Figmaでサクッと画像補正!知っておきたい補正機能の使い方
こんにちは!Webデザイナーのいるそらです!
Figmaで画像を貼り付けた際に、「ちょっとだけ」明るくしたい、コントラストをつけたい、と思ったことはありませんか?
画像加工ソフトを使用するほどではないけど、ちょっとした画像の加工をしたいと思う場面は意外とあるのではないでしょうか。
今回はそんな時に便利なFigmaの補正機能について紹介していきたいと思います!
では、実際の画像を元に調整してみましょう!
こちらの風景画像、画角は良いのですがちょっと暗い印象です。こちらを明るい風景に加工したいと思います。

簡単に調整できました!
🖼️使い方
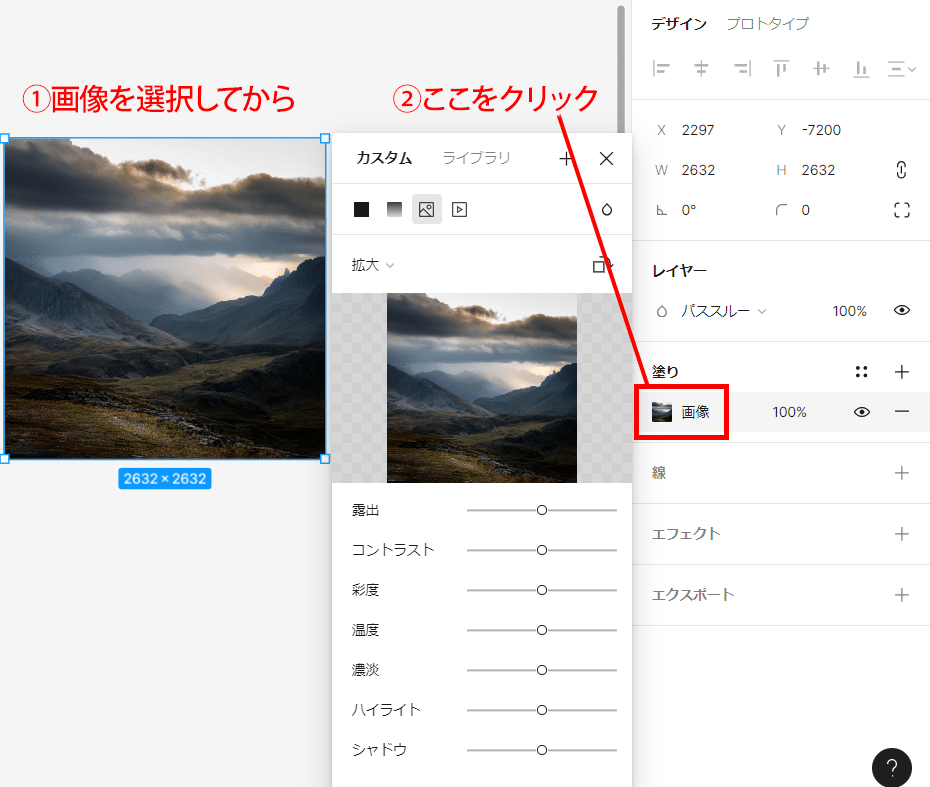
1.編集したい画像を選択
まずは、補正したい画像を選択します。
2.画面右側の操作パネルの「塗り」項目にある「画像」をクリック

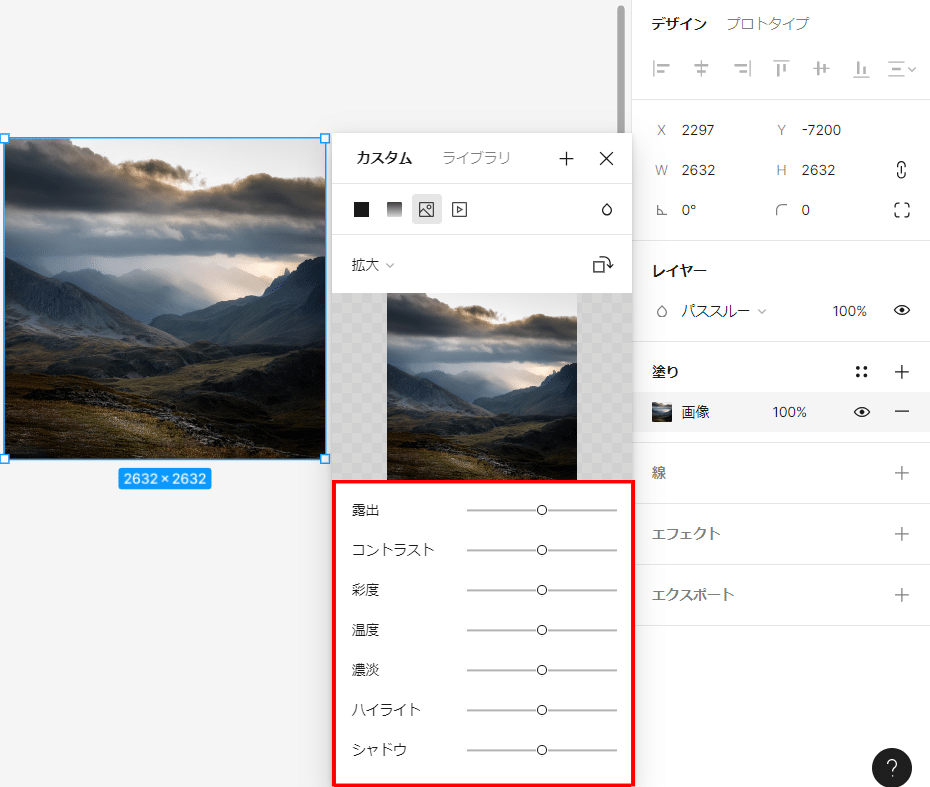
3.出現したスライダーを操作して調整する
スライダーを右に倒すと「+」の効果、左に倒すと「-」の効果です。

🖼️各項目の説明
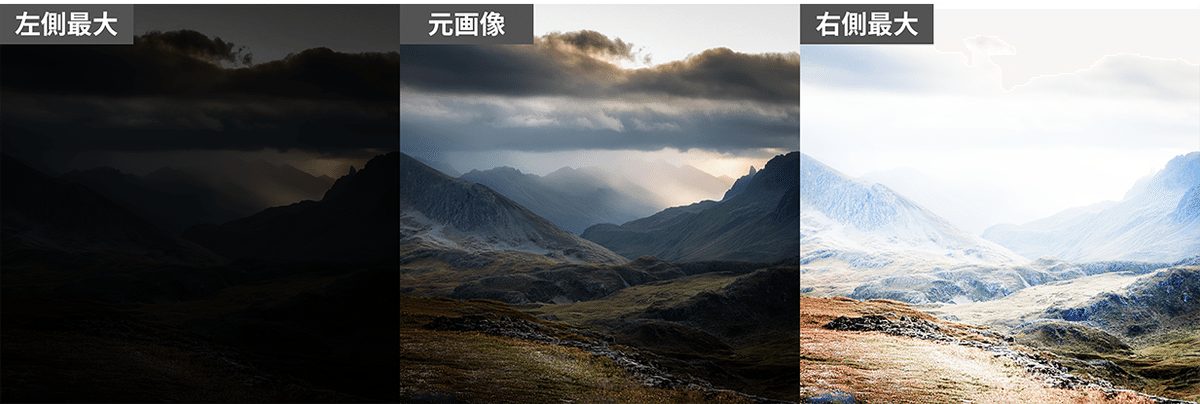
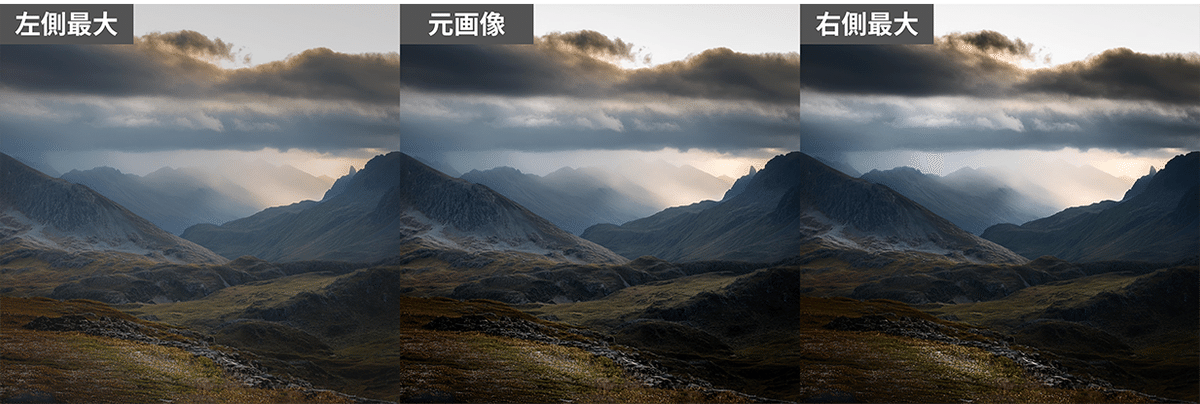
・露出
画像が暗すぎる場合に露出を上げて全体の明るさを増やしたり、
逆に画像が明るすぎる場合に露出を下げて明るさを減らしたりできます。
露出を増やせば全体が明るく、減らせば逆に暗くなります。

・コントラスト
画像がぼんやりとしている時に、コントラストを上げたり、下げることで明暗の差を落ち着かせたりできます。
コントラストは強めれば明るい部分はより明るく、暗い部分は暗くなります。
この画像でいうと、雲が一番変化がわかりやすい部分かと思います。

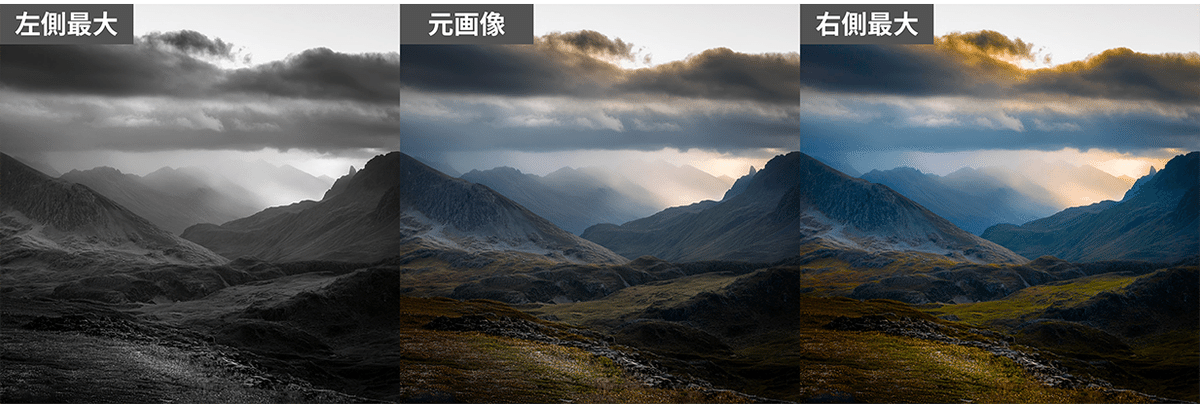
・彩度
画像が色褪せている時に彩度を上げて鮮やかにしたり、下げてグレースケールにしたりできます。
彩度は左側に限界まで動かせばグレースケールに。右側に動かすと鮮やかになります。

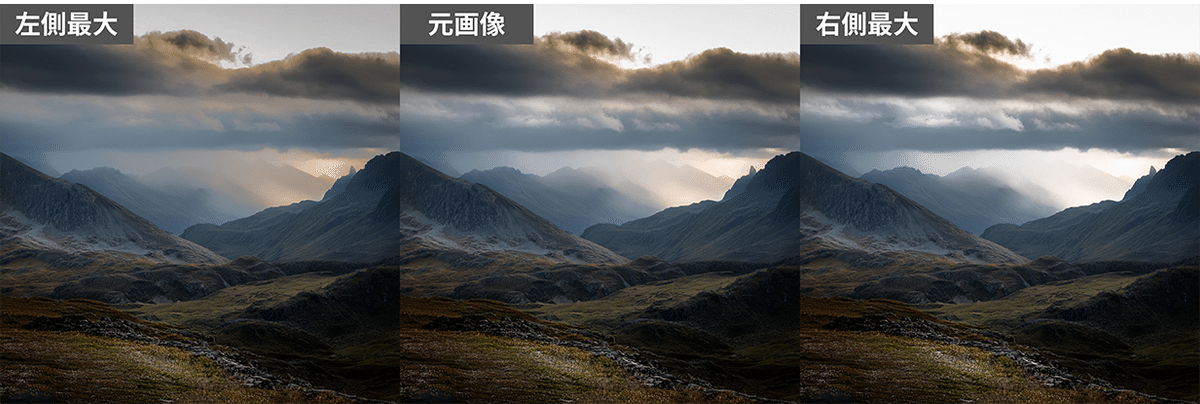
・温度
温度とはいわゆる色温度のこと。
使用用途としては暖色系や寒色系に振って画像のイメージを変えたり、
あるいは写真が撮影されたときの照明条件が悪い場合、色温度を調整して自然な色調に補正することができます。
左側に動かせば寒色系に近づき、右側に動かせば暖色系に近づきます。

・濃淡
濃淡はわかりにくいですが、緑から赤への変化です。
緑のトーンを増やしたり、赤のトーンを加えることで、画像の印象を大きく変えることができると思います。

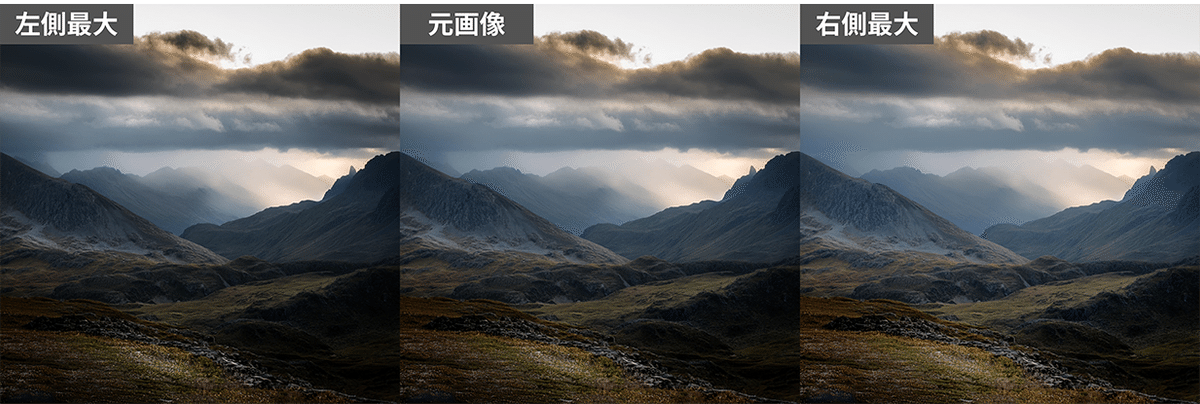
・ハイライト
ハイライトは明るい部分だけを調整できる機能です。
光が当たっている部分をより際立たせたり、逆に落ち着かせてマットな印象にしたりできます。
この画像では画面中央辺りの空の光っている部分の変化がわかりやすいです。

・シャドウ
シャドウは逆に黒に近い暗い部分だけを調整できる機能です。
暗い部分を明るくすることで、沈んでいたディテールを見やすくしたり、
影色を引き締めることができます。
この画像だと変化が少しわかりづらいですが、画面中央の山肌や雲の明暗が変化しています。

🌟最後に
操作も簡単で、ちょっとした補正をしたい時にFigma上で完結できるのがかなり便利でおすすめです!
📖Figmaを初めて使う方、基礎から学びたい方におすすめ
いいなと思ったら応援しよう!