
最小限のデザインガイドラインの作り方
この記事はユアマイスター アドベントカレンダー2022 の3日目の記事です。
こんにちは!エンジニア記事の箸休め担当、デザイナーのkjです。
デザインチームからは最小限のデザインガイドラインの作り方について紹介します。
デザインガイドラインとは?
そもそも、デザインガイドラインとはなんだろう?
近年よく耳にするデザインシステムとなにが違うんだろう?
デザインシステム
チームや組織でデザイン運用していくための仕組みで、デザイン原則やデザインガイドラインを用いて作られたパーツを組み合わせたもの、さらには命名規則など実装で必要となる要素も含んで構成。
デザインガイドライン
デザインシステムを構成する要素のひとつで、デザインを進めるときに従うべき指針、具体的には基礎となるスタイル、コンポーネント、パターンなどのガイドこと。
つまりデザインガイドラインとは、将来デザインシステムを作成するための第一歩ということになります。
そんな壮大なデザインシステムの一部であり、最も重要な役割となるスタイルの作り方を説明していきます。
スタイルを決める
今回のテーマは最小限のデザインガイドラインなので、デザインガイドラインとは?の説明にあった「基礎となるスタイル、コンポーネント、パターン」の中のスタイルに含まれる、タイポグラフィとカラーの決め方について紹介します。
なぜなら、この2つを決めるだけでデザインガイドラインっぽくなるからです。(自論が入っています)
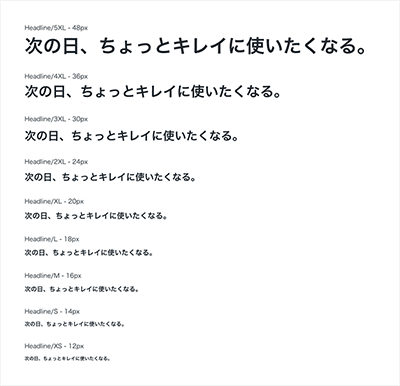
●タイポグラフィ
フォントサイズや行間は文章の視認性を大きく左右するので、世の中にあるガイドラインや他社サイトを参考に、ジャンプ率・黄金比なども含め、様々な角度から調査….

16pxを標準サイズとして、見出しなどユアマイスターで使うであろうサイズへ展開….していた時、導いた答えに近い素敵なフレームワークを開発メンバーから提案され、Tailwind CSSを使用することになりました。

参考サイト
WCAG 2.0
Material Design
Human Interface Guidelines
Spectrum
Type Scale
●カラー
現状のユアマイスターで使用しているカラーシステムを基本に、アクセシビリティ(コントラスト比 4.5:1)を意識した色を調整しながら追加し、ツールを使って展開….


少しずつ出来てきてはいますが、実はまだ未完成です。
将来的にこのカラーパレットから色を選択して、どんなサービスも統一感のあるデザインにしていく予定です。
使用ツール
Material Design Tools for picking colors
Adobe Color
WCAG 2.0 Contrast Grid
Figmaに登録
ユアマイスターではFigmaを使用してデザインしいるので、決定したタイポグラフィとカラーを登録することで、他のメンバーも簡単に使用できるようになります。

あとは、登録したスタイルをメンバーが使用することで、デザインガイドラインの運用がスタート!
まとめ
スタイルのルールを決めるだけで、デザインガイドラインを小さく運用することができました。
続いてコンポーネント ・パターンも絶賛作成中です。
デザインガイドラインによって統一感のあるデザインを実現し、ユーザーにとってより使いやすいユーザビリティにしていきたいです。
そして、目標のデザインシステム構築へ・・・!
