
2:WordPressとテーマとプラグインのインストール【WordPressでポートフォリオサイトの作り方徹底解説】
この記事では、空っぽのWordPressサイトを完成させるまでを説明します。とはいえ、WordPressのインストールまでは「自力でできました」というイラストレーターの声もよく聞きますから、さらっと説明にとどめたいと思います。
この記事でのポイントは後半、今回使用するテーマやプラグインの説明の部分です。自信のある方は前半飛ばしてそこだけ読んでいただいても結構です。
この記事はマガジン「WordPressでポートフォリオサイトの作り方徹底解説」の一部です。最初から読みたい方はまえがきをみてください。
サーバーの契約
WordPressでポートフォリオサイトを作りたいのだったら、レンタルサーバーを契約する必要があります。レンタルサーバーはどれがいいとは一概に言えませんので、次の記事を参考にお好きなサービスを選んでください。
ドメイン
ポートフォリオサイトにはドメインは必須です。なぜならドメインをつけることが「真剣に商売をやっています」という目印になるし、SEO的な損失も抑えられるから。
ドメインについての疑問とか、ドメインの決め方がわからない人は次の記事を読んでください。
サーバーを買うとドメインがついてきて来年以降の更新料も面倒みてくれる(ドメイン永久無料)というサービスも最近増えています。クリエイターという商売をずっとやっていくつもりという真剣度の高い人にはこのタイプがおすすめです。
ドメインとサーバーを用意したら、両者を結びつける作業が必要です。その方法はサーバー会社のマニュアルに必ず用意されているので、それを読んでください。
WordPressのインストール
WordPressのインストールは、昨今のレンタルサーバーには「かんたんインストール機能」みたいなのが大体用意されているので、それを使えばいいでしょう。契約したレンタルサーバーのコントロールパネル及びヘルプを見てください。

「かんたんインストールがついてなかった」とか何らかの理由で使えなかった場合は自力でインストールする必要がありますが、その場合もわかりやすいウィザードがついてるので、手順はほとんど一緒です。
1. WordPress公式サイトからデータをダウンロード
2. 解凍して手持ちのサーバーにアップロード
3. データを置いた場所のURLをブラウザで開く
4. データベースの情報を入力(サーバーから支給されているはず)
5. ID(自分で決める)、パスワード、サイト名、メールアドレスなどを入力する
インストールが完了するとサンプル記事が入っただけの簡素なウェブサイトの形ができているはずです。

テーマのインストール
これ以降、テーマやプラグイン、WordPress管理画面などのスクリーンショットが出てきます。今後のバージョンアップによって細かいところは変化していくので、その点ご理解の上読み進めてください。
当マガジンで使用するテーマは「いしつくポートフォリオ (ISTK Portfolio)」です。
WordPress管理画面 > 外観 > テーマと進み、「新規追加」をクリックするとテーマの検索画面が現れます。

検索ボックスに「ISTK Portfolio」と入力すると見つかります。インストールボタンを押します。インストールが終わったら「有効化」ボタンを押します。
プラグインのインストール
「いしつくポートフォリオ (ISTK Portfolio)」には対になるプラグインがあります。「いしつくアドオン (ISTK Add-On)」というプラグインで、これによってポートフォリオ(制作事例)ページやお知らせ欄などの機能がもたらされますので、合わせてインストールしてください。
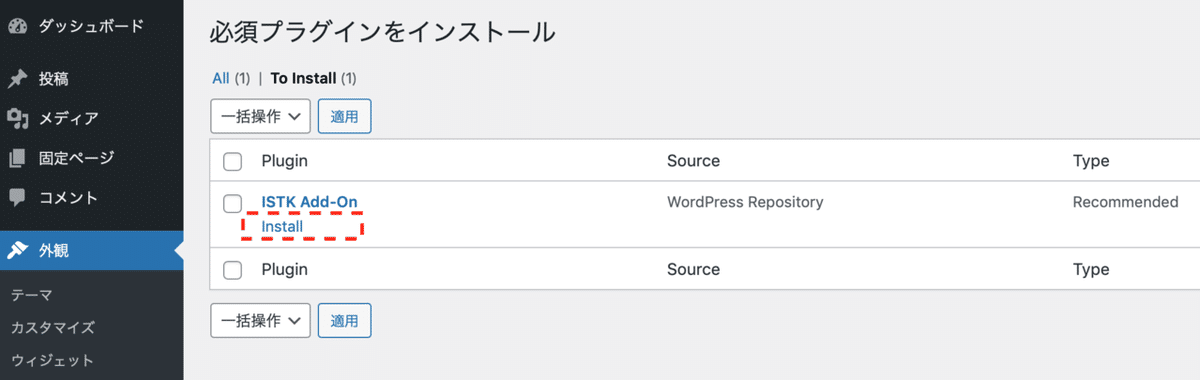
「いしつくポートフォリオ (ISTK Portfolio)」を有効化すると、画面の上部に「このテーマがこのプラグインを推奨しています」という内容のアラートが現れます。

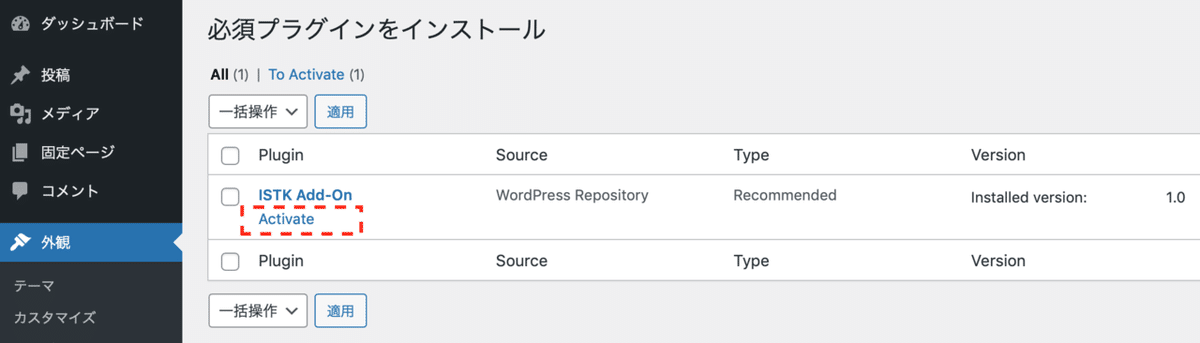
「Begin installing plugin (プラグインをインストール)」のリンクをクリックしてください。画面に従って進み、有効化まで済ませてください。



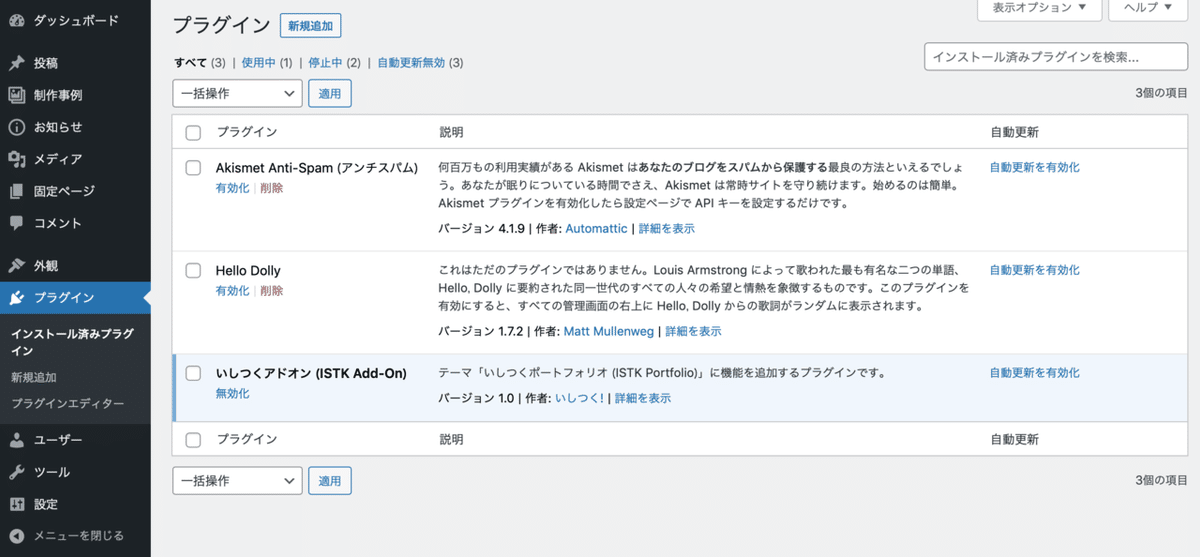
プラグイン > インストール済みプラグイン で一覧を見て、いしつくアドオン (ISTK Add-On)が有効化されて(背景青色)いればOKです。

そのほかのプラグインのインストール
当マガジン「WordPressでポートフォリオサイトを作る全手順」で使う予定のプラグインは他にこんなものがあります。いずれも、管理画面 > プラグイン > 新規追加 で検索すると見つかります。
◆ マークが当マガジンの解説に登場するプラグインなのでぜひインストールしてください。そのほかはお好みで。
◆ Contact Form 7
お問い合わせフォーム
◆ 資料ダウンロード (F70 Lead Document Download)
ポートフォリオPDFなどをダウンロード配布する機能
◆ Site Kit by Google
Google Analytics、Search Consoleなどの計測コードを追加したり、かんたんなレポートがWordPress管理画面上で見られるようになる
Flamingo
お問い合わせフォームに届いた内容をサーバ上に保存しておく機能 (Contact Form 7の機能追加)
WP Multibyte Patch
日本語の不具合を調整する
WP Mail SMTP
メールの送信がうまくできない場合に (いらない場合もある)
SiteGuard WP Plugin
ログインセキュリティを強化する
ところで、WordPressプラグインは使わなくなったら削除しましょう。「無効化」のままでもデータの読み込みはあるので、ウェブサイトのパフォーマンスを落とします。
【サイトづくりを始める前に】やっておくべき設定
ここでかならず、次の2つの設定を確認してください。
◆ パーマリンク設定
設定 > パーマリンク で、URLの形式が選べます。お好みでいいですが、この時点でどの設定でいくかを決めてしまってください。公開後に変更するのはSEO的な意味で問題があるので、やらないほうがいいです。
ちなみに、? を含むURLがSEO的に良くないとか、そういうことはありません。
◆ サイトURL
設定 > 一般 > WordPress アドレス (URL)/サイトアドレス (URL) をチェックしてください。独自ドメインを購入した人は独自ドメインのURLが記入されているか確認してください。
公開URLとWordPressのURLを別ディレクトリにしたい人は、この時点で設定を済ませてください。方法はwordpress.orgをみてください。でも自信がない人はやらないほうがいいです。
ついでに、今後困ったときのためにWordPress Codexを紹介します。ブックマークにでも入れておいてください。一般の人が書いたブログ記事を見るのもいいですが、嘘や間違いも多いので、できるだけ公式に近い情報を頼るのがおすすめです。
-----------

ここまでで、すでにウェブサイトというかたちは一応できてしまいました。これがWordPressのすごいところですね。
ですが、本番はこれからです。「仕事依頼の来るポートフォリオサイト」にするためには、形が整っているだけでは無意味です。ここから、必要な設定やコンテンツを入れていく道のりが始まります。できるだけ具体的に解説していきますので、一緒にがんばっていきましょう。
-------------
次の記事では、サイトヘッダー(ナビゲーション)とサイトフッターを作ります。色の設定もします。
面倒な部分ではありますが、ここができるとサイトの雰囲気ができてくるので、その後のモチベーションも保ちやすいと思います。グッドラック!
いいなと思ったら応援しよう!

