
VisualStudioCode Salesforce開発環境 簡単設定
SalesforceのVScodeの簡単設定
「最低限の開発環境はできたけど拡張機能なにいれればいいかわかんない…」
「ユーザー設定ってなに?settings.jsonって何者…?」
そんな貴方に捧ぐ簡単設定方法です。
最低限のSalesforce開発環境をインストールしよう
前提条件
Salesforce CLIのインストールがおわっている
JDKのインストールおわっている
VScodeのインストールがおわっている
終わってない人は下記リンクを参考にインストールしましょう
環境によってOSを選んでね!
Salesforce CLI
JDKのインストール
VScode
楽しいSalesforce開発ライフへの設定方法
Node.jsのインストール
LWCの開発で必要らしいNode.jsをインストールしましょう。
あって困ることないのでインストールしましょう。
Node.jsプロファイルのインポート
VScodeの拡張機能を探すのが億劫な人へ
どの貸与PCでも使えるプロファイルを添付しますので
画像を参考にインポートしてみてください
プロファイルは以下リンクからDLしてね✨
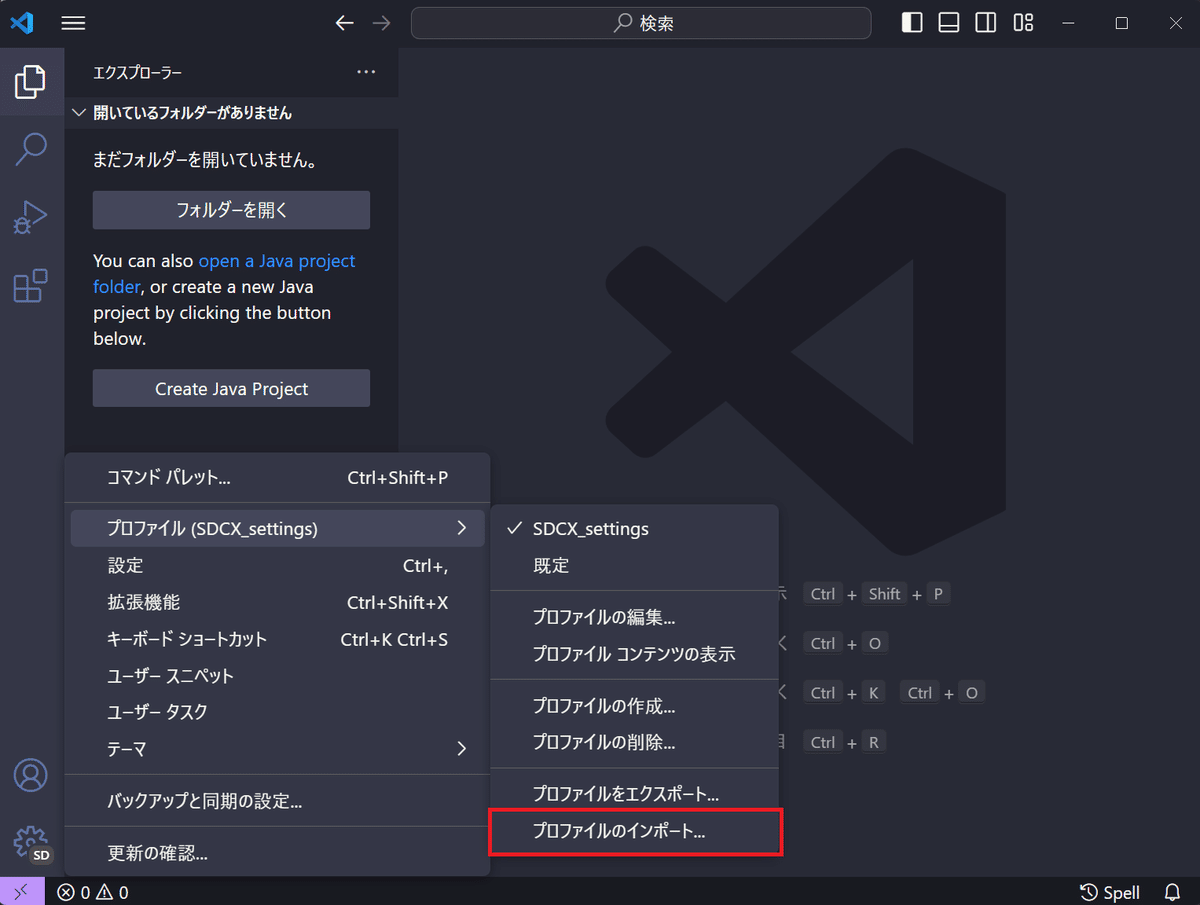
① VScodeの設定からプロファイルのインポートを選択

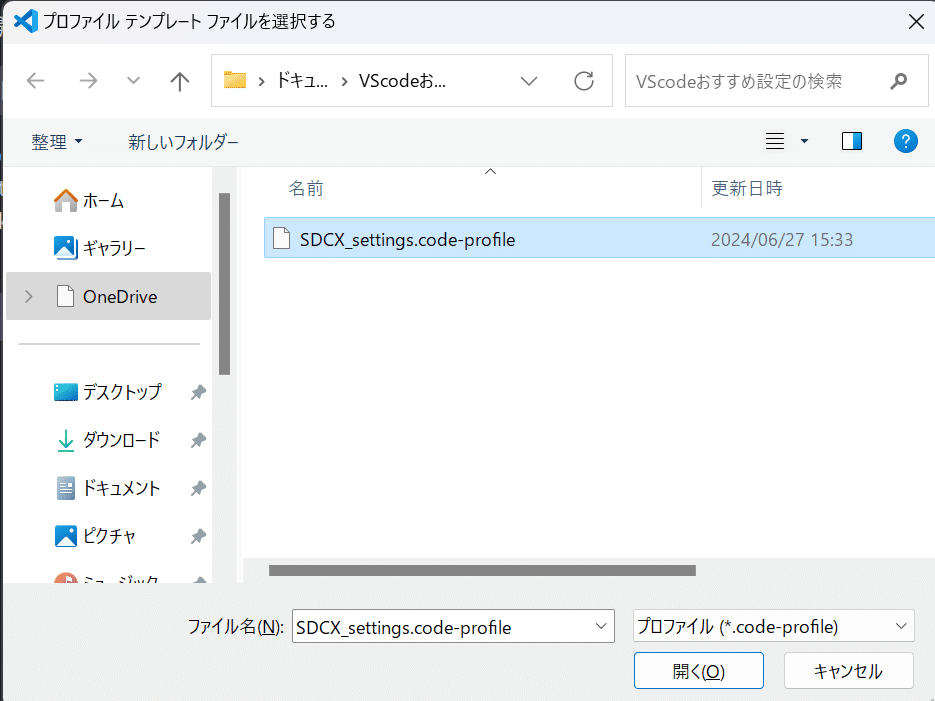
②記事に添付したSDCX_settings.code-profileというファイルを選択

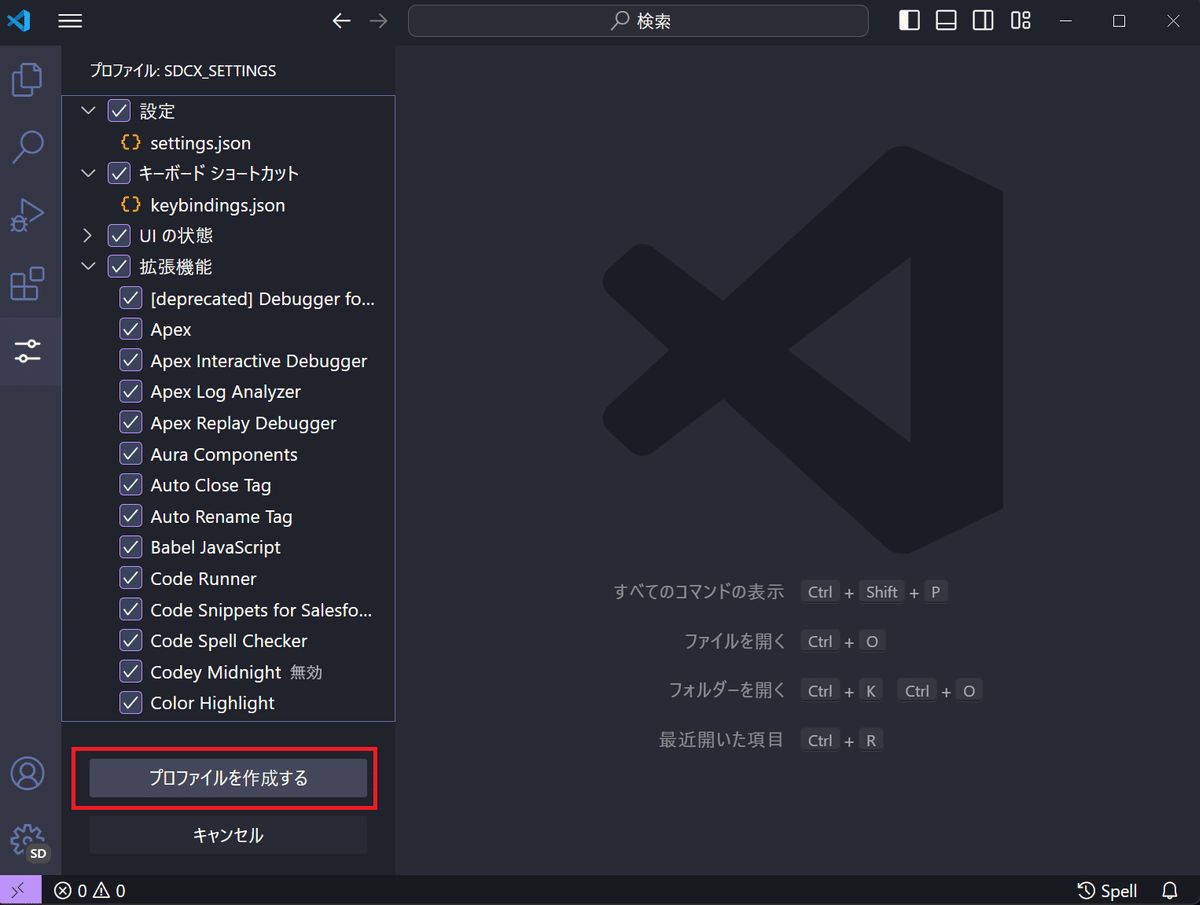
③プロファイルを作成するをクリック

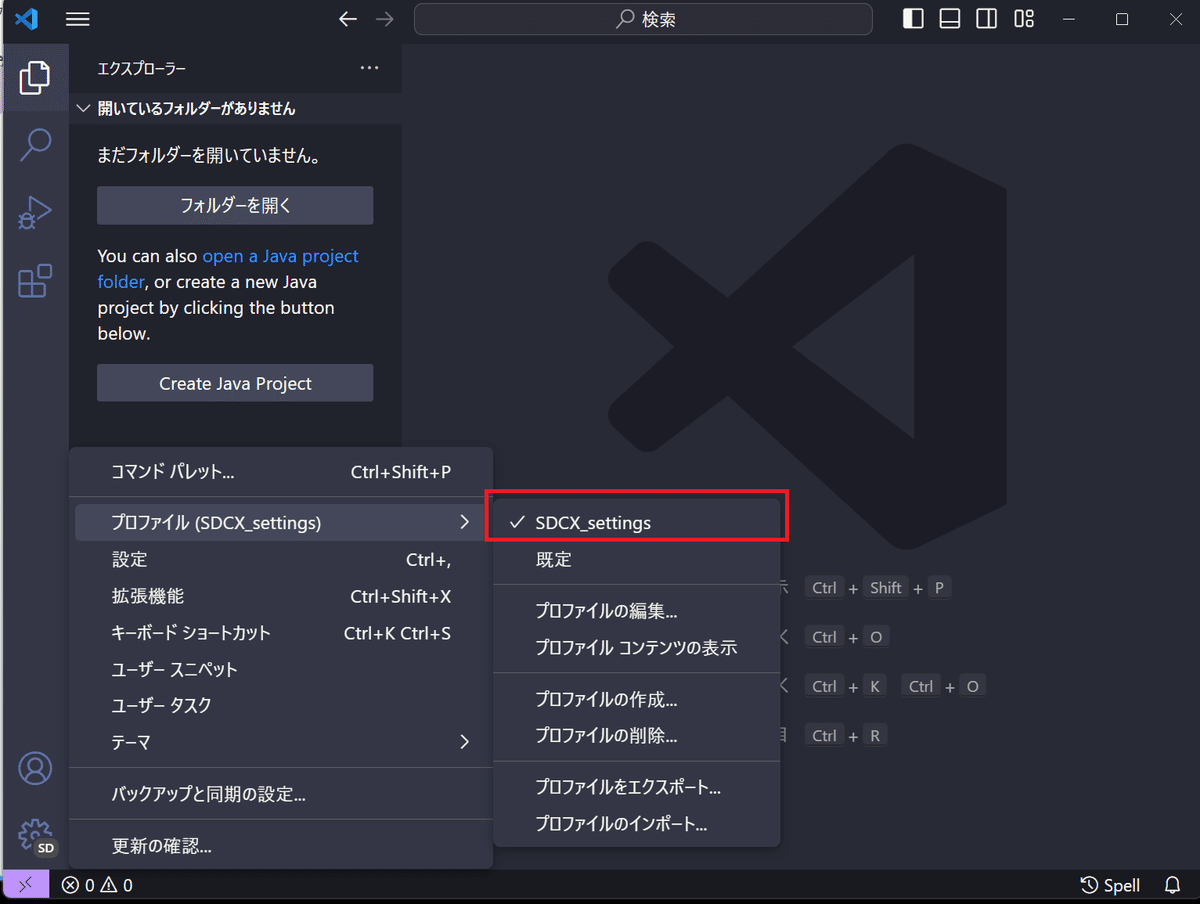
④歯車マークからプロファイルをインポートしたSDCX_settingsにチェックをいれる

これだけ…?
はい、おわりです。
必要な拡張機能全部はいりました。
ユーザー設定もばっちりです。
プロジェクトフォルダを作成したら
ターミナルからNode.jsのコマンドを使用して
LWC用の設定をインストールします。
npm installなんだかフォルダが生成されるのを待ちましょう。
あとはひと手間加えましょう。
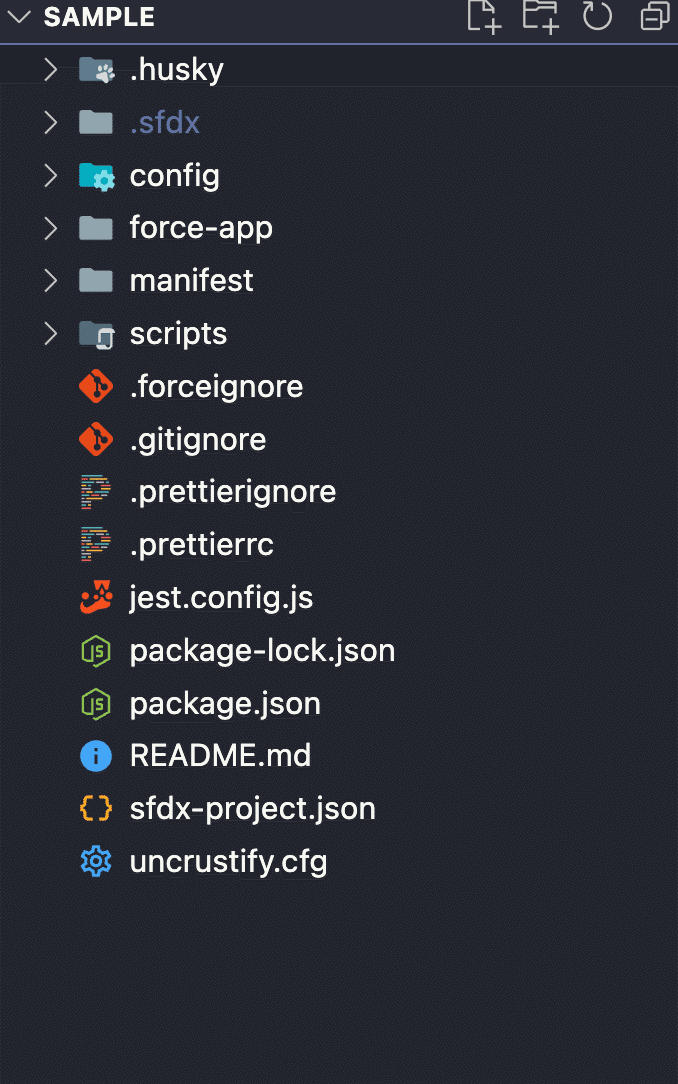
作ったSalesforceのプロジェクトフォルダのルートディレクトリに
以下のファイルをコピーしていれてください
拡張機能の設定上、必須ですので忘れないようにしてください

ここまで頑張ったらあとは組織と接続してマニフェストファイルから
classやPageを組織から取得してローカルに保存しましょう。
方法がわからなければ聞いて下さい
ここでは省略します。
フォーマッターなんぞや?という人
皆さんクリーンコードかけてますか?
汚くなってないですか?
よくプログラマー初心者には以下の書籍がおすすめされるでしょう。入社企業によっては研修兼ねて強制的に読まされることも。
リーダブルコード

インデントが変!?きたねえ!?読みづらい!?
「うるせえ!!!」
そんな言うならキレイなコード一発で形成しちゃうぜ!
魔法のコマンドはWindowsでは
Alt+Shift+Fいれてるフォーマッターによってコードの形がかわります。
今回の設定はApexのみUncrustifyそれ以外はPrettierを使用しています。
なぜUncrustifyを導入しているかというとこれから記述する宗教上の理由のためです。
(Prettierだと改行が全部1行になっちゃうんだよね…)
前職でApexのコードについて上司にとんでもなく詰められた私
上司の指示は以下になります。
コンストラクタやメソッド間は必ず3行あけろ!!!
コントローラークラスなどの変数宣言は揃えろ!!!
テストクラスは例外 (重要視されてない)
読む人の気持ちを考えろ!!!
現在の私が記述するApexのサンプルコードおいておきます
前職上司、確かに読みやすいコード教えてくれてThank you
public with sharing class CTtest {
public String test1 {set; get;} // 文字の間も揃える
public String test1 {set; get;} // 文字の間も揃える
//
//3行あける
//
public CTtest() {
}
//
//3行あける
//
public test() {
}
}インストールしてある拡張機能の説明
長いので読み飛ばしても大丈夫です。
書こうと思ったんですが、多すぎるので時間があれば追記します。
LWC用にJSの拡張機能もいれてます。
テーマとかは好きなものに変えてみてくださいね!
私はDracula Officialを使用しています。

まとめ
拡張機能いれるのめんどくさくて私も苦労しました…
開発初心者の助けになったら嬉しいです
ここまでよんでくれた人に感謝します。
何か質問等あればTwitter経由で連絡ください!
