
UIデザイナーが参考他社アプリUIを探す時にみる便利サイトたち
UIの他社調査って大変
UIデザイナーはUIを作る前に競合や他社のUIやUIフローを調査するのですがこれが結構大変です。
1.アプリをダウンロード
2.もし必要なら会員登録してメールで認証→ログイン
3.色んな画面のスクリーンショットを撮る
4.スマホからPCに送ってfigmaに貼る
というめんどい手順を×10アプリくらいやります
なのでUIデザイナーのスマホはだいたいいらないアプリで溢れてしまいますしフォルダの中はアプリのスクリーンショットが多いです笑
ピンタレストもUIは沢山ありますが、アプリ全体としてのUIフローはないですし効率的ではないです
今回はそんな他社アプリ調査をサイトを見て効率的に集めれるサイト4選です
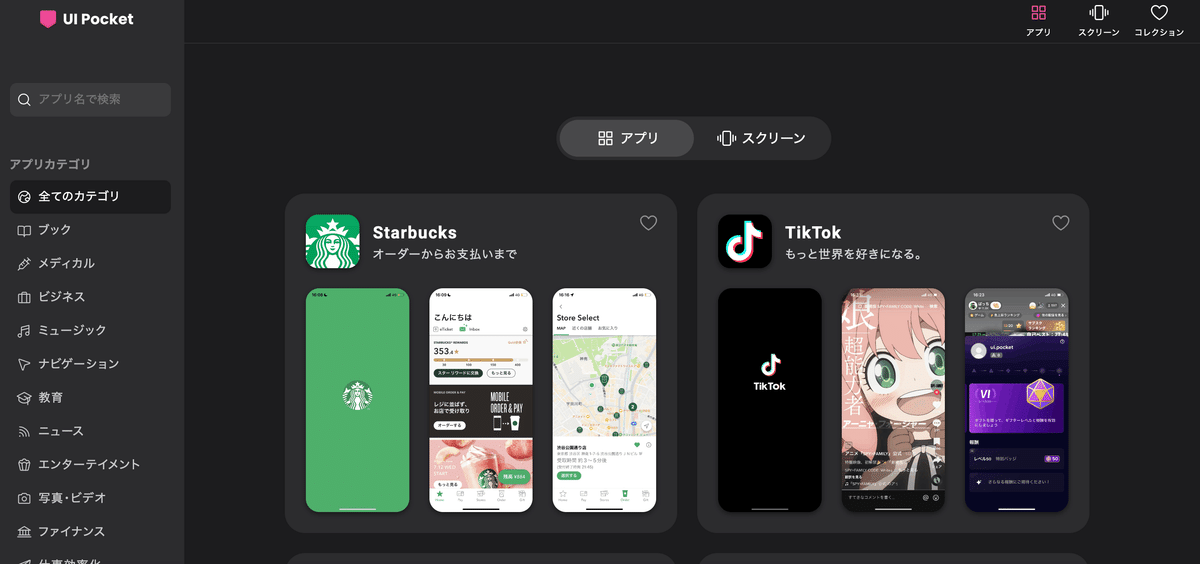
01.ui-pocket
日本のアプリ多めでpaypay、マクドナルドなど身近なアプリ多いです。
また、エンタメ分野のアプリ、教育分野のアプリなどソートが出来ます。
個人的にはNetflixなど有料会員登録しないといけないUIもあるのが嬉しいポイント

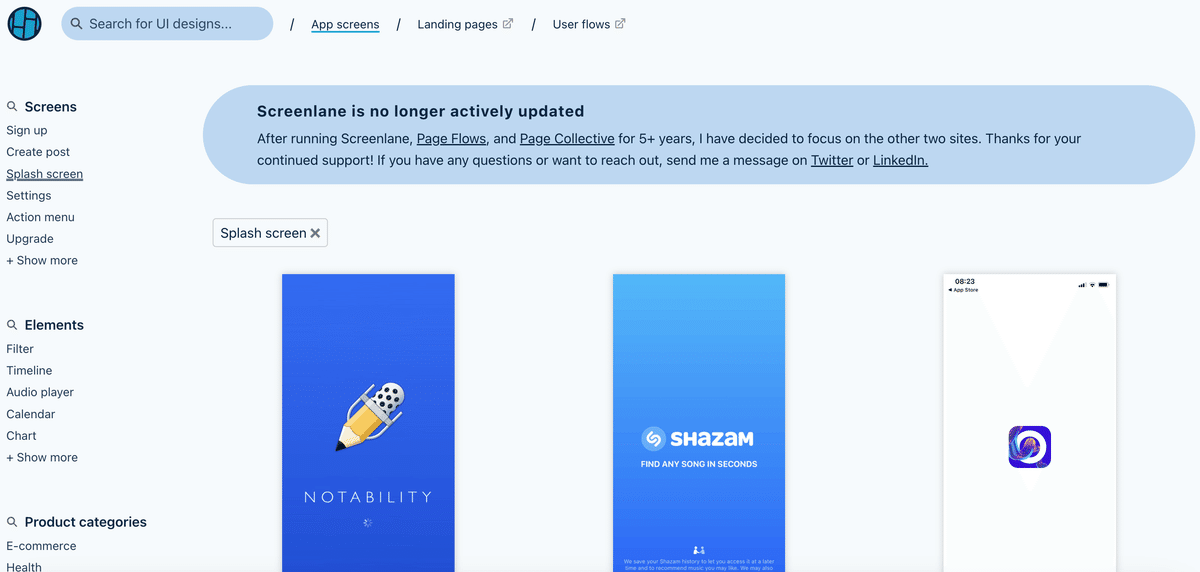
02.screenlane.com
英語サイトですが、スプラッシュだけなどでソートできるのがgoodpoint
オンボーディング画面だけ集めたいんだよなみたいな状況でざっと見て見比べが出来ます。

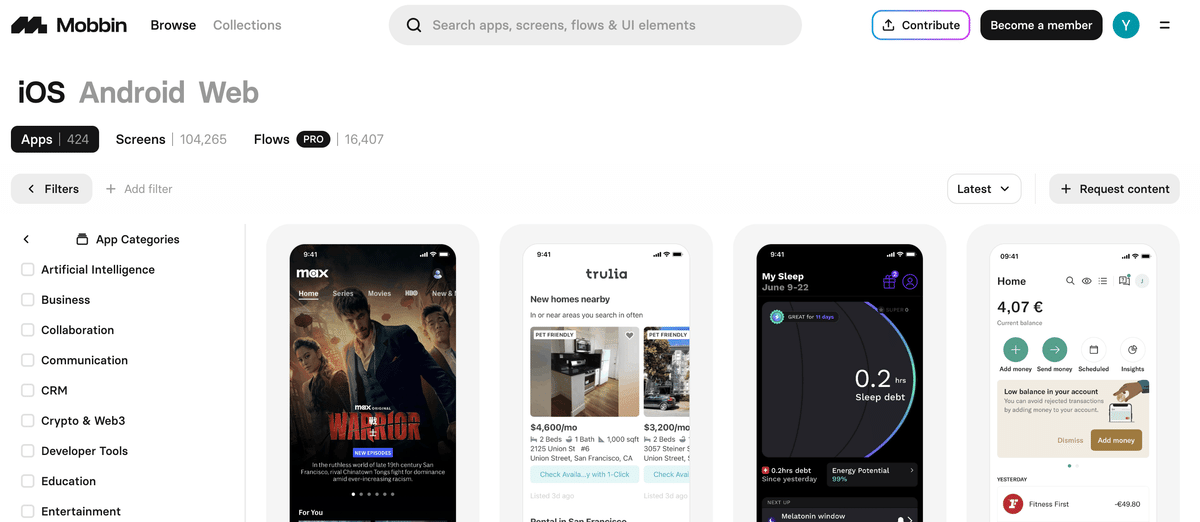
03.mobbin
英語サイトですが、iOS,Android,Webなどで分かれていたり、エンタメなどカテゴリごとにソート出来ます。
サイトのUIもシンプルで見やすいです。

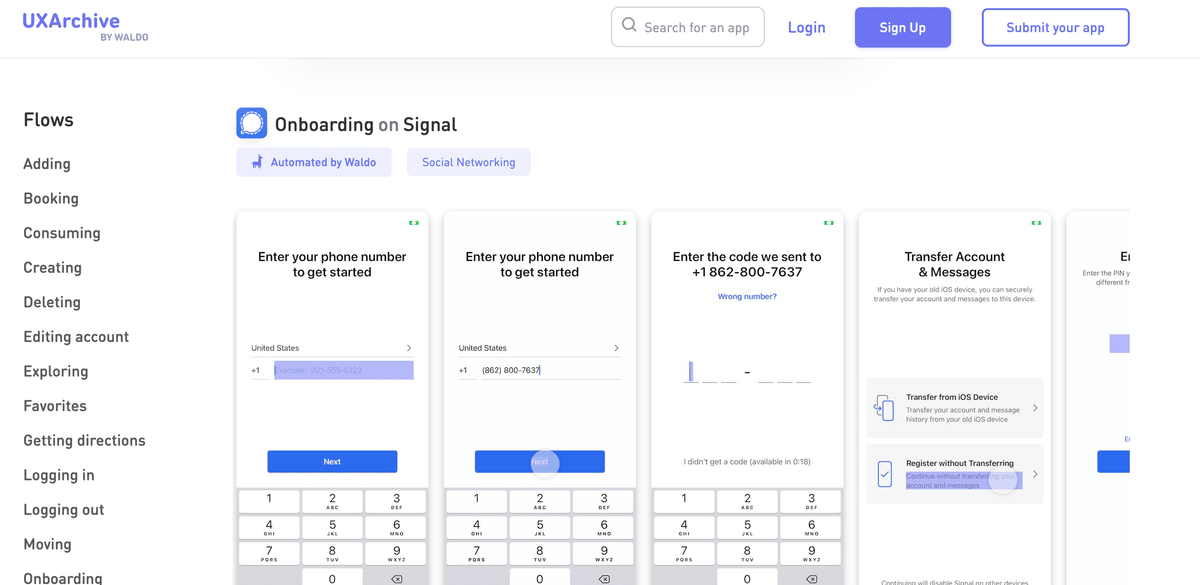
04.UXArchive
英語サイトです。
UIというよりはUX視点に特化しており、分野のカテゴリというよりは動詞単位でソートしてくれます。
例えば
・"削除する"(UIフロー)
・"予約する"(UIフロー)
というようにそれぞれの動詞のUIフローでまとめられています。
またタップする前のUI、タップした後のUIなども見れます。

おわりに
いかがだったでしょうか。
結構便利に使えると思います。
上記のサイトを使うにあたり一つ注意点として頭に入れておきたいのは、
"UIは常に更新されていく"ということです。
数ヶ月程度のUIの古さであればあまりアプリの体験は変わらないかもしれませんが数年経ってしまうと別ものの体験やデザインになっている可能性があります。
そのあたりを加味してうまく使ってみてください。
おわり
