
Tableau「ツールヒント」を有効活用!
本記事について
こんにちは。Chiakiです。
Tabjoのアドベントカレンダー2022に参加しております。
12/9(実は誕生日、ありがとうございます!←)の投稿分として、BIツールTableau機能の1つである「ツールヒント」について紹介していきます。
たかがツールヒント、されどツールヒント。
見えない部分・細かい部分にこそこだわりを!
ツールヒントとは?
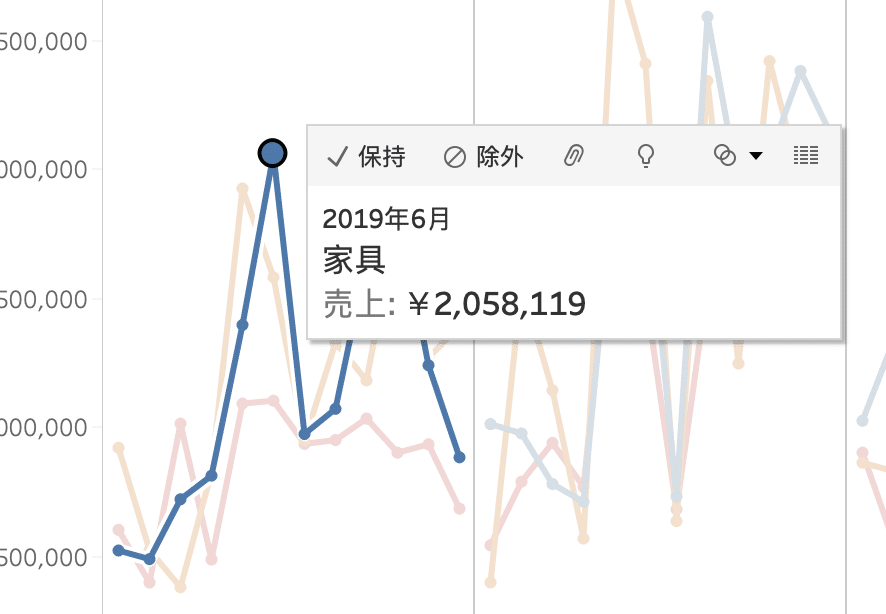
ツールヒントとは、Tableauの機能の1つ。
表示されているチャートにマウスを置くと表示される吹き出しのようなもので、そのデータが何を表示しているのか説明を記載することができます。

基本操作: 項目の追加・編集方法
ツールヒントは任意の文字も、データ内容も入れることができます。
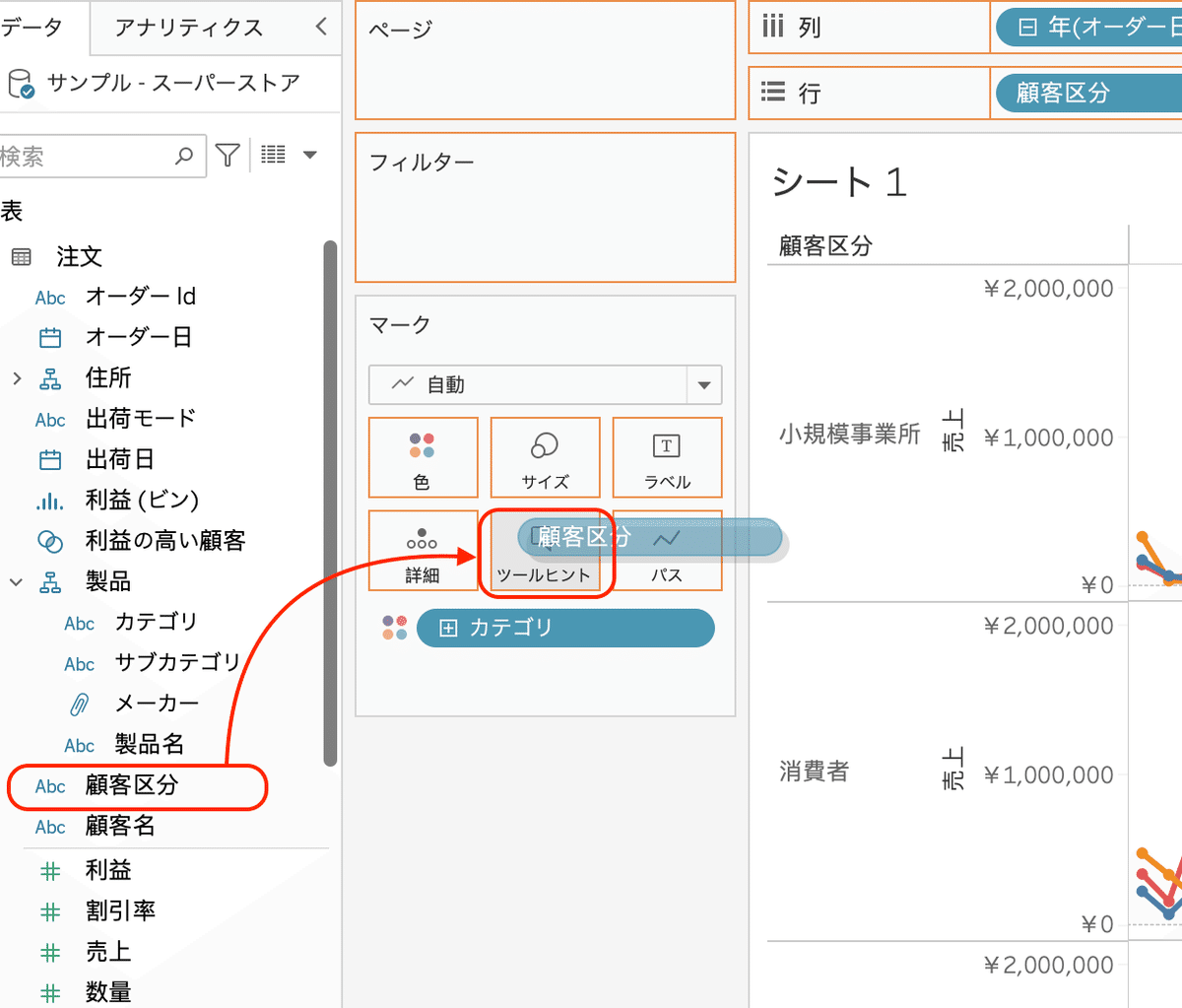
データ内容を表示させたい場合、表示させたいピルを「ツールヒント」の中にドラッグ&ドロップ。ツールヒントの編集画面を開き、内容を整えます


Tips1: 書式を簡単に整える
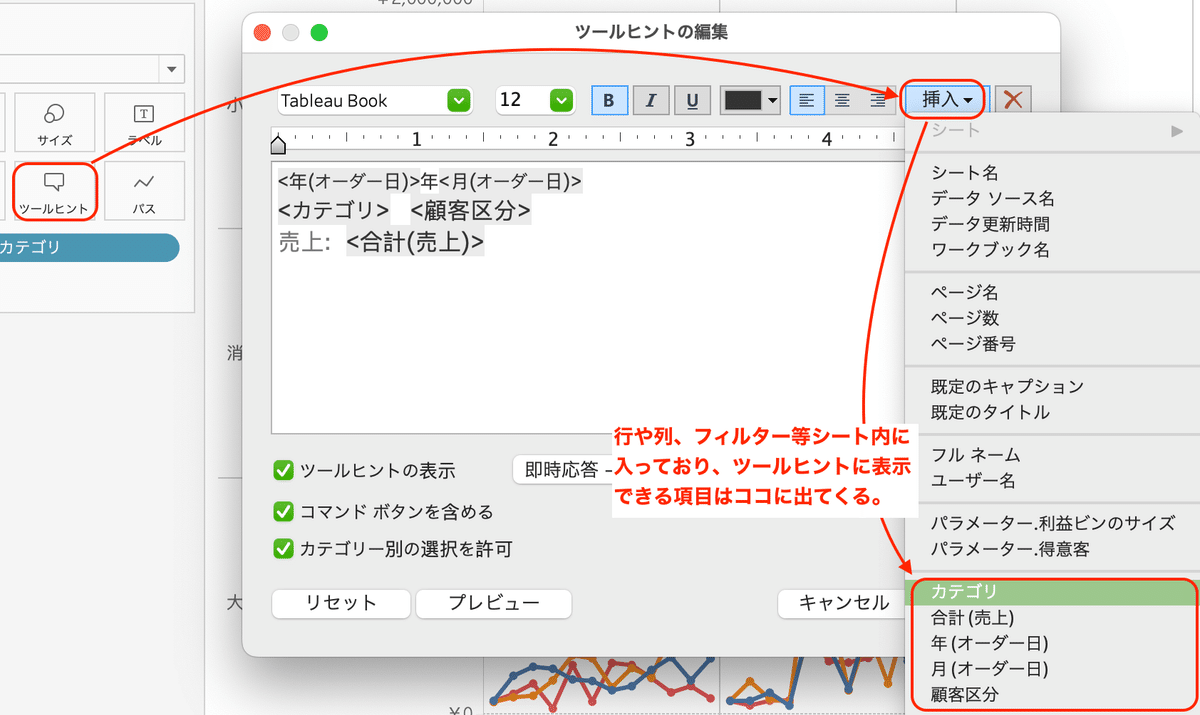
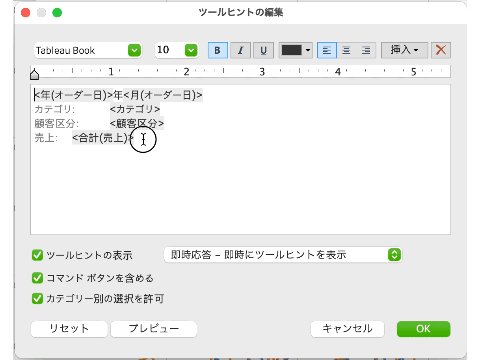
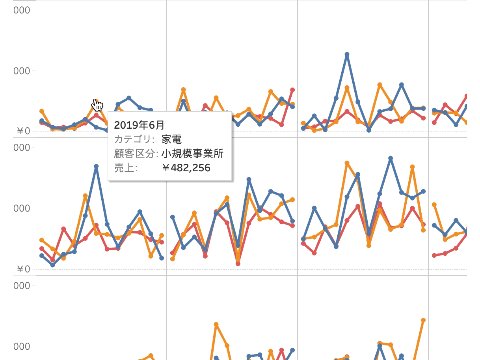
デフォルトのツールヒントはこのような形になっています。

オーダー日の月とは?年と月が離れているのはなぜ?月には「月」があるけど、年は数値のみ。などなど、デフォルトの設定のままですと、理解しにくい場合がほとんどです。これを少し整形してみたいと思います。
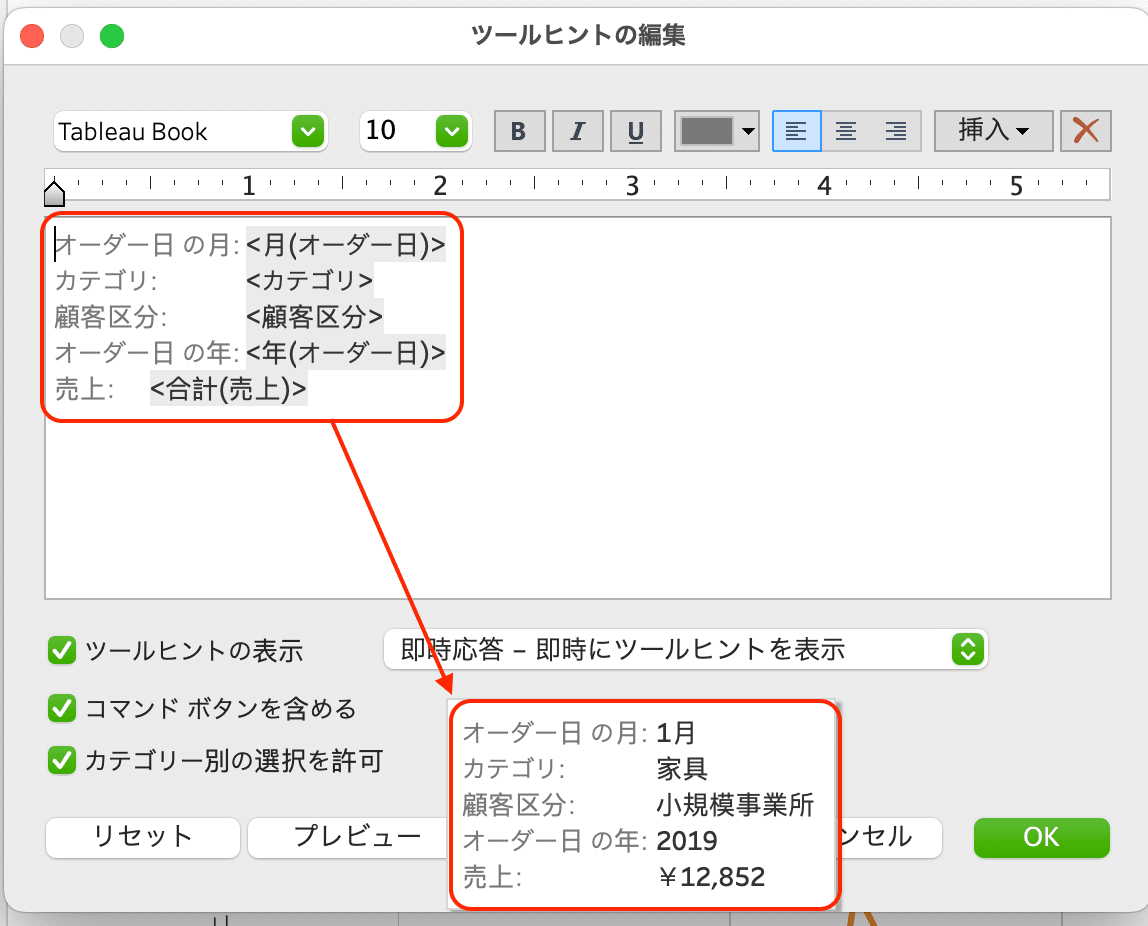
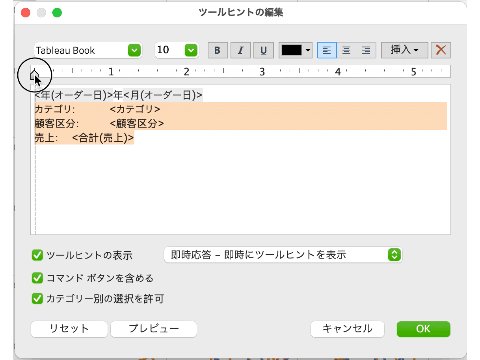
項目を適切な位置に移動させる
移動させたい項目をマウス選択し、任意の位置へ移動させる。
グレー背景になっているのは、カラム(ピル)情報。背景色なしは任意の文字です。
一回消して「挿入」から入れ直すこともできるのですが、ドラッグ&ドロップで移動させた方が早いです。文言や単位を整える
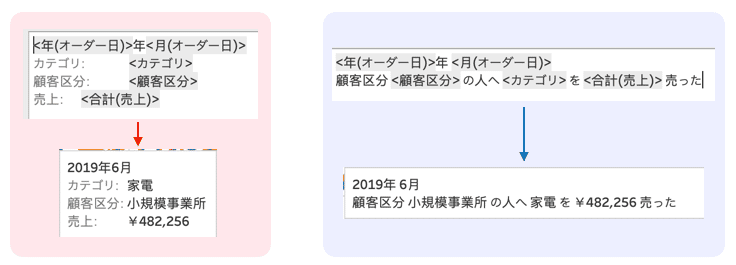
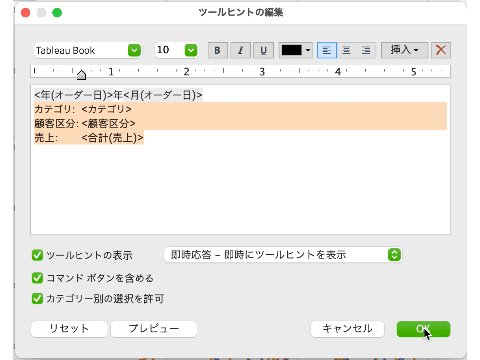
カラム情報以外は自由に編集可能です。単位や説明を書き加えることで、よりわかりやすい表現にすることができます。
ピンク例のように項目と数値をシンプルに並べるだけでもわかりやすくなりますし、ブルー例のようように文章のようにすることもできます。
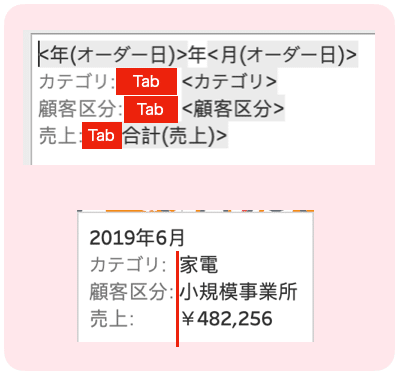
ちなみに、ピンク例のカテゴリ以下には「:」の後に「Tabキー」でスペースを作っています。そうすることによって、ツールヒントでの開始位置が統一されて綺麗に見えます。
さらにちなみに(ちなみ多いな)、ツールヒント設定画面の方も開始位置を揃えたい場合にはルーラーを使いましょう。Tabキーで整えた項目を選択し、任意の位置にルーラーを合わせるだけです。ツールヒントの見た目は変わりませんが、次に編集画面を開いた人にとってはありがたい設定ですね♪書式を整える
強調したい部分を太字にしたり、フォントサイズを大きくしたり、ツールヒント内でコントラストをつけるとより効果的です。
その際、グレー背景になっているカラム情報はクリックするだけで書式設定をすることができます。これも地味ですが、時短の1つ。





このように、細かい部分ではありますが書式までちゃんと整えてあげると、ユーザーにとってよりわかりやすいチャートが出来上がります。
Tips2: Viz in Tooltip
Viz inTooltip(ビズ イン ツールチップ)は、その名の通りツールヒント内にvizを埋め込むこと。ダッシュボードのスペースがか限られていたり、補足として情報を入れたい場合にとても便利な機能です。
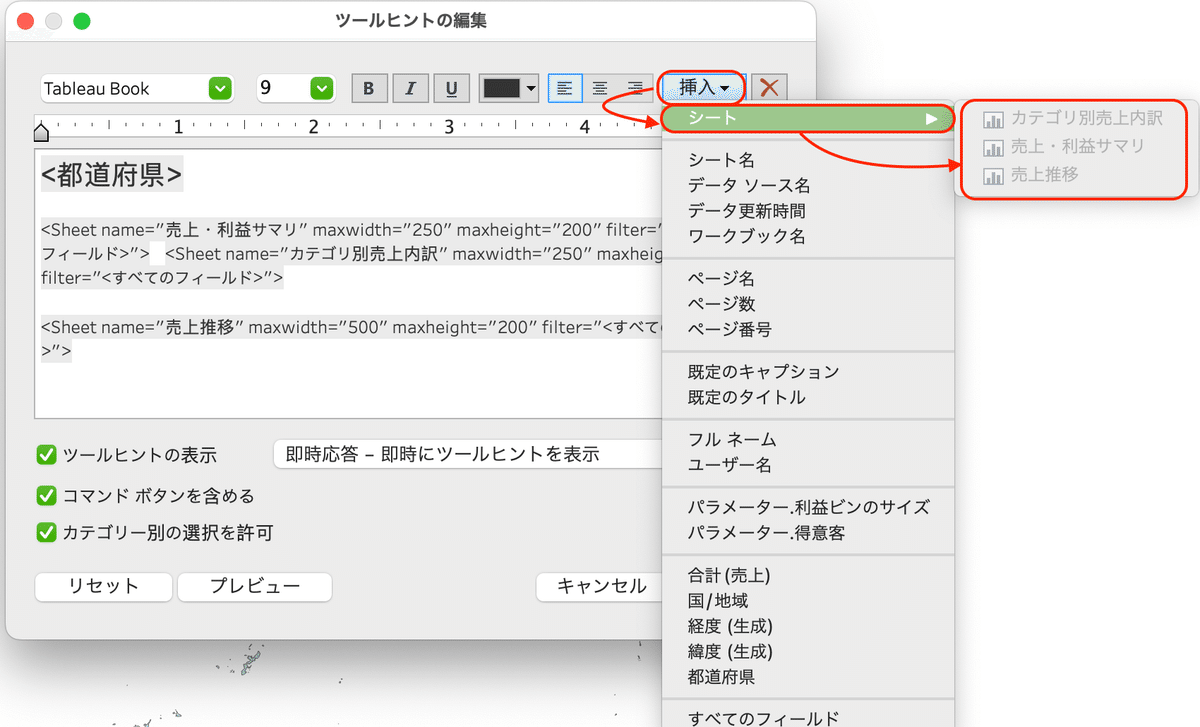
手順は簡単で、表示させたいシートを作ったらツールヒントの中で選ぶだけ。

複数シートを表示させる場合には、改行すれば縦に並べられますし、改行しなかったら横に並べることができます。
よく見ると、maxwidth='XXX' maxheight='XXX' と数値を設定する箇所があります。この数値は変更できますので、表示したいvizのサイズに合わせて設定することが可能です。

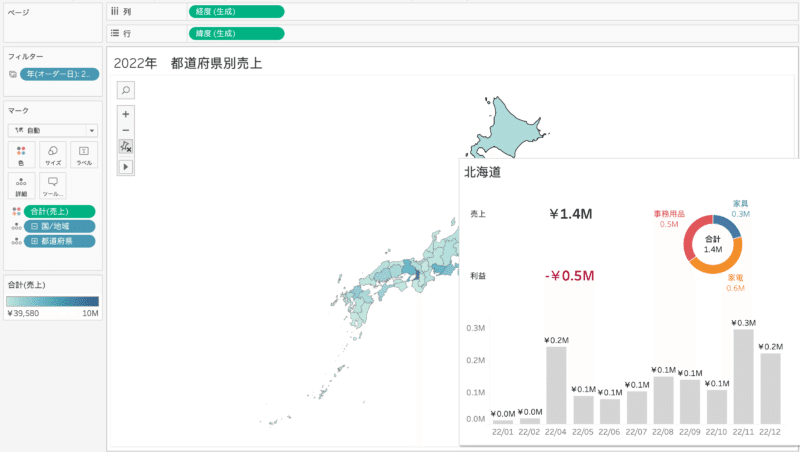
すると、このような形で1枚のチャート上でもより多くの情報を可視化することができました。
注意点としては2つ。
Viz in Tooltip内のvizはツールヒントが出ない
ツールヒント内の、ツールヒントは出すことはできません。なので、チャート上のラベルを工夫するなど、必要な項目は表示させておく必要があります。パフォーマンスに注意
複数シートを入れられて便利なViz in Tooltipですが、通常のダッシュボードと同様にシート数が増えればその分負荷もかかります。ユーザーのパフォーマンスに支障のない範囲での活用を心がけましょう。
見えない部分も大事
以上、Tableauのツールヒント内で使えるTipsをご紹介しました。
パッと見たところでは気が付かない部分ですが、ツールヒントを適切に設定してあげることでユーザーに(特にViewerに)より理解しやすいVizを作ることが可能です。
冒頭でも記載しましたが、たかがツールヒント、されどツールヒントです。ユーザーに活用して貰えるダッシュボードはこういった細かい配慮も大事だなと感じていただければ幸いです。
