
「このデザインデータどこにありますか?」からの卒業!Figmaデータ大整理物語
こんにちは!SHE株式会社 デザインユニット プロダクトデザイングループの井斉花織(いおり)です。
突然ですが、皆さんのデザインチームではどのようにプロダクトのFigmaデータを管理をしていますか?
「めちゃくちゃ綺麗に運用できてます!」というところもあれば「助けてくださいカオスです!」というところもあると思います。
何を隠そう、かつては私たちも決して綺麗に運用できているとは言えないような状況でした。チームの人数や管理対象のデータが増えていくにつれ、散在していく資産や場所。同じような経験がある方も少なくないのではないでしょうか?
今回はそんな状況からFigma構造を見直し、1年間運用をしてみての振り返りをまとめてみました。
Fimgaデータの管理を見直したい!
他社事例を知って早く最適解に辿り着きたい!
そんな方々にとって少しでも参考になると嬉しいです。
従来の構造と課題
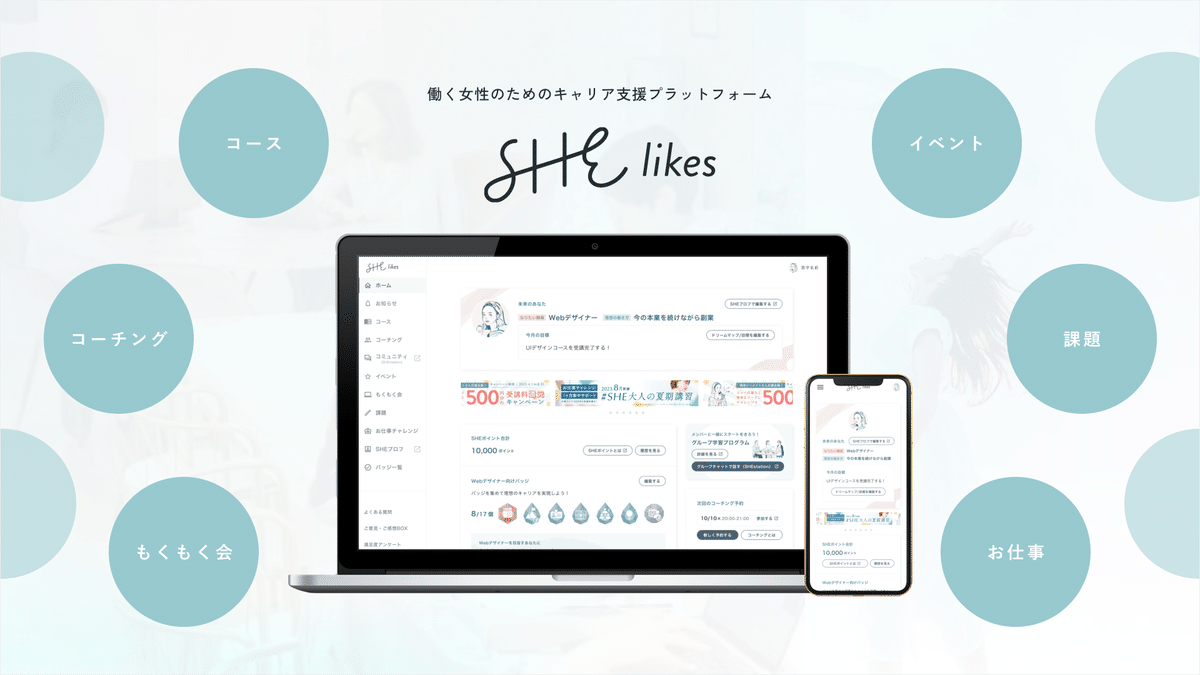
私たちがデザインしているプロダクト「SHElikes」では、学習するためのコース動画だけでなく、ユーザーのエフィカシー(自己効力感、未来に対しての自信)をあげるコーチングや定期的に開催されるイベントなど、さまざまなコンテンツを提供しています。

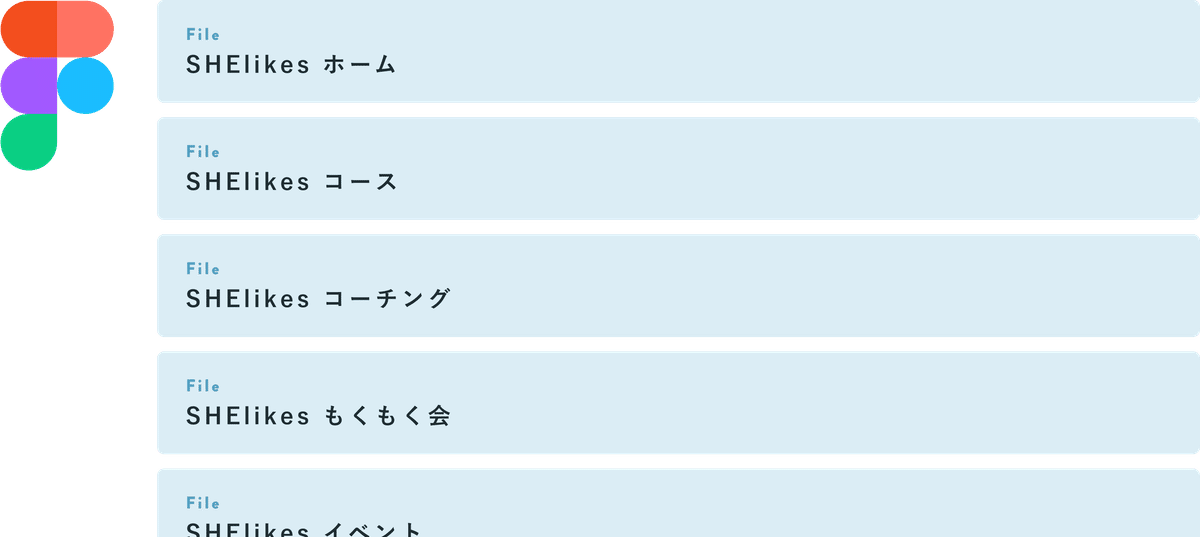
そんな事業構造にならって、私たちは従来「コース」「コーチング」「イベント」…などの各コンテンツごとにFigmaのファイルを作成していました。

この時に主に解決したかった課題が以下の2つです。
①デザインデータの在処がわかる人が特定の人になってしまう
「このデザインデータどこにありますか?」とチーム内に尋ねてみた時、そこで手を差し伸べてくれるのは大抵そのプロジェクトを担当したメンバーになる問題。これは想像しやすいかなと思います。
②2つ以上のコンテンツにまたがる体験が描きにくかった
これは事業が成長している証とも取れるのですが、「コース」「ホーム」などそれぞれのコンテンツごとにファイルを切り出していたことで、2つ以上のコンテンツにまたがる体験(例えばコース画面のアップデートがホーム画面の一部に影響するなど)が描きにくくなってしまったタイミングがありました。
③全体を俯瞰したサービスの形が把握しにくかった
弊社は各施策に一人ずつデザイナーがアサインされるような体制で日々プロダクトに向きあっています。このような状況では、やはり担当領域以外のアップデート情報は追いづらいもの。大きなリリースはキャッチできますが、細やかな条件分岐ごとの画面変化ともなるとなかなか全てを把握するのは難しいです。
やったこと
ではどのようにFigmaを管理していくとこれらの課題が解決できそうか?
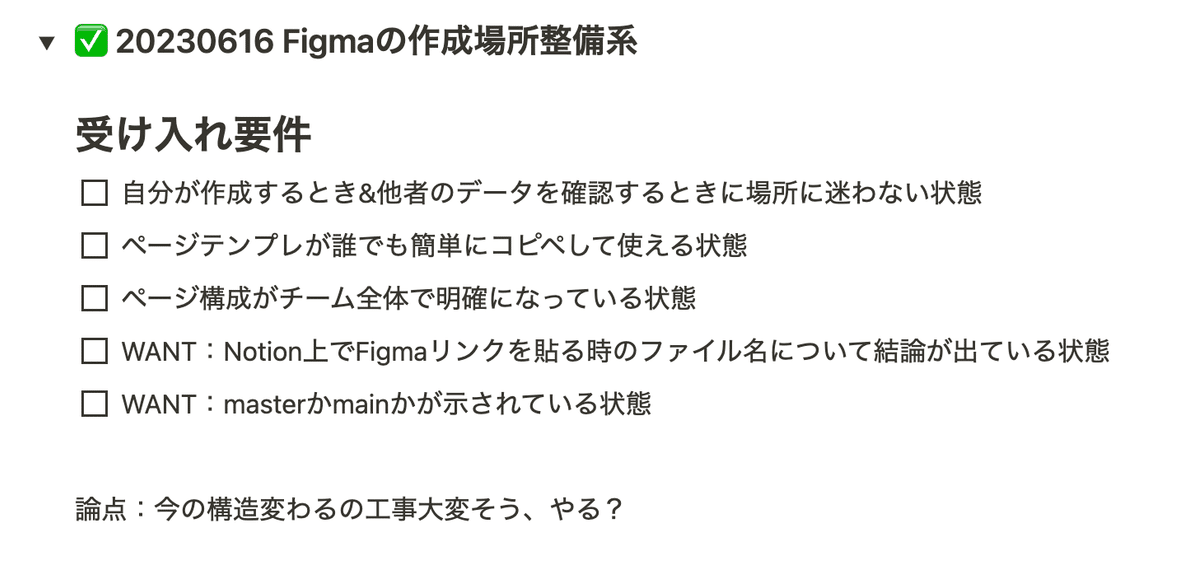
まずはプロダクトデザイングループのメンバー全員で「Figmaの整備で達成したいこと」を雑多に書き出し、整理しました。

その後複数の他社さんの運用事例をリサーチし、SHEの場合だとどの方針でまとめていけば一番フィットしそうかみっちり議論。


この時に参考にした他社さんの運用事例資料は大変お世話になったので、感謝の意を込めてぜひリンクを掲載させてください💌
クックパッドさん
マネーフォワードさん
Goodpatchさん
アトラエさん
そんなこんなであらゆるケースをブレストし、なんとか「これならいけそう!」という案に終着しました。
今のSHEのFigmaの運用方法とは?
見直しから都度調整をかけた現在運用中のFigmaの全体感はこんな感じです。
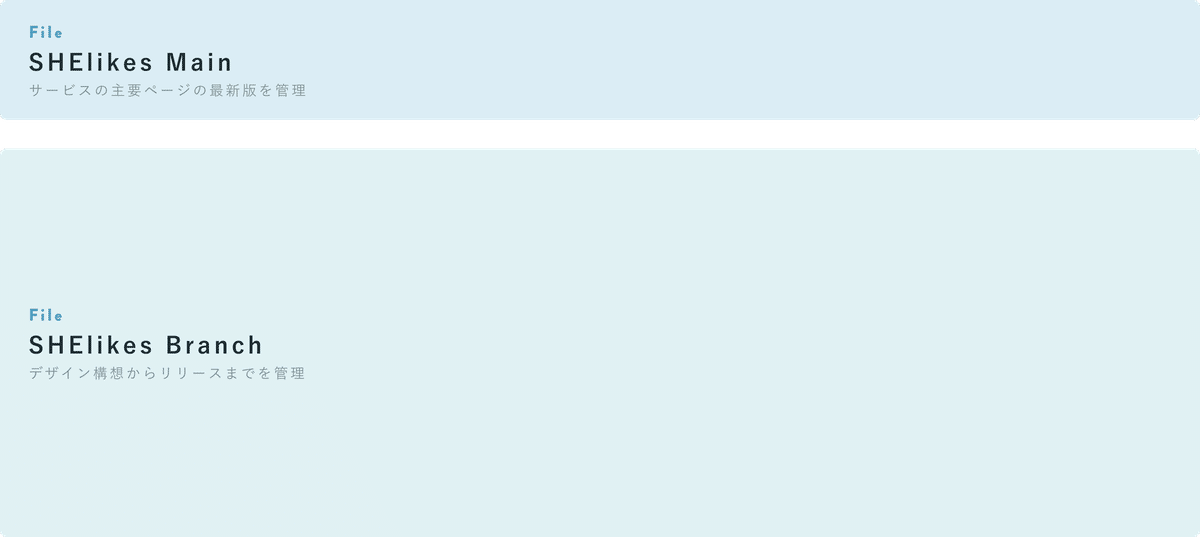
「Mainファイル」と「Branchファイル」を持つ
Branchファイルはさらに時期ごとに区切って持つ
施策ごとにページを区切る
セクション機能でバージョン管理をする
順番に詳しくみていきましょう!
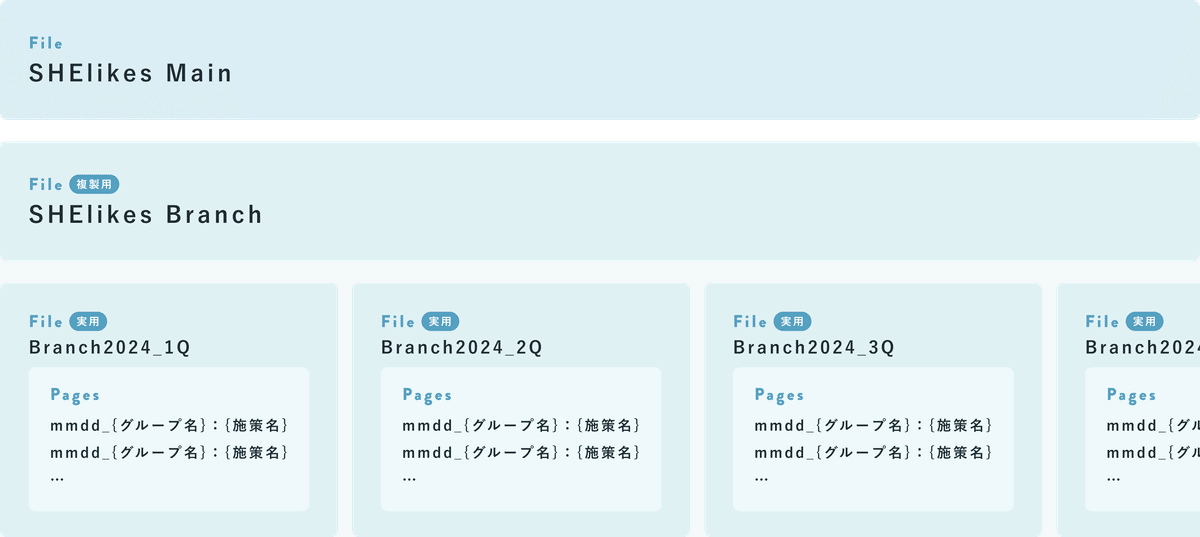
①「Mainファイル」と「Branchファイル」を持つ
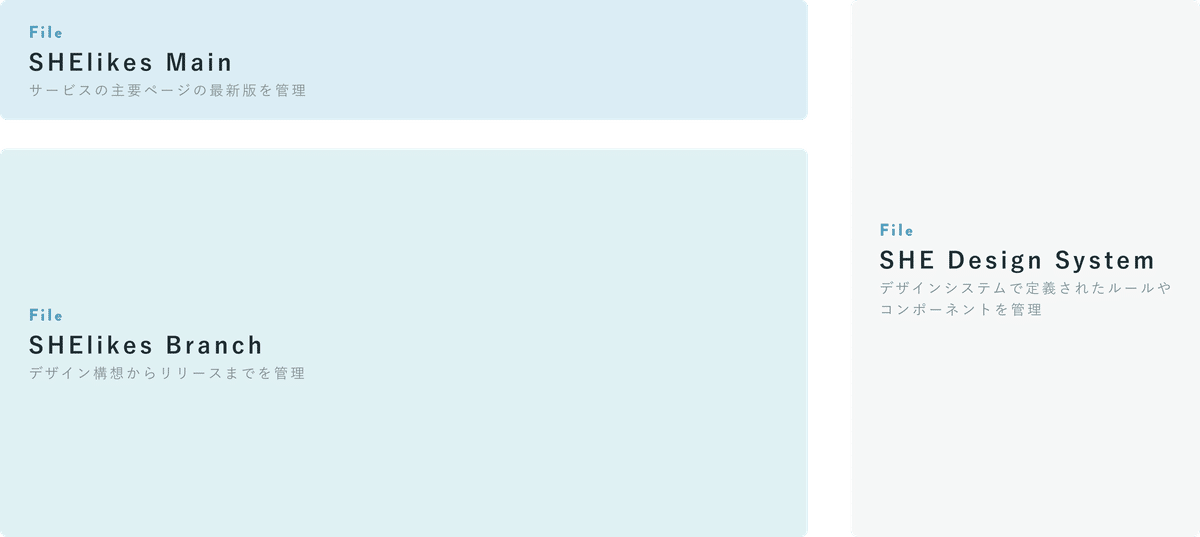
Mainファイルではサービスの主要ページの最新版、Branchファイルではデザイン構想からリリースまでというふうに、それぞれデザインデータを分けて管理することにしました。
こうすることで、担当領域以外のコンテンツも含めて全体感を把握しつつ、必要に応じてデータを拝借することもできるようになりました。

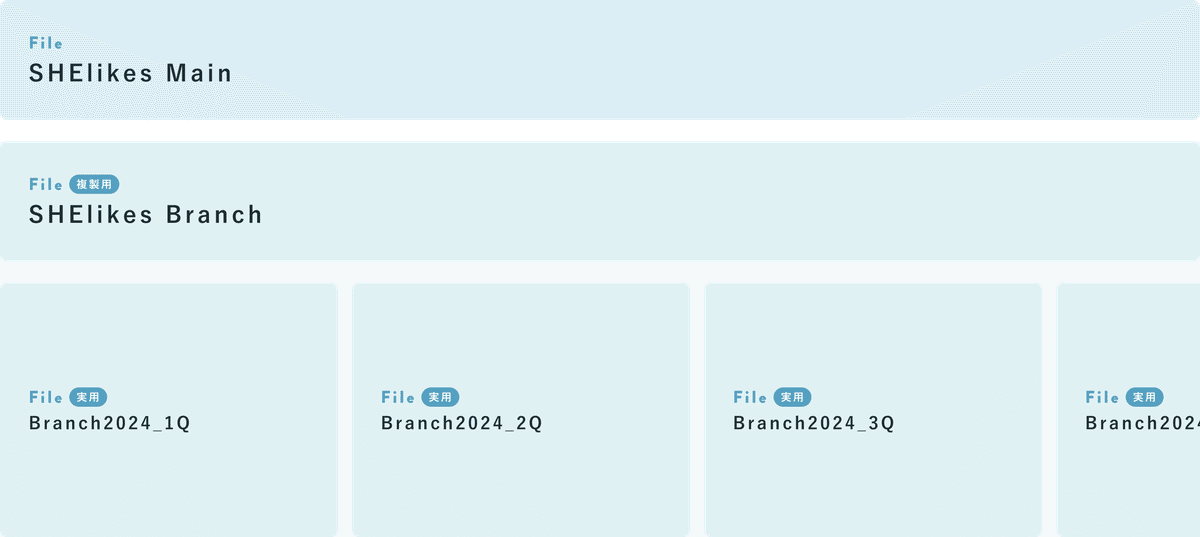
②Branchファイルはさらに時期ごとに区切って持つ
Branchファイルは複製用と実用で2種類作成し、実用の方はファイルサイズの肥大化を避けるため時期ごとに分けて管理することにしました。
弊社は1年を1Q・2Q・3Q・4Qというように4分割して数えているので、その単位に沿っています。

③施策ごとにページを区切る
常に複数人のデザイナーがあらゆる箇所に対してデザインを検討する弊社の体制に基づき、Branchファイルの中でさらに施策ごとにページを区切りました。
ファイル内でページの切り替えを行うだけで、同時期に他の場所でどんなアップデートがありそうかをサッと把握できるようになったのも嬉しいです。

④セクション機能でバージョン管理をする
デザインのバージョン管理については、ページ内でFigmaのセクション機能を使って管理するようにしました。
実装担当者さんには一律「一番右にあるセクションのデザインが最新です!」と伝えることで、これまで大きな齟齬なく連携ができています。

大整理から1年経っての所感
早いものでこの大整理から1年が経とうとしているのですが、結論
めっちゃいい!!!!!!!!!!
です。笑
具体的な効果としてはこんな感じ。
新規施策のデザインを立ち上げる際にも作成場所に迷わないようになった
「そのデザインデータどこにありますか?」と聞かなくてもデータに辿り着きやすくなった
施策を複数担当している場合、作業のスイッチングコストが少なくなった
同時期に何がリリースされるのか、チーム横断である程度把握できるようになった
とにかくデザインファイル由来の判断ロスが減り、よりデザインアウトプットそのものにリソースを割くことができるようになりました。
一方、伸び代としてはこんなことも感じています。
Branchファイルで確定したデザインデータをMainファイルに統合させる手間がかかる
Branchファイルを時期ごとに区切ったことで、時期を跨ぐ大型施策ではファイルを移行するタイミングを逃してしまい、スタート時期のBranchファイルを使い続けてしまう
今後はこれらの課題に対して検討を重ねながら、さらに息の長い安定した運用を目指していきたいです!
よくありそうな質問
それまで作成したデザインデータはどうしたんですか?全部引越したんですか?
Mainファイルにサービスの主要ページの最新版を反映してからは、過去のデータはそのまんまです。
本当はこれらも整理するに越したことはないと思うのですが、直近1年間ではあまりクリティカルな問題にはなっていないので、おそらく当分このままな気がします。
ただ、たまに過去のデータに埋まっている画像に変更が生じたときは掘り返して、そのまま編集可能な状態でMainファイルに移動することはあります。(Figmaはテキストオブジェクトも検索でヒットするのでめっちゃ便利ですよね…!)
細やかな条件分岐ごとの画面変化まで把握できるようになったんですか?
これは一つ上の回答にも通じるところがあるのですが、実はまだ過去に検討した細かな条件分岐まではMainファイルに集約できていません。
ただこの整理を行った後に取り組んだ施策については、なるべく細やかな画面変化も含めてMainファイルに情報を残していくようにしています。
Mainファイルもまだまだ発展途上なので、これからもっと情報の引用元としても活用していけるように引き続き育てていく予定です🌱
コンポーネントの管理はどこでどうしているんですか?
これはやや難しいお話になるのですが、SHEでは今回の整理でご紹介した「Mainファイル」や「Branchファイル」のほかに、デザインシステムで定義されたルールやコンポーネントを管理するデザインシステムファイル「SHE Design System」も持っています。

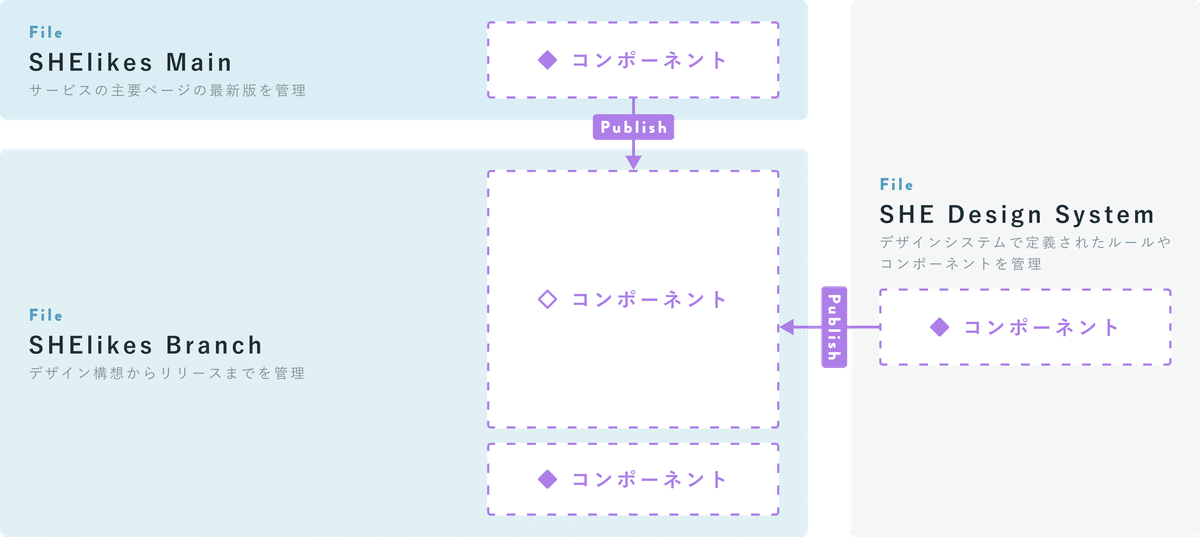
そしてコンポーネントについては現状、
サービスの全体に対してUIパーツとして再利用するコンポーネント(Atomic Designの単位でいうAtoms〜Organismsのレベル感のもの)は「SHE Design System」ファイルへ
それ以外で便宜上コンポーネントを作成したパーツ(Atomic Designの単位でいうOrganisms〜Pagesのレベル感のもの)はMainファイルへ
というように双方で分けて管理をし、コンポーネント利用先のファイルにPublishして利用しています。

この区分についてしっかりと言語化できているわけではありませんが、たまにどちらのファイルで管理をすべきか迷うようなコンポーネントが出てきた時はチームでの相談を経て無事着地できているため、運用面では特に大きな課題としては捉えていません。
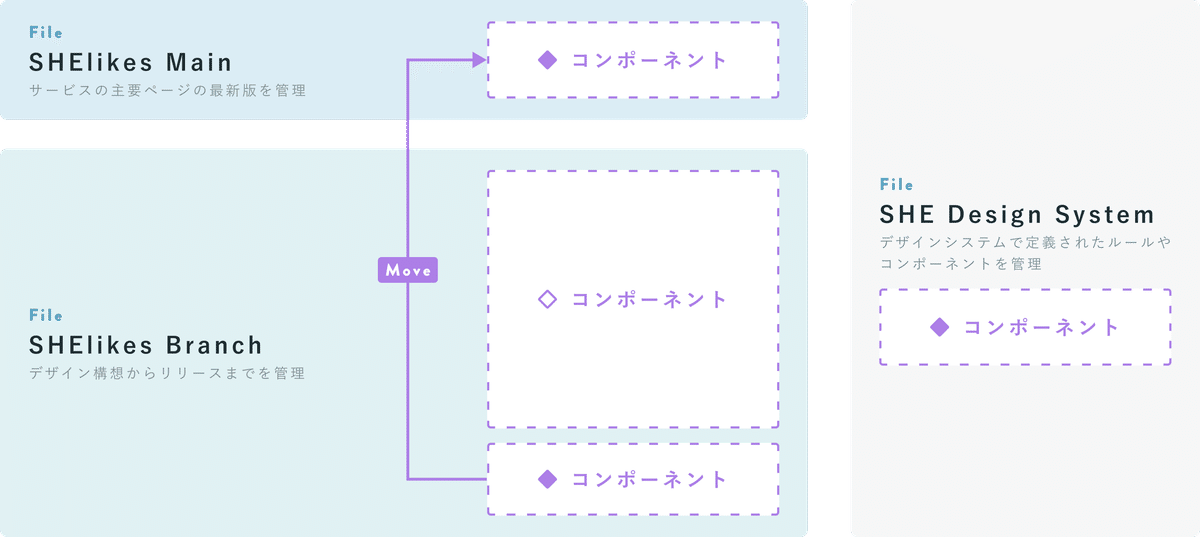
またBranchファイルで作業中に新規で作成したコンポーネントがあれば、データをMainファイルに統合するタイミングで一緒に移動しています。

公開済みコンポーネントの移動については、詳しくはこちらのFigma公式ドキュメントをご覧ください!
ここまでお読みいただきありがとうございました!
最後に宣伝📣
SHEデザインユニットでは「SHEデザインよもやま」というPodcastをやっています。仕事の現場でのやりとりや感じていることなどをそのままお伝えしていくので、私たちの普段の会話を盗み聞きしているような感覚で聞いてくれたら嬉しいです。
▼ ぜひPodcastをフォローしてチェックお願いします!
▼ Apple iTunesでも聴けるようになったよ!
