
p5.jsの超基本を理解しよう! ー 2Dプログラミングは「パラパラ漫画」と同じ仕組みで絵を描く - JavaScriptでやる1分間プログラミング
プログラミングを始めようという方に是非おすすめなのがp5.jsというJavaScriptのライブラリです。p5.jsウェブエディタというツールを使えば、ブラウザでコーディングができるのでどのマシンでも気軽に、いつでもどこでもプログラミングができるのが特徴です。p5.jsエディタの詳しい使い方は次のnote記事で解説をしました。
p5.jsエディタを使ったことのない方は是非この記事を読んで基本的な使い方を理解してから読み進めてください。
p5.jsを理解する秀逸な英語ビデオがこれ!
ではこのp5.jsエディタを使ってまずはプログラミングの一歩を踏み出したいという方にまずは見ていただきたいTutorialがこれです。
ニューヨーク大学のDaniel Shiffman先生のp5.jsチュートリアルですが、内容が秀逸です!ただしすべて英語です。そこで、このビデオが理解できるよう、大切なポイントをに絞って解説してみます。その上でこの英語チュートリアルを見るとプログラミング英語学習になりますので是非チャレンジしてみてください。
ポイント❶:まずはCanvasからスタートする
p5.jsは2Dや3Dで描画する作業を簡単にするJavaScriptのライブラリです。ブラウザの中に何かを描く場合、実際のお絵描きで紙などが必要となるように、まずは紙に相当するCanvasを作ります。ここに様々なものを描いていきます。
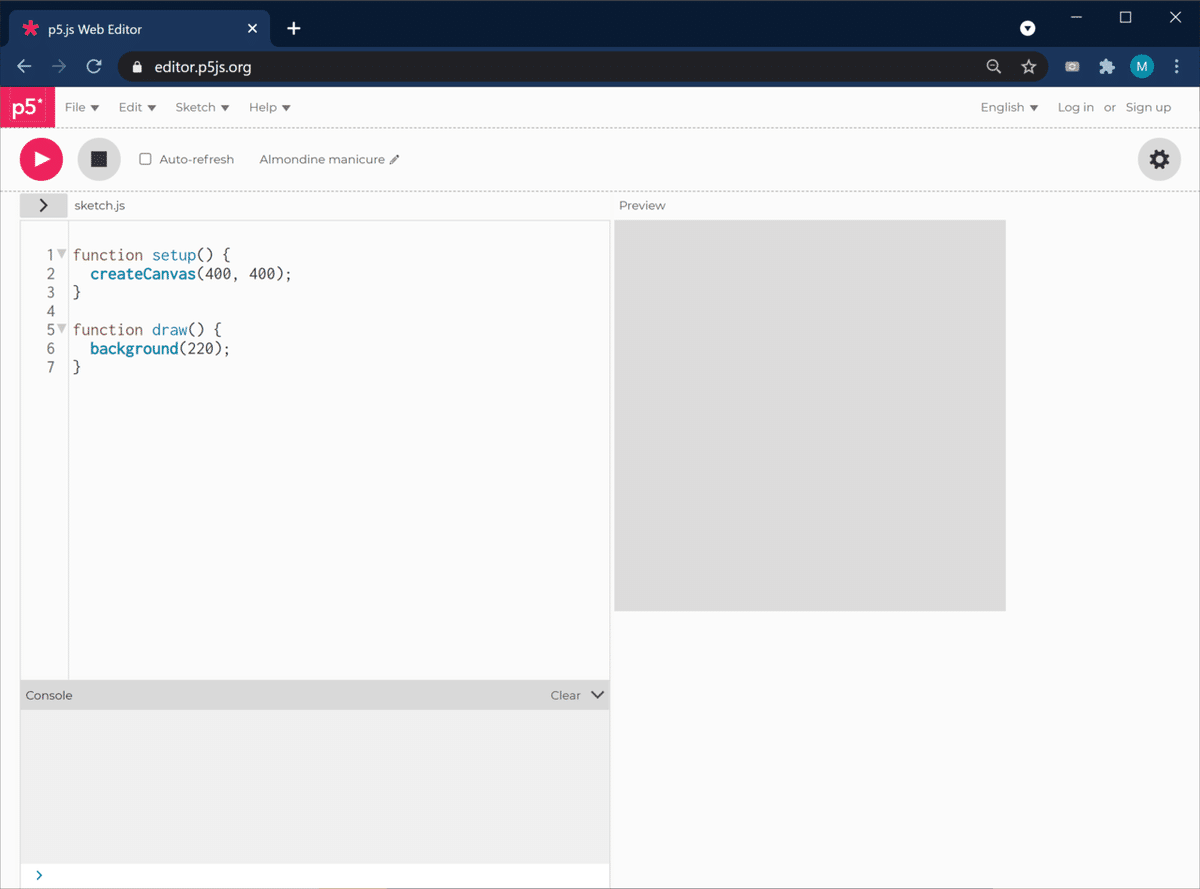
p5.jsではsetupというファンクション(関数)でcreateCanvasというメソッドを使ってキャンバスを設定します。ここでは横が600、縦が400という長さのキャンバスを作っています。Shiffman先生の画面では左サイドにあるピンクのエリアがキャンバスです(これはキャンバスの背景色をピンクにするコードが入っているためです)。皆さんの通常のエディタでは右サイドに400x400の灰色のキャンバスエリアが出てきます。

【通常のエディタ】エディタを開いてそのまま▶ボタンをクリックするとこうなります。

まずはこのcreateCanvasで何かを描いていくエリアを設定します。
ちなみに動画ではShiffman先生が「ファンクション」の概念を説明しているので是非聞いて理解してみてください。特に、「p5.jsでは常にfunctionの中に何かコンピューターにやらせたいことをコードで書いてい」くというのは重要なポイントです。

そして説明の中にあったp5.jsのリファレンス(参照)サイトはここです。
ポイント❷:四角を描くには4つの数字が必要
英語で意外にやっかいなのは算数や数学で使う言葉が聞きなれたものではないということです。例えば「四角」って英語でどう言いますか?パッと思い浮かぶのがsquare(スクエア)でしょう。 でもsquareは「正方形です」。そして「長方形」がrectangle(レキュタングル)。そんなの聞いたことないですよね。つまり四つの辺の長さが同じrecutanbleがsquareです。ちなみにどんなな長さであれ、四つの角を持つ形はquadrangle(クアドラングル)という単語があります、こんなのもなじみがありません。
さて、Shiffman先生はまずはrectangleの描き方から説明しています。


天井に止まったハエの位置をどうやって伝える?
長方形を描くにはタテとヨコの長さを指定すればよいのはわかりますよね。ただ、その四角をキャンバスのどこに置くかというところで「XとYの話」を理解しないといけません。
Shiffman先生はここで突然難しい言葉を紹介します。それが、
Cartesian coordinate system(カーテイジアン コーディネイト システム)
日本語のWikipedia記事はこれです。
これはかつて中学の時に学校の先生にこう教わった記憶があります。

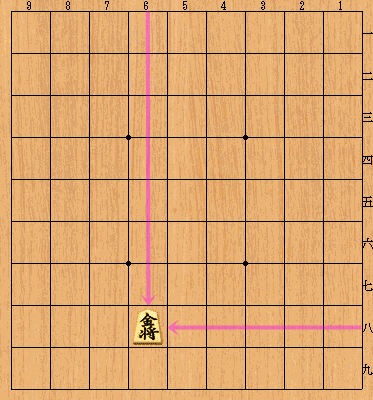
要は横の位置をX、縦の位置をYという2つの数字でキャンバスの位置を自由に指定できるということです。これは日本でも将棋の駒の位置を「6八 金」などと言って場所を伝えるのにも使われています。

Xは右に、Yは下に進んでいく
ただ、ちょっとCanvasでクセがあるのは、上の将棋盤だと減点の(0,0)が右上にありますが、Canvasではそれが左上にあるという点です。

ですので、長方形を作るための4つの数字は、
rect (ヨコXの位置、タテYの位置、幅、高さ)
となるので、rect (100, 50, 75, 150)だとこうなります。

ただ、難しく考えることはなく、Shiffman先生も言っている通り、自分でこの4つの数字を適当に変えてみて四角がどうなるかを確かめてみてください。どうしてその4つの値が必要なのかが自然とわかってくるはずです。
プログラミングではカウントは0から始まる
このほかにShiffman先生がさりげなく説明しているのが、「Canvasの横幅が500だとすると、その数字は0~499である」という点。後で何度も出てくるので説明すると言っている通り、プログラミングで数を数える時は0からスタートする点に注意してください。
例えば5個ある場合、0、1、2,3、4となり「5」というのは数える数字には存在しません。

ポイント❸:drawメソッドは”パラパラ漫画”の仕組みです!
この後、線を引くlineの説明をして、四角と線を描いた時にどちらが上に行くかを説明していますが、ここでdrawメソッドの本質をしっかり理解する必要があります。
例えば、sketch.jsで次のようなコードを書いてみてください。
function setup() {
createCanvas(600, 400);
}
function draw() {
background(220, 0, 200);
rect (100, 50, 75, 150);
}
この時、drawはものすごい速さでループしているのです。つまり、描いた四角形は何度も何度も同じ場所に描かれているということです。
さっぱりチンプンカンプンですよね。
そこでコードを次のように変更してください。変えたのはたった3行。全体をコピペすればOKです。
let x = 100;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(220, 0, 200);
x += 5;
rect (x, 50, 75, 150);
}これを実行すると四角が右に移動していきませんか?で

カギはここにあります。
x += 5;
rect (x, 50, 75, 150);
x += 5とするとXの値(つまりヨコの位置)に5を加えるということです。そのXを使って、rect (x, 50, 75, 150) のように、四角のヨコの位置をXに決めてもらいます。プログラムを実行すると「四角のヨコの位置が5だけ右にずれる」というのは理解できるのですが(なぜなら5を足しているから)、実際のプログラムでは四角がずーっと右にずれ続けて、しまいには右側に消えていきましたよね。これはdrawというメソッドが何度もループして実行されているからです。つまり、毎回5を足し続けるので、よこにずーっとずれていくことになったのです。
これってアニメっぽい?
そう思った方は大正解!そうです、drawメソッドおはパラパラ漫画のように何度も何度もその中の描画を繰り返すのです。
ですので、drawに描いた3行のコード(背景をピンクにして⇒Xに5を足して⇒四角を描く)がパラパラ漫画のように何度も何度も実行されます。だからXの値は毎回5ずつ増えていき、その結果、四角のヨコの位置が右にずれていったように見えるのです。
function draw() {
background(220, 0, 200);
x += 5;
rect (x, 50, 75, 150);
}では英語チュートリアルを聴いてみよう!
今回のビデオで解説されている重要なポイントはこれくらいです。この記事を読んで四角形の描き方、キャンバスの位置情報の仕組みが理解できたら、Siffman先生のチュートリアルを聴いてみてください。ここで解説した点以外にも細かいポイントはいくつかありますが、そこは自分でどこまでつかめるか挑戦してみてください!
英語チュートリアルが理解できたかどうか確認
ビデオを見て内容が理解できたら、p5.jsエディタで次のことができるようになるはずです。
✅ キャンバスを400、400にセットする
✅ キャンバス内に適当な位置と大きさで円形を描く
✅ 円形の上を通るように一本の線を描く
他にも楕円や三角などいろんな形を描画できるので、Referenceを見て挑戦してみてください!
この記事が気に入ったらサポートをしてみませんか?
