
React・TypeScript・MUI で Excel Office Addin の開発(1)
みなさん、こんにちは。ウイングアーク1stの いしま です。
Excel Office Addin を React・TypeScript・MUI で開発する機会があり、今回は以下の内容をご紹介します。
開発環境の作成方法
デバッグ方法
※当記事は Windows環境で PowerShell・ NodeJS ・Visual Studio Code などが操作できる前提の内容になっています。
※MUIはReact用のUIコンポーネントライブラリです。
React・TypeScript・MUI を使用する理由
弊社が開発している製品の1つに Visual Studio Tools for Office (VSTO) の Excel アドインがあります。この製品の開発言語は VB.NET・C# で、画面にはWinForm・WPFを使用しており、新たに開発者を増やしたり、一時的に開発要員を増やすことが難しいと感じています。
このような背景があり、Excel アドインの開発を React・TypeScript・MUI で行うことができれば、開発体制の安定化につながるのではないか?と考えています。また、開発経験の少ない方がjoinした場合も、得られた開発スキルは有効活用しやすいと思います。
開発成果物としても、React・TypeScript・MUIで作成した画面は、Excelアドインだけでなく、Webアプリなどでも流用できるため、開発の仕方によっては効率化を図ることができると期待しています。
開発環境で使用するツール
開発環境で使用するツールは以下のとおりです。各ツールのインストールについては割愛します。
Visual Studio Code
NodeJS (14.21.1 LTS)
Office Addin プロジェクト作成ツールの導入
Excel Office Addin を開発するためのサイトがあり、ここで紹介されている yo generator-office をインストールします。
yo generator-office で Office Addin のプロジェクトが作成できます。
PowerShellで npmコマンドを利用して yo generator-office をインストールします。
npm install -g yo generator-officeインストールの注意点
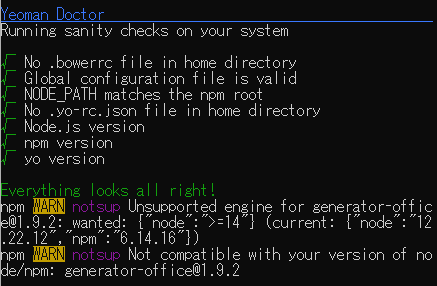
yo generator-office のインストールに使用するNodeJSは最新バージョンが推奨されていますが、2022-11-24時点のNodeJSの最新バージョン(18.12.1 LTS)では、インストールに失敗します。
試しに、NodeJS 12.22.12 で yo generator-office をインストールしたところ、インストールに成功しましたが、NodeJSのバージョンが 14以上が推奨という警告が出力されます。

このような経緯があり、NodeJS 14.21.1 を使用しています。
Excel Office Addin プロジェクトの作成
yo generator-office を使用して Excel Office Addin プロジェクトを作成します。
プロジェクト作成手順
①Excel Office Addin のプロジェクトを配置するフォルダーを作成します。
※例として C:\OfficeAddin とします。
②PowerShellで作成したフォルダーへ移動し、yo office コマンドを実行します。
cd C:\OfficeAddin
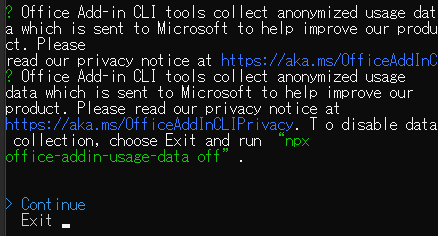
yo office③Office Addin CLI ツールで使用状況のデータ収集を行うことについての確認がされますので、カーソルキーでContinue を選択してEnterキーを実行します。

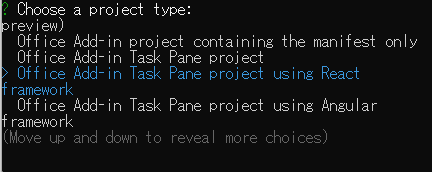
④Office Addin のプロジェクトの種類の選択が求められますので、カーソルキーで「Office Add-in Task Pane project using React framework」を選択してEnterキーを実行します。

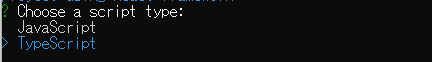
⑤スクリプト言語の選択が求められますので、カーソルキーで「TypeScript」を選択してEnterキーを実行します。

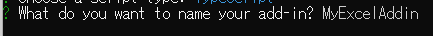
⑥アドインの名前の入力が求められますので入力して、Enterキーを実行します。例として MyExcelAddin とします。

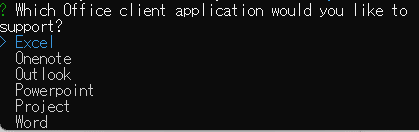
⑦アドインの種類の選択が求められますので、カーソルキーで「Excel」を選択してEnterキーを実行します。これでプロジェクトの作成が開始されます。

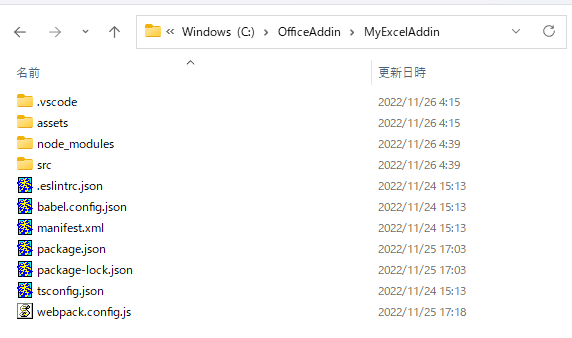
⑧プロジェクトの作成が完了すると「C:\OfficeAddin\MyExcelAddin」にリソースが作成されます。

Visual Studio Code でデバッグする
yo generator-office で作成した Excel Office Addin プロジェクトにはサンプルプログラムが含まれており、すぐにデバッグすることができます。
ここでは、Windows環境のExcelデスクトップ版を使用した手順をご紹介します。
※Excel Office Addin の動作要件としては、Excel2016からが対象となります。
Office Addin が Excelデスクトップ版で動作する仕組み
Office Addin のデバッグには office-Addin-Debugging というツールが使用されます。
office-Addin-Debugging では、webpack-dev-server を起動し、ここにOffice Addin (Webアプリケーション)をデプロイします。Excelの画面ではEdge WebViewコンポーネント上で Office Addinが動作します。
手順1:Excel Office Addin をデバッグ実行する
①PowerShell でプロジェクトのフォルダーへ移動し、npm start を実行します。
cd C:\OfficeAddin\MyExcelAddin
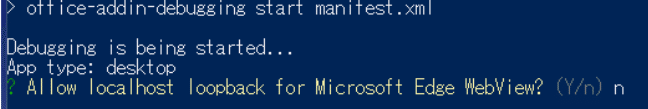
npm start② localhostでのWebアプリケーションの実行を Edge WebViewコンポーネントで許可するか確認が表示されますので、n で実行します。
※Y にすると許可に失敗してエラーとなり終了します。

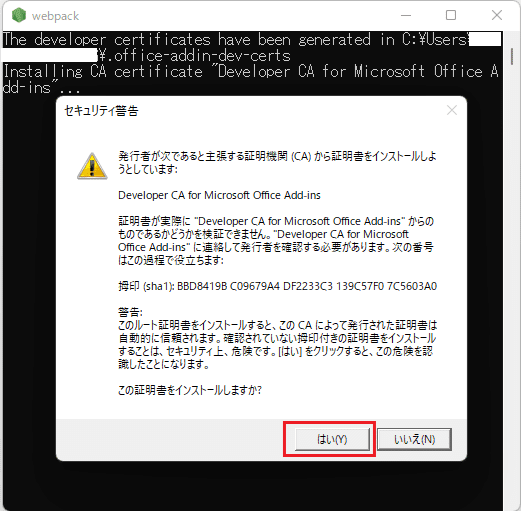
③Excel Office Addinをデバッグで動作させるためのwebpack-dev-serverが動作します。初回は証明書のインストールとファイアウォールの許可を実施します。

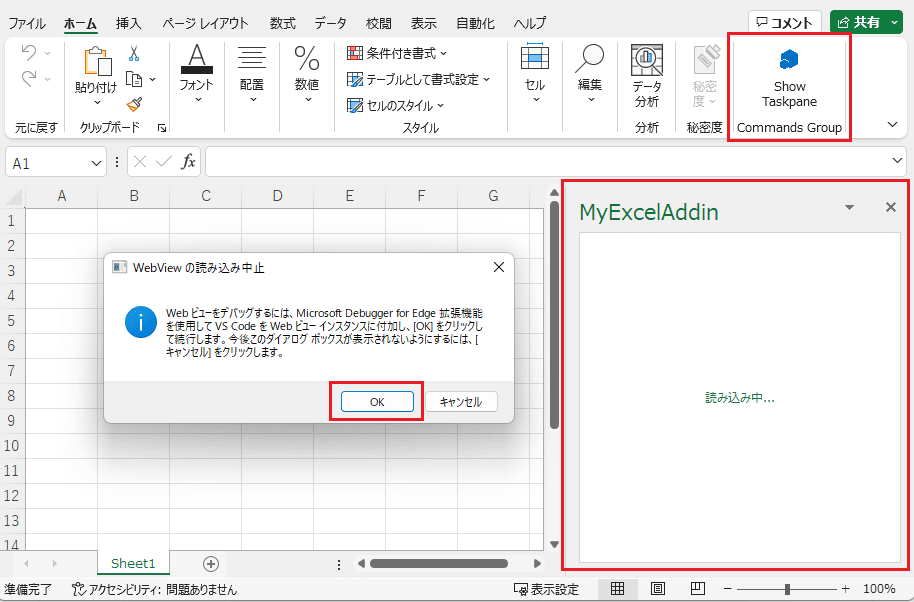
④デバッグ用のExcelが起動され、リボンと作業ウィンドウにアドインが表示されます。このタイミングで、Edge WebViewコンポーネントのロードの確認がダイアログが表示されるため、OKを選択します。

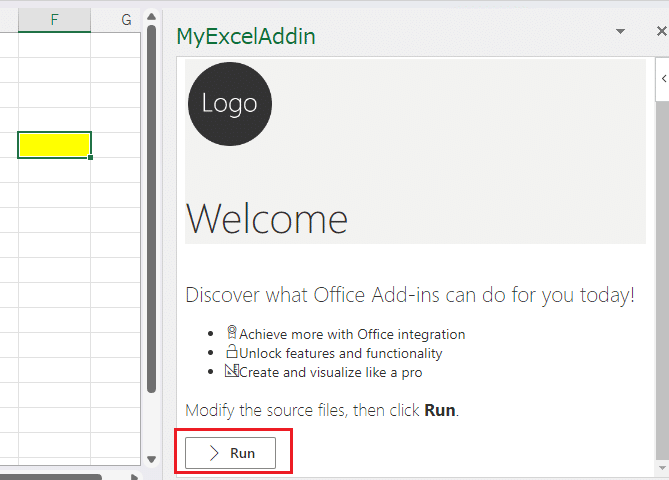
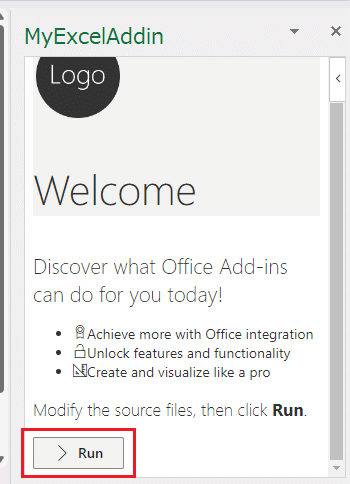
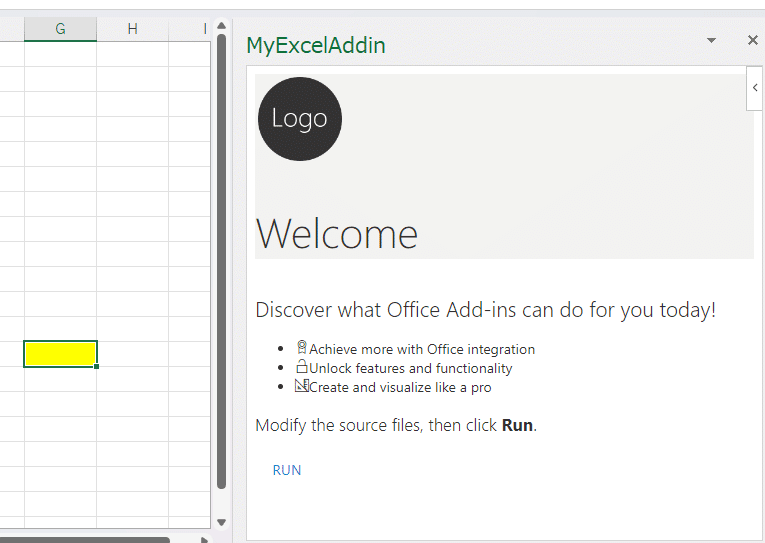
⑤その後、Excelの作業ウィンドウにサンプルのアドインがロードされます。ボタンを実行すると選択中のセルが黄色に変わります。

手順2:Visual Studio Code からアタッチする
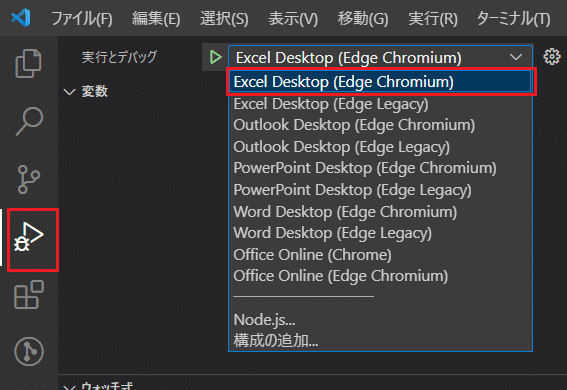
yo generator-office で作成した Excel Office Addin プロジェクトには、Visual Studio Code のデバッグ設定が用意されています。
この中の「Excel Desktop (Edge Chromium)」がデスクトップ版Excelの設定です。ただ、この設定は毎回 webpack-dev-server を起動・停止する動作になっていて、デバッグ用のExcelとの連携が動作しなくなったりするため安定したデバッグができません。この問題を解決するために、手順1で実行しているExcelアドインにアタッチだけするデバッグ設定を追加します。

① Visual Studio Code でExcel Office Addin プロジェクトのフォルダーを開きます。例)C:\OfficeAddin\MyExcelAddin
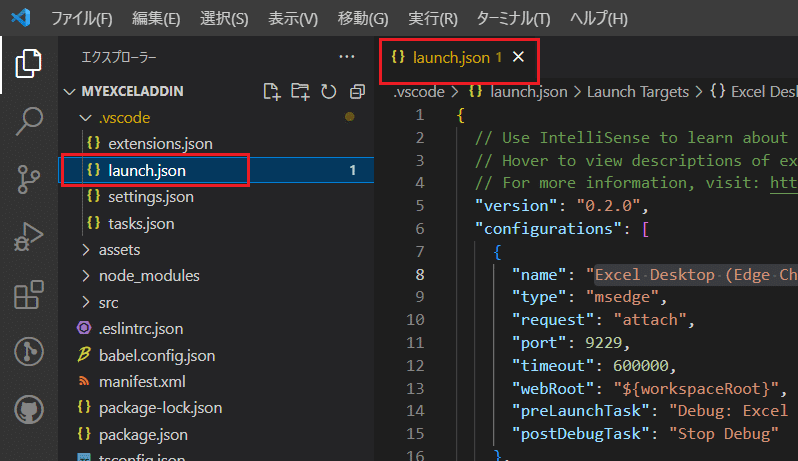
② Visual Studio Code で「.vscode\launch.json」を開きます。

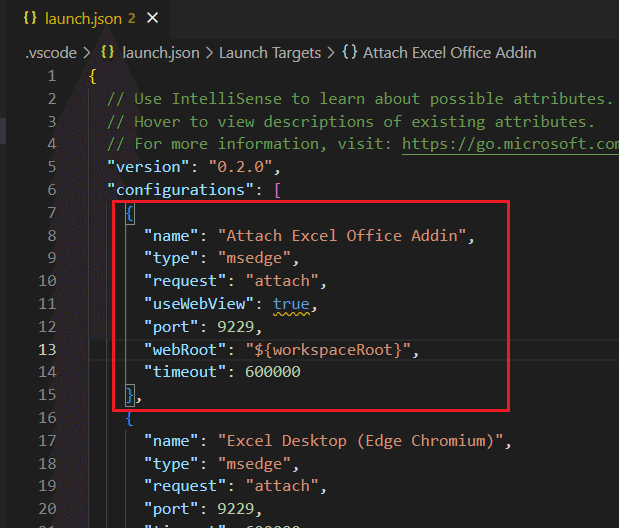
③以下の設定を .vscode\launch.json の configurations の先頭に追加します。
{
"name": "Attach Excel Office Addin",
"type": "msedge",
"request": "attach",
"useWebView": true,
"port": 9229,
"webRoot": "${workspaceRoot}",
"timeout": 600000
},
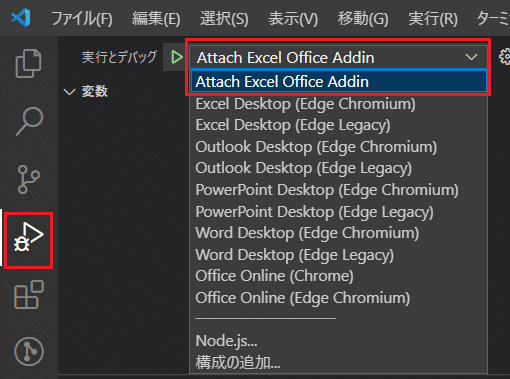
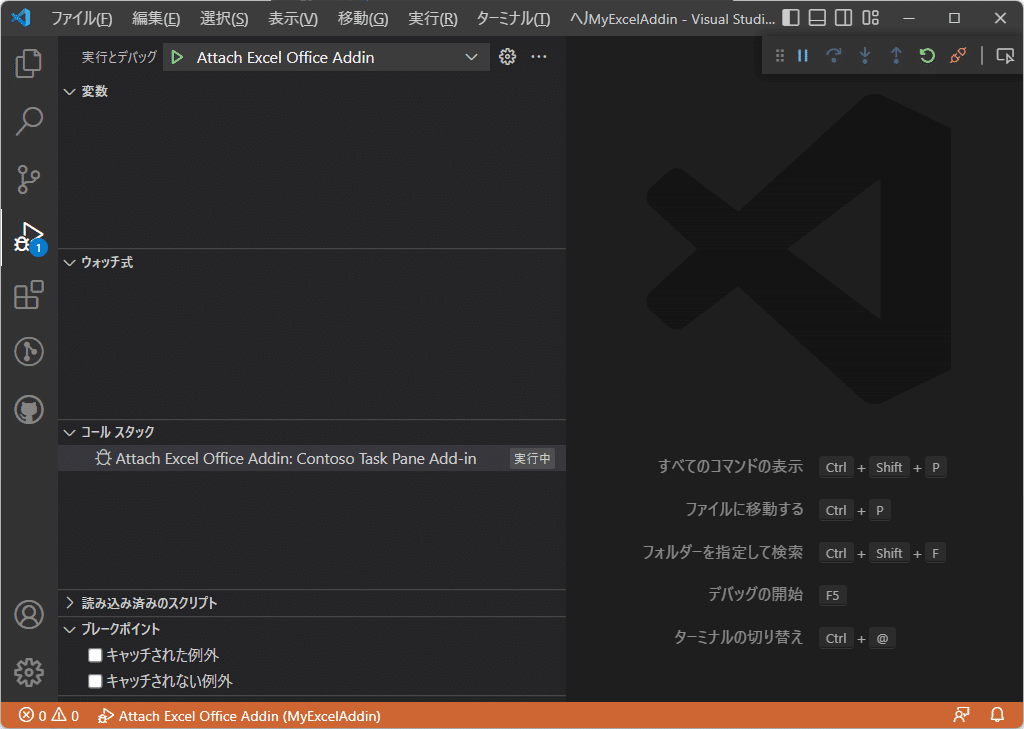
④Visual Studio Code のデバッグ設定に「Attach Excel Office Addin」が追加されるので実行します。

⑤アドインにアタッチした状態になり、デバッグできる状態になります。

手順3:ブレークポイントを置いてデバッグする
例として、サンプル画面のボタンを実行したときの処理をデバッグします。

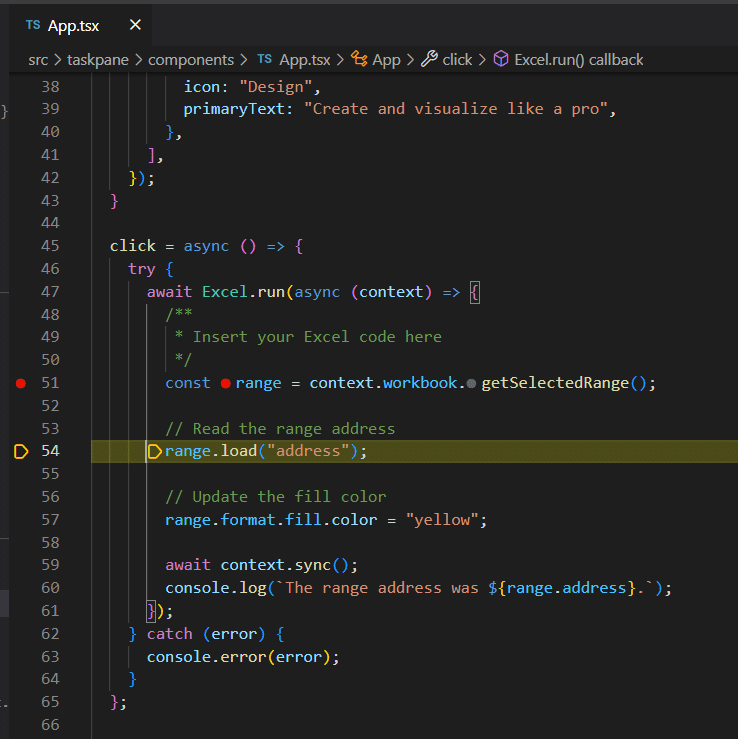
src\taskpane\components\App.tsx の click 関数が対象の処理のため、ブレークポイントを設定します。ボタンを実行するとブレークポイントで処理が停止し、ステップ実行ができます。

手順4:デバッグを停止する
デバッグを停止する場合はExcelを終了し、PowerShellでプロジェクトのフォルダーへ移動して npm stop のコマンドを実行します。
cd C:\OfficeAddin\MyExcelAddin
npm stopExcel Office Addin プロジェクトにMUIの導入
yo generator-office で作成したExcel Office Addinのプロジェクトには、UIコンポーネントの fluentui が使用されていますので、fluentuiを削除してMUIを導入する手順をご紹介します。
UIコンポーネントをMUIに変更する手順
①PowerShellでExcel Office Addinのプロジェクトのフォルダーに移動します。
cd C:\OfficeAddin\MyExcelAddin②npmコマンドで fluentui を削除します。
npm uninstall @fluentui/react --save③npmコマンドで MUIをインストールします。
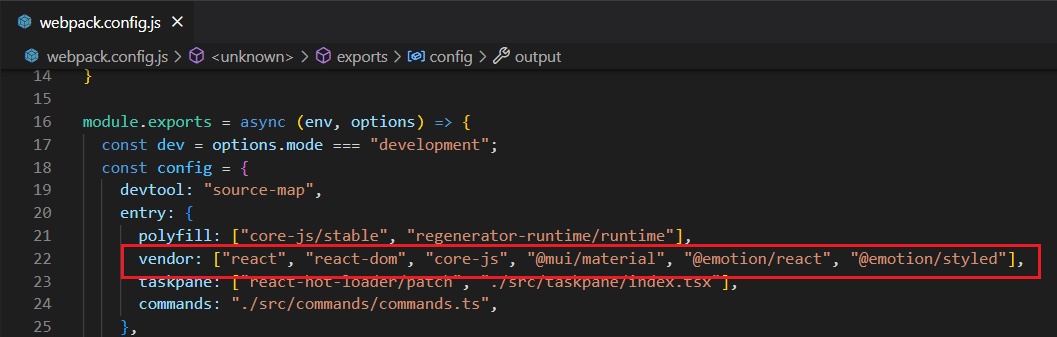
npm install @mui/material @emotion/react @emotion/styled④Visual Studio Code でwebpack.config.js を開き、fluentui が設定されている部分を MUIに変更します。
vendor: ["react", "react-dom", "core-js", "@fluentui/react"],↓ MUIの設定に変更
vendor: ["react", "react-dom", "core-js", "@mui/material", "@emotion/react", "@emotion/styled"],
⑤fluentuiのコンポーネントを使用している画面をMUIコンポーネントに変更をします。
削除
import { initializeIcons } from "@fluentui/font-icons-mdl2";
変更
import { ThemeProvider } from "@fluentui/react";
→ import { createTheme, ThemeProvider } from "@mui/material";
import { Spinner, SpinnerSize } from "@fluentui/react";
→ import { Box, CircularProgress } from "@mui/material";
import { DefaultButton } from "@fluentui/react";
→ import { Button } from "@mui/material";
⑥MUIに変更後もExcel Office Addin が動作することを確認できます。

fluentui を使用する場合の注意点
fluentuiはMITライセンスですが、fluentuiのフォントやアイコンにライセンスの制限があるため使用する場合は注意が必要です。
https://github.com/microsoft/fluentui#licenses

余談
Microsoft Edge Tools for VS Code の注意点
Excel Office Addinのプロジェクトを Visual Studio Code で開くと、拡張機能として「Microsoft Edge Tools for VS Code」のインストールが推奨されますが、これをインストールするとReactのimportの構文で Linterエラーとなるため、Reactの開発環境ではインストールしないことをオススメします。

tailwindcss がデバッグで上手く動かなかった
CSSフレームワークの tailwindcss を使用したかったのですが、デバッグ時にclass の設定を変更しても反映されませんでした。
Chromeでサンプルプログラムの Excel Office Addin(https://localhost:3000/taskpane.html)を表示し、開発者ツールでCSSの状態を確認しましたが、office-addin-debugging のホットリロードでCSSの変更が行われていませんでした。
設定により解消できるかもしれないと調査しましたが、結局解決できませんでした。
※現状は、MUI の sx props と theme を使用しています。
最後に
今後は以下の内容を紹介する予定です。
React Hooks への変更
独自のWebサービスから結果を取得する
リボンと画面の制御
アプリの状態管理
クラウドへのデプロイ方法
Excel Web Appsでの確認方法
Excel Office Addin を開発するための情報は少ないと感じています。
当記事を見ていただいて、同じように困っている方のお役に立てれば幸いです。
