
初心者の目線で描く異世界の風景:AIイラスト初心者がどのように風景や背景を描くかの工夫やアプローチ
はじめに
前回、Macユーザ向けにAIイラストツール「Mochi Diffusion」を紹介させていただきました。今回は、私が心に描いている理想の風景をAIイラストツールを使って具現化する方法について、実際の成功例や失敗例も交えながら、簡潔にご紹介します。そんなん知っているわという方、申し訳ないです^^;
ステップ1:品質維持のためのプロンプトの定型化
改めてですが、Mochi Diffusion含む、Stable Diffusion系のAIツールへの指示において、入力するテキストの種類は、ポジティブプロンプトとネガティブプロンプトの2種類あります。
ポジティブプロンプトは、生成したいイラストイメージをテキストで、カンマ区切り、英語で入力します。
ネガティブプロンプトは、含めたくないイラストのイメージを指示します。
最初はやみくもににテキストを入力してましたが、品質が安定しなくなってきたので、偉大な先人たちの力も借りて、以下表の通り、自分のプロンプトの型を設計することにしました。
ポジティブプロンプト
※プロンプトは、先に記載した方が優先されます。

ネガティブプロンプト

ステップ2:描きたいイラストのプロンプト生成
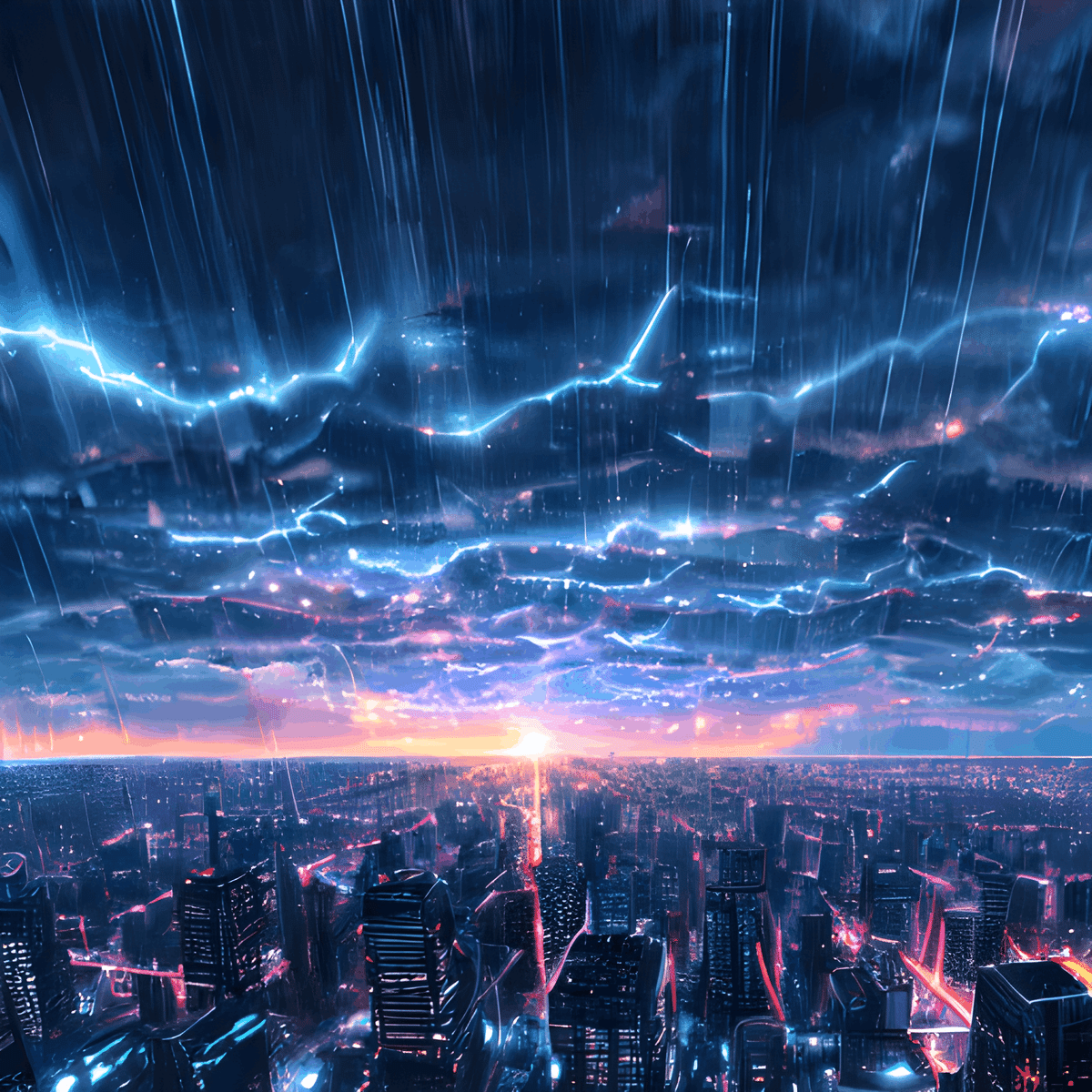
今回は、雨の荒廃した未来都市のイラストを指示してみます。
ポジティブプロンプト
best quality,ultra detailed, devastated future city
,hyper realistic,dynamic angle,rainy
ネガティブプロンプト
worst quality,low quality,normal quality,monochrome,grayscale,missing fingers,skin spots,acnes,skin blemishes,nsfw
ステップ3:AIイラストツールへ指示
以下のような画像が出力されました。一発目でダイナミックな風景が出力されましたが、自分が思い描いた内容とは違うため、プロンプトを変更してみます。

ステップ4:イメージへ近づけるためのチューニング
もっと荒廃感を出すために、Broken buildingを追加します。
best quality,ultra detailed, devastated future city,broken building,
,hyper realistic,dynamic angle,rainy
先ほどよりはイメージに近づきました。ただ、個人的にはもっと荒廃感が欲しい。どういうプロンプトが良いのか。。何度か試します。

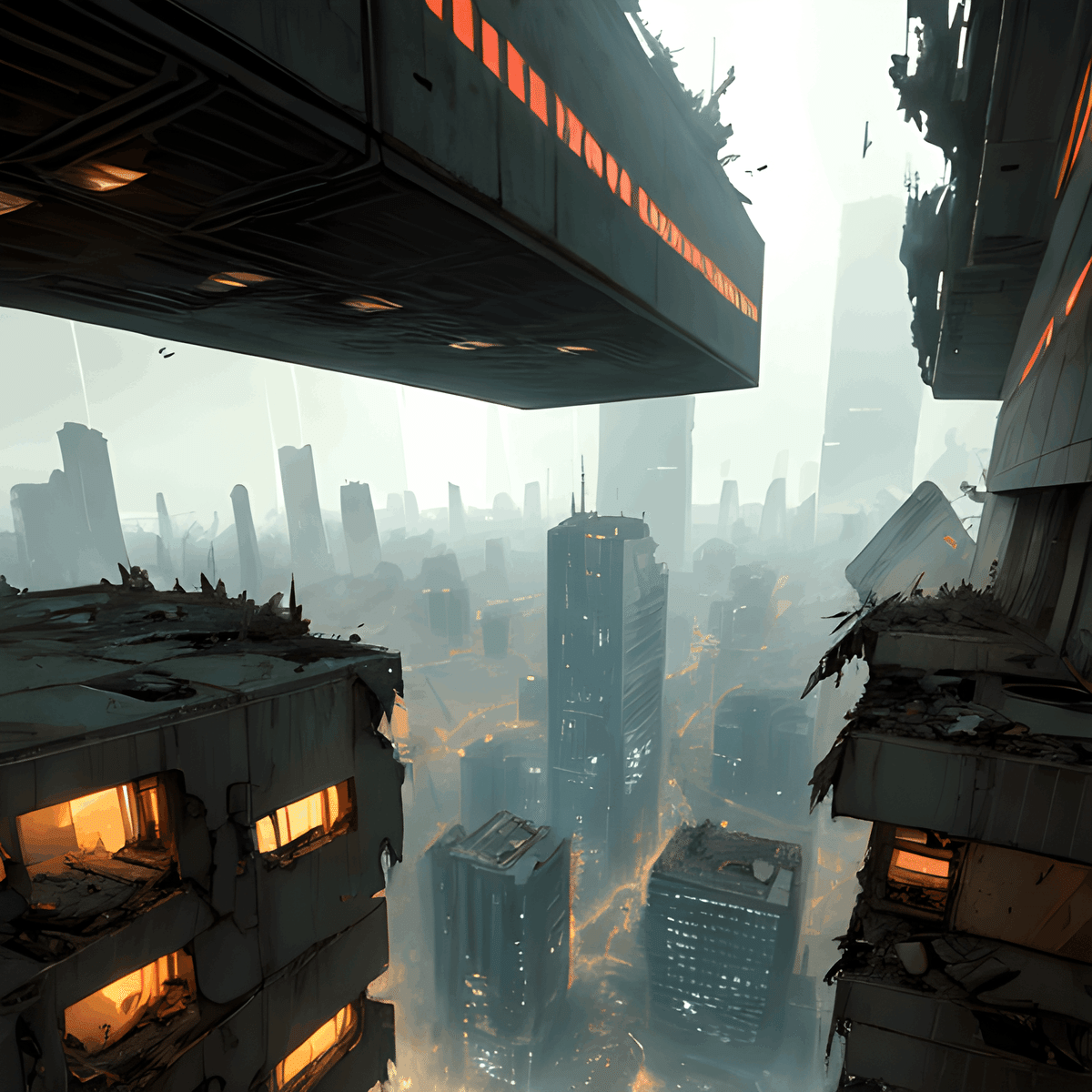
大きく壊れた建物がたくさんある荒廃した未来都市「A dilapidated futuristic city with lots of heavily damaged buildings」というプロンプトに変更して、何度かランダム生成を繰り返しました。
best quality,ultra detailed, A dilapidated futuristic city with lots of heavily damaged buildings,hyper realistic,dynamic angle,rainy
かなり良い感じになりました。

このイラストのイメージ感をベースに、シード値を固定した上、飛行物体が飛んでいる内容を追加してみます。
best quality,ultra detailed, A dilapidated futuristic city with lots of heavily damaged buildings,hyper realistic,dynamic angle,rainy,small air ship fly
良い感じです!!!今回は、一旦これで完成とします。

ステップ5:試しにいろんなモデルでどう変わるのか試してみた
上記のイラストは「ghostmix」のモデルをベースに生成しましたが、シード値やプロンプトを固定した状態で、他のモデルも試してみました。












最後に
最後まで読んで下りましてありがとうございました。
この記事で使っている画像はここで紹介したMochiDiffusion生成したものです。
次回は、有償のMidjourneyとうツールを使ってみた感想も投稿できればと思います。有償ツールの精度や品質はかなり良いと思うので、楽しみです。
もしよかったら、いいね(ハート)をいただけると日々の活力になるので嬉しいです。
