
nodenvでNode.jsのバージョン管理をしましょう!初めてでも基本がなんとなくわかる!
はじめに
こんにちは!
前回Javascript開発の開発環境で必要となる、Node.jsとnpmについてご紹介しました!
今回は、Node.jsのバージョンを管理してくれるnodenv(ノードエンブ)についてご紹介したいと思います!
Node.jsとnpmってなに?という方は前回の記事をご確認ください🙇
💡 nodenvのポイント
node.jsのバージョンを簡単に切り替えられる。
プロジェクトごとに異なるバージョンを使い分けられる。
⚙️ nodenvについて
nodenvってなに?
nodenvは、node.jsのバージョンを管理するためのツールです。
nodenvを使うことで、開発中のプロジェクトに合わせてnode.jsのバージョンを簡単に切り替えることができます。
例えば、あるプロジェクトでは最新バージョンのnode.jsを使いたいけれど、別のプロジェクトでは安定した古いバージョンを使いたいという場合に便利です。
ただし、macやLinuxでしか使用できないようです。
Windowsでの直接サポートはされておらず、WSL(Windows Subsystem for Linux) を使う方法が推奨されています🙇
なぜnodenvを使うの?
Node.jsを使ってWeb開発をしていると、プロジェクトごとに異なるバージョンを使わなくてはならないことがあります。
そこで活躍するのが「nodenv」です。
プロジェクトに合わせるとは?
プロジェクトに合わせるというのは、
プロジェクトファイルに記述されているVueなどのフレームワークのバージョンに合ったnodeのバージョンを使用する。
開発チームでnodeのバージョンを合わせる。
という2つの意味があるかな〜と思いました。
今回は個人のためフレームワークのバージョンに合ったnodeのバージョン管理方法を説明していきたいと思います!
プロジェクトファイルにあるpackage.jsonを確認しましょう!

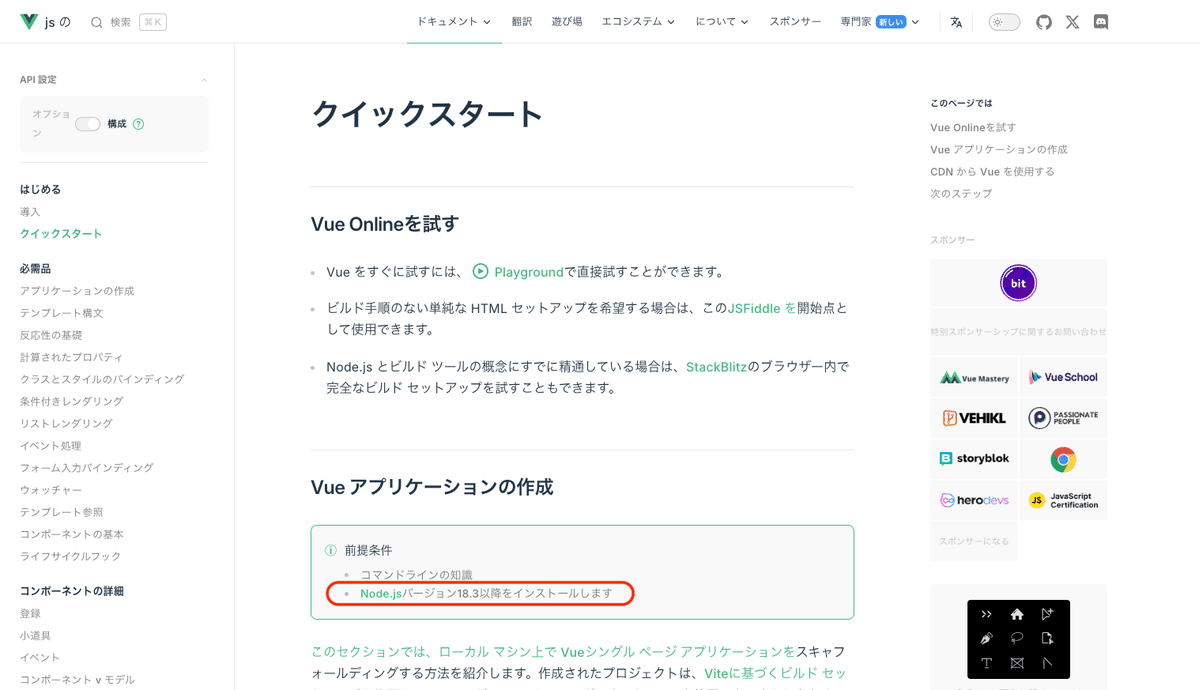
今回はVue3.1.13でプロジェクトが作成されています。
Vue3の公式ドキュメントには「Node.jsバージョン18.3以降をインストール」と記述されているので、nodeが18.3以降となるようにnodenvでnodeのバージョン管理をしてみましょう!

👨💻 nodenvのインストール手順
今回はmacでのインストール手順をご紹介いたします。
Linux(Ubuntu)でのインストール方法が知りたい方は以下の記事から手順をご確認ください🙇
nodenvを使い始めるには、まずインストールが必要です。
インストールは簡単で、Homebrewを使って以下のように行います。
Homebrewがインストールされていない場合は、以下コマンドを実行しインストールしましょう。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"nodenvをインストール
brew install nodenvHomebrewで他の必要なパッケージもインストール
brew install openssl readline sqlite3 xz zlibシェルの設定
使っているシェルに応じて設定を追加します。
シェルとはターミナルで入力したコマンドをコンピューターに伝えるものという感じで覚えてもらえれば良いと思います👍
使っているシェルを以下のコマンで確認できます。
echo $SHELL私の場合は「/bin/zsh」と出力されました。
zshを使用している場合は以下を実行しましょう。
# ~/.zshrcに設定を追加
echo 'eval "$(nodenv init -)"' >> ~/.zshrc
# 設定を反映
source ~/.zshrcbashを使用している場合は以下を実行しましょう。
# ~/.bash_profileに設定を追加
echo 'eval "$(nodenv init -)"' >> ~/.bash_profile
# 設定を反映
source ~/.bash_profilenodenvが正しくインストールされているか確認
nodenv -v⚡️ nodenvを使う
インストール可能なnode.jsのバージョンを確認して、必要なバージョンをインストールしましょう。
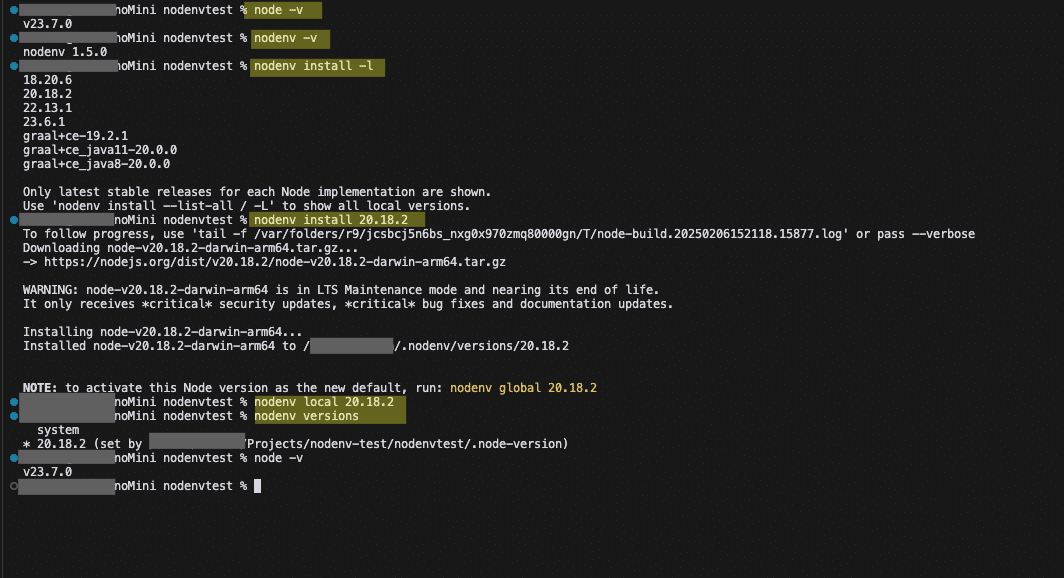
インストール可能なNodeのバージョン一覧を表示
nodenv install -lリストにないバージョンをインストールしたい場合は、nodenvをアップデートします。
brew upgrade nodenv node-buildインストールしたいバージョンを指定してインストールします。
⚠️ xx.xx.xにバージョンを記述
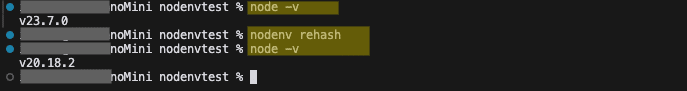
nodenv install xx.xx.xインストールが終わったら、nodenv特有の「rehash」を行います。
⚠️ このコマンドを実行するとnodeのバージョンが変更されます
nodenv rehashこれで指定したバージョンを使えるようになりました。
全てのプロジェクトで使用する場合は以下のように設定します。
nodenv global xx.xx.x1$ 特定のプロジェクトだけで使いたい場合は、プロジェクトディレクトリで以下のコマンドを実行します。
nodenv local xx.xx.x実際に設定が反映されているか確認するには、以下のコマンドを実行してみましょう。有効なバージョンには星印が付きます。
nodenv versionsnodeコマンドを使ってバージョン確認ができます。
node -v実施時の最初のnodeのバージョンは23.7.0でしたが、20.18.2に変更してみました!

rehashするとこのようにnodeのバージョンが変更されます!忘れずに!

さいごに
nodenvについていかがだったでしょうか?
今までnodeのバージョンに意識してませんでしたが、nodenvを知ってからはバージョン管理もしなきゃいけないんだな・・!と気付かされました!
プロジェクトのバージョンを確認して、そのバージョンにあったnodeを使用するようにしましょう!!
プロジェクトで「xx.xx.xバージョンのnodeを使って〜」とバージョン指定がある場合は、その指示に従いましょう!
最後までありがとうございました。
引用元ブログ
