Power Automateを学ぶ❾
おはようございます。
今日もPower Automate for Desktopについて学んでいきたいと思います。
* * *
Power Automate for Desktopのレコーディング機能

作業したい画面を立ち上げておく
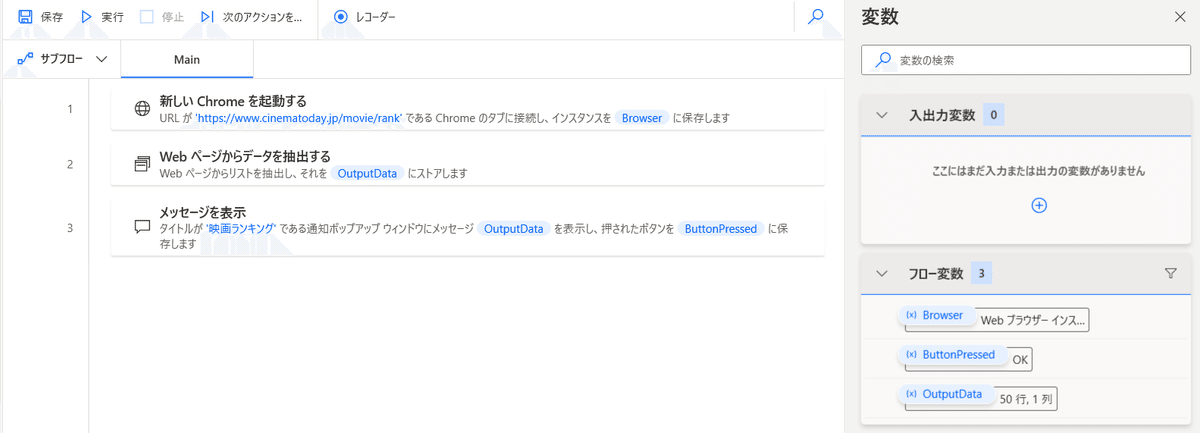
レコーディングした作業のフローが自動生成される
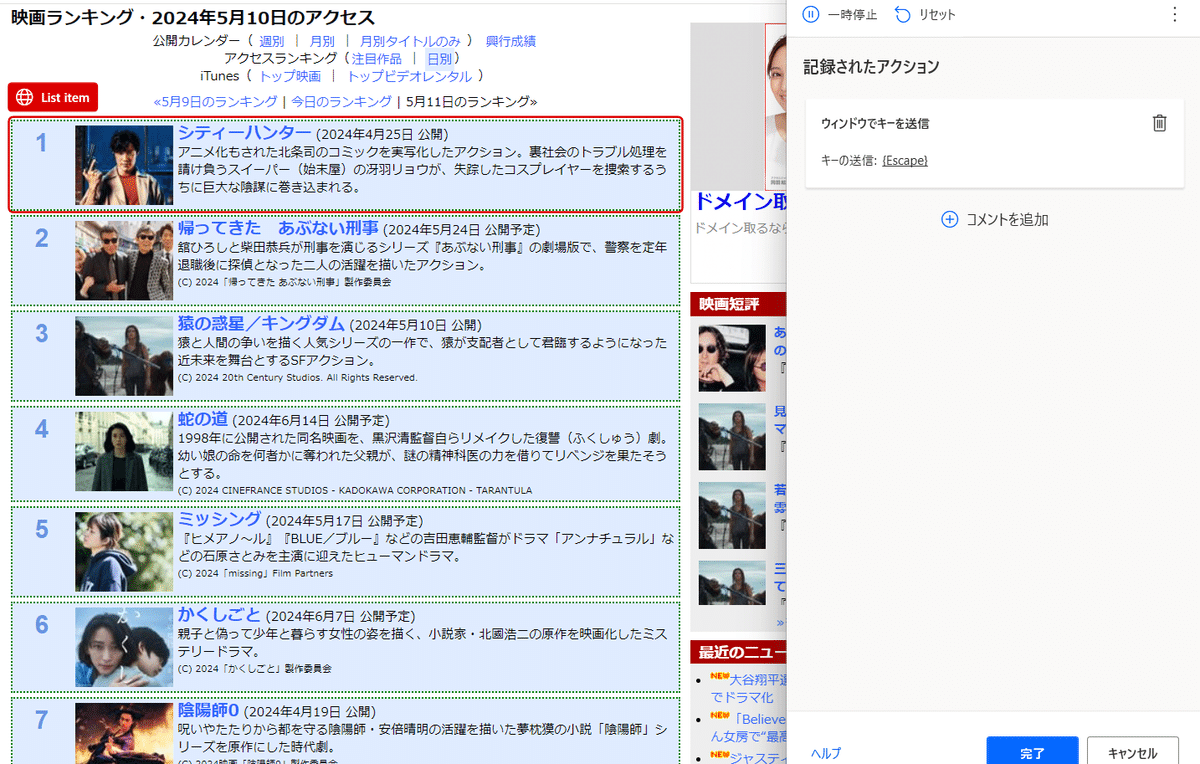
Webから映画ランキング10位までを取得

* * *
フロー 取得後メッセージBOXに表示
テキストのみ等の抽出も可能ですが、一括取得します
レコーダーボタンをクリック

取得したいデータを選択

記録内容の編集
記録されたアクションは、[フローデザイナー]タブで編集できます。
アクションの追加、削除、順序変更などが可能です。
アクションのプロパティを変更することで、より詳細な設定を行うことができます。
自動的にフローができる

メッセージを表示 件数と内容

実行

UI要素のセレクター:Power Automate Desktopで確実に要素を識別する方法 by Gemini
UI要素のセレクターは、Power Automate Desktopで特定のUI要素を確実に識別するために使用する強力なツールです。セレクターには様々な種類があり、それぞれ異なる特性を持っています。以下では、各セレクターの種類と詳細な説明、具体的な使用例をご紹介します。
1. セレクターの種類
IDセレクター: 最も基本的なセレクターで、HTML要素のid属性値に基づいて要素を識別します。
例: #button1 (ボタン要素のidがbutton1の場合)
クラス名セレクター: HTML要素のclass属性値に基づいて要素を識別します。
例: .btn (ボタン要素のclassがbtnの場合)
名前セレクター: HTML要素のname属性値に基づいて要素を識別します。
例: input[name="username"] (入力フィールドのnameがusernameの場合)
タグ名セレクター: HTML要素のタグ名に基づいて要素を識別します。
例: button (ボタン要素の場合)
XPathセレクター: XML/HTML構造に基づいて要素を階層的に識別します。
例: //button[@id="button1"] (ボタン要素のidがbutton1の場合)
UIPathセレクター: UIPath Studioで作成したカスタムセレクターを使用できます。
例: UiPath.Core.UiElement("button1") (ボタン要素のidがbutton1で、UIPath Studioで作成したカスタムセレクターの場合)
2. セレクターの詳細説明
セレクターは、属性名と属性値の組み合わせで構成されます。
属性名と属性値は、**[]**で囲み、=で区切ります。
複数の属性を指定する場合は、**,**で区切ります。
属性値は、**""**で囲みます。
例:
input[name="username"]:name属性がusernameのinput要素
.btn.primary:classがbtnかつprimaryの要素
XPathセレクターは、より複雑な階層構造を持つUI要素を識別できます。
例:
//button[@id="button1"]: idがbutton1のbutton要素
//div[@class="container"]/button[1]: classがcontainerのdiv要素内に存在する最初のbutton要素
UIPathセレクターは、UIPath Studioで作成したカスタムセレクターを使用できます。
例:
UiPath.Core.UiElement("button1"): idがbutton1のボタン要素 (UIPath Studioで作成したカスタムセレクター)
3. 具体的な使用例
Webサイトのボタンをクリックする:
セレクター:button[id="submitButton"]
Excelのセルに入力する:
セレクター:Cell("A1")
デスクトップアプリのメニューを選択する:
セレクター:MenuItem("ファイル", "新規")
特定のウィンドウをアクティブにする:
セレクター:Window("タイトル")
変数のアクション