【お手軽AR】アプリインストール無しで見られるスマホAR体験を作る方法
昨今、VR技術の発展により「現実空間に3DCGやマーカーを出す」AR・MR技術が再注目されるようになってきた感触がございます。
HMDやスマホの性能アップにより、体験のリッチさも上がり、よりXRが身近になってきた感触も✨
元々スマホにはiOSの場合「AR Quick Look」が2018年頃から
Androidにも「WebXR」「Scene Viewer 」がほぼ同時期にOSの機能として搭載されています。
この機能を利用して作った例を2つ、まずはご紹介させて頂きます♪
※例1
以前「バーチャルマーケット」に出展した際のブースをAR体験できるようにしました。スマホから開けばARでブースの立体を現実世界に置けます😊
※例2
VTuberの等身大パネルを好きな場所に置いて、一緒に写真が撮れたりします。伸縮も自在なので卓上サイズにすることも♪
このように、機能自体はそこそこ前から搭載はされていたのですが
3Dモデルの自作普及度や、端末性能による表示パフォーマンスの問題等で、これまで(最新技術好きクラスタ以外で)大きく盛り上がったような感触は私の知る限りはあまり見られません💦
ですが、昨今のVR(メタバース)の発展によるモデリング人口や
3DCGにふれる人口の増加に伴い、もう一度注目され直しても良いのでは?と思った次第でございます😊
この記事の内容自体は、さんざん昔に色んなWebページ等で解説されてきたことの焼き直しのようなモノではございますが、改めて今書くことで普及の一助となればと思っています。
私自身、AR体験をお手軽にするにはアプリをビルドしたり、WebARを関連jsライブラリを勉強して構築したり…このくらいしか無いかと思ってましたので、これから説明する方法でXR体験をお手軽に出来る方が増えるとここからVRやHMDの沼に引きずり込むきっかけになりますので嬉しく思います✨
それでは早速、作り方を解説していこうかと思います。
必要なもの
3Dモデル(GLB)
これがなければ始まりません。Blender等で自作し、GLBで出力。
もしくはsketchfab等でフリー使用OK(CC0等)なものをお借りするのが良いかと思います。今回はAR表示対応するためにGLBデータをダウンロードください。
CC0のもの、または自作のものを使われるのがおすすめではございます。
ライセンス表記等にはご注意を。
特に再配布禁止のもの等は避けたほうが良いかと思います。
Webで表示できるということは、わかっている人がちょっと頑張るとモデル自体のダウンロードも可能ですので、自作の場合でも、ダウンロードされて困らない範囲のモノを使うのが良いかと思います。
今回はBOOTHで見つけた、こちらのモデルを使わせて頂きます
Webサーバ
ご自身で運用されているサーバがあればそちらで
なければgithub PagesやGlitch等、お手軽に公開できる場所等で。
必須なものは以上となりますが、iOS表示のクオリティを上げたい等あればMacがあれば尚楽ちんです。Macを使ったiOSでのインタラクティブコンテンツはまた次回に。ひとまずAndroid・iOS両対応のものを作る前提で進めます✨
必要な手順
model-viewerのHTML作成
model-viewerとは、Googleが開発している、Web経由で3Dモデルを表示したり、スマホの機能でAR表示を支援するためのオープンソースのプロジェクトです。
難しい事は置いといて「model-viewerがあれば、スマホでアプリインストール無しで3DモデルをARで見れちゃう✨」今回の核となる技術です♪
それでは早速、model-viewerを使ってみましょう。
あまり難しいことはなく、ほぼマウス操作だけでHTML一式が作れちゃいます。
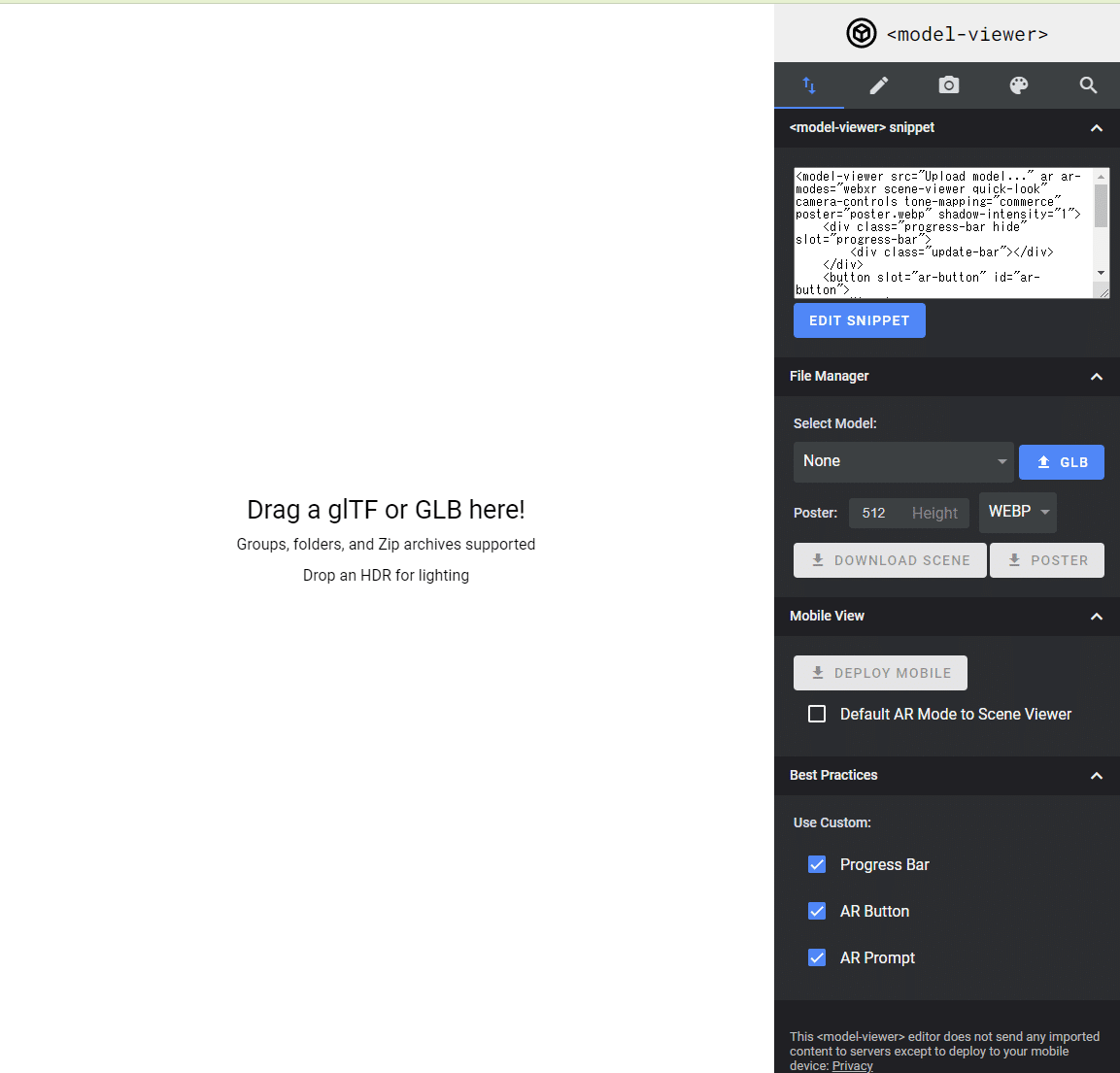
まずは「model-viewer Editor」にアクセス🌍
こんな画面が出てくると思います。

左側の「Drag a GlTF or GLB here!」と表示のある部分に用意したGLBをドラッグします。

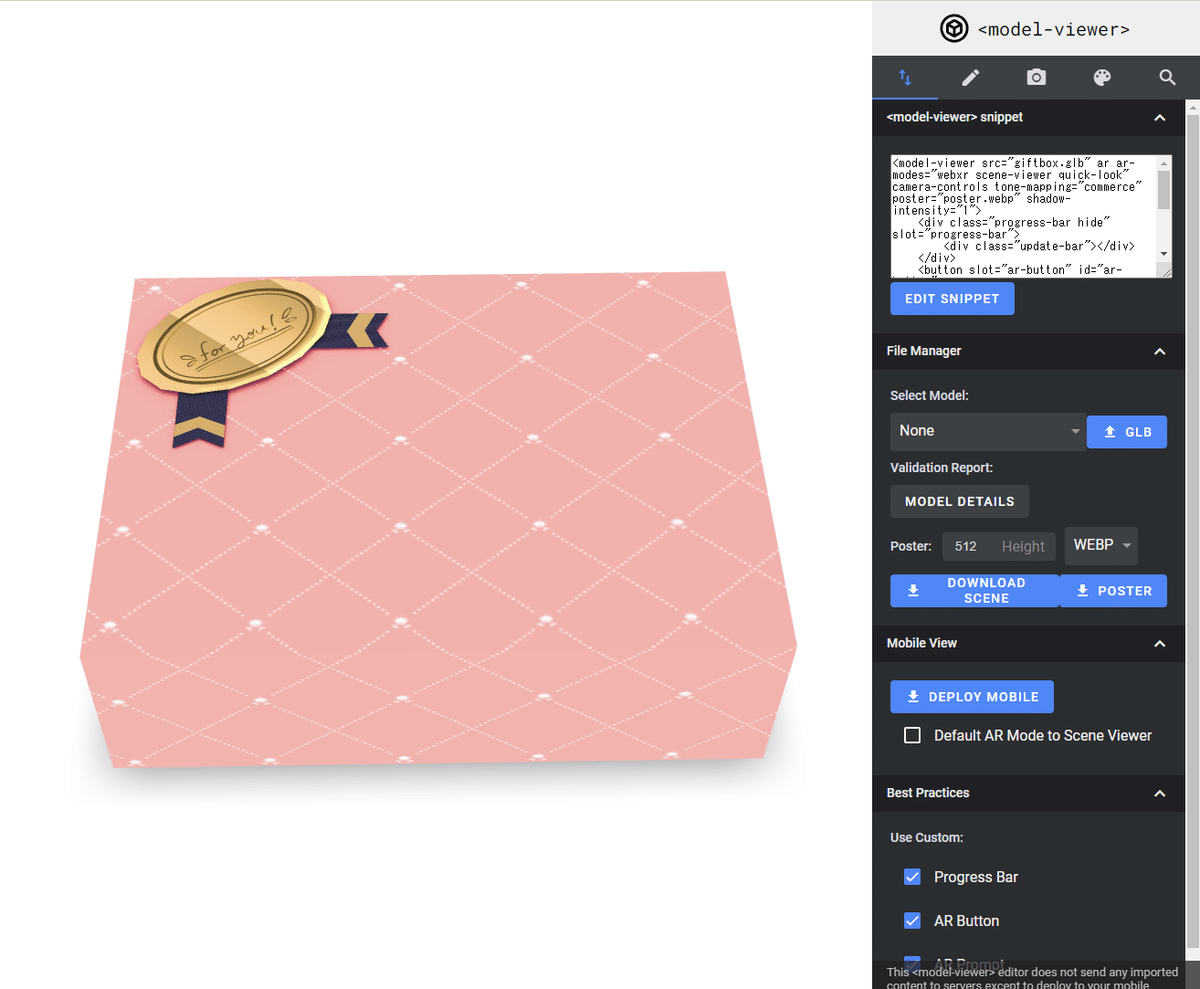
マウスドラッグで、3D回転できるかと思います。ぐりぐり。
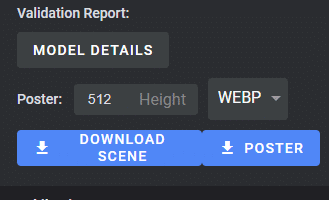
ひとしきり確認しましたら、画面右側中央あたりの「DOWNLOAD SCENE」のボタンをクリックです

HTMLとモデルがセットになったZIPファイルがダウンロードされますので
その中身をチェック。

Webサーバにアップロード
ひとまずこれをまるごと、Webサーバにアップロードすれば
スマホでの3Dビュー、および体験が出来るようになります😊✨
今回の成果はこちら♪
今回私は、GitHub Pagesを使っています。
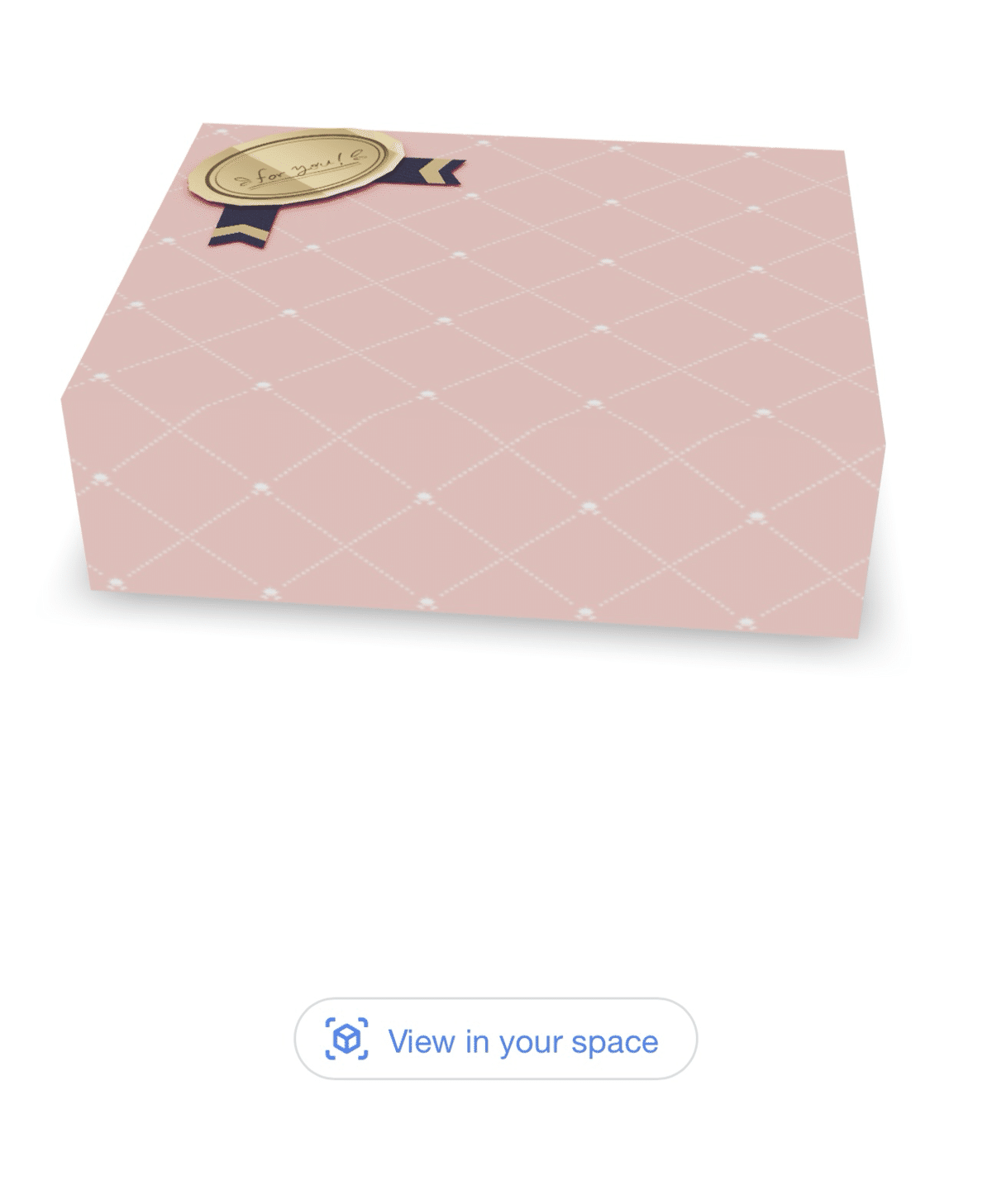
スマホでアクセスすると、以下のような表示になりますので

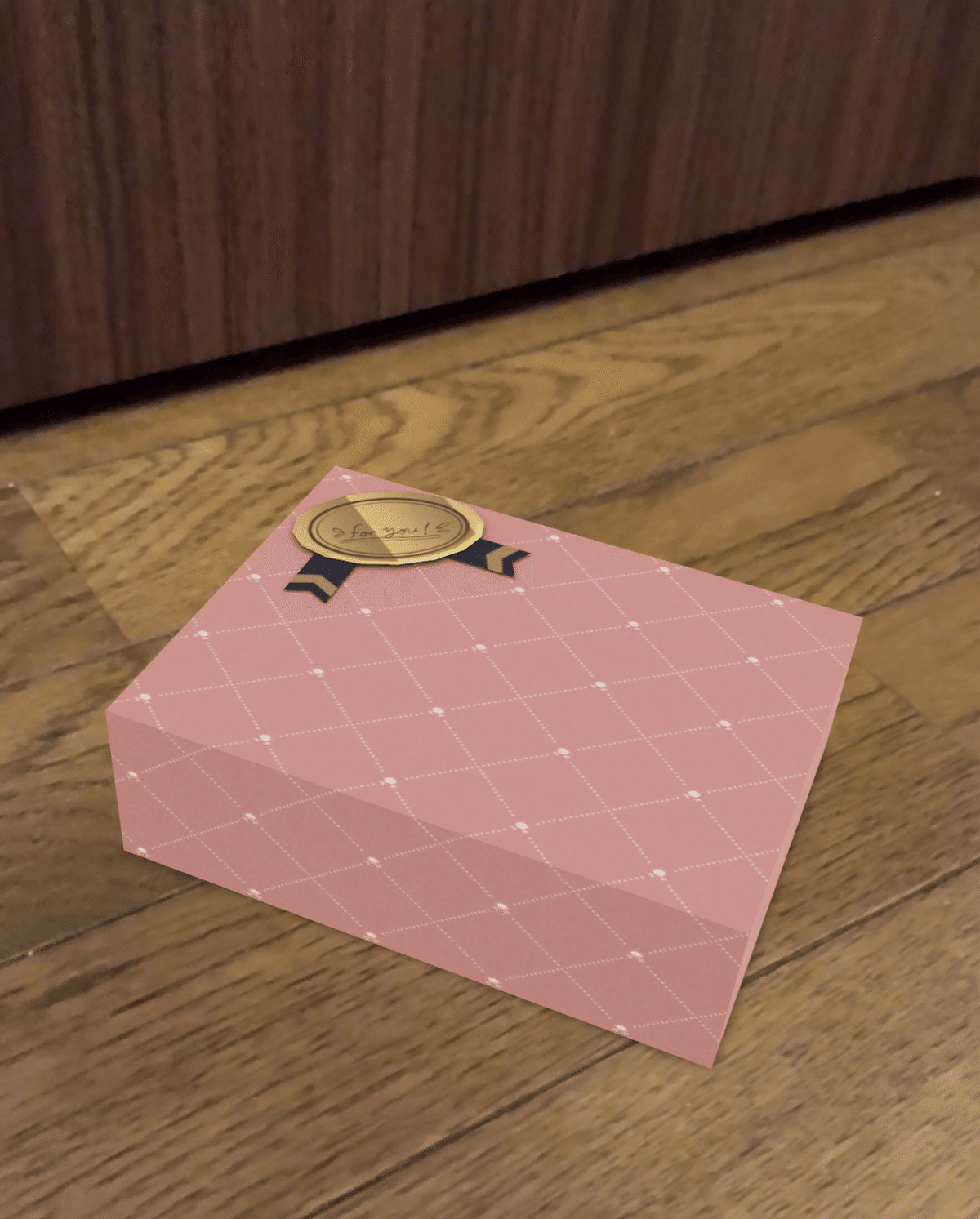
View in your spaceをタップすると、AR表示になります♪
スマホが検知した平面(床や机の上など)に置けたり、移動したり回転したり、拡大縮小できたり。スマホで回り込みながら眺める、なんて遊び方ができます✨
カメラのシャッターUIが標準搭載されてまして、長押しすると動画も撮れますよっ♪

一つのモデルしか表示できなかったり、シェーダにも制限があったりしますが、とにかくスマホで手っ取り早く体験するには最良の手段の一つかとは思います♪
ひとまず今回は、手っ取り早く手順だけを追っかけてみましたが
iOSでのインタラクティブなコンテンツの作り方や、Web部分の表記変更を次の機会にできればと思います♪
それではみなさま、楽しいXRライフを♪
いいなと思ったら応援しよう!