
覚えると便利!よく使うFigmaショートカット(ズーム編)
こんにちは!Webデザイナーのいるそらです!
時短に欠かせないショートカットですが、もちろんFigmaにも存在します。
本記事では初心者さん向けに、覚えておくと便利なFigmaのショートカットを全6回に分けてご紹介していきます。
最終回は「ズーム」編です!
💻ショートカットとは
特定のキーを組み合わせてパソコンの操作手順を短縮することです。
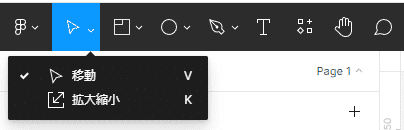
例えばFigmaで移動ツールを選択したい場合、以下のキーを入力するだけで移動ツールに切り替えることができます。
Mac:V
Win :V

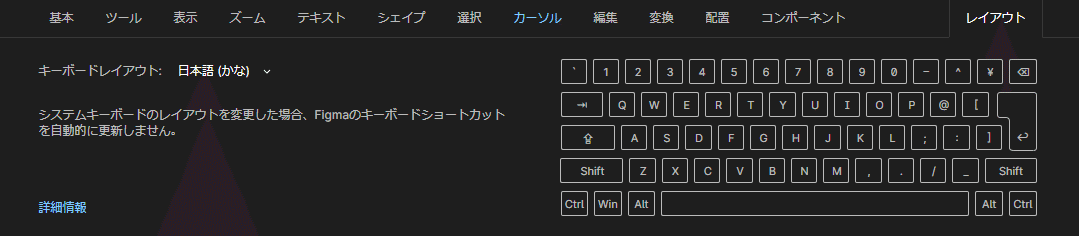
本記事ではJISキーボード(日本語(かな)配列)を使用してショートカットを紹介しています。

💻ショートカット一覧を確認する方法
下記ショートカットを入力するとFigmaの画面下部にショートカット一覧を表示することができます。
Mac:Control+Shift+?
Win :Ctrl+Shift+?
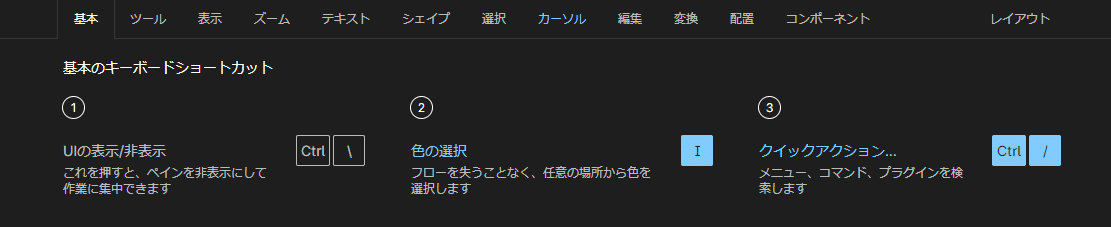
項目のタブが複数に分かれていて、たくさんのショートカットがあることがわかりますね。
使用したことのあるショートカットは水色に変わります。

💻覚えておきたいショートカット
📝ズーム編
デザインする際は頻繁に画面の拡大縮小を行いますので、その際にもショートカットが役に立ちます。
100%ズーム
Mac:Command+0
Win :Ctrl+0
実際のサイズでどう見えるのかの確認は必ず必要になりますので、しっかり覚えておきましょう。
ズームイン
Mac:Command++
Win :Ctrl++
ズームアウト
Mac:Command+-
Win :Ctrl+-
Mac:Command / Win:Ctrl を押しながらマウスホイールを回転させることで、より細かく拡大縮小ができます。慣れるとそちらを使う頻度が高いです!
🌟最後に
今回は初心者さん向けに、覚えておくと便利なFigmaのショートカット(ズーム編)をご紹介しました。
まずは、ご自身の使用頻度の高いショートカットから覚えていただければと思います。
この内容がみなさんのお役に立てばうれしいです!
最後までご覧いただきありがとうございました!
✅ショートカットは覚えた!という方
コーディングの練習をしたい・もっと経験を積みたい方や、自分でデザインを作るにあたって参考にいろんなデザインデータを見てみたい!
そんな方はこちら記事もご覧ください👇
📖Figmaを初めて使う方、基礎から学びたい方にオススメ
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます!
