
【substancepainter入門】substancepainterをやってみる
ほぼ初めてsubstancepainterを使ってみる
substancepainterを使ってみたので備忘録を書き残します。
substancepainterはサブスクと買い切り版があり、streamで買い切り版を買ったまま眠らせたままにしていました。
PCを変えたタイミングで
そういえばsubstancepainterを買ったな〜と思い起こしstreamでダウンロードしてみると使えそうなので使ってみることに。
参考チュートリアルはKMBLさんの基本の制作フローです。
めちゃめちゃわかりやすいのでおすすめです。
how to
1.まずblenderでUV展開
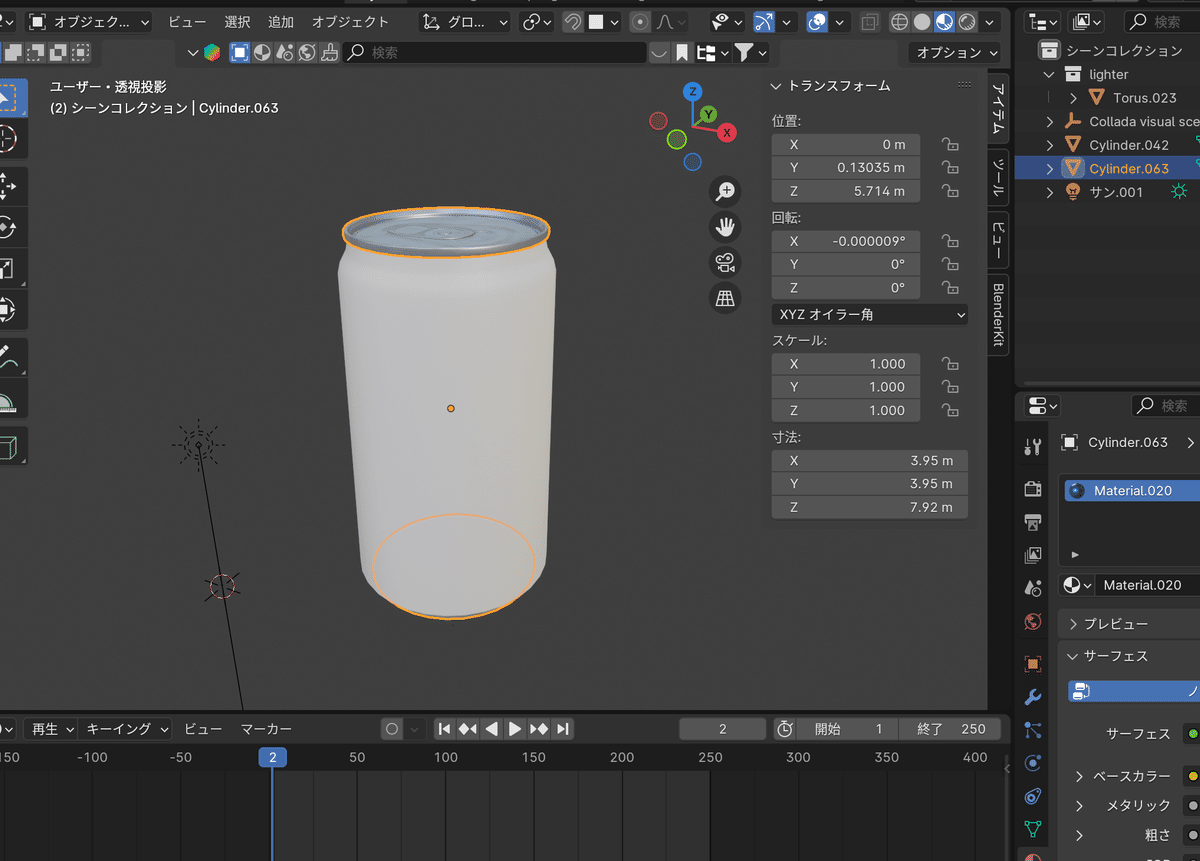
まずblenderでUV展開を行います。
個人的には転送用オブジェクトに対して1つのUV、そしてそのオブジェクトは複数分けていてもokというのが良いと思います。
後ほどオブジェクトをIDマップというもので分類して色をつけていくため、オブジェクトは分離できるものは分離しておくと良いです。
(チュートリアルで言うと台座と釘のイメージ)
最初はチュートリアルと同じような1~2つ程度に分かれた簡単なモデルで試すと良いと思います。

2.モデルをblenderからfbxでエクスポート
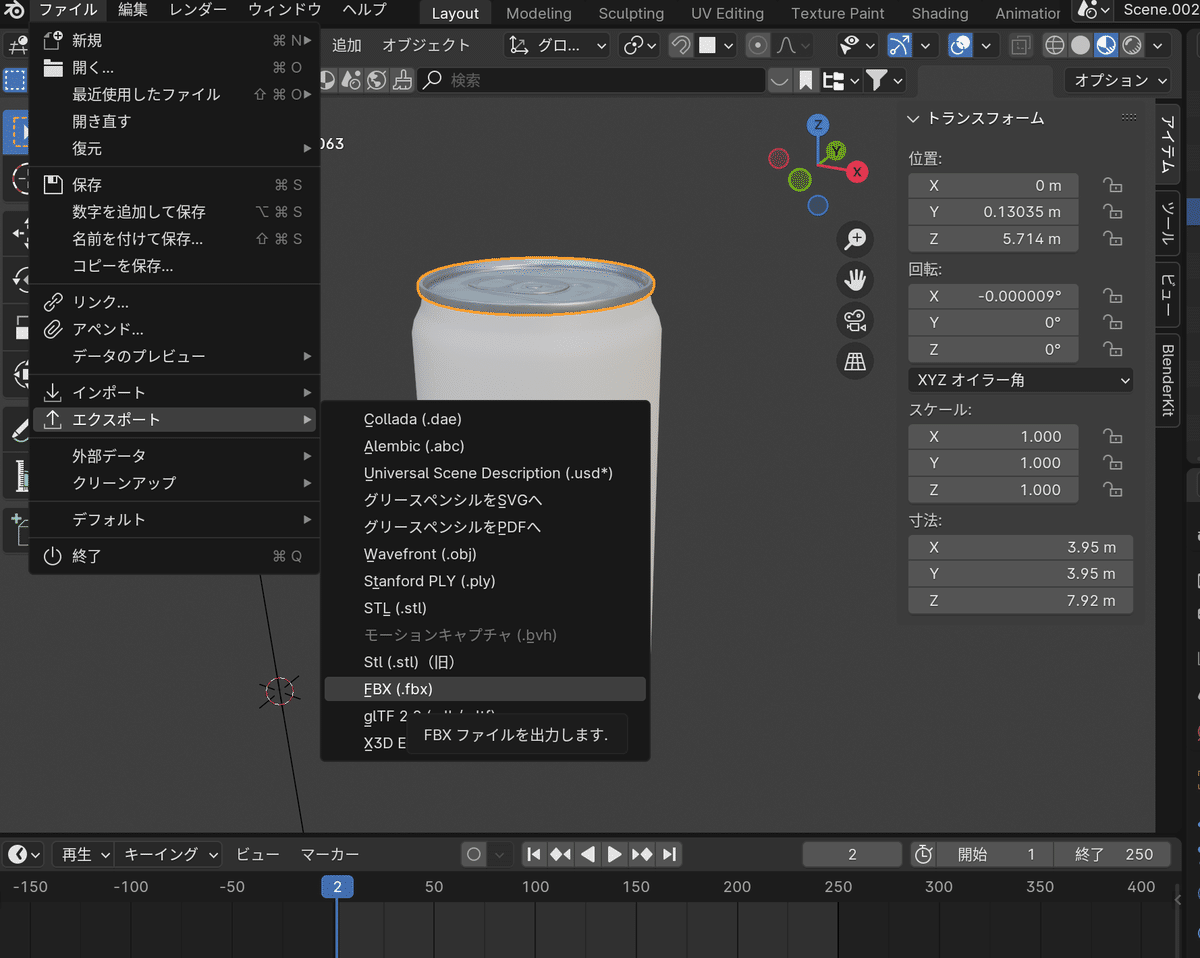
blenderからfbx形式でエクスポートします。

3.モデルをsubstance painterに読み込み
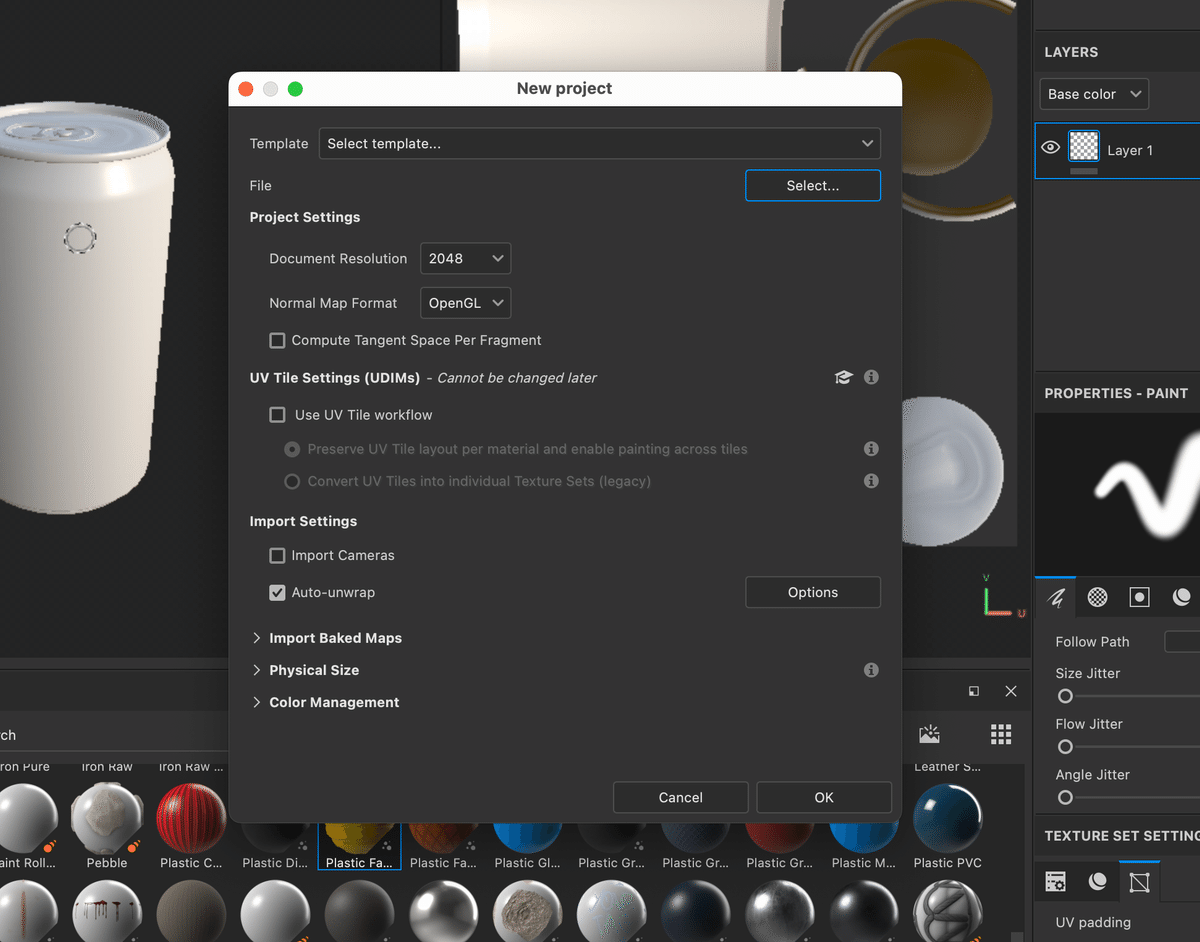
substance painterにモデルを読み込みます。
File > selectからファイルを選択し、画像の解像度などを任意の値に設定します。
高解像度であれば2048, 低解像度であれば512などでしょうか。

4.準備1 モデルIDマップでベイクする
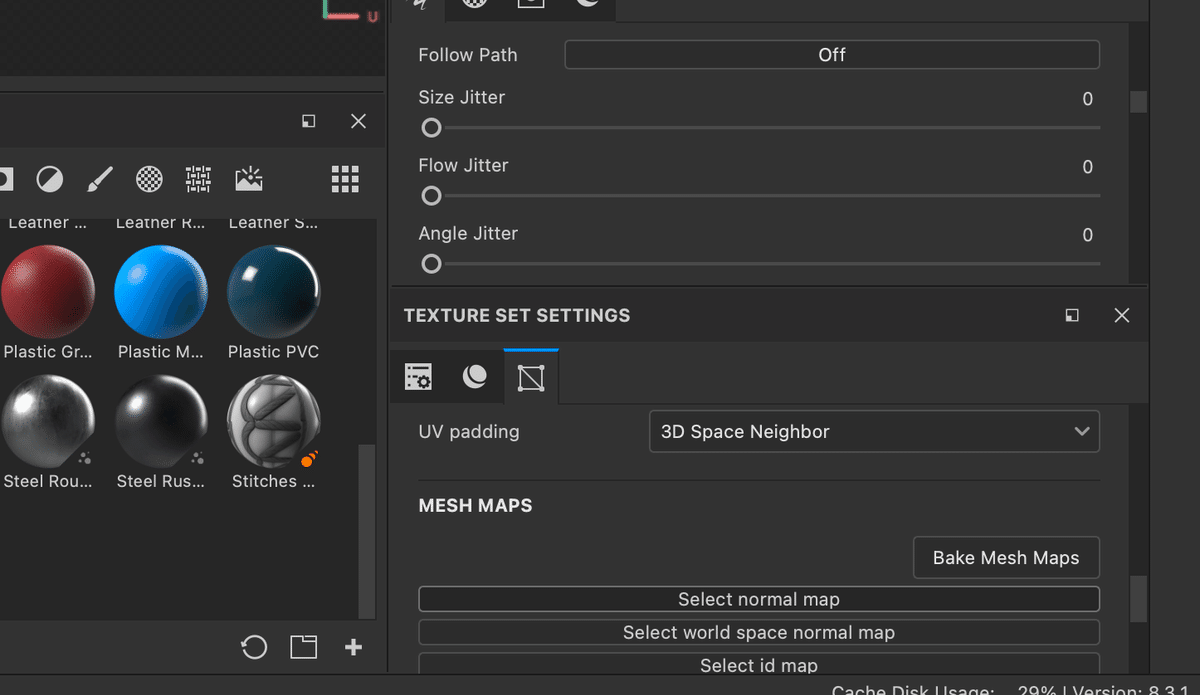
マテリアルをパーツ毎に塗っていきたいので、モデルのパーツ毎にIDマップを作ります。
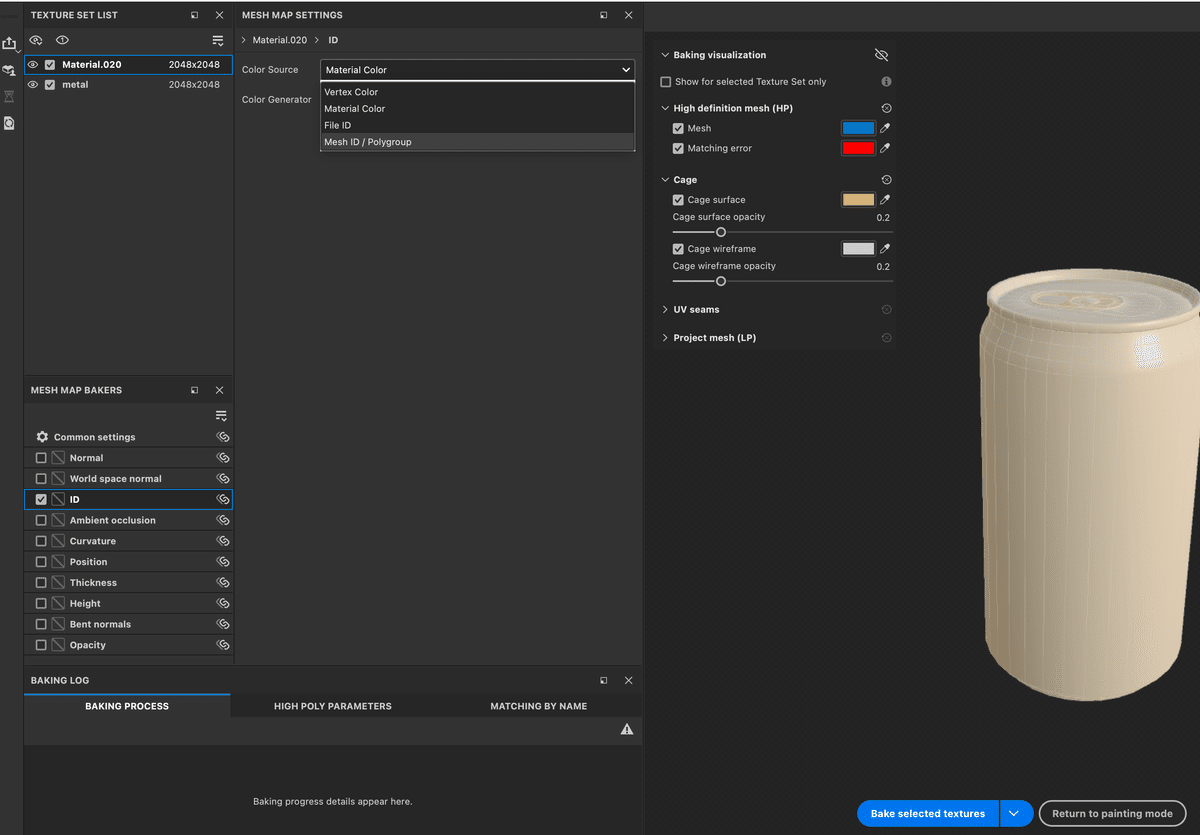
substance painterの右下のbake mesh mapsからベイクです


IDマップを選択し、MeshIDでIDを分けます。
こうすることでメッシュ毎の情報がsubstance painterに移行します。

準備できたらbake selected texturesからベイクします。
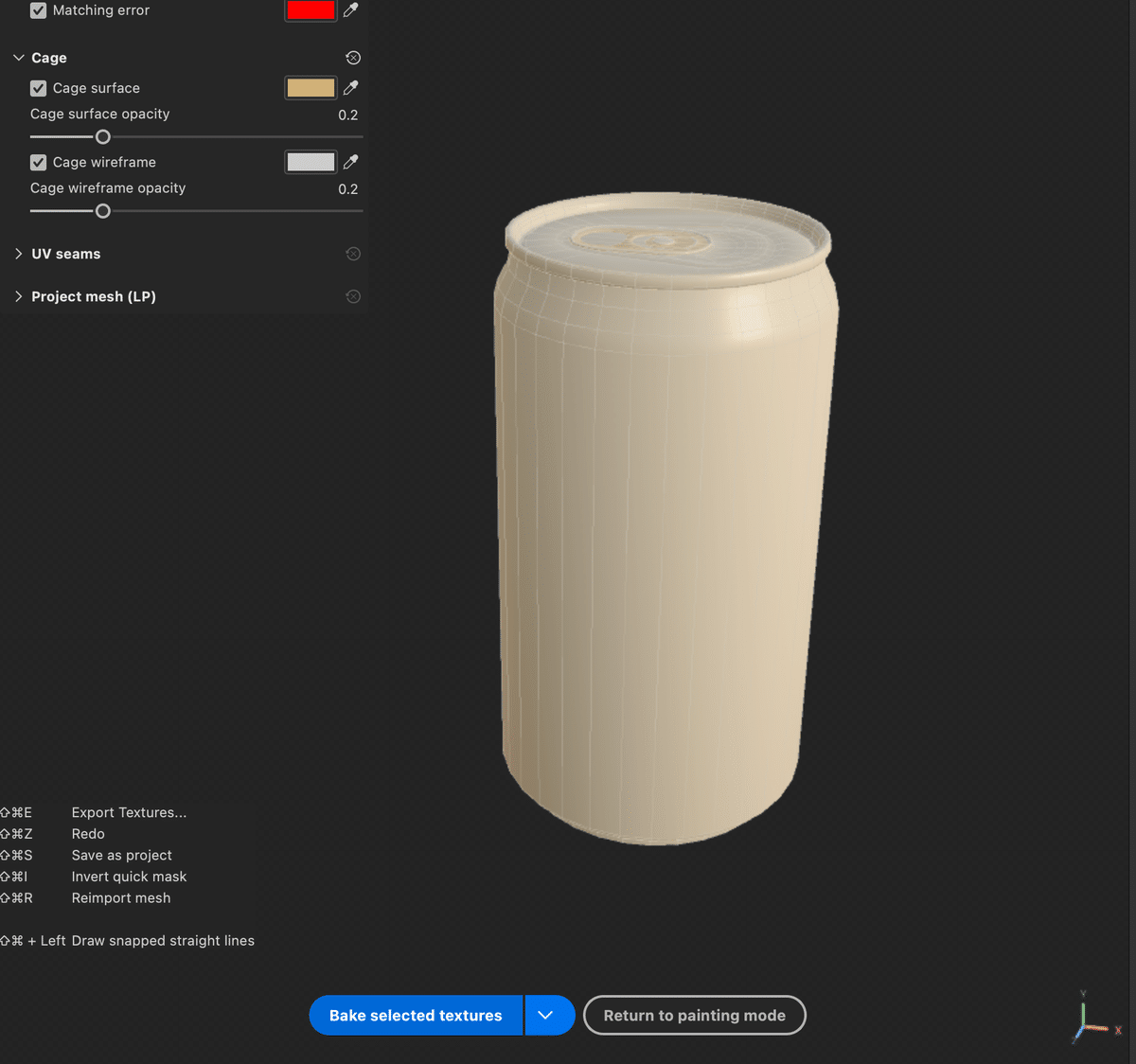
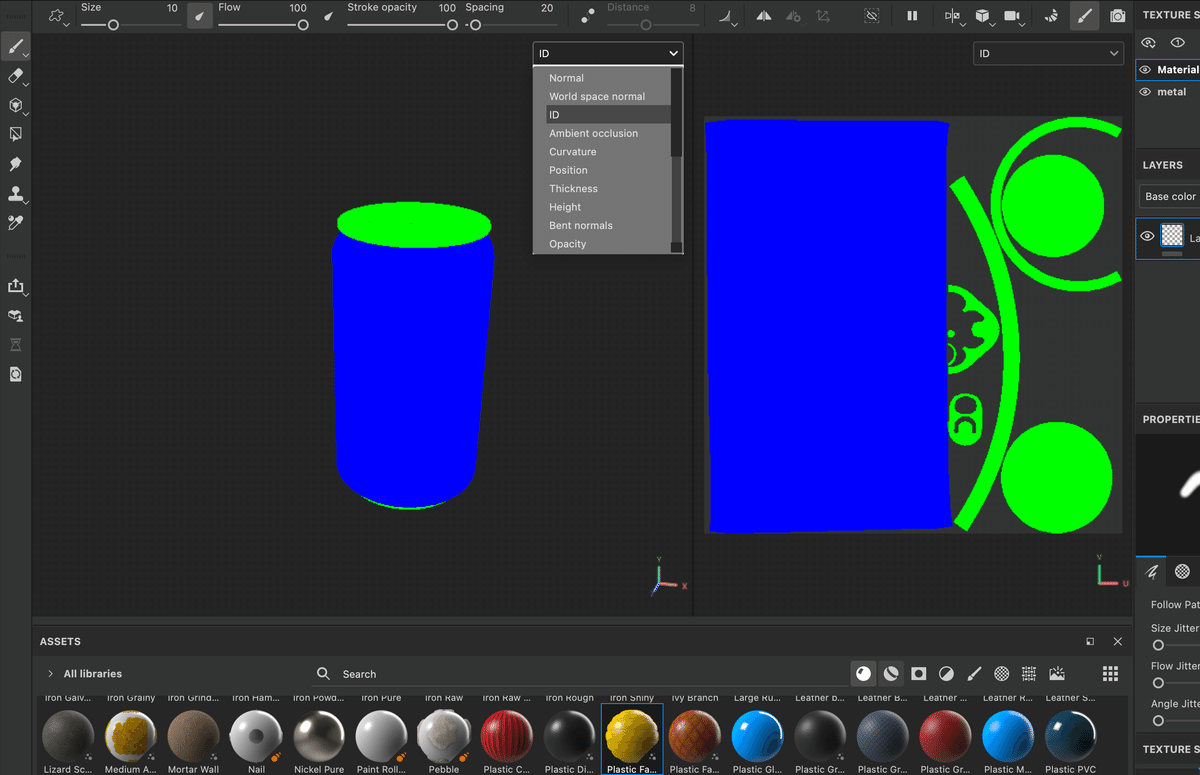
Return to painting modeに戻り、ビューポート右上のタブからIDを選択し、色分けが分離していたメッシュ毎に為されていたらokです

4.塗りを追加、ブラックマスクで色わけしていきます。
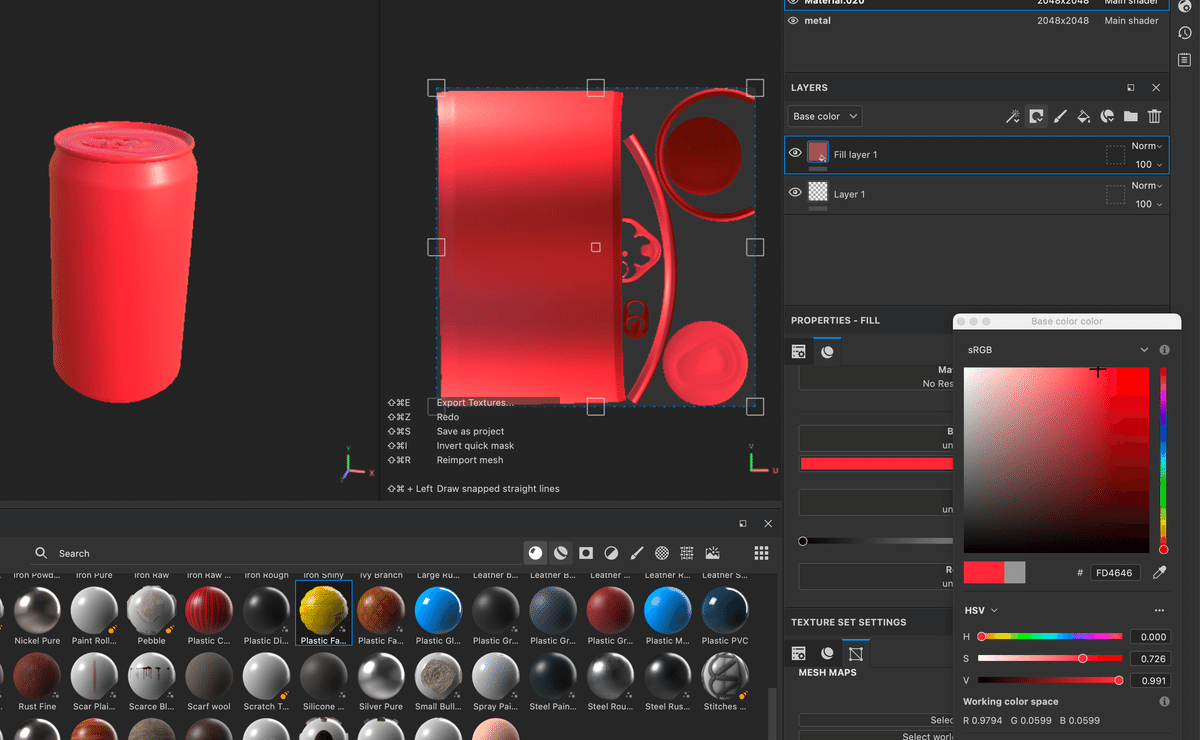
塗りレイヤーを追加


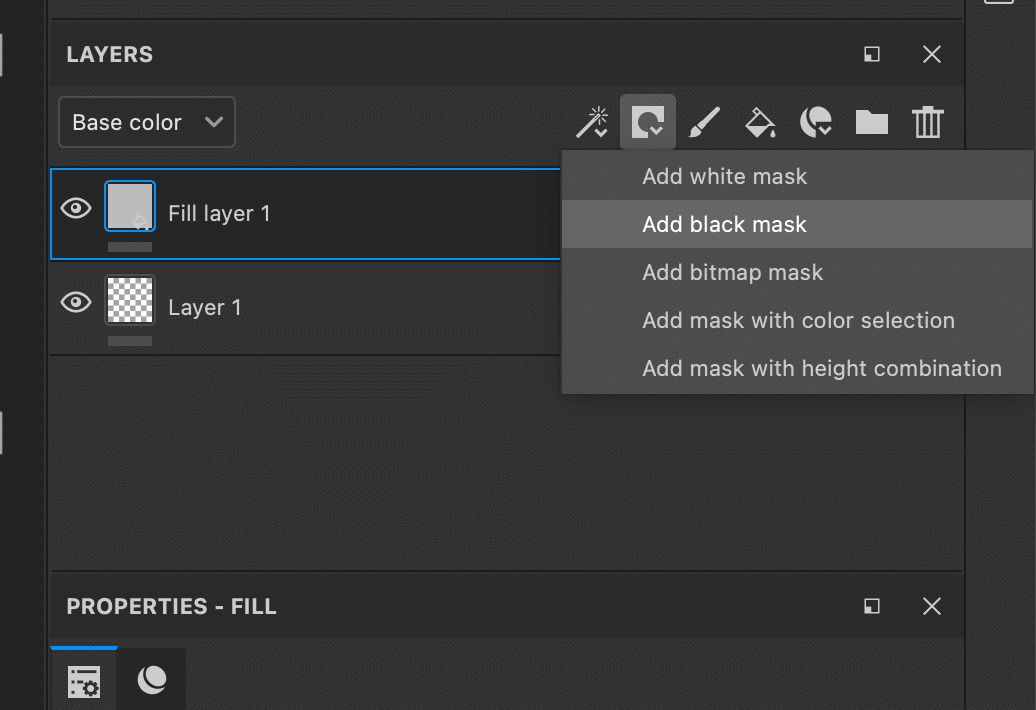
塗りを追加できたが、このままだとモデル全てに赤く塗られてしまうので、ブラックマスクを追加し、先ほどのIDを指定。
そうすることでオブジェクト毎に色を塗ることができる。

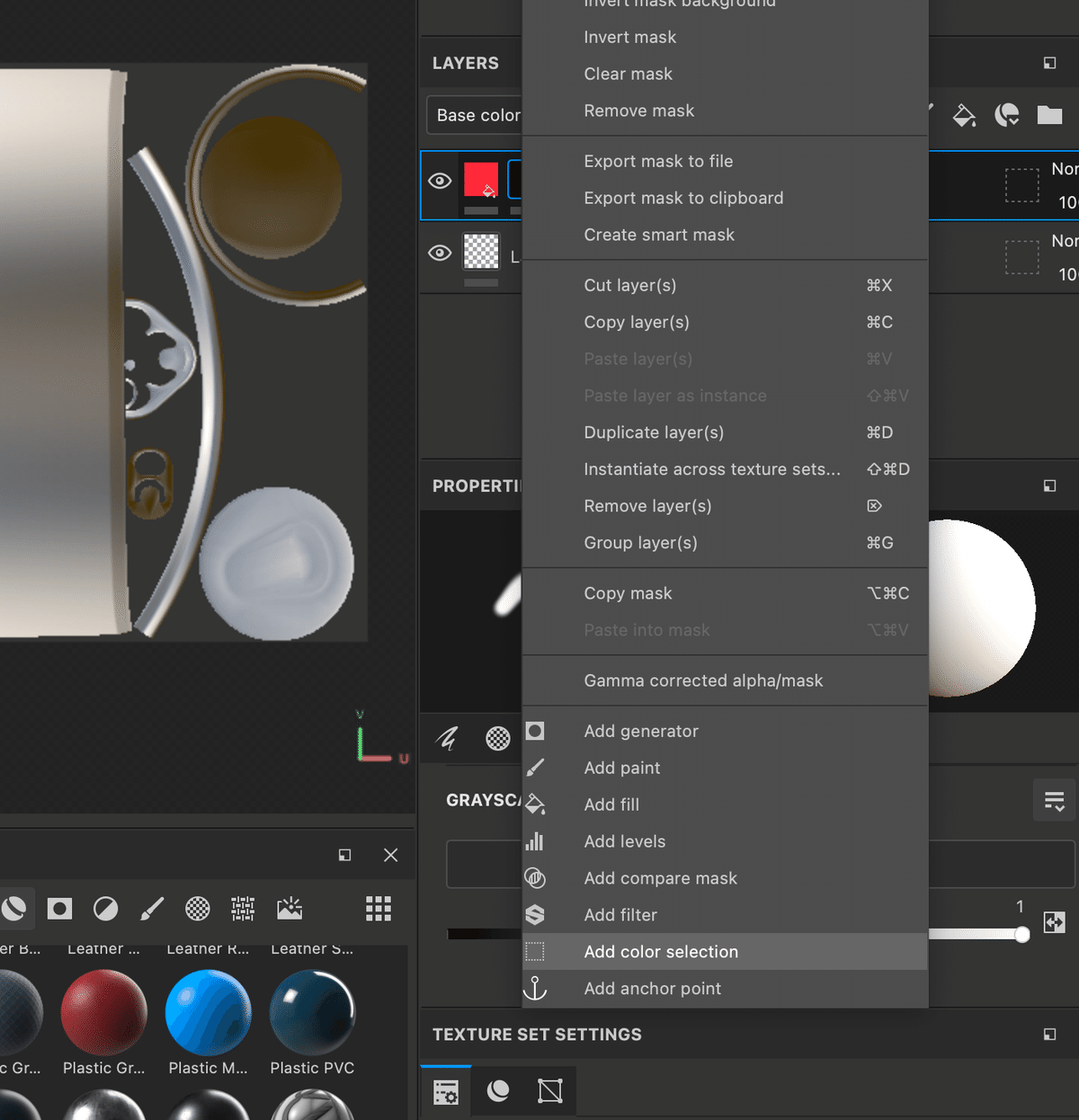
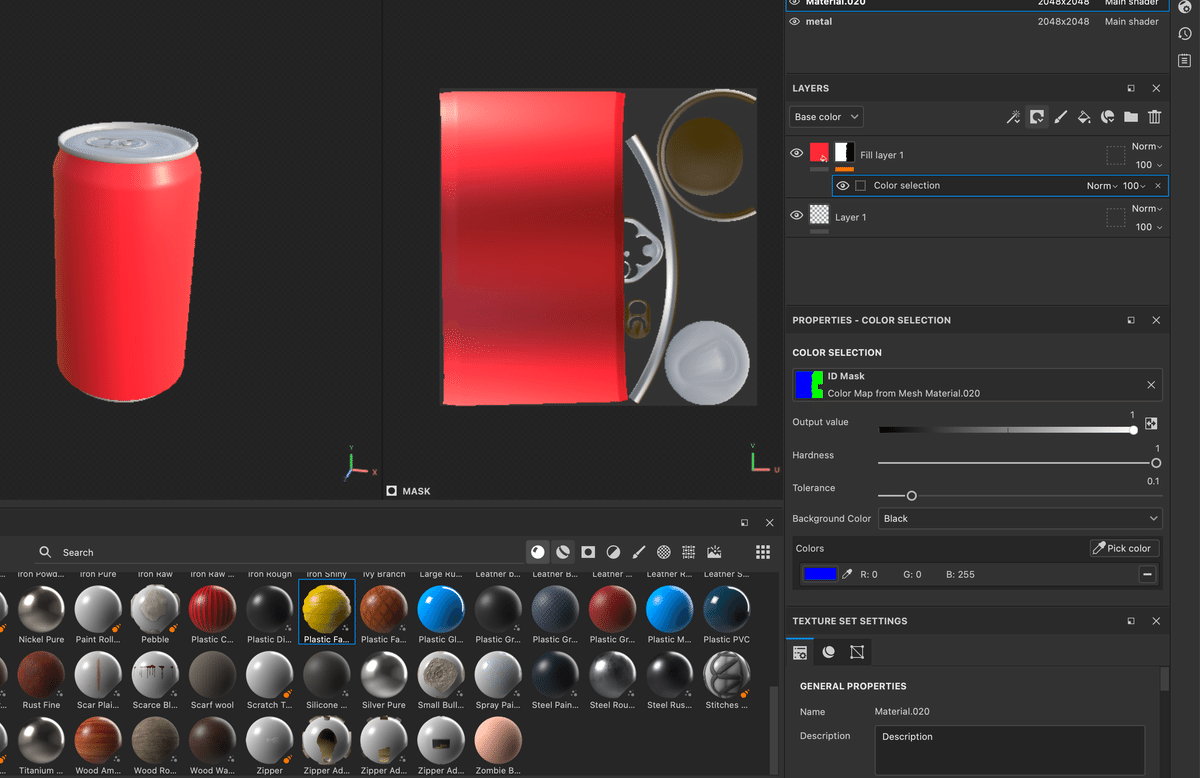
ブラックマスクを追加したら、ブラックマスクのアイコンの上で右クリックしadd color selection

add color selection
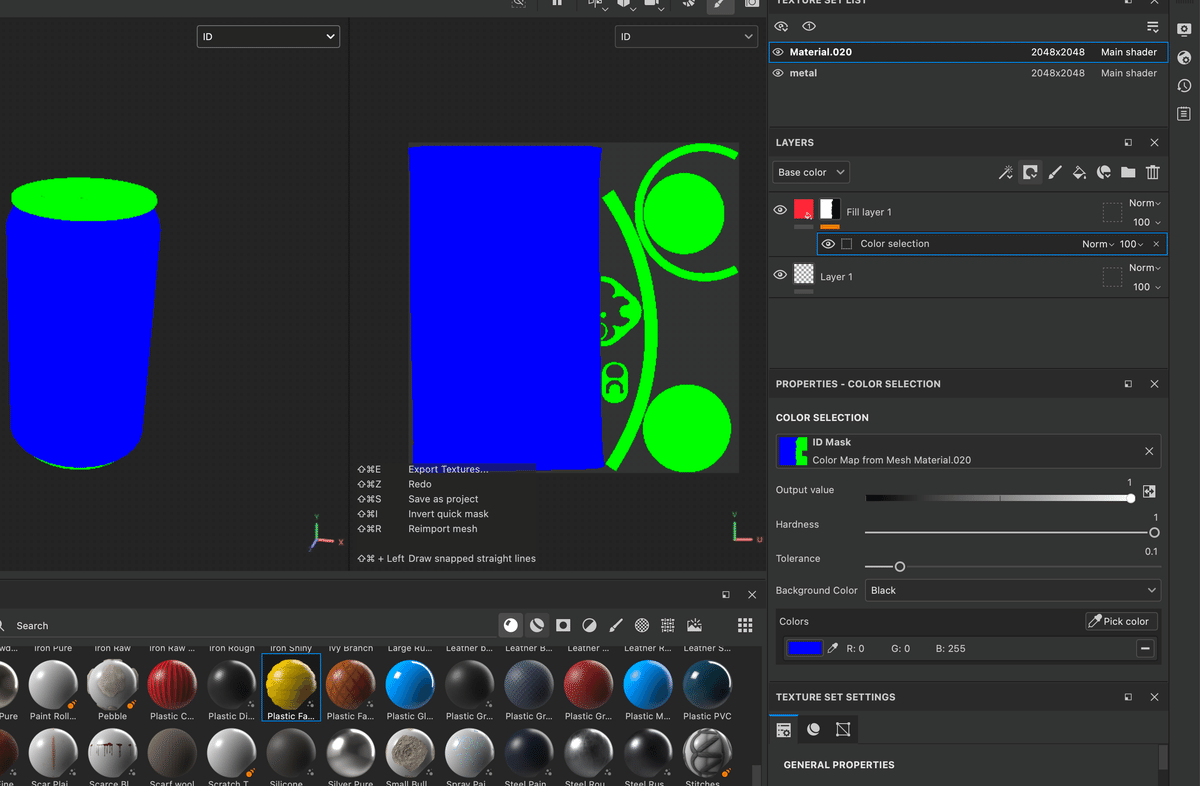
color selectionに先ほどベイクしたIDマスクを設定し、Pick Colorで青い缶の部分を選択してみる。

これで赤い部分が缶の胴体だけに塗られるようになった。


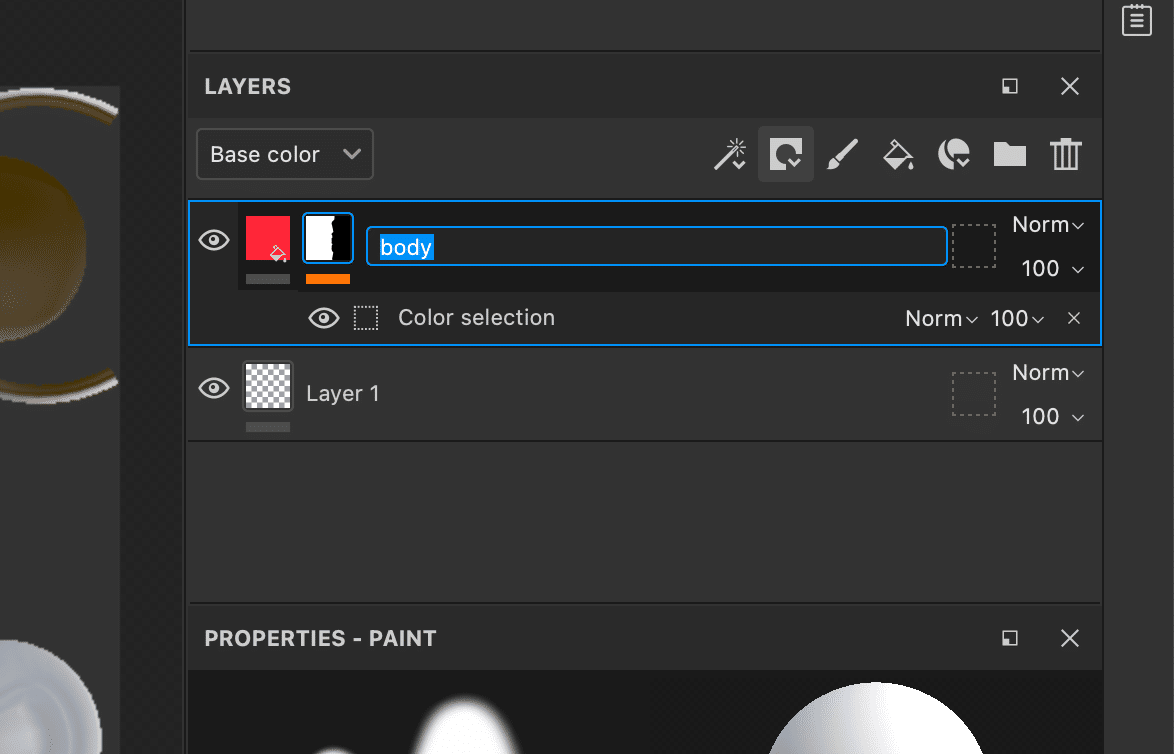
最後に名前を変更しておきます。
そしてこれを分割したオブジェクト毎(IDマップ毎)に行います。
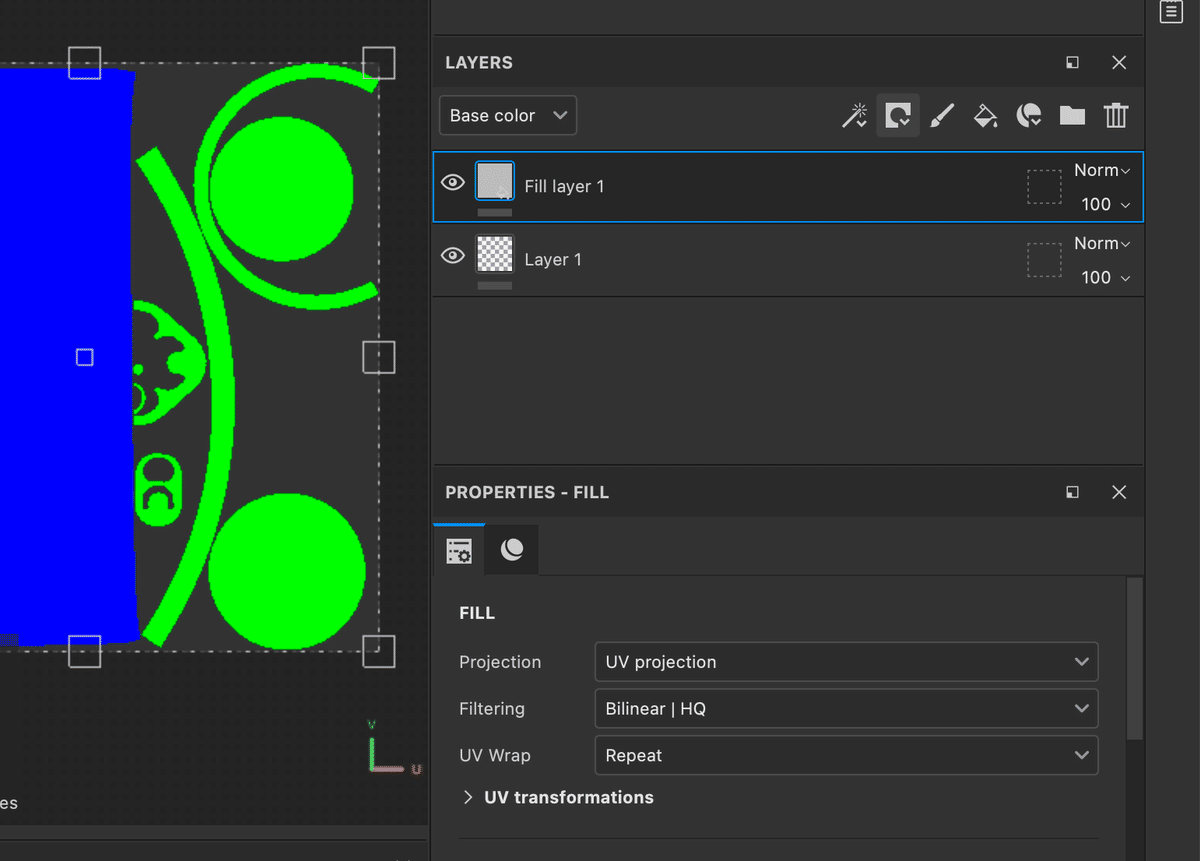
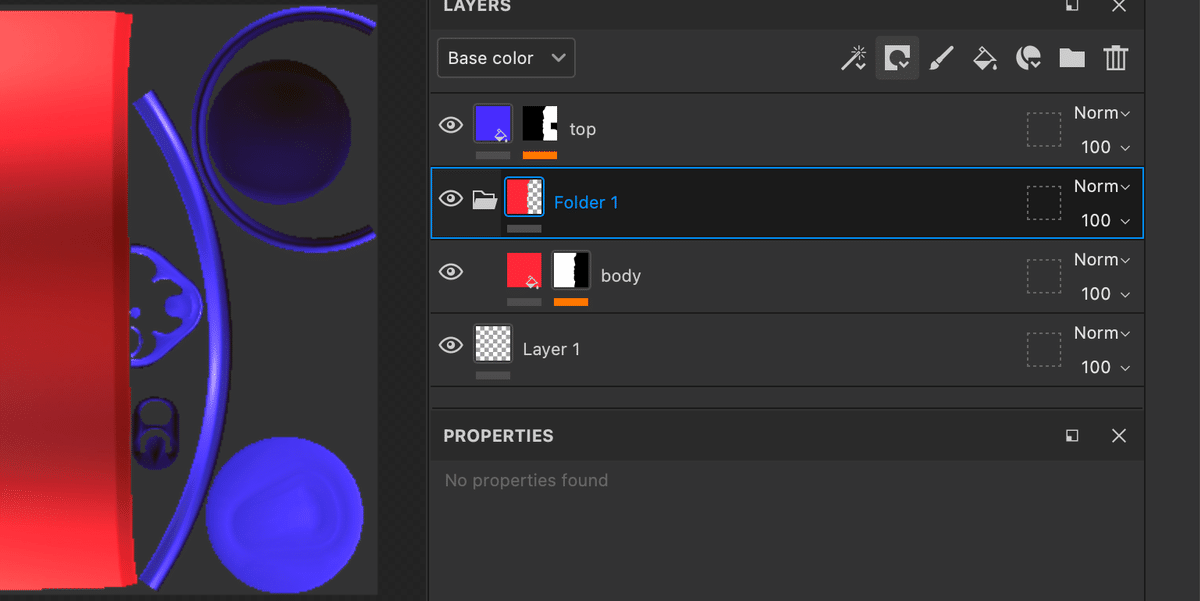
4.フォルダ管理
command + Gでフォルダ化します

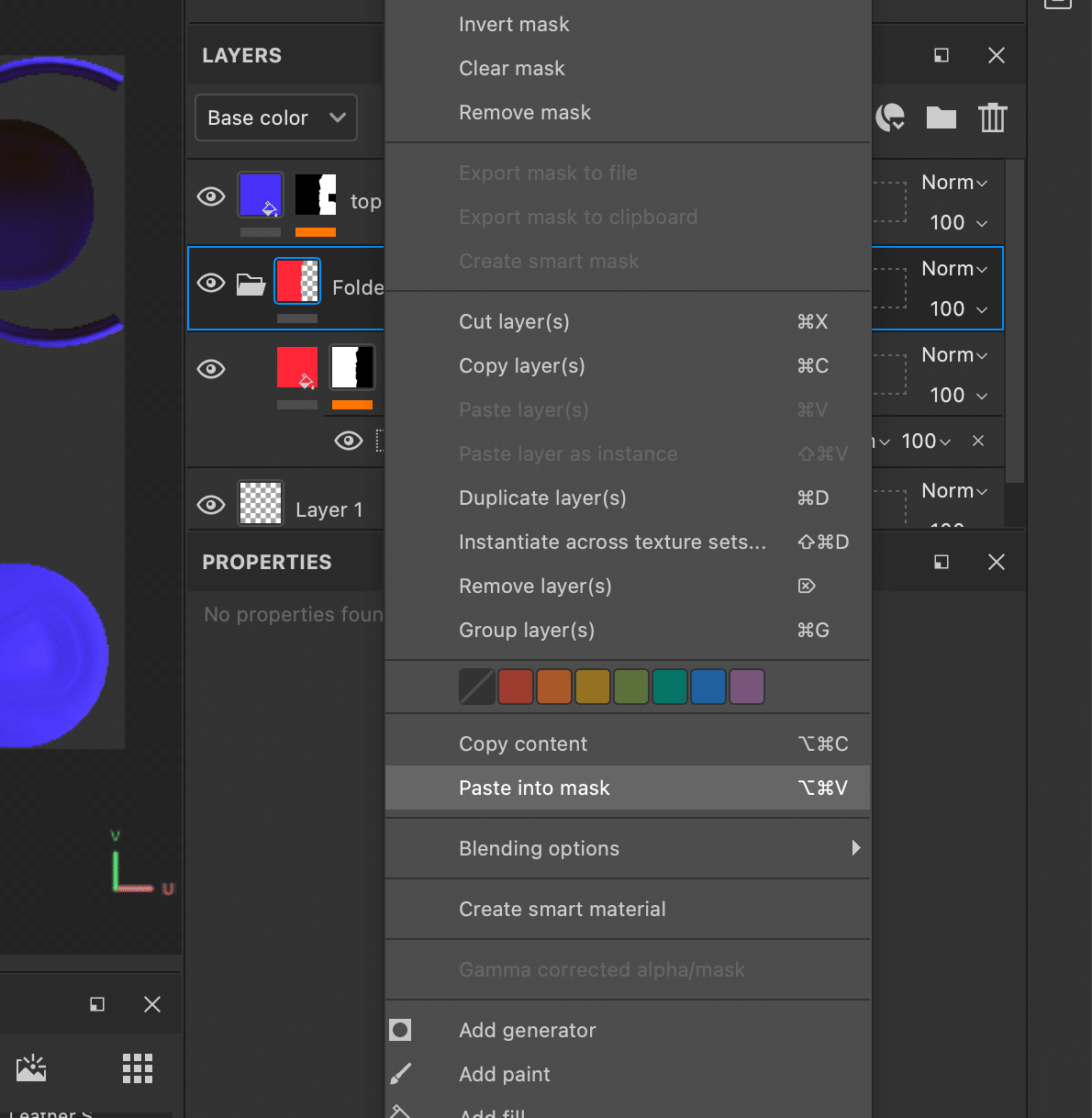
フォルダ内に入ったブラックマスクをフォルダにコピペします
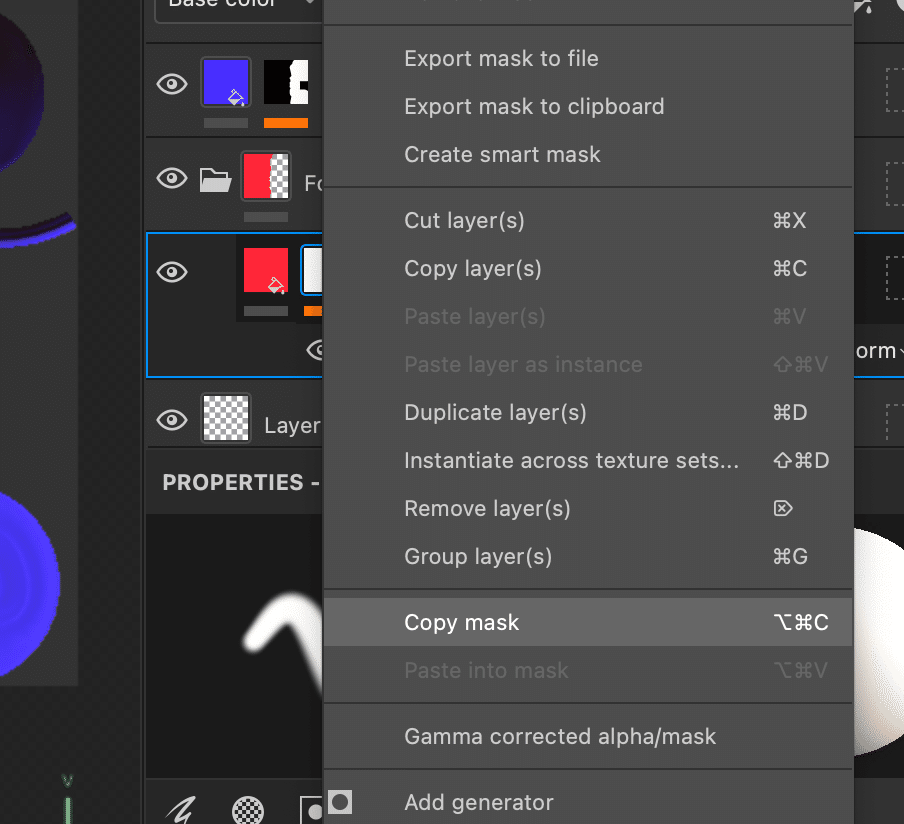
フォルダ内のブラックマスクをコピーマスクし、外のフォルダにコピー

フォルダにpaste into maskでペーストします。

これでマテリアル毎にフォルダ分けできました。これで準備が整ったので、それぞれのマテリアルを詳細に作っていきます。
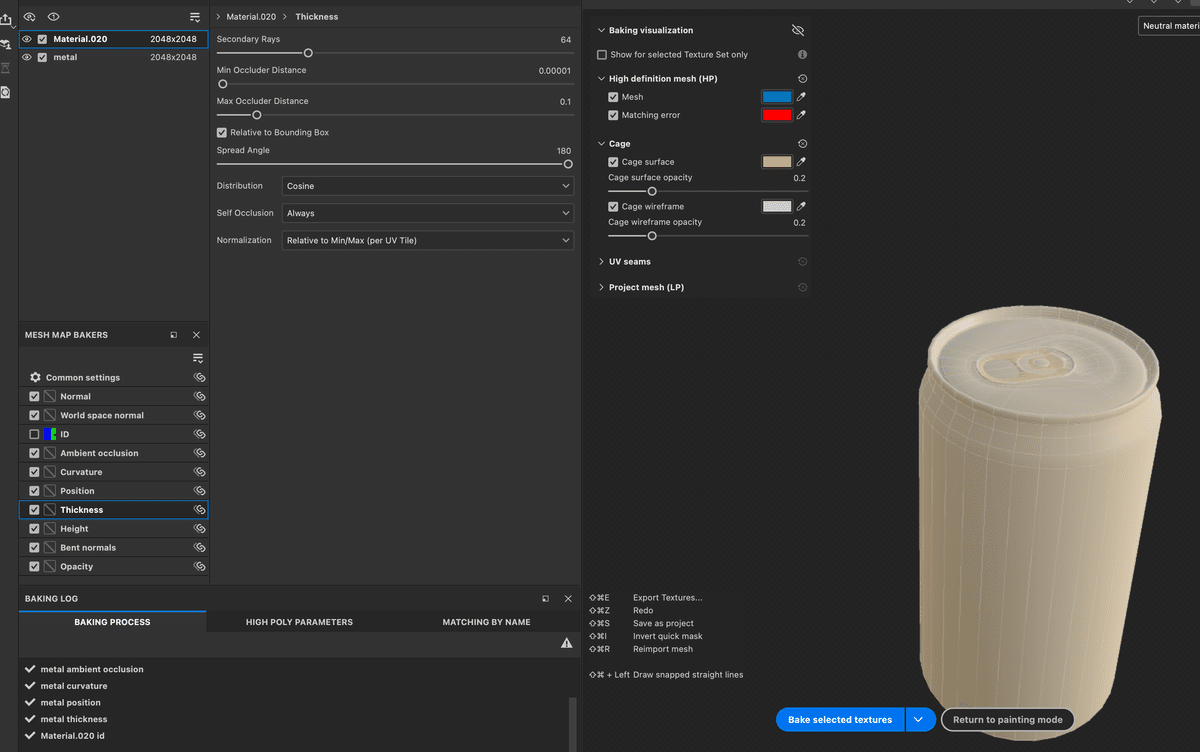
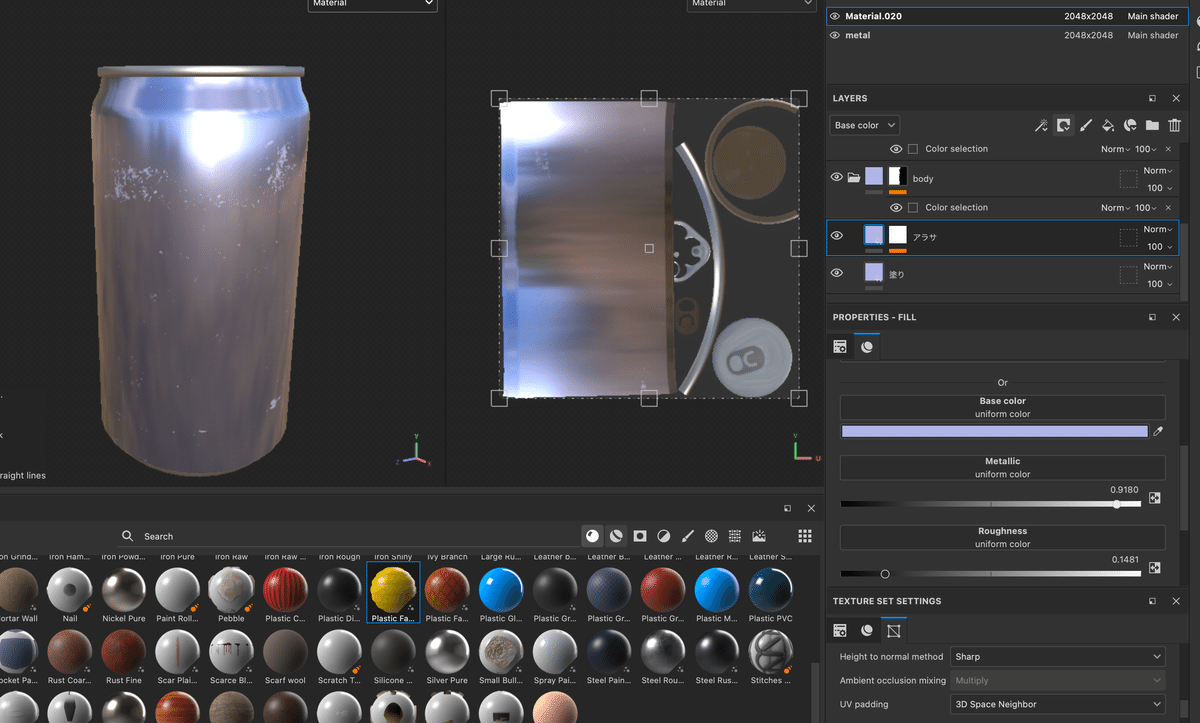
5.マテリアルを作っていく準備_ベイク
マテリアルを作っていくのですが、その前にベイクしておくと良いです。
ベイクすることで角に傷をつけるなどの情報を作ることができます。
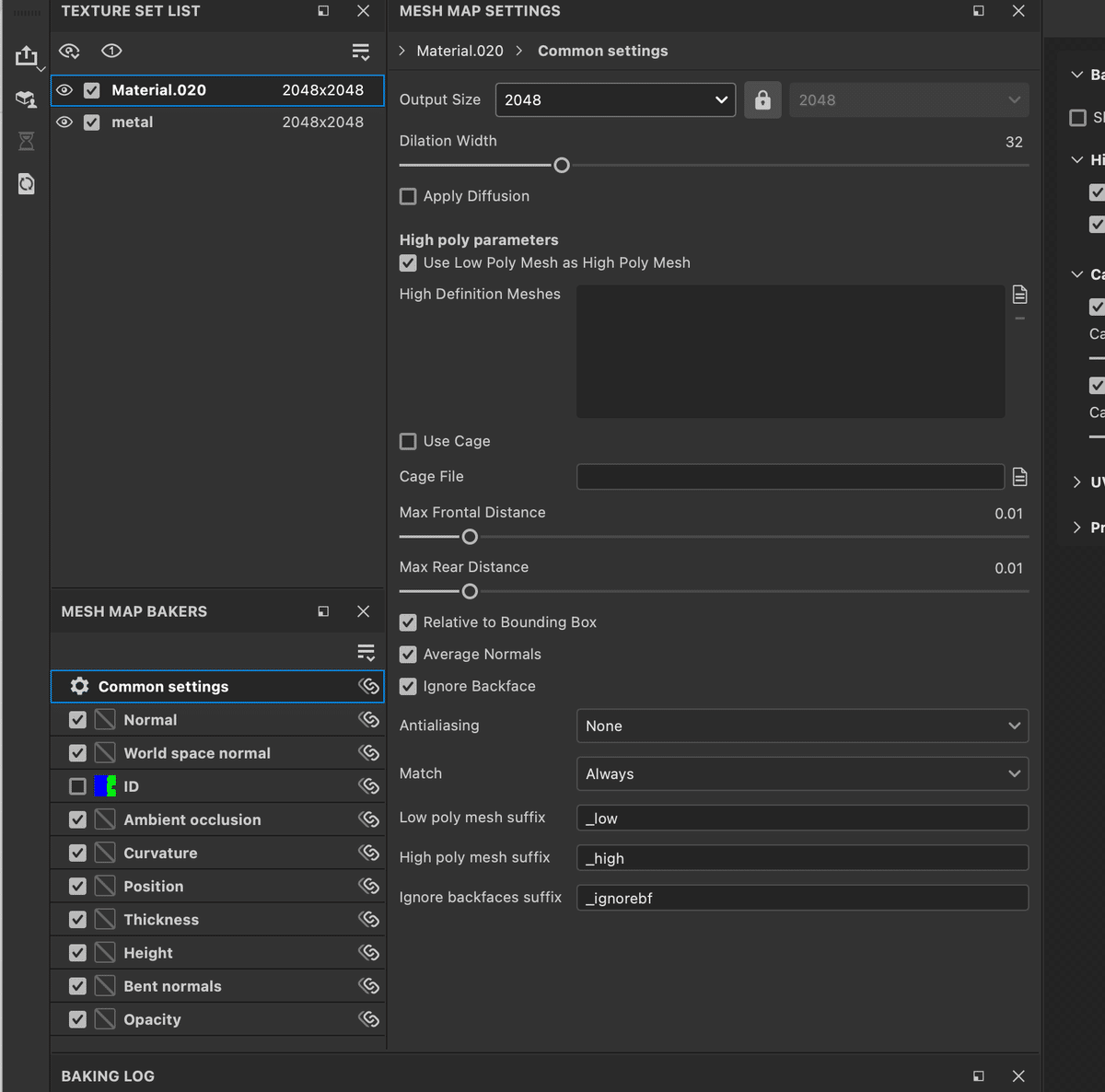
ID以外は全部をチェックをつけてベイクしてみる。

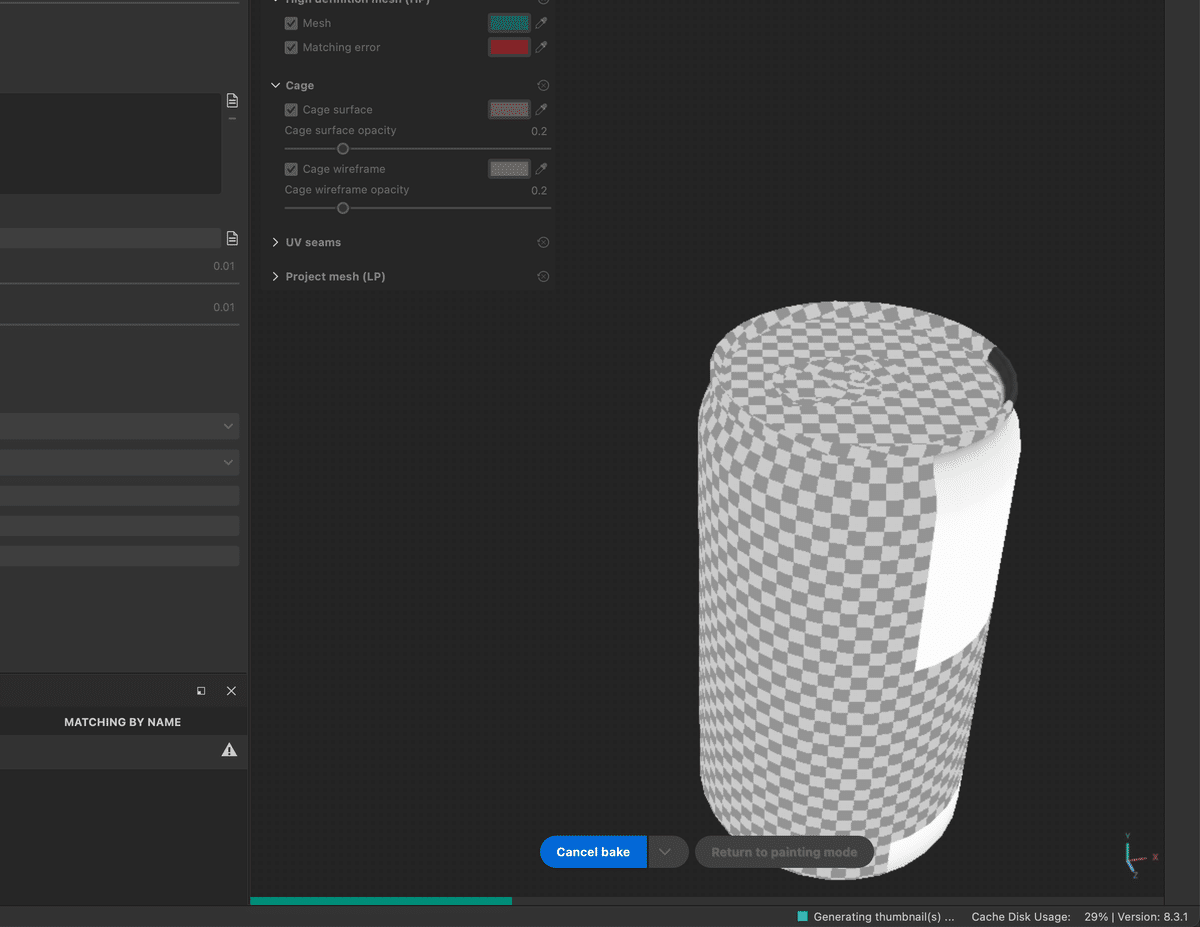
Common settingsのところでtextureの解像度と、Use low poly mesh as high poly meshにチェックを入れてベイクスタートします。
重すぎるとクラッシュするので保存を忘れずに。。。


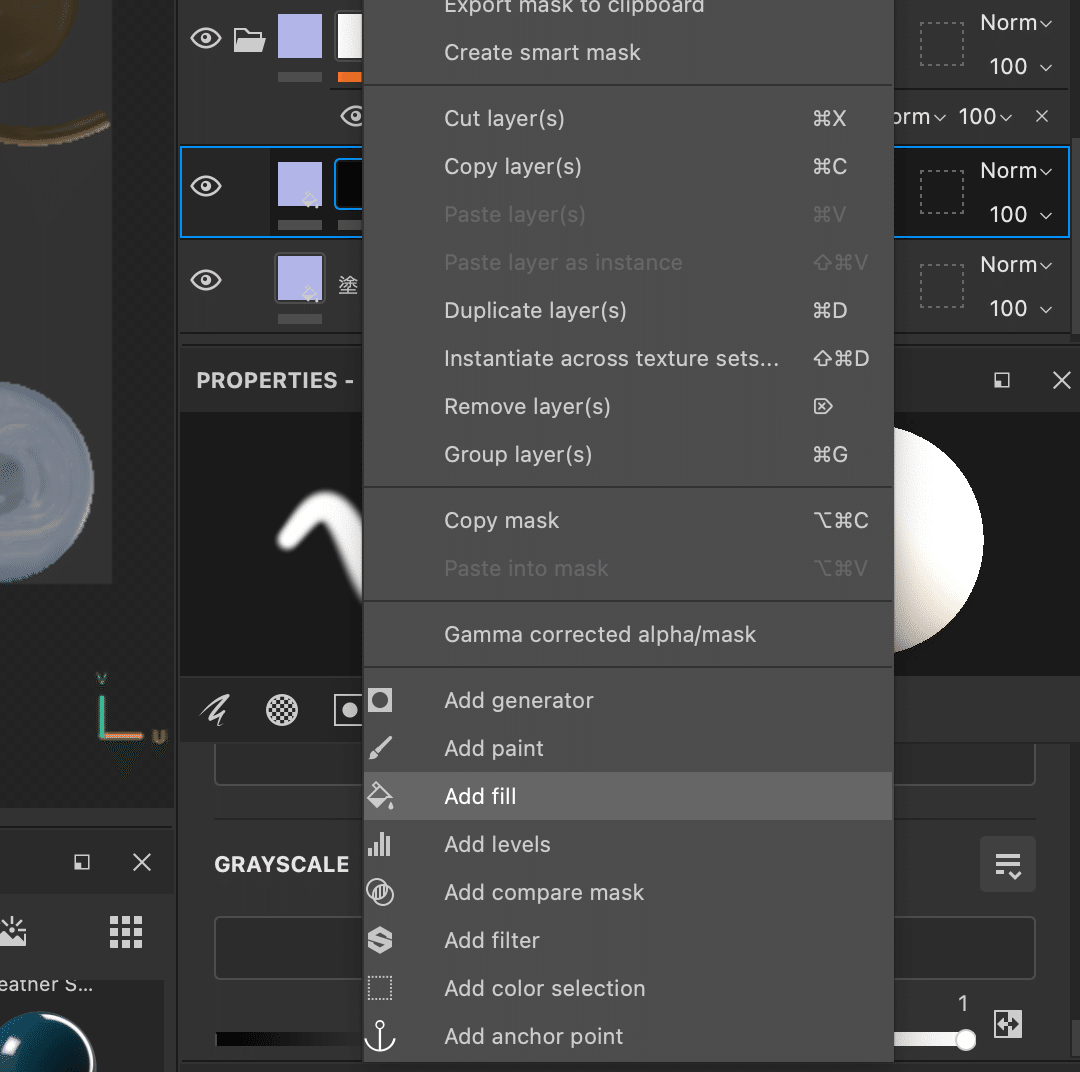
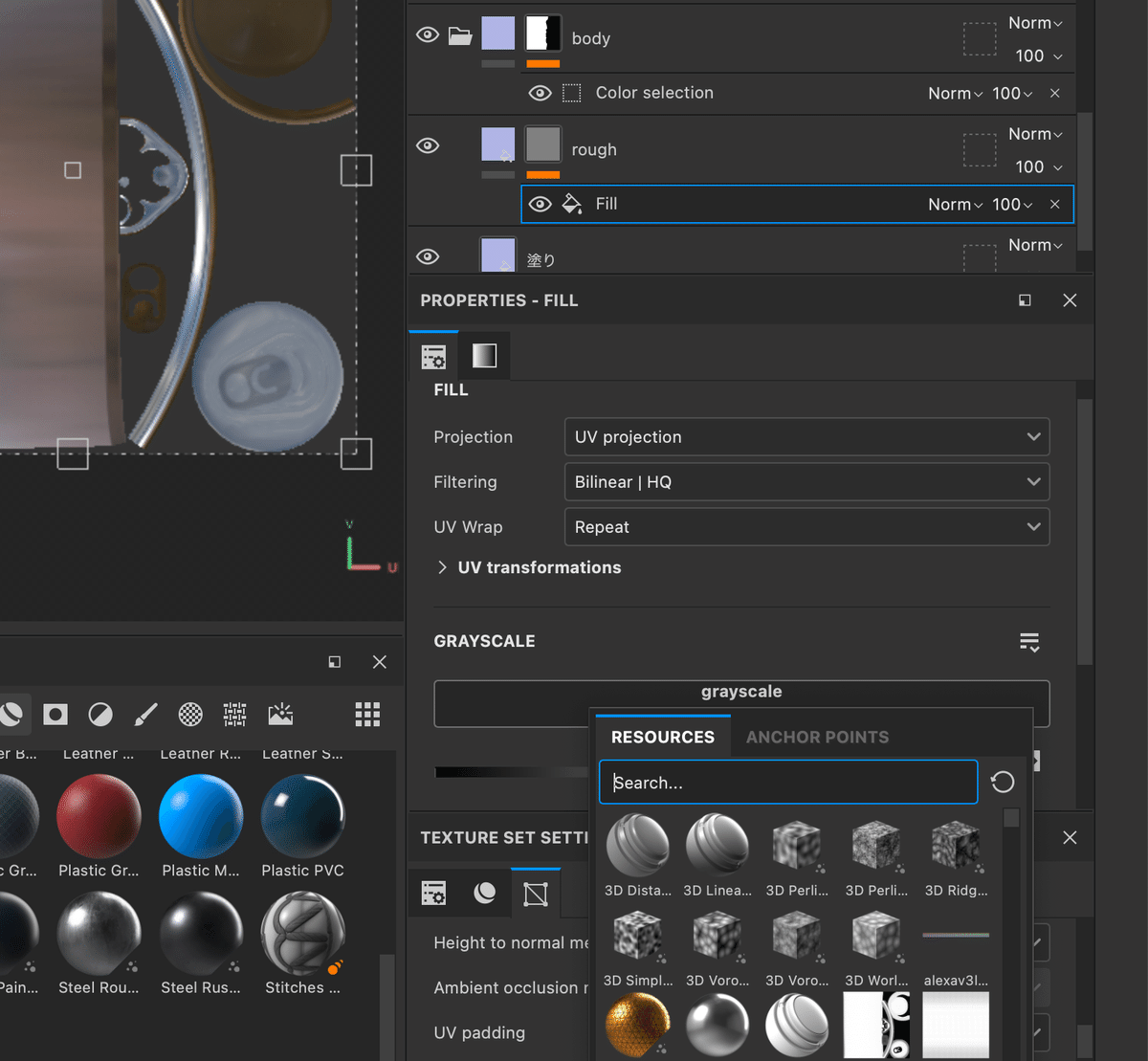
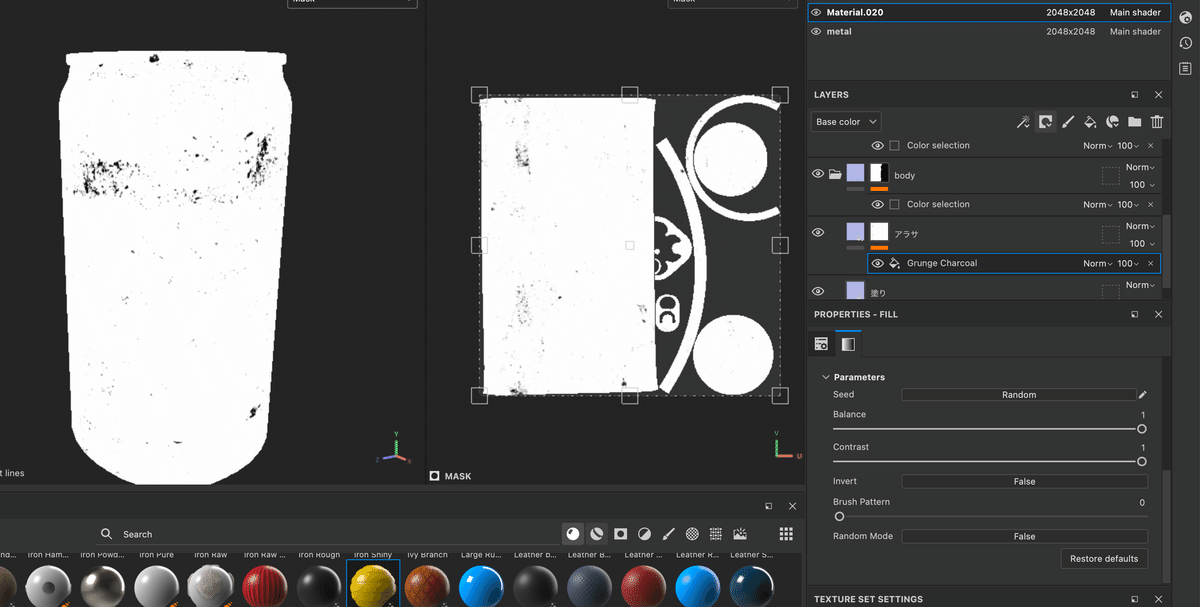
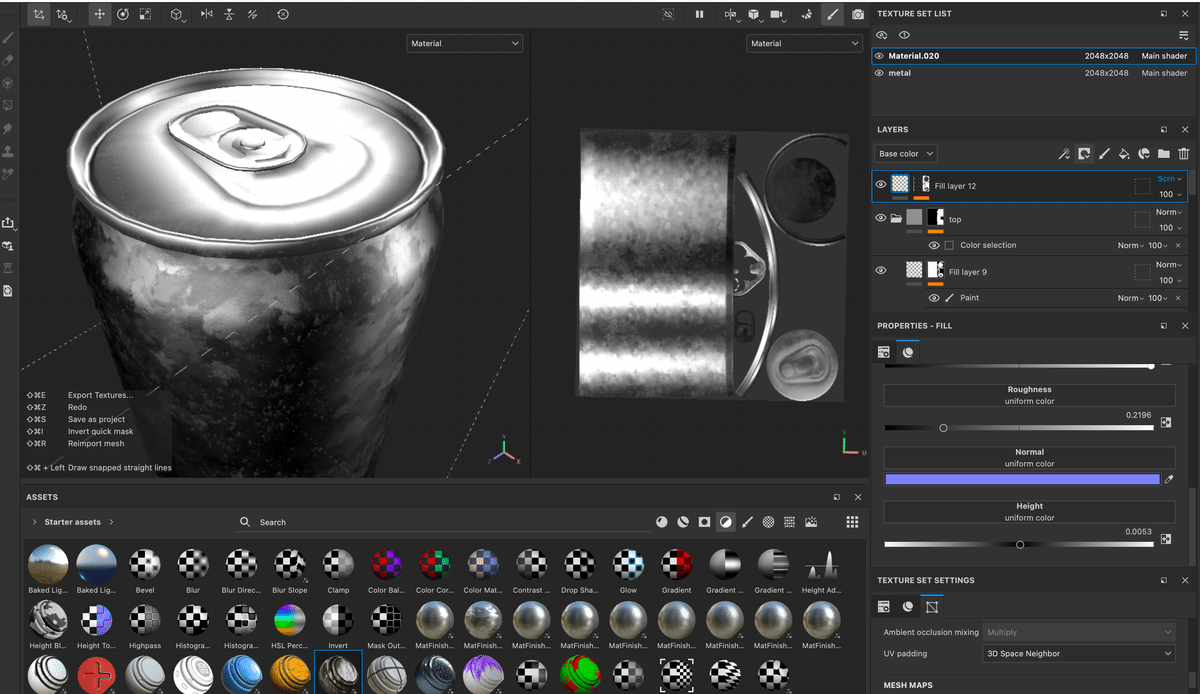
6.塗り>ブラックマスク>さらにadd fillで塗りを追加し、ノイズを加える

こうすることでノイズ(grayscale)パラメーターをいじりやすくなる
グレースケールからノイズを選択



※ここはほぼ変化しないので、あれ?本当に効果が出てるのかな?と諦めてしまう人もいそうなのでマスク単位でチェックすると良いです
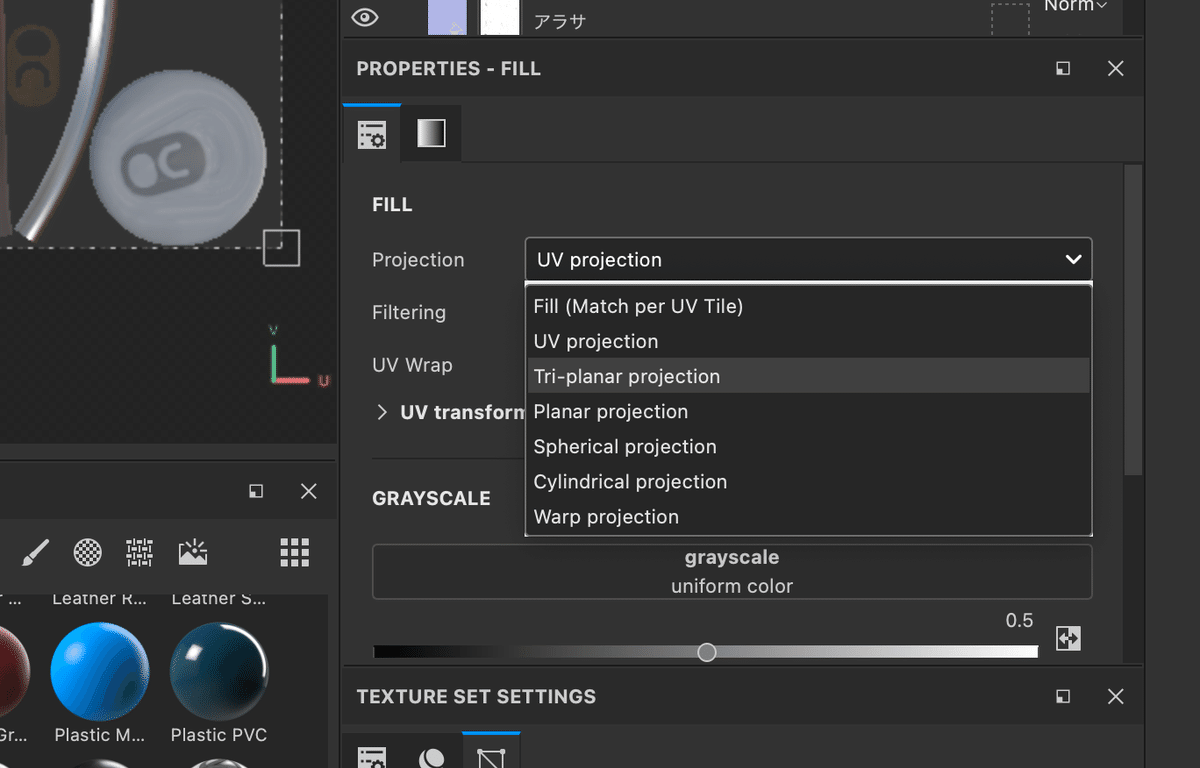
※UVの切れ目が目立つ場合に変更するプロパティ
以下のprojectionの項目をTri-planar projectionにします

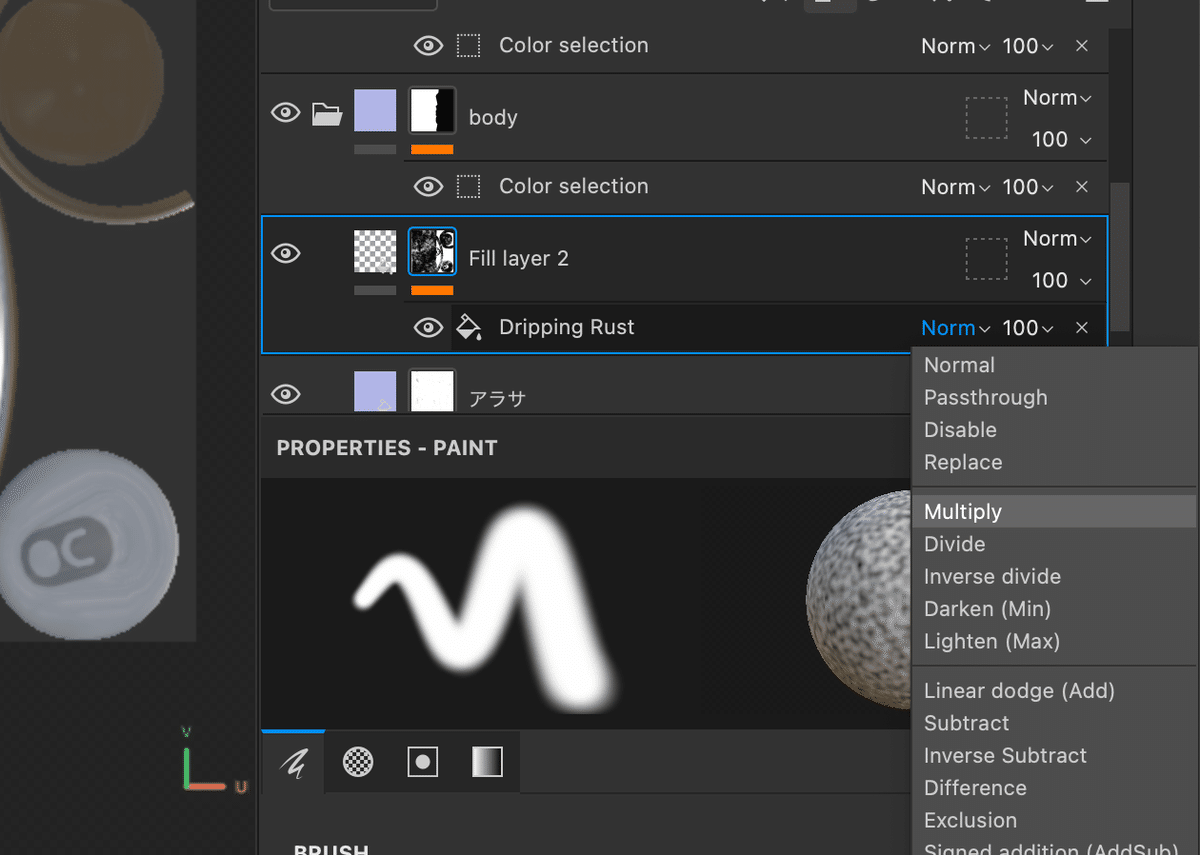
また、レイヤーを重ねる際は乗算などで重ねていくとレイヤーの下の効果が残りやすいです

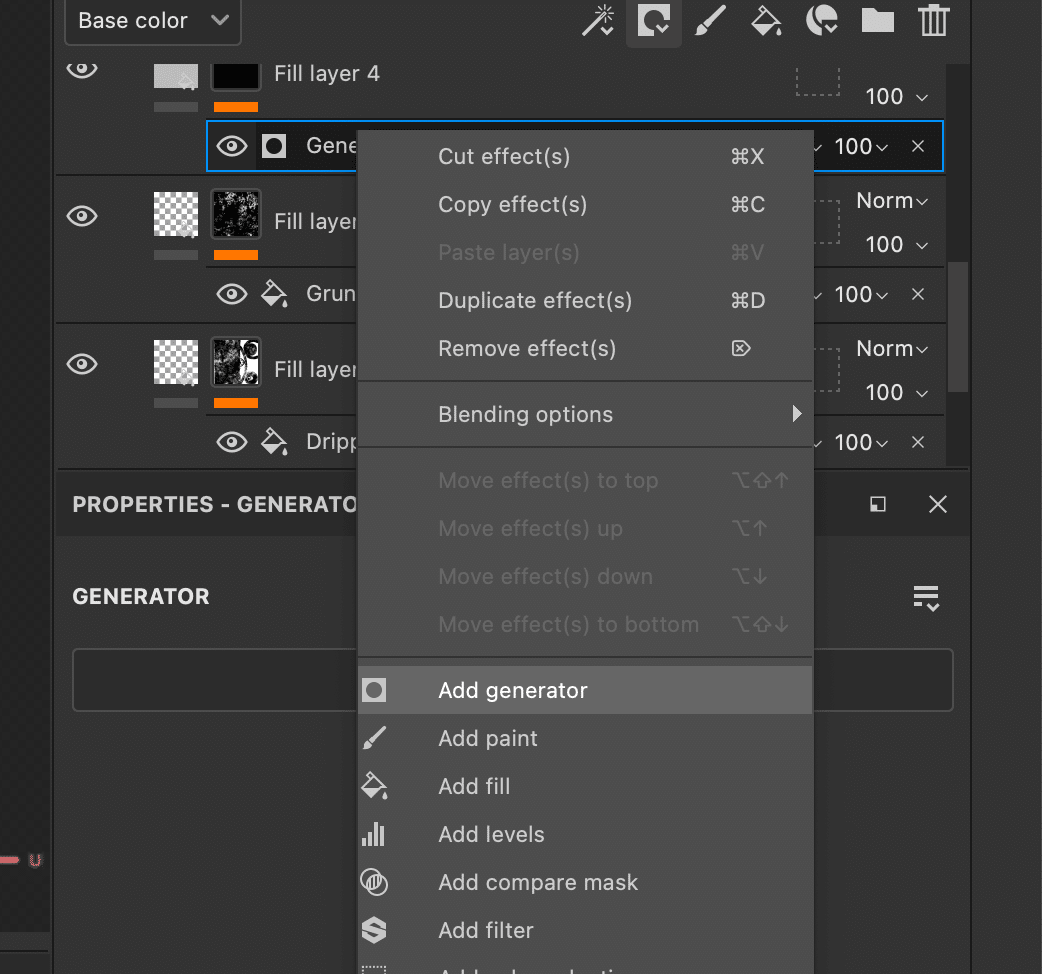
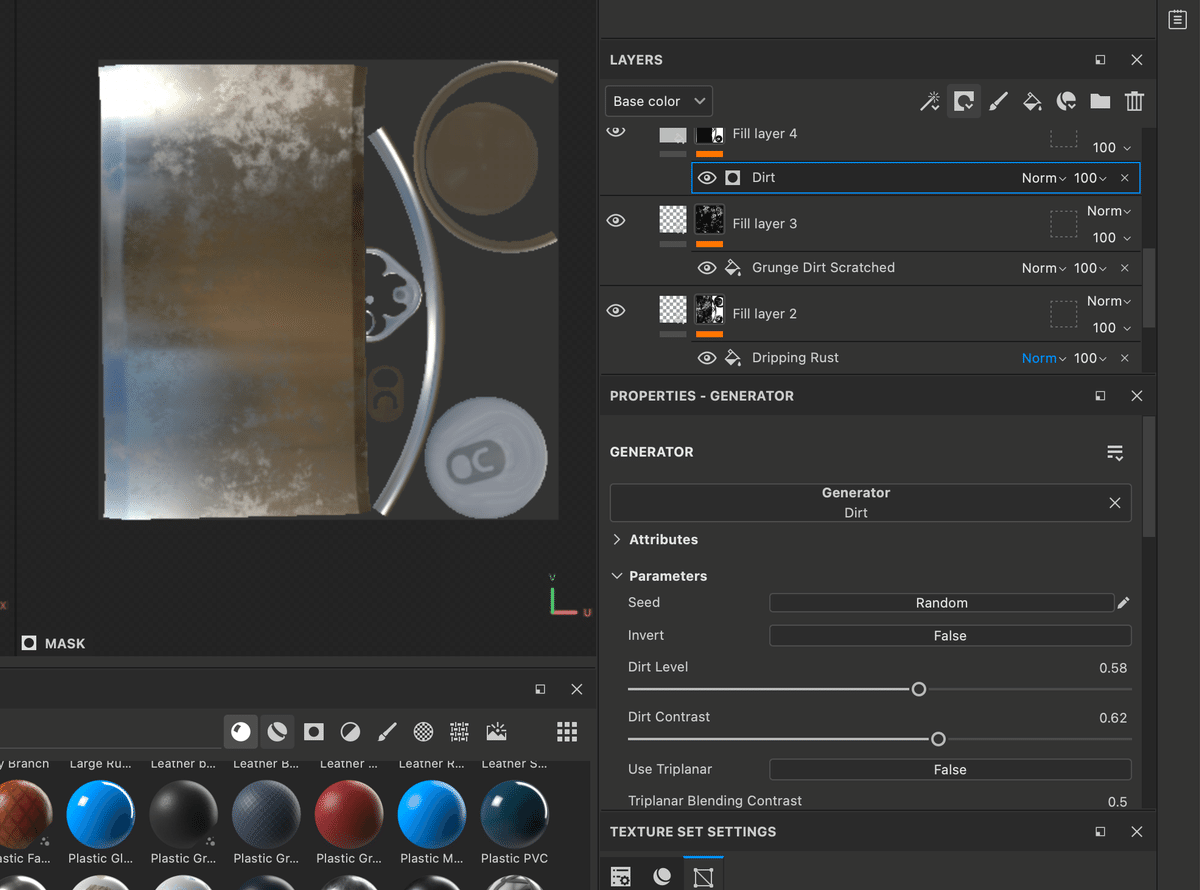
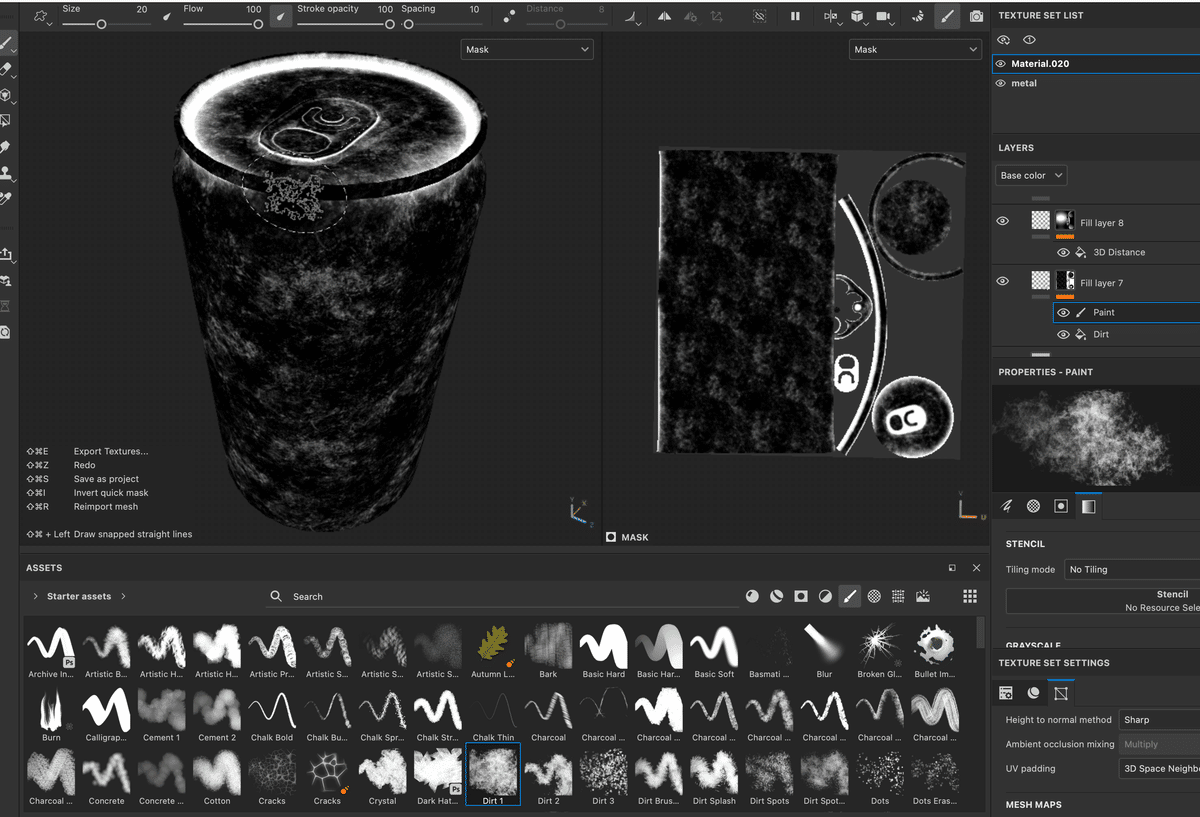
7.角の汚れを追加 add generatorで汚れを追加する
ここでベイクしたマップが生きてきます


dirtを追加しました
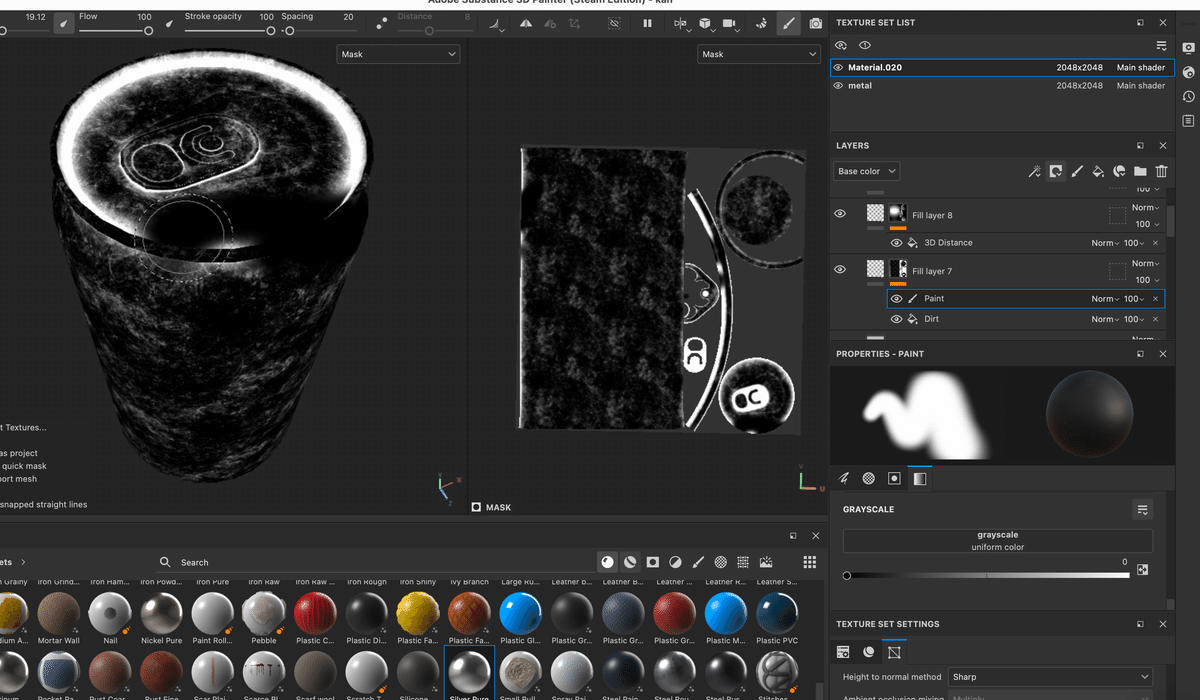
dirtが均一に乗せすぎている場合は、ブラックマスクをoptionクリックでマスクモードにしadd paintでgrayscaleを黒に設定、不自然なdirtを消していきます。

ブラシの形を選ぶとさまざまな形でマスクを消していくことができます

一旦完成

奥が深くて面白いですね
次はスタンプ、ステッカーなども試してみようと思います。
