
GPT Engineerを使って日記アプリを爆速開発!!データベース連携も!!
今回は、AIとのチャットのみで高度なWebアプリを開発できる「GPT Engineer」について紹介していきます。
実際に「日記アプリ」を作っていく様子を一緒に見ていきましょう。
この内容をハンズオンでやるイベントを開催します。9/18(水) 19:00~です。
ぜひご参加ください。
GPT Engineerの紹介
GPT Engineerは、チャットで対話しながらフロントエンドのコーディングを行ってWebアプリを作成してくれます。
特徴
Github連携
デプロイ機能
Supabase連携
などの、開発者にとっても嬉しい機能が満載です。
使い方
1.https://gptengineer.app/ にアクセスし、アカウントを作成します。
2.画面中央の入力欄に、作りたい日記アプリの説明を入力します。
例えば:
「シンプルな日記アプリを作成してください。ユーザーが日付、タイトル、本文を入力でき、過去の日記を一覧表示できる機能が欲しいです。」

3.GPT Engineerがコードを生成し、右側のプレビュー画面にUIが表示されます。
プロジェクトの公開設定
プロジェクト作成時に、プロジェクトをPublicにするかPrivateにするかを選択できます。Privateは有料プラン(PRO)のユーザーのみ利用可能です。
Publicにした場合、チャットの履歴なども公開されるため、チャットで機密情報(APIKey)などを渡している場合は要注意です。

GitHub連携
GitHubと連携が可能で、バージョン管理が容易に行えます。
1.右上のGitHubボタンをクリック

2.GitHubログイン
3.リポジトリを作成するアカウントを選択

これだけで選択したアカウントにPrivateリポジトリが作成され、その時点のコードがPushされます。
実際に作成されたリポジトリです。
GitHubと連携可能ということは、ローカルに持ってこれるということです。
ローカルに持ってこれるということは、Cursorでの開発が可能ということです。
デプロイ機能
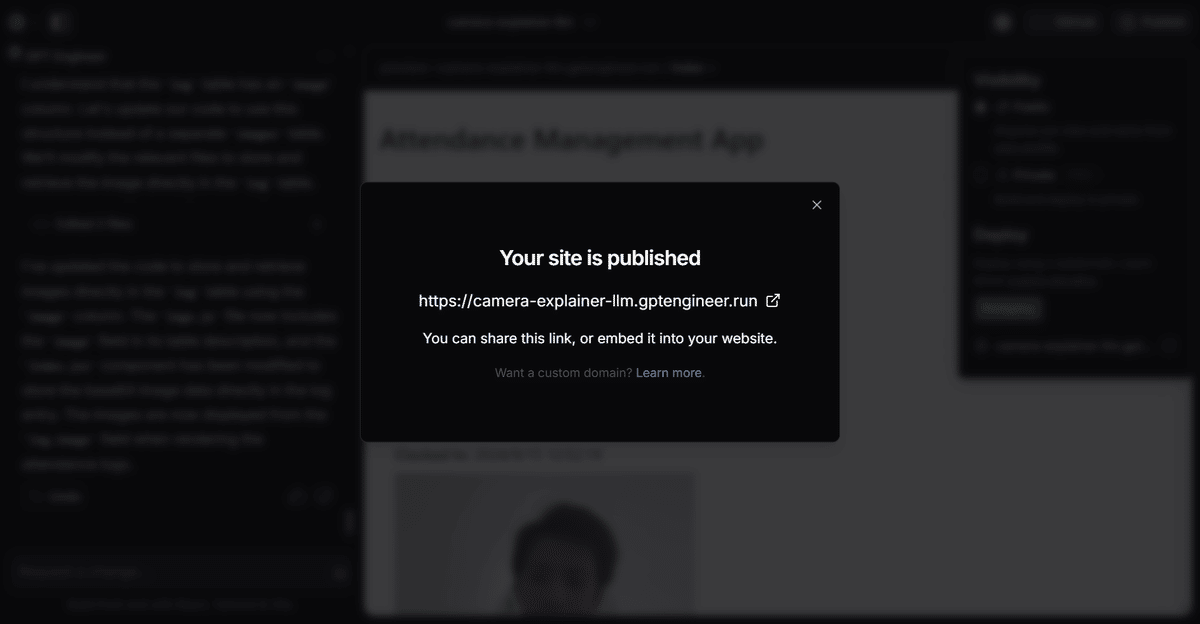
1.右上のPublishボタンをクリックするとDeployメニューが出てきます。

2.緑色の Deployボタン をクリック
3.デプロイ完了!!

Supabase連携でデータベースを持った日記アプリを開発する
では、Supabaseと連携して、データベースを利用した日記アプリを開発してみましょう。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
