
FigmaとAdobe XDどちらが良い?【初心者向け】私がFigmaを推す理由
こんにちは!Webデザイナーのいるそらです!
Figmaも Adobe XDも、プロトタイプ機能を備えたWebデザインを行いやすいツールですが、「どちらのツールを使ったらいいの?」とお悩みの方もいらっしゃるかと思います。
これまでの記事でもFigmaに寄ったお話をさせていただいていますが、これからWebデザインを始められるなら、私はFigmaがおすすめです!
なぜFigmaがおすすめなのか、同様にWebデザインを行えるAdobe XDやPhotoshopとも比較しつつ、Figmaを使用するメリット/デメリットを含めてポイントをご紹介していきたいと思います。
💡FigmaとAdobe XDの共通点
まずは、どちらのツールにも共通する点をご紹介します。

1. プロトタイプ機能がある
Adobe XDと同じAdobe製品であるPhotoshopも、デザインツールとして一定数広く使用されています。Photoshopでもデザインを起こすことは可能ですが、Webサイト/アプリに必要な動的なデザインの作成や、チームへ共有する際に他のツールを介す必要があり、やや難しい部分がありました。
その点、FigmaやAdobe XDであれば、追従ヘッダー/ホバー/画面遷移など実際の動きを見るためのプロトタイプをツール内で作成し、実動作により近い形で確認することが可能です。
2. 他者への共有が簡単にできる
作成したデザイン/プロトタイプは、リンクを発行して他のメンバーへ簡単に共有することができます。
3. 共同で編集、コメントできる
閲覧用のリンク共有のみでなく、同じファイル上で複数人と同時に共同編集することも可能です。チーム内で共有して作業を分担したり、リアルタイムでコメントを入れることもできます。
(ちなみにFigmaは、コメントをただピンで置くだけでなく範囲も指定できるので、該当個所が判りやすいです!)
4. 容量が軽く、動作がスムーズ
操作がシンプルで使いやすい点や、容量が軽く動作がスムーズという点も共通しています。特にFigmaの開発チームはパフォーマンス向上にかなり力を入れていることもあり、他のツールに比べて動作が重くなりにくく、サクサク動いて快適です。
5. コンポーネント化して効率的に作業できる
コンポーネントは、デザインをコピーして使い回せる便利な機能です。
何度も同じようなCSSを書く…といった不要な記述の回避ができるので、コーディング時にも効率的な方法です。
↓コンポーネントについて詳しくはコチラ
💡FigmaとAdobe XDの違い
では何が違うのか?というと、特に異なるのはこちらです。

Figmaは、Web上で作業を行うため、ネットが繋がっていればどこからでも利用でき、専用アプリのダウンロード・インストールも不要です。
ただし、ネットが繋がっていない状態での作業はできません。
一方でAdobe XDは、ネットが繋がっていない場所でも利用ができますが、はじめに専用アプリのインストールを行う必要があります。
他にも違いがありますので、メリット/デメリットに別けてご紹介します。
⭕Figmaを利用するメリット
まずは、Figmaを使用して「良かった✨」と思う部分を挙げていきます。

1. 共有やリアルタイム共同編集がスムーズ
どちらのツールでもデザイン/プロトタイプの共有や、複数人での共同編集はできますが、Figmaの方がオンラインベースで即座に変化が反映される分、よりスピーディーな印象です。
共有リンク発行後の更新作業では、Adobe XDは「リンクを更新」ボタンを押して更新デザインを反映しますが、Figmaでは更新がリアルタイムで共有リンクへ反映されます。
また、共同作業をするにはFigmaアカウントが必要ですが、閲覧だけならアカウントを持っていないユーザーにも問題なく共有できます。クライアントとのやりとりなどにも使いやすいのが嬉しいポイントです。
(Adobe XDは共有時にもアカウントが必要です。共同編集時はバージョンを揃える必要があるなど、Figmaと比べてやや不便な点があります)
2. クラウドに自動保存される
Figmaで作成したデータはクラウド上に自動で保存されるので、保存忘れがなく安心ですし、ブラウザのクラッシュなどによるデータ消失も防ぐことができます。
3. プラグインが豊富
豊富なプラグインの中から、作業を効率化するために必要なものを選んで簡単に追加できます。
反面、オブジェクトに角度をつけるなどのよく使いそうな機能がデフォルトで備わっていないため、外部プラグインへの依存度が高いといった側面も持ちます。
必要なプラグインを予め用意する必要があるので、はじめは面倒に感じるかもしれませんが、自分好みにカスタムされた環境はとても作業しやすいです。
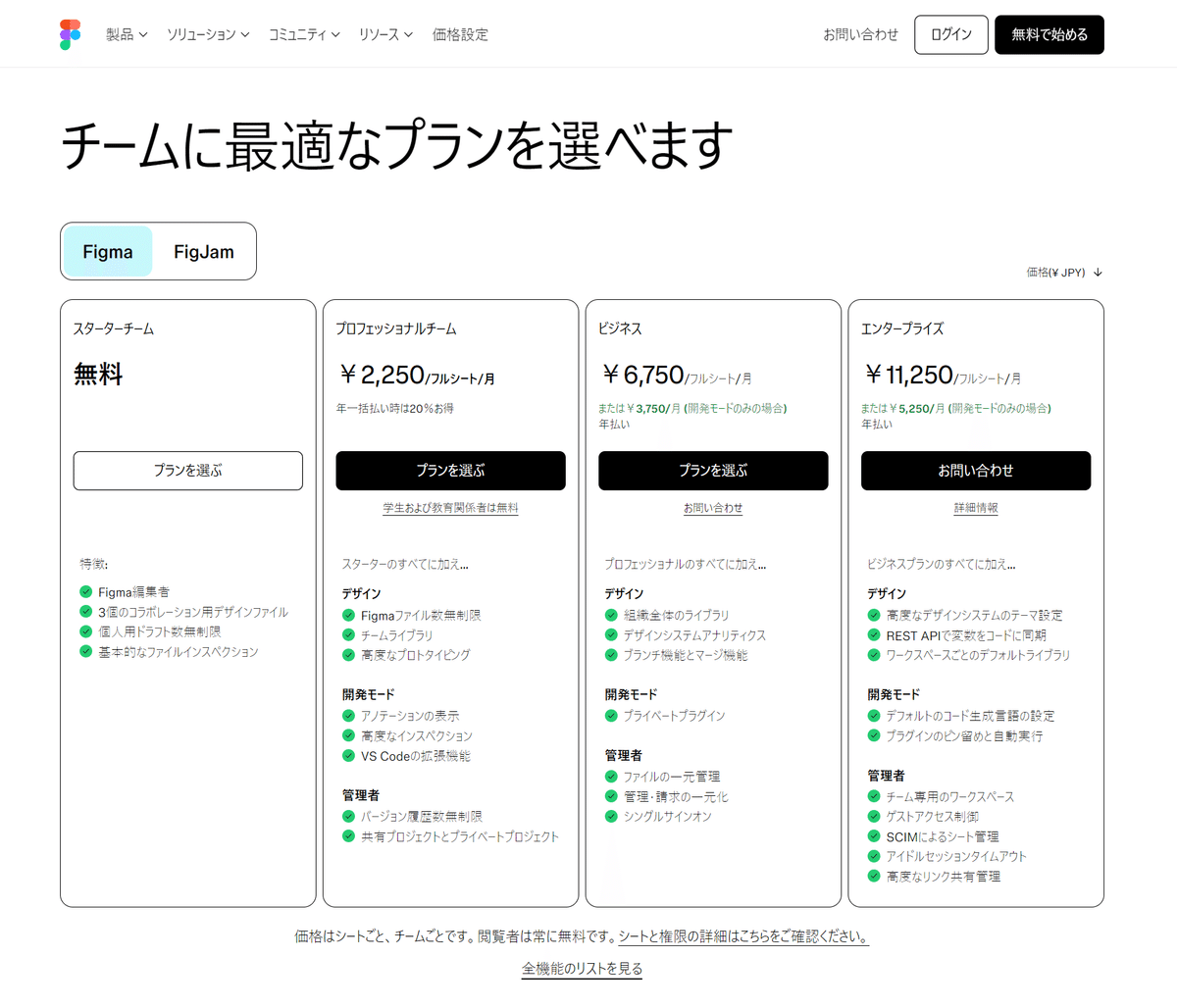
4. 初期費用の少なさ(無料プランがある)
Figmaは無料で始めることができ、個人のデザイナーやごく小規模なチームであれば無料プランで十分使えます。そのため、まずは無料プランを試してみて、必要だと感じたら有料プランに切り替えることも可能です。

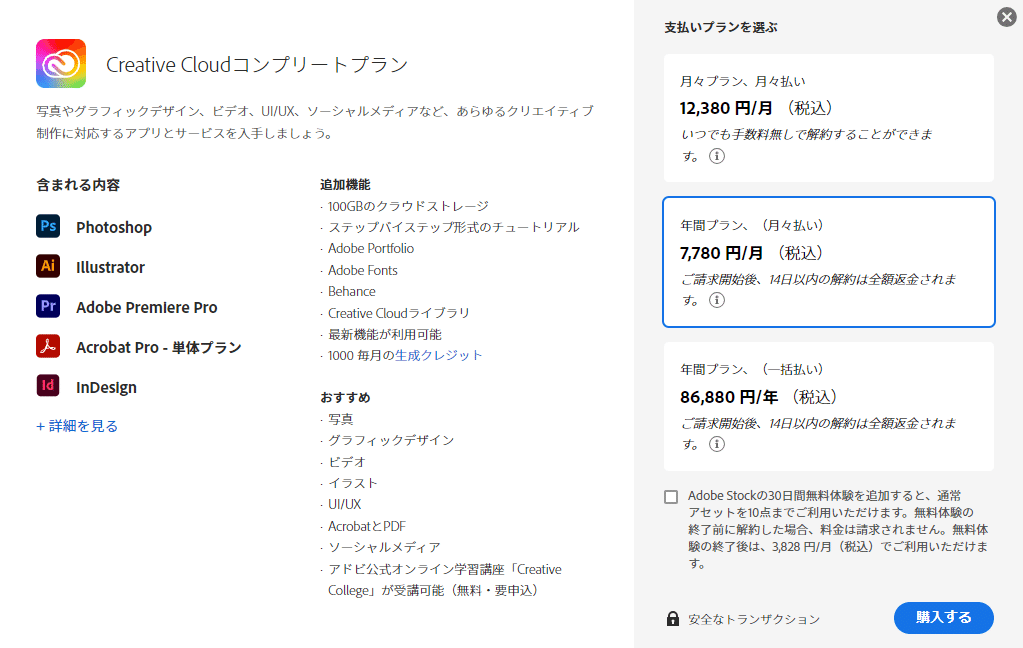
反対にAdobe XDは、単品の販売が終了しており(2024年9月現在)「Creative Cloud コンプリートプラン」を契約しないと使用できません。コンプリートプランは、個人版でも年間プラン(月々払い)で 税込7,780円 が必要ですので、Webデザイン用のツールだけ使用したい場合にはややハードルが高く感じます。


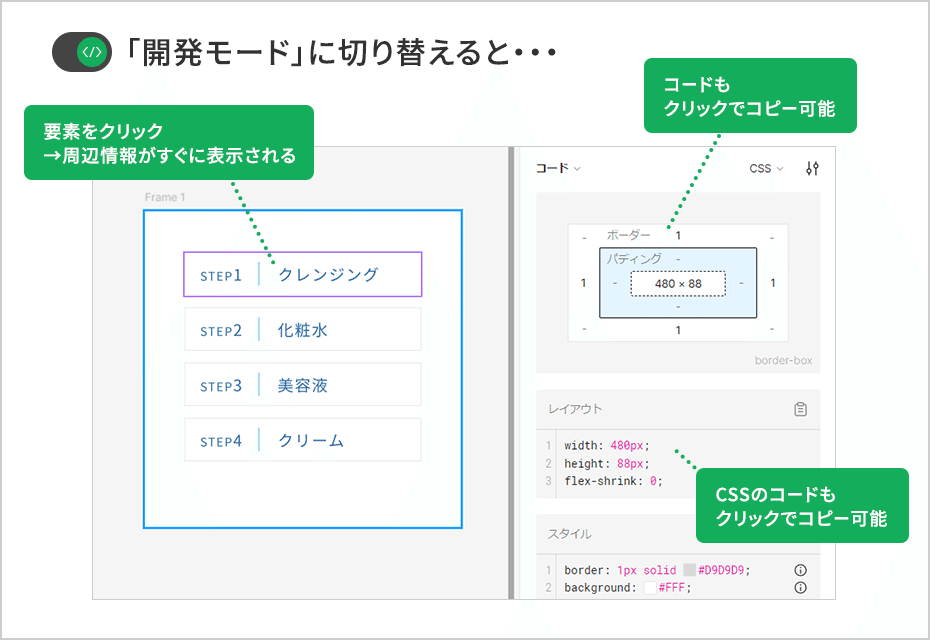
5. 「開発モード」がありコーディングが効率よく行える
こちらは有料プランのみとなりますが、要素をクリックするだけでコーディングに必要な情報がすぐに表示されるためコーディングなどの数値確認の際にとても便利です!

6. 細かな機能面で使いやすい
個人的には、画面のテーマカラー(ライトモード/ダークモード)が選べるというのもポイントが高いです。自分の好みに合わせたテーマを選ぶことで、作業効率もアップできるかもしれません。
また、フォントを選ぶ際にAdobe XDは全て同じ字体でフォント名が表示されるため、選択するまでどんなフォントか判らなかったのですが、Figmaは実際の字体でフォント名が表示されるので選びやすくなっています。
それから、複数行のリストを作成したい場合にも、私は頭に中黒「・」をつけて2行目以降は1文字分空けて文字の左端を揃えることが多いのですが、Adobe XDでは中黒と文字を別々にしないと表現できなかったのに対し、Figmaは元々箇条書きリストがあるので便利でした。
それから、複数行のリストを作成したい場合、私は頭に中黒「・」をつけて2行目以降は1文字分空けて文字の左端を揃えることが多いのですが、Adobe XDでは中黒と文字を別々にしないと表現できませんでした。その点Figmaでは元々箇条書きリストがあるので、簡単に見やすいリストを作ることができて便利でした。
その他にも、Adobe XDでできなかったテキストの縦書き、テキストのカーニング調整ができることなども、Figmaの良い点かと思います。
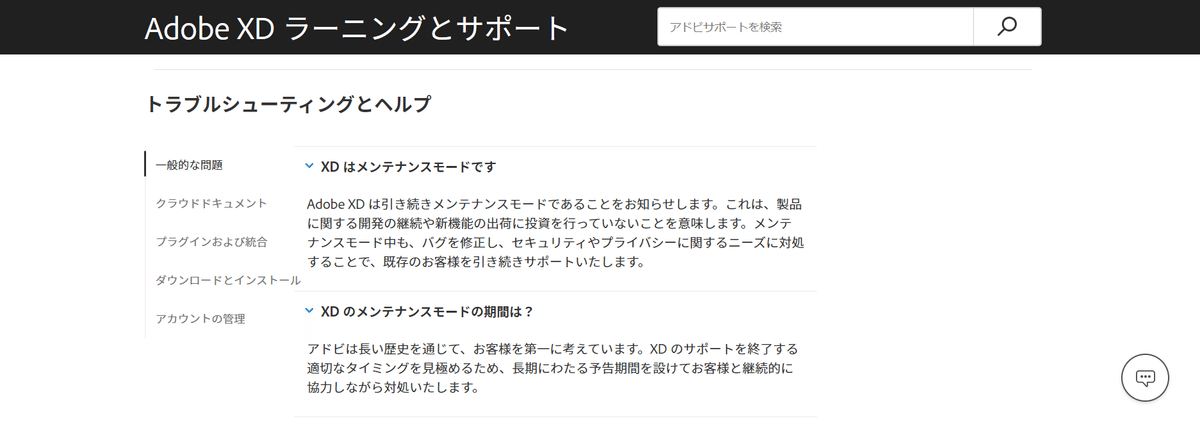
7. 今後もバージョンアップが見込める(Adobe XDの開発終了)
Figmaは、今も毎月数回のバージョンアップを繰り返しています。
逆に、Adobe XDの開発は終了しており、サポートページを見ると「XDはメンテナンスモードです」との表示があります。おそらく今後、新しいバージョンやアップデートは期待できません。また、ダウンロードもできなくなる可能性があります。

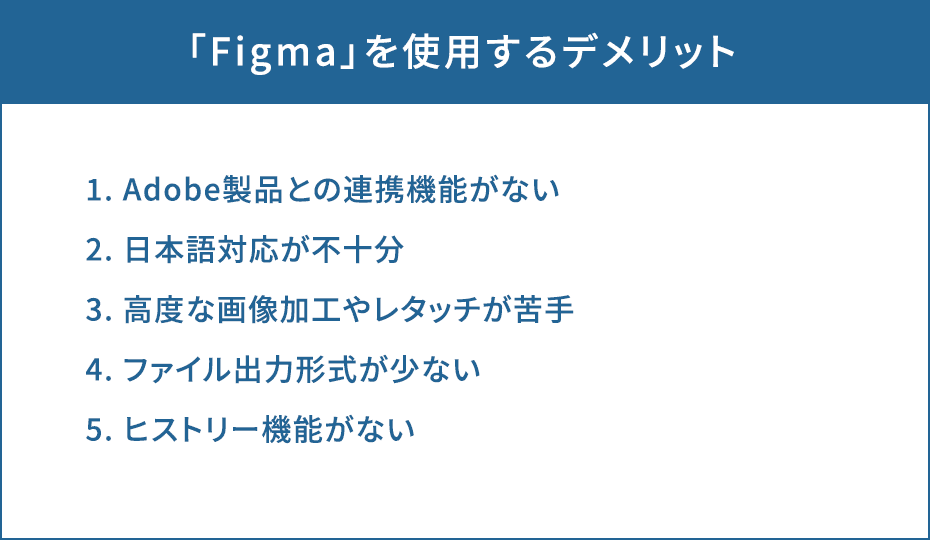
❌Figmaを利用するデメリット
では、逆に「ここはイマイチ💦」と思うポイントを挙げていきましょう。

1. Adobe製品との連携機能がない
Photoshopなどのファイル形式を読み込むことができないので、Adobeユーザーだと不便に感じることがあります。Adobe製品のファイル形式でデータをやり取りする場合には、他のツールを併用するなどの手間がかかります。
2. 日本語対応が不十分
Figmaは海外製品ですので、公式サイトやヘルプセンター、コミュニティなどは基本的に英語で、日本語の情報は少ないのが現状です。また、プラグインや拡張機能なども英語のものが多く、まだまだ日本語対応が充分でない部分があります。
ただ、2022年3月に日本法人である「Figma Japan」が設立してからは、Figmaの日本語解説も増えてきています。
ツール自体も、2022年7月に日本語版がリリースされ、ブラウザ版/デスクトップ版/モバイル版/Figmaアプリ内でも「言語設定」を日本語に変更することが可能となっています。
3. 高度な画像加工やレタッチが苦手
Figmaは比較的簡単な操作で画像加工ができますが、レイヤー効果もなく、Photoshopほど細かい加工はできません。高度な画像加工が必要な場合は、その部分だけPhotoshopで加工する事になります。
Figmaでお手軽に画像加工をする方法は、以下の記事でも紹介しています。気になる方はチェックしてみてください。
↓画像加工方法について詳しくはコチラ
4. ファイル出力形式が少ない
Figmaのファイル出力形式は「PNG/JPG/SVG/PDF」の4つに限られていて、他のデザインツールに比べると選択肢が少ないです。
またPNGやJPGの場合は圧縮率や透明度などのオプションがなく、PDFの場合はフォントの埋め込みやページ設定などのオプションもありません。エクスポート後に別のソフトで調整するのは手間がかかりますし、画質の劣化やデザイン崩れなどのリスクもあります。
5. ヒストリー機能がない
ヒストリー機能がないことも、デメリットのひとつかと思います。
デザインを変更したり削除したりした場合に、指定の段階へ戻すことができないので、その点はやや不便に感じるかもしれません。
💡FigmaとAdobe XDのシェア率
2022年12月に「AdobeがFigmaの買収を断念した」というニュースがありました。Adobe CC経由でFigmaを使えるようになれば便利でしたが、それが無くなったため、Figmaに乗り換える元Adobe XDユーザーが増えています。
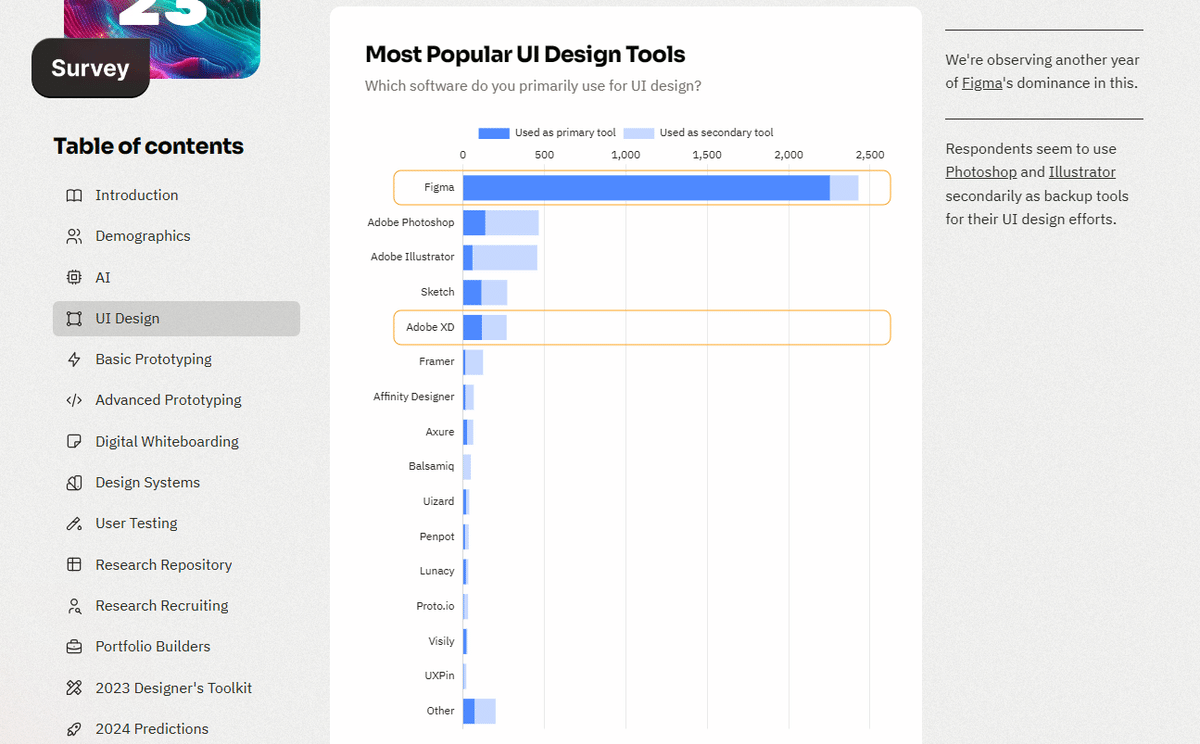
現在のシェア率でいうと、海外のデータですが、2023年は前年に続いてFigmaの利用数が圧倒的に多くなっています。

こちらは海外のコミュニティサイト「UX tools」が行った「2023年のデザインツール調査結果」によるものですが、この圧倒的なシェア率を見ると日本にもその流れが来そうですね。
ちなみに、2024年6月にFigmaのビッグイベント「Config 2024」がサンフランシスコで開催され、日本からは「TeamLab」の堺 大輔さんも登壇されていました。(堺さんは、7月2日にシンガポールで開催された「Config APAC」にも登壇されたそうです)
↓TeamLab「予期せぬものを創り出し、変革を起こす」
また7月には、日本でもGINZA SIXで「Changing Perspective - 革新を生むデザイン」というFigma Japanのイベントが開催されており、日本もFigmaに注目していることがうかがえます。 こちらもオンライン参加が可能とあって幅広い地域の方が参加可能でした。
こういった流れを見ていると、コロナ禍でリモートワークが増え、海外のように様々な働き方に対応できるツールが求められ始めた中で、日本でも今後さらにFigmaのシェア率は伸びていきそうです。
📝結論
以上の理由から、私はやはり「Figma」がおすすめです。
特に、
・インストール不要で、スムーズに共同作業できる
・初期投資が少ない(無料プランがある)
・シェア率も高く、今後もバージョンアップが見込める
という点が、これからWebデザインを始められる方にはフィットするのではないかと思います。
気になった方は、一度Figmaを試してみてはいかがでしょうか。
🌟最後に
この記事を読んでFigmaを始めようと思われた方へ、役立つ本をご紹介します。私もこの本で学んだことは多いので、よかったらチェックしてみてください。
↓📖おすすめ書籍
Figmaの基本操作について、こちらの本の中で詳しく解説されています。
「基礎編」でFigmaの使い方を学んでから、「実践編」でWebデザイン、SNS広告、プレゼン資料などの具体的なデザイン作成について学べます。
↓おまけ
長い記事を読んでくださり、ありがとうございます。
目が疲れた時の癒しグッズもいくつか置いておきます。
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます!
