
GitHub Projects を使用してissueとpullRequestの見える化に取り組んだ話
みなさん、こんにちは。ウイングアーク1stの いしま です。
React・TypeScript のアプリをGitHubを使用してチーム開発しており、GitHub Projects を使用してissueとpullRequestの見える化に取り組んできました。
その内容についてご紹介します。
※当記事は GitHubでの開発経験があるかたが前提の内容になっています。
アプリ開発の概要
アプリ開発のリリースサイクルは以下のようになっています。
3週間単位のリリース
コードフィックスはリリース1週間前
issueとpullRequestは以下のような運用になっています。
基本的にissueとpullRequestは1対1で、開発内容が大きすぎる場合はissueを分ける
コードレビュー・テスト観点レビューが通ったpullRequestがマージできる
GitHub Projects を使用した理由
当初GitHubのmilestone を使用して、コードフィックス毎にissue・pullRequestを管理しましたが以下の問題があり、GitHub Projectsを使用するようになりました。
issueに対して優先順位やメモを設定して一覧で確認することができなかった。
コードフィックス毎にどのようなissueがあるかを一覧で確認することができなかった。
milestoneはissueに1つしか設定できないため、中長期のmilestoneで開発を進める場合に、コードフィックス毎のmilestoneが適用しづらかった。
pullRequestについて、レビュー中かどうかの管理を簡単にしたかった。

issueの見える化の取り組み
issueについて以下の内容を実現できるように試行錯誤しながら、GitHub Projects の利用を進めてきました。
issueに優先順位を設定したい(効率よく開発作業するための指標)
issueの温度感やMVP(Minimum Viable Product)を設定したい
コードフィックス毎に対応するissueの状況をチームメンバー全員で理解して、アサインしたり調整できるようにしたい
結果として、次回・次々回など将来的なリリースも含めたissue管理が必要だったため、1つのGitHub Projects を作成して運用することにしました。
issue管理のGitHub Projects の設定①
GitHub Projectsでは、任意のフィールドの追加が可能で、issueの管理をしやすくするために、以下のフィールドを追加しました。
codefix(Date型):コードフィックスの日付を設定する
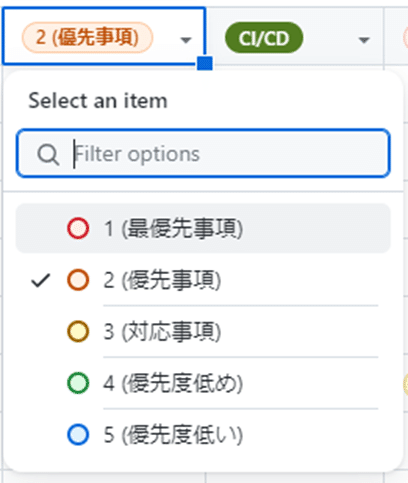
priority(Single Select型):issueの優先順位を設定する
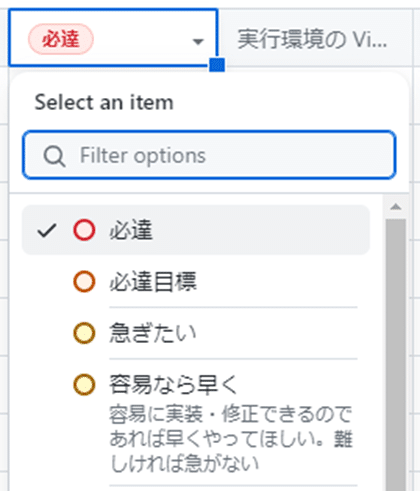
delivery(Single Select型):issueの温度感やMVPを設定する
memo(Text型):issueのメモを設定する


issue管理のGitHub Projects の設定②
表示対象のフィールドを以下の内容にしました。
Title:issueのタイトル
Assingees:issueの担当者
codefix:コードフィックスの日付
priority:issueの優先順位
Labels:issueのラベル
delivery:issueの温度感
memo:issueのメモ
Linked pull request:issueに対してのpullRequest
issue管理のGitHub Projects の設定③
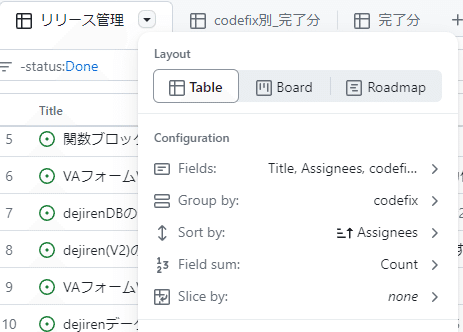
以下のViewの設定を行いました。
Layout:Table
スプレッドシート形式での表示になります。
Group by: codefix
コードフィックスの日付単位にサマリーして表示します。
Sort by :Assingees
アサインしている担当者でソートすることで、担当者毎にissueがどれだけあるか分かりやすくなります。
絞り込み:-status:Done
終わっていないissueを対象とする

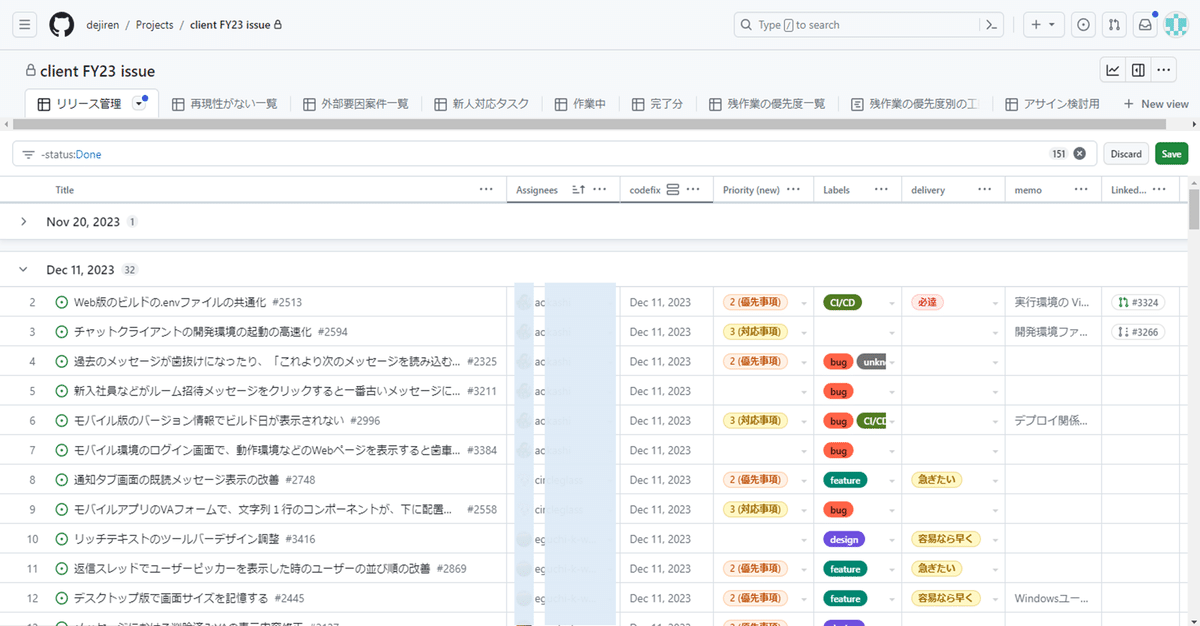
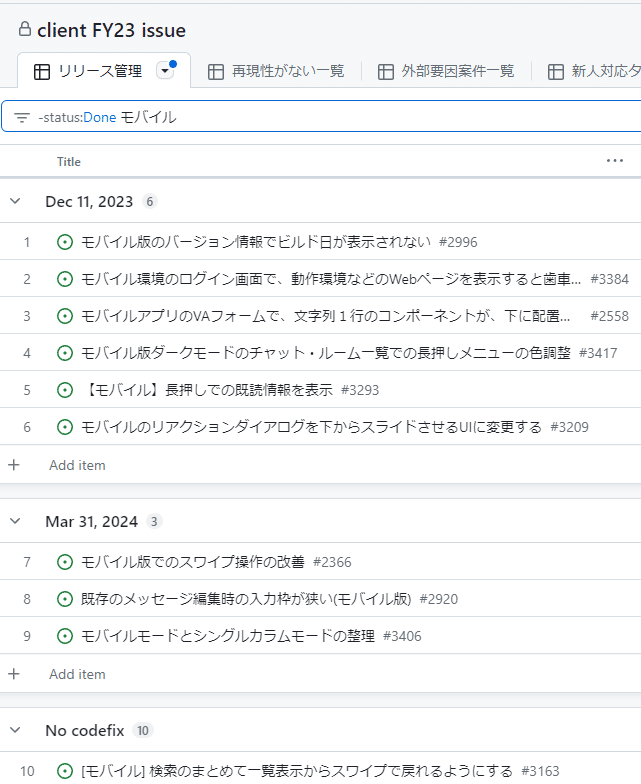
結果
上記の設定を行うことで、コードフィックス毎に終わっていないissue 一覧が確認可能になり、担当者別のissueの状況や、温度感が高いissueの残などを把握できるようになりました。
この一覧画面で設定を直接変更できるため、進捗会議などで、この一覧画面を共有しながら担当者・優先度・コードフィックス日付を、その場で調整して、チームメンバー全員がissueの状況を把握できるようになりました。

issueのリリース管理用のGitHub Projects
pullRequestの見える化の取り組み
pullRequestについて以下の内容を実現するために試行錯誤しながら、GitHub Projects の利用を進めてきました。
コードフィックス毎に対応した内容を把握できるようにしたい
pullRequest がレビュー前・レビュー中・マージ済みを把握できるようにしたい
結果として、コードフィックス毎にpullRequestを管理する必要があったため、コードフィックス毎にGitHub Projectsを作成する運用にしました。
コードフィックス毎に作成する GitHub Projectsの名前は、リリースバージョンとコードフィックスの日付を入れて、リリースターゲットが分かるようにしました。
pullRequest管理のGitHub Projects の設定①
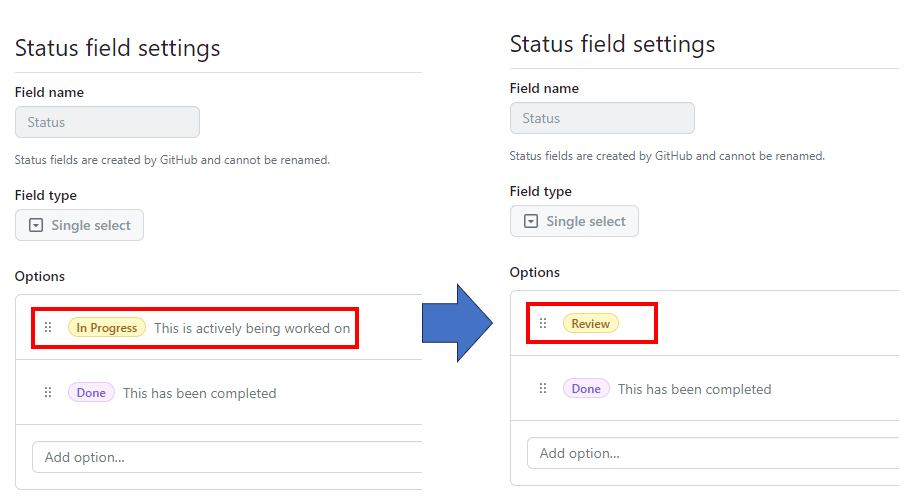
レビュー管理が目的のため、ビルトインの Status フィールドで、
In Progress の選択肢を Review に変更しました。

pullRequest管理のGitHub Projects の設定②
表示対象のフィールドを以下の内容にしました。
Title:pullRequest のタイトル
Assingees:pullRequest の担当者
Status:pullRequest のStatus
Labels:pullRequest のラベル
pullRequest管理のGitHub Projects の設定③
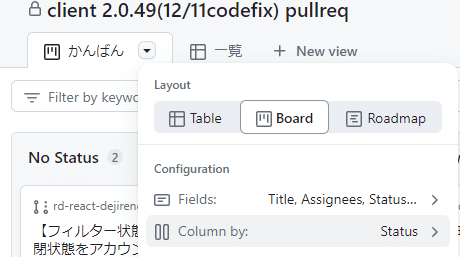
以下のViewの設定を行いました。
Layout:Board
かんばん形式での表示になります。
Column by: Status
Statusの状態毎にかんばんが表示されます。

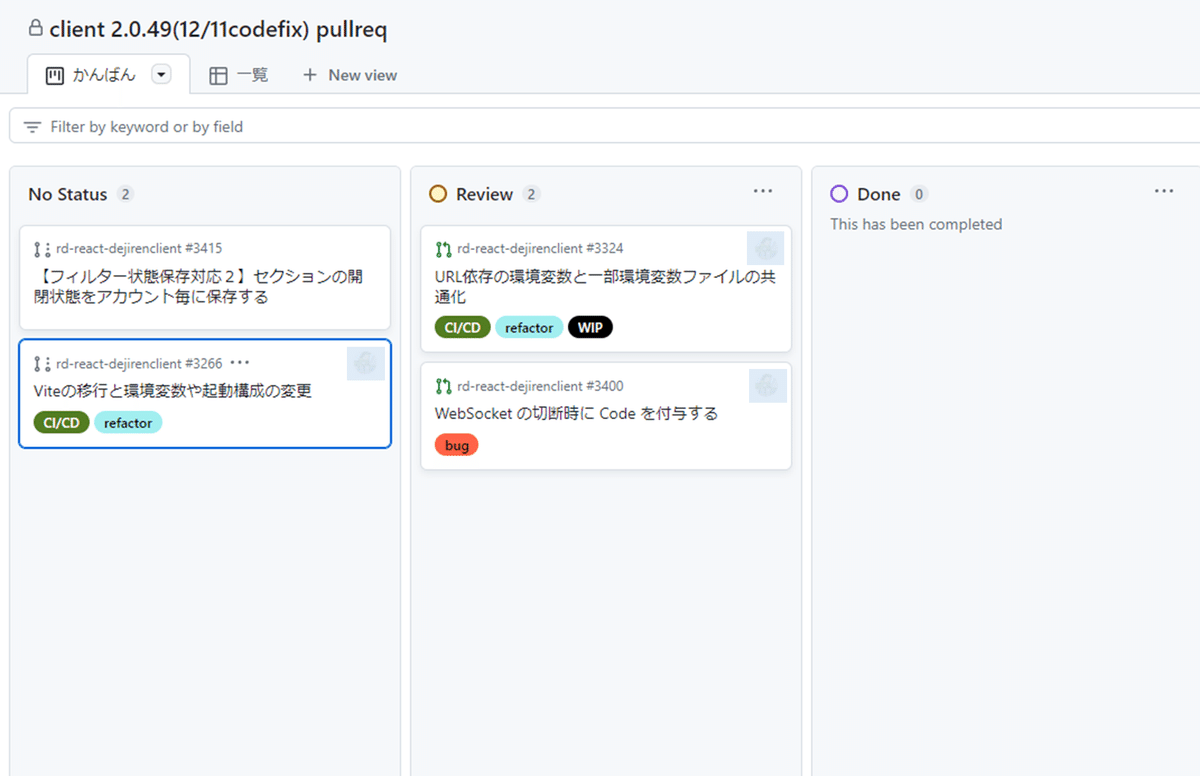
結果
上記の設定を行うことで、コードフィックス毎に、レビュー前・レビュー中・マージ済みのpullRequestが、かんばん形式でわかるようになりました。
リリースしたバージョン毎に、どの対応が行われたかも分かりやすくなりました。

見える化による効果
開発チームメンバー全員がissueの状況を把握できるようになったため、issueの対応漏れが無くなりました。
開発チームメンバー全員が、アサインされたissueに対して、コードフィックスまでに間に合うかどうか?間に合わない場合にどうすれば良いか?ということを意識できるようになり、コードフィックス直前で実は終わっていなかったことが分かるなどのトラブルが無くなりました。
各種実績報告の資料作成の時間を減らすことができました。
pullRequest に週単位の実績報告用の日付のカスタムフィールドを追加して、週末に完了したpullRequestに対して日付を設定しました。
この日付で絞り込みしたGitHub ProjectのViewを作成し共有することで、週単位の実績の資料作成を新たに行う必要がなくなりました。
GitHub Projects の便利な機能
GitHub Projectsを利用していて便利だと思う機能を紹介します。
インクリメンタルサーチができる
GitHub Projects の上部の検索バーで、インクリメンタルサーチができるため、探したいissueを簡単に見つけることができます。

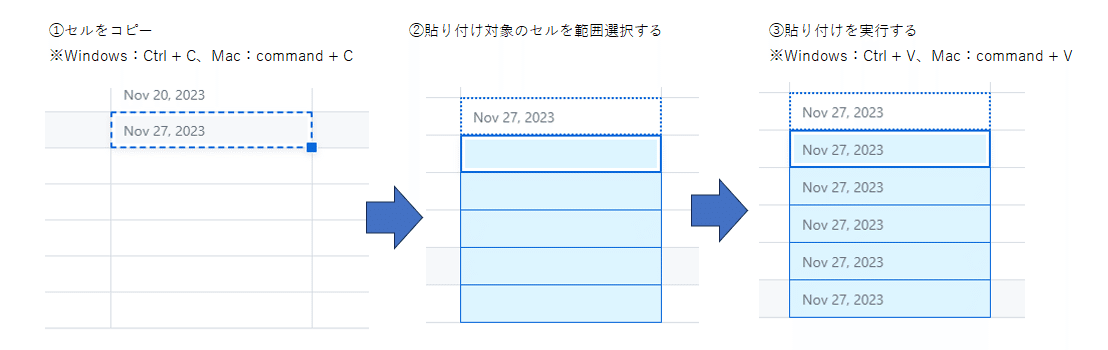
コピー&ペーストによるセルの一括設定
GitHub Projects の一覧表示(Table レイアウト)で、セルのコピー&ペースト機能を使用することで、複数のセルに一括設定ができます。

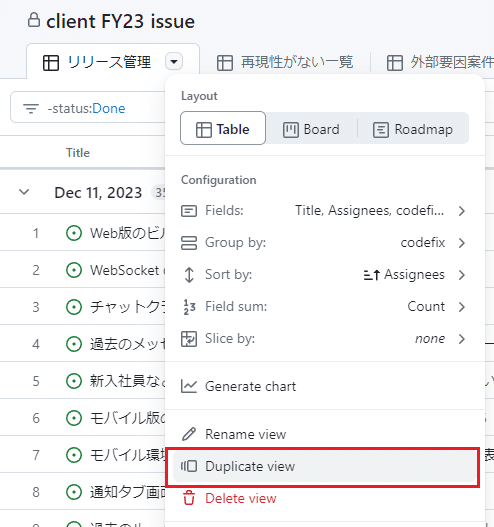
既存の設定に影響なく簡単にViewを追加できる
既存のViewを選択して「Duplidate view」を実行することでViewをコピーできます。

この機能を利用して、コードフィックス毎に以下のような観点でissueを一覧表示し、状況を把握するなどの応用が可能です。
再現性が無いissueだけを対象にして、不確定なissueがどの程度、誰にアサインされているか把握する
OSのメジャーバージョンアップなどの外的要因に関するissueを対象として、いつまでに誰にアサインが必要かどうか、確認用の環境に問題はないかを把握する
新人の方に割り当てたいissueだけを対象にして、どのように業務をこなしていけば、アウトプットを出しやすいか把握する

最後に
GitHub Projects には、他にも様々な機能があり、さらに高度なことも可能です。
ただ、当記事で紹介した内容のように、誰もが理解しやすい形で、簡単に利用できるようにすると、チームにも浸透しやすくて良いのではないかと感じています。
この記事を見た方のお役に立てれば幸いです。
