
そうだ、Android アプリを作ろう~実験編~新しい画面を作る
前回(そうだ、Android アプリを作ろう~準備編~3 Fragmentたちを観察する)まででActivityとFragmentの概要は理解できた。ここからは学習と創造両軸を進めていこうと思う(っておおげさな~)。
画面遷移の基本のキ
いま私の使っているひな型アプリはFirstFragmentとSecondFragmentという2つの画面がボタンを押すことで遷移するようになっている。ソースコード上にそれのキモとなりそうな部分も見られた。以下はFirstFragment.javaのソースコードだが、思いっきりFirstFragment to SecondFragmentと書いてあり、私のようにボンヤリとしたプログラマでもここが関係していることが分かる。
@Override
public void onClick(View view) {
Log.e(TAG, "onClick() call");
NavHostFragment.findNavController(FirstFragment.this)
.navigate(R.id.action_FirstFragment_to_SecondFragment);
}この「action_FirstFragment_to_SecondFragment」をプロジェクト内で検索してみようAndroid Studioでは「Cntrl+F」(windowsの場合)でできる。下のように別ウィンドウが表示されて検索結果が見られる。

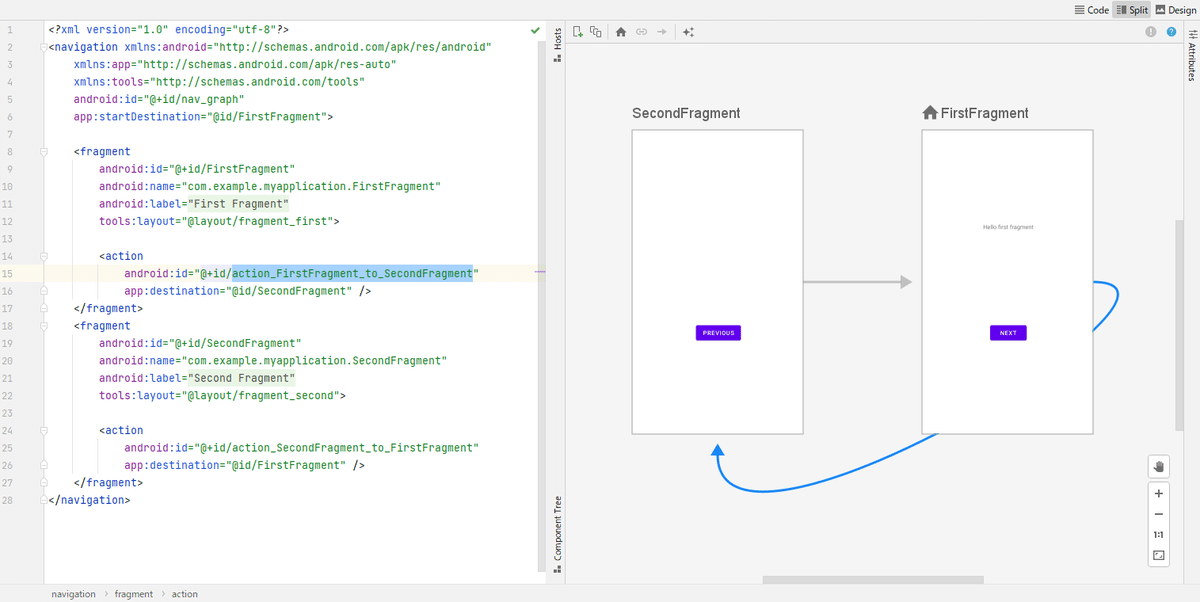
1件目の検索結果をダブルクリックすると、navigationというフォルダに入ったnav_gragh.xmlが表示される。画面右上のCodeが選択されている場合は、xml形式が見られるのだが、SplitまたはDesignを選択すると――

なんと、画面遷移がご丁寧に図で表されている。すごいぞAndroid Studio。そしてアプリはこのファイルで示された通りの画面遷移をしていることが分かった。
Navigation の仕組み
nav_gragh.xmlを使って画面設計を行うのはNavigation コンポーネントなるものの仕組みの一部らしい。デベロッパーサイトに専用のページがある。
The Navigation component consists of three key parts that are described below:
・Navigation graph: An XML resource that contains all navigation-related information in one centralized location. This includes all of the individual content areas within your app, called destinations, as well as the possible paths that a user can take through your app.
・NavHost: An empty container that displays destinations from your navigation graph. The Navigation component contains a default NavHost implementation, NavHostFragment, that displays fragment destinations.
・NavController: An object that manages app navigation within a NavHost. The NavController orchestrates the swapping of destination content in the NavHost as users move throughout your app.
最初は日本語訳を引用していたが、ちょっと分かりにくかったので英語バージョンにした(英語になることで語学の壁が立ちふさがったが……)。要するに、Navigationの仕組みを使うためにNavigation graph / NavHost / NavController という3種の神器があるということのようだ。Navigation graphはnav_gragh.xmlのことだ。NavHostはFirstFragment.javaとSecondFragment.javaで使用されているNavHostFragmentのことを指しているらしい。
@Override
public void onClick(View view) {
Log.e(TAG, "onClick() call");
NavHostFragment.findNavController(FirstFragment.this)
.navigate(R.id.action_FirstFragment_to_SecondFragment);
}NavControllerはMainActivityのonCreate()で使用されていた。このメソッドはアプリ起動時にコールされるため、真っ先にNavigationの仕組みを使う準備をしていたというわけだ。
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment_content_main);
appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build();
NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);Fragmentを追加しよう
このNavigationのありがたみを享受するために、オリジナルのFragmentを追加してみたい。
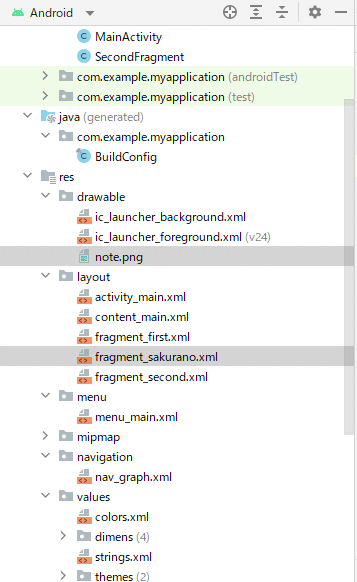
画面左のツールウィンドウでfragment_first.xmlもしくはfragment_second.xmlを選択し、右クリックでCopyとPasteを選択して、ファイルをコピーする。私はこうしてfragment_sakurano.xmlを新規に作成した(ファイル名に自分を出す主張の強い奴)。このコピペに手間取る場合は右クリック→「Open In」→「Explorer」でそのディレクトリのエクスプローラーが表示されるので、そこでファイルのコピペとリネームを行ってもいい。(※やっぱりこれはやらない方がいいかも。Android Studio上でコピペした方が、Android Studioが色々と必要な変更を入れてくれるので)
せっかく新しい画面なので画像でも表示させたいと思い、こちらのサイト(nyanのアプリ開発)を参考に画像を表示させることにする。drawableフォルダ以下に表示させたい画像を入れる。

そして、fragment_sakurano.xmlのButtonタグとTextViewタグの間に下記のコードを入れる。
<ImageView
android:src="@drawable/note"
android:scaleType="centerCrop"
android:layout_width="match_parent"
android:layout_height="match_parent" />するとfragment_sakurano.xmlはDesignウィンドウでは以下のような表示になった。カワイイ。あとはこれを表示させるだけだ。

早く画面遷移を作りたい! と心がはやるが、今回はここまでとしておく。ちなみに次回の準備として、私はjavaフォルダ以下にFirstFragment.javaをコピーしてSauranoFragment.javaも作っておいた。これで役者は揃った。あとは制御を作るだけ。
