コンポーネントって何? 役割やメリットとFigmaでの作成方法
はじめまして!Webデザイナーのいるそらです!
デザイン始めたての方に役に立つ情報や仕事の中で得た学びなどを中心に発信していきたいと思いますのでよろしくお願いします。
この記事ではデザインでもよく耳にする「コンポーネント」についてFigmaでの例をもとに解説していきたいと思います!
コンポーネントって何?
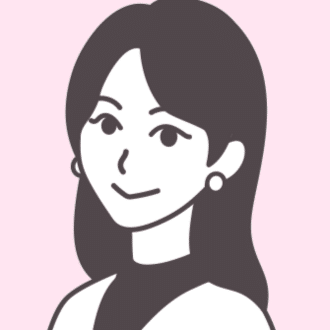
コンポーネントは、デザインをコピーして使いまわせる便利な機能です。 ボタンなどの見た目が同じデザインを複製して使用する場合などによく使います。
この機能では、役割ごとに複製元となるデザインを「メインコンポーネント」、それを複製したものを「インスタンス」と呼びます。
コンポーネントは、デザイン全体で再利用できるUI要素です。
・メインコンポーネントは、要素のプロパティを定義します。
・インスタンスは、デザインで再利用できるコンポーネントのコピーです。
では、この説明文をWebサイトの「お問い合わせ」ボタンを使って説明しますね。
「お問い合わせ」ボタンのデザインをコンポーネントとして定義しておけば、サイト内の他のページで「お問い合わせ」ボタンと同じデザインのボタンが必要になった時にそこから複製して使いまわすことができます。

コンポーネントのメリット
効率がいい!
ボタンなどをコンポーネントにすると同じボタンをサイトのいろんな場所で使いまわすことができます!
そうすることで毎回ゼロから作る手間がなくなり、作業の効率があがります。
一貫性が生まれる!
全てのページで同じスタイルのボタンやフォームを使うとサイト全体がキレイにまとまって見えますよね。
まるでお店のインテリアが統一されているみたいに、サイト全体に一貫性が生まれます。
柔軟性がある!
後から「このボタンをもうちょっと目立たせたいな」と思ったときに、メインコンポーネントを変えるだけで全ての場所で変更が反映されます。
大きな変更も簡単にできるので試行錯誤がラクになりますし、時間もかからず対応できます。

Figmaでのコンポーネントの作り方
では、実際にデザインではどのようにコンポーネントを作るのか? Figmaでの作成を例に説明します。
❶ コンポーネント化したいデザインパーツを右クリックし「コンポーネントの作成」を選択します。(グループを選択した場合、そのグループ丸ごとがコンポーネントになります)
またはコンポーネント化したいデザインパーツを選択したまま、ツールバーの真ん中にある「コンポーネント」アイコンをクリックします。

❷ ❶でコンポーネントに変換したパーツはメインコンポーネントになります。メインコンポーネントを複製(コピペ)することでインスタンスとしてデザイン内で使い回すことができます。
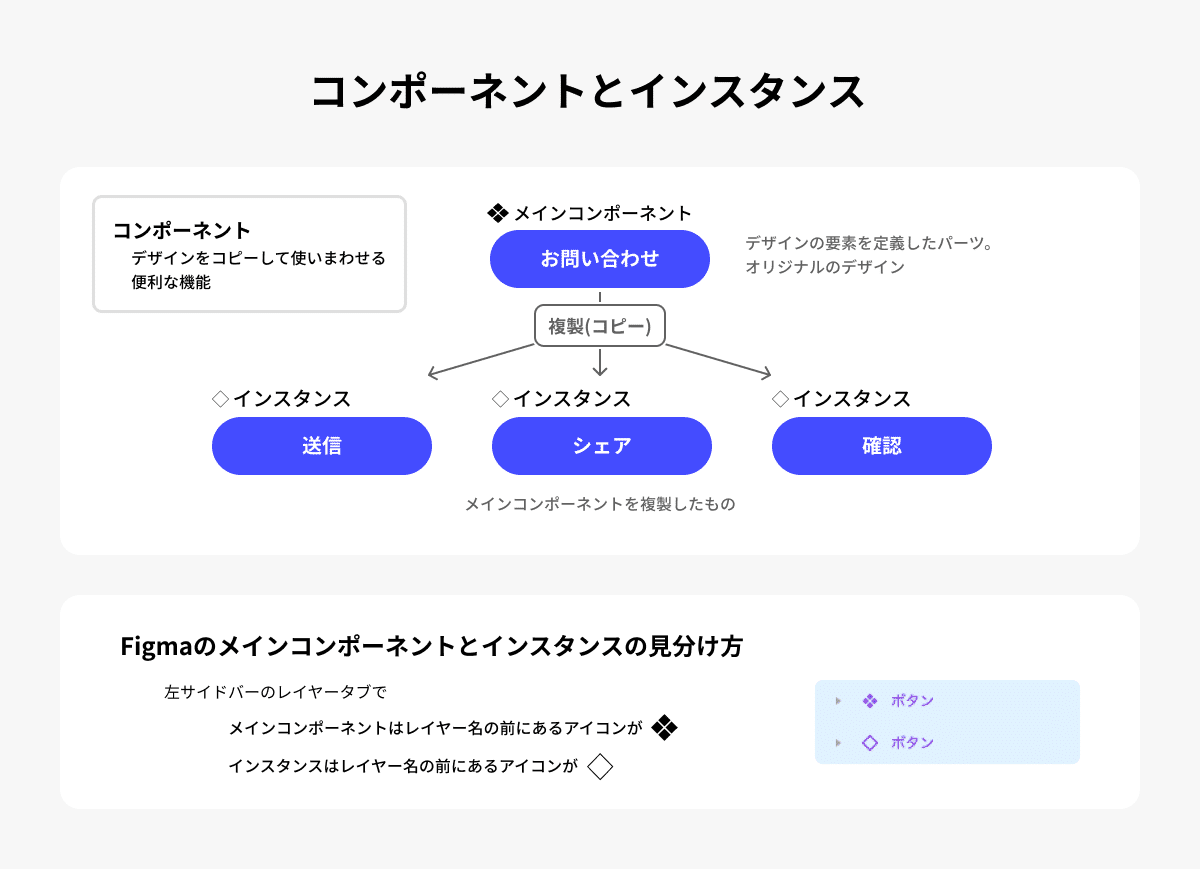
デザインなどの修正が発生した場合、メインコンポーネントを修正するとインスタンスにもその修正が反映されます。
⚠️注意点
・インスタンスのテキストや色などを変更した場合、変更後の内容が優先(上書き)されるので、メインコンポーネントを編集してもインスタンスで上書きされた部分は変更されません。
(メインコンポーネントと差分がない箇所のみがメインコンポーネントの変更が反映されます)

❸ インスタンスをデザイン内に追加するには以下のような方法があります。
・メインコンポーネントを複製する(コピペ)
・左サイドバーの「アセット」のタブを開き、コンポーネントをドラッグ&ドロップする
・クイックインサートを開き、「コンポーネント」のタブからドラッグ&ドロップする

❹インスタンスで変更した内容をリセットしたい(メインコンポーネントと同じ状態にしたい)場合は、そのインスタンスを右クリックし「全ての変更をリセット」を選択します。

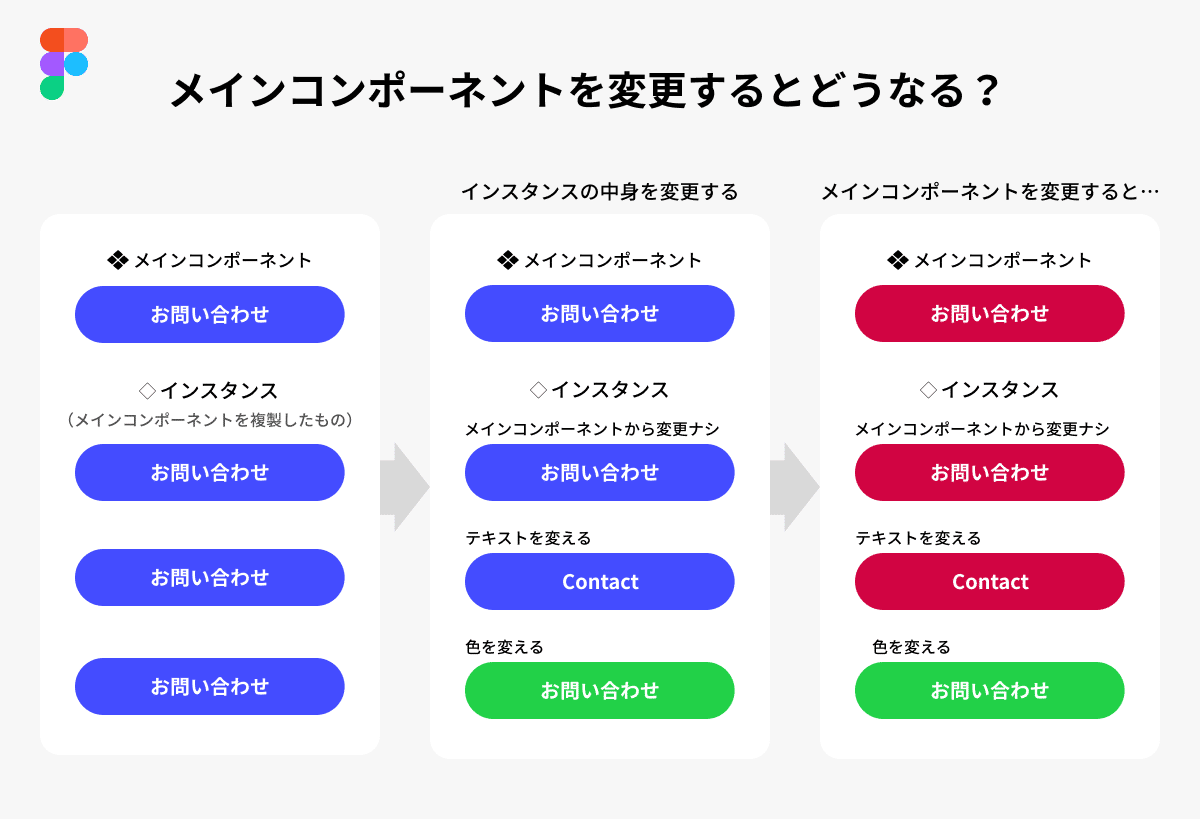
❺インスタンスをメインコンポーネントと切り離したい・メインコンポーネントの反映をさせたくない場合は、そのインスタンスを右クリックし「インスタンスの切り離し」を選択します。

最後に
コンポーネントの機能を使うとデザインや開発がぐんと楽になります!作業が早く進みますし、サイト全体の統一感が生まれ、よりクオリティの高いデザインを生み出せると思います。
コンポーネントを理解して上手に使いこなしてみませんか?
いいなと思ったら応援しよう!