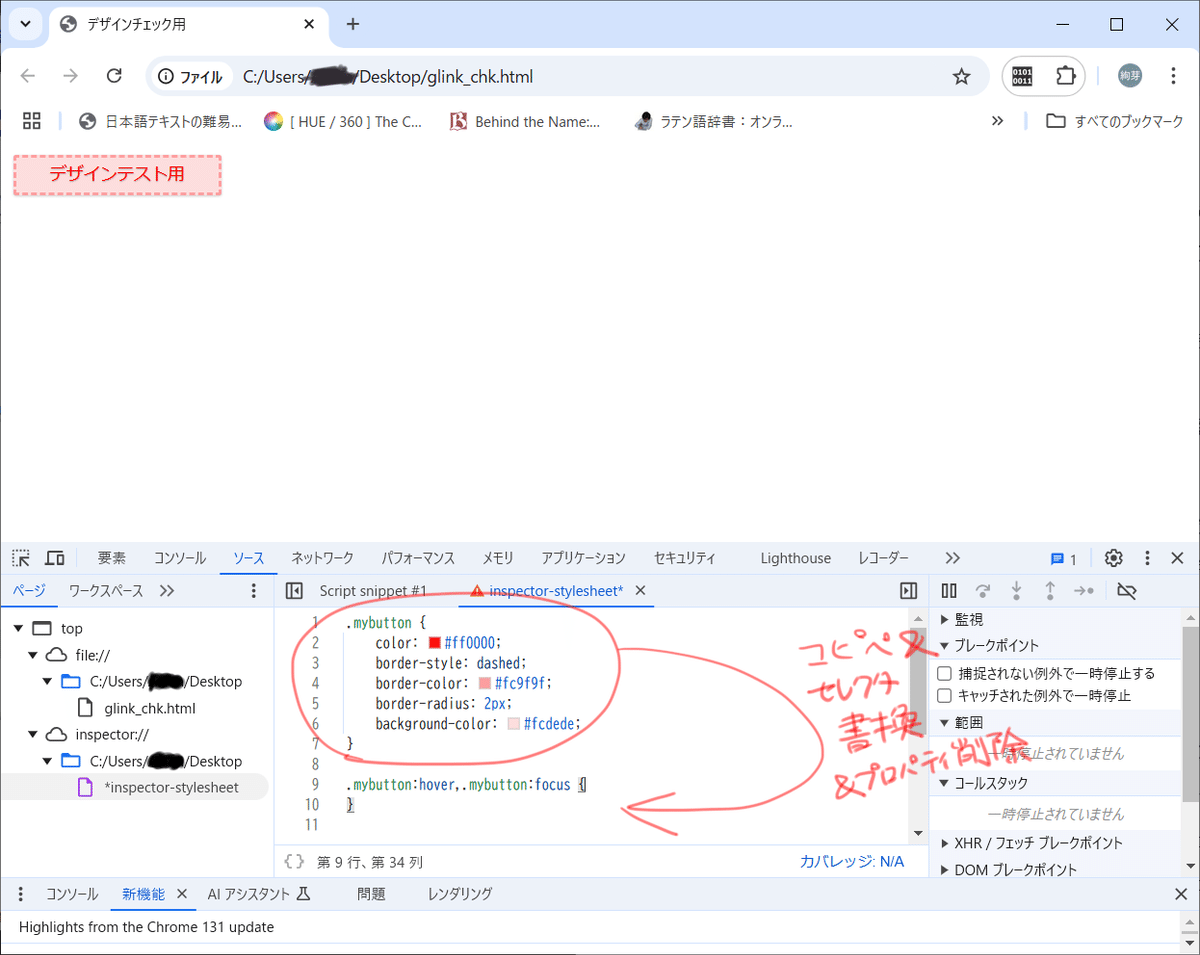
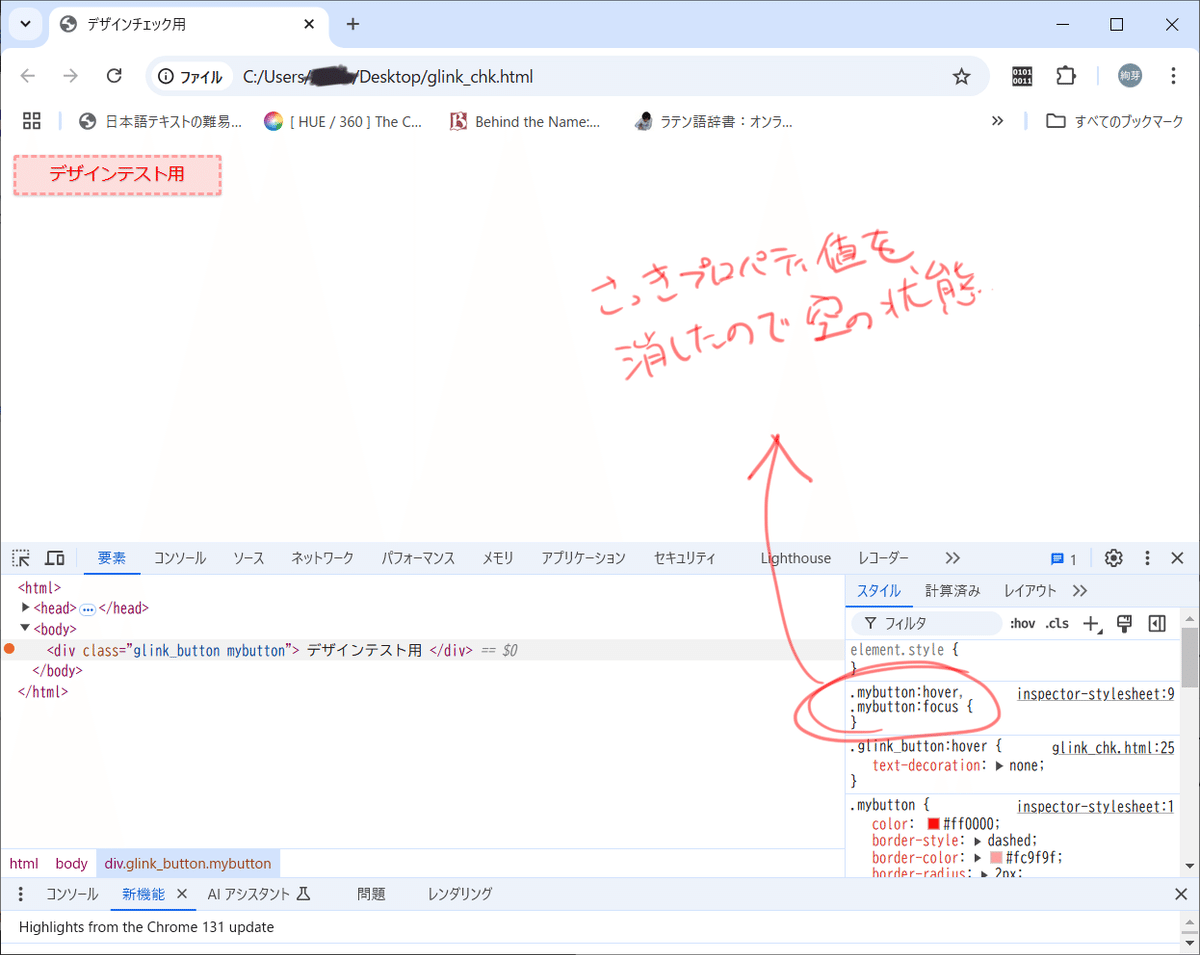
という方法があります。楽なのはたぶん3のハイブリッドなので、まずはinspector-stylesheetで、出来上がった部分をコピーして下にペーストして、セレクタ部分を書き換えて、一旦設定したプロパティを削除する。なお、基本的にフォーカス時とホバー時は同じ見た目にした方がユーザフレンドリーなので、私は一緒にする。

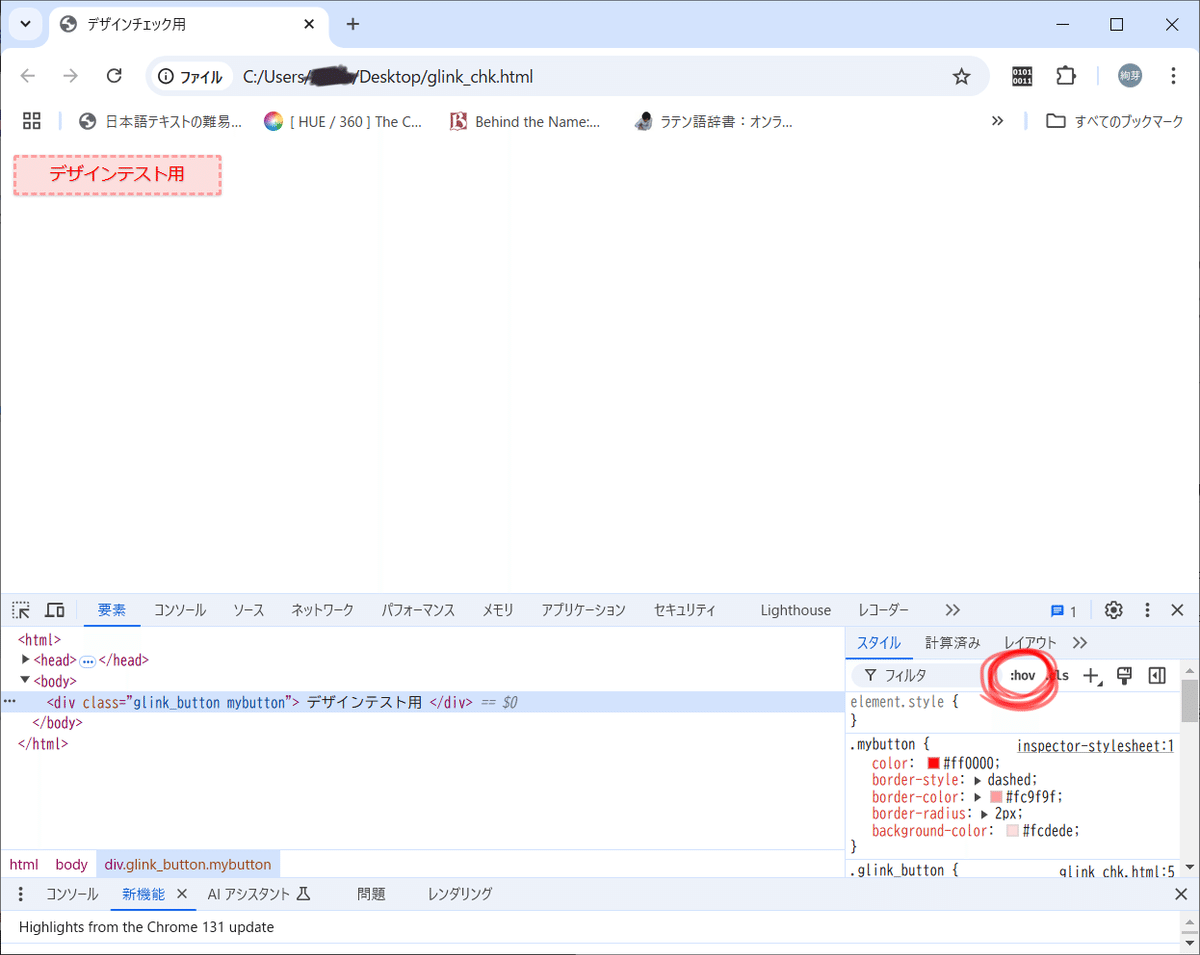
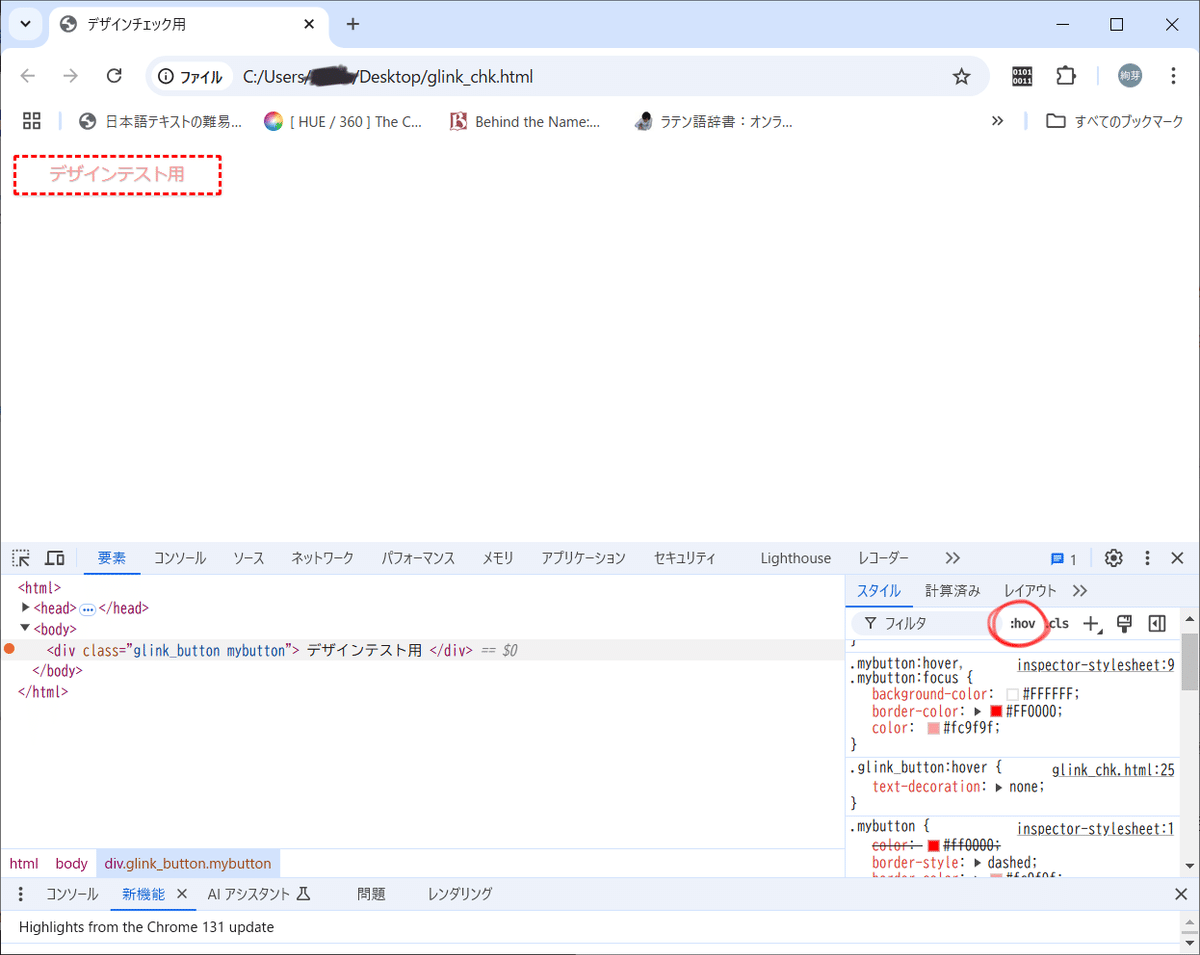
そしてここから要素タブに切り替えて、以下の赤枠の「:hov」ってやつをクリック。

クリックすると

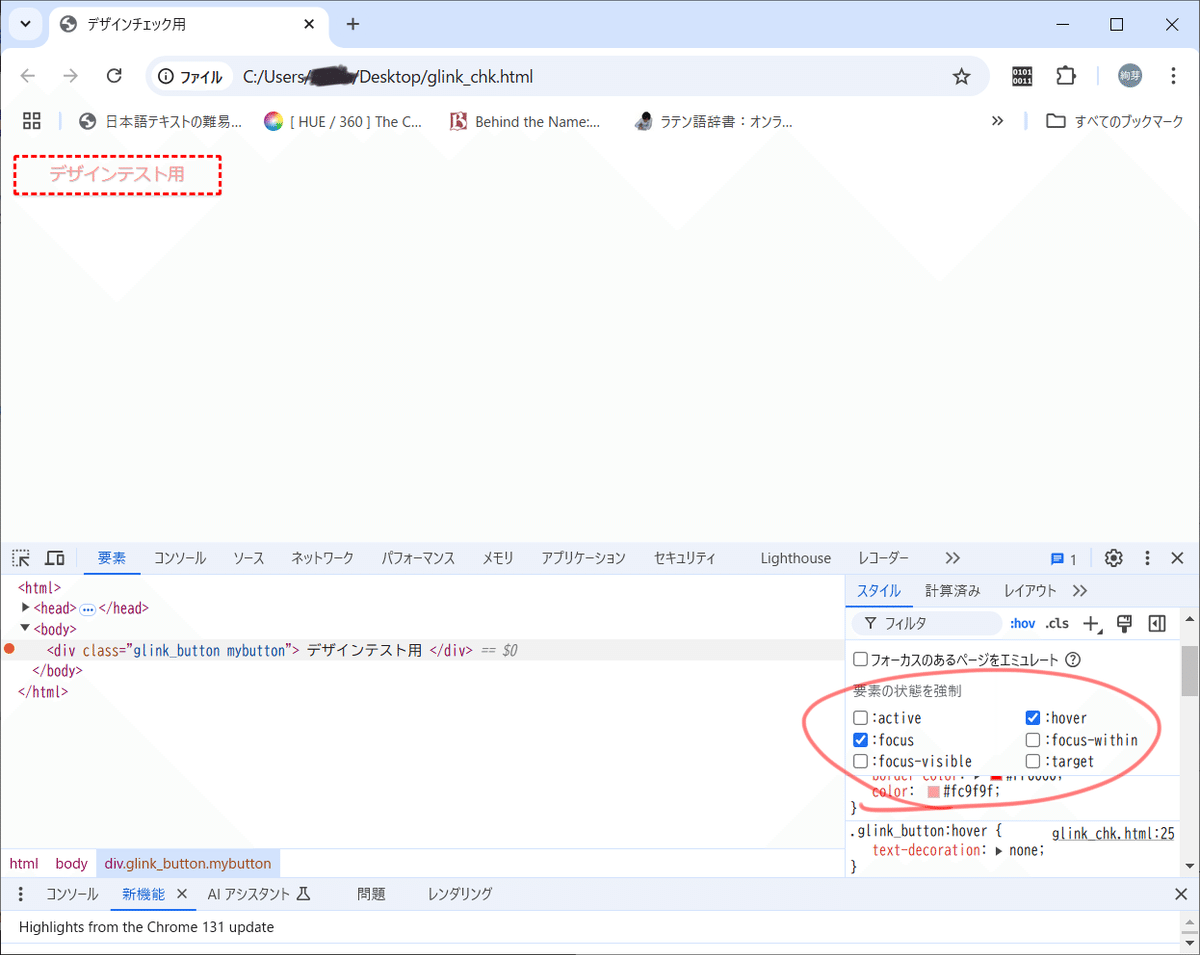
疑似クラスの一部が出て来るので、:hover、:focusにチェックを入れてから、もっかい「:hov」をクリックしてこいつを格納。
で、そうすると画面上にカーソルホバー、フォーカス中の状態が反映され続けると同時に、選択してる要素の対応してるセレクタの設定状態がスタイルに表示される。

後はmybuttonセレクタに設定したのと同じように背景色とかを状態確認しつつ、変更していくだけ。
で、

こんなもんでしょってなったらもっかい「:hov」押して

チェックを外してから、「:hov」を押してもっかい格納。
それから実際にホバーした時に状態が反映されるか実際にゴリゴリにカーソルホバーしてチェックして(本当はgif貼りたかったけど動画をgif変換したからfpsのせいか貼れなかった(´・ω・`))、このデザインでOKであれば、ソースタブからinspector-stylesheetの内容を

まるっと選択してコピーして、ティラノの中のglink.cssとか、tyrano.cssの最後に貼り付ける……と、glinkタグの呼び出し時のcolorパラメータをこのセレクタで指定してるclassの値(今回はmybuttonだけにしてるけど、逆に言えばセレクタのピリオドと疑似クラス部分以外は全然書き換えて問題ないのだ)にすれば、ティラノで「自分がかんがえたさいきょうのglinkデザイン」が使えます。
私、いつも、自分のゲーム用のglinkデザイン、「このゲームの雰囲気に合う自分がかんがえたさいきょうのglinkデザイン」って思ってるもん。
なお、CSSのプロパティの種類やプロパティ値については先述したボタンのサンプルと合わせて、いろいろと調べてみてください。
いや、その、別にこれ投げてるわけじゃなくて、種類が、多すぎて……やりたいことによって、使用するプロパティ全然、変わる、から……
