
自分の好きな絵をキャラクターにしてみよう!- p5エディタに画像ファイルをロードする - JavaScriptでやる1分間プログラミング
いよいよ最後の仕上げです。前回まででユニコーン(円形)をスペースバーでジャンプさせ、次から次へと出てくるトレイン(四角形)を避けるという「恐竜ゲーム」の基礎ができました。

ところが、背景もない上にユニコーンは円、トレインは四角と、なんとも素っ気ないデザインです。もちろんそれは意図したところです。つまり、プログラミングの根幹ができるまではこんなシンプルなデザインで十分なのです。ゲームのロジック(ジャンプや衝突など)がしっかりすることにまずは集中し、外観の部分はあとでやればよいのです。
ではここからは3つのことをやってゲームを仕上げましょう。
❶ 好きな画像データを用意する
❷ 背景、ユニコーン、トレインの3つの画像ファイルをエディタにロード
❸ コーディングで画像を表示させる
一番おいしいおかずは最後までとっておくのと同じです。ここからが楽しいところです!
ステップ❶:画像ファイルを用意する
では3つの画像を用意します。背景、ユニコーン、トレインです。これには自分の好きな画像を何でも使えます。自分で撮った写真でもOKですし、そこから部分的に切り取ってもよいです。もしウェブサイトにお好みの画像があればスクリーンショットを撮って使えばよいです(あくまで自分で楽しむ目的にだけ使う場合)。ただ、ユニコーンとトレインはサイズが小さめなので、あまり大きな画像を使うと凝縮されすぎて見づらくなるかもしれません。できるだけシンプルなアニメ画像などを選ぶとよいでしょう。背景画はある程度の大きさがあってもかまいません。
画像を検索してみる
一番手っ取り早いのは検索してみることです。例えばBing.comで「列車 イラスト」と入れて画像検索をすると、トレインのイラストがたくさんでてきます。

ここから好きなものを選んでダウンロードすればよいです。
スクリーンショットを撮る
ウェブサイトを見ていて「この部分を使いたい」と思ったら、スクリーンショットを撮ってみてください。WindowsだとPrint Screenというキーがありますので、それを押すと画面全体がコピーされます。
Macの場合は画面の一部を撮ることもできます。次のサイトを参考にしてスクリーンショットの撮ってみてください。
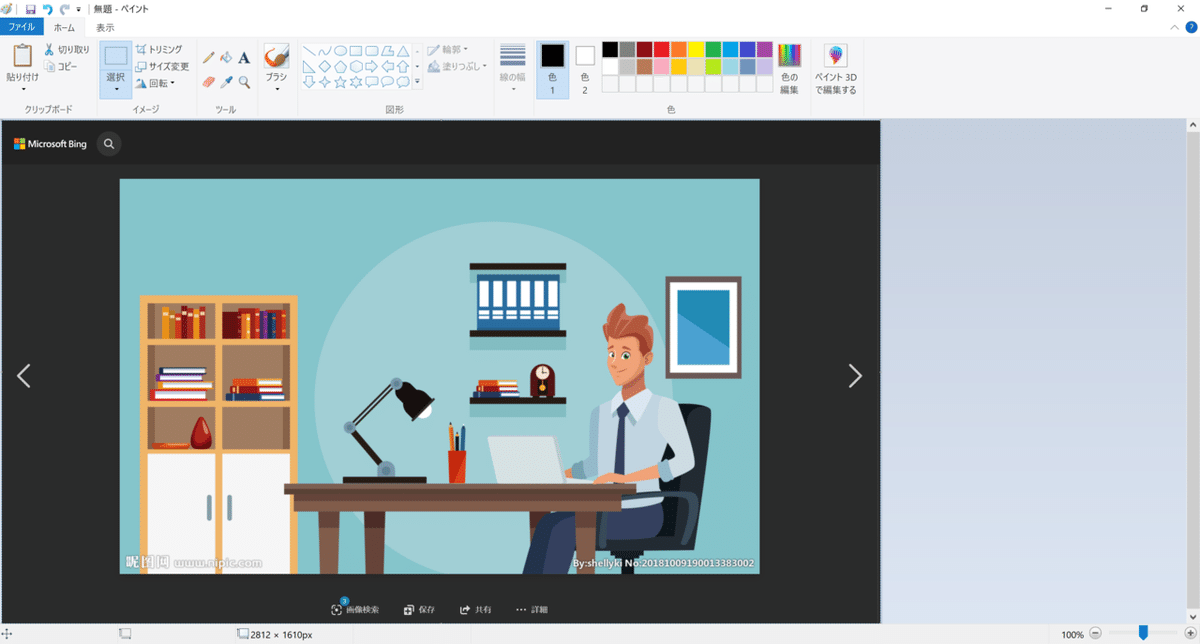
例えば次の画像の一部を利用したいとします。

画像編集ソフトで好きな箇所を切り取る
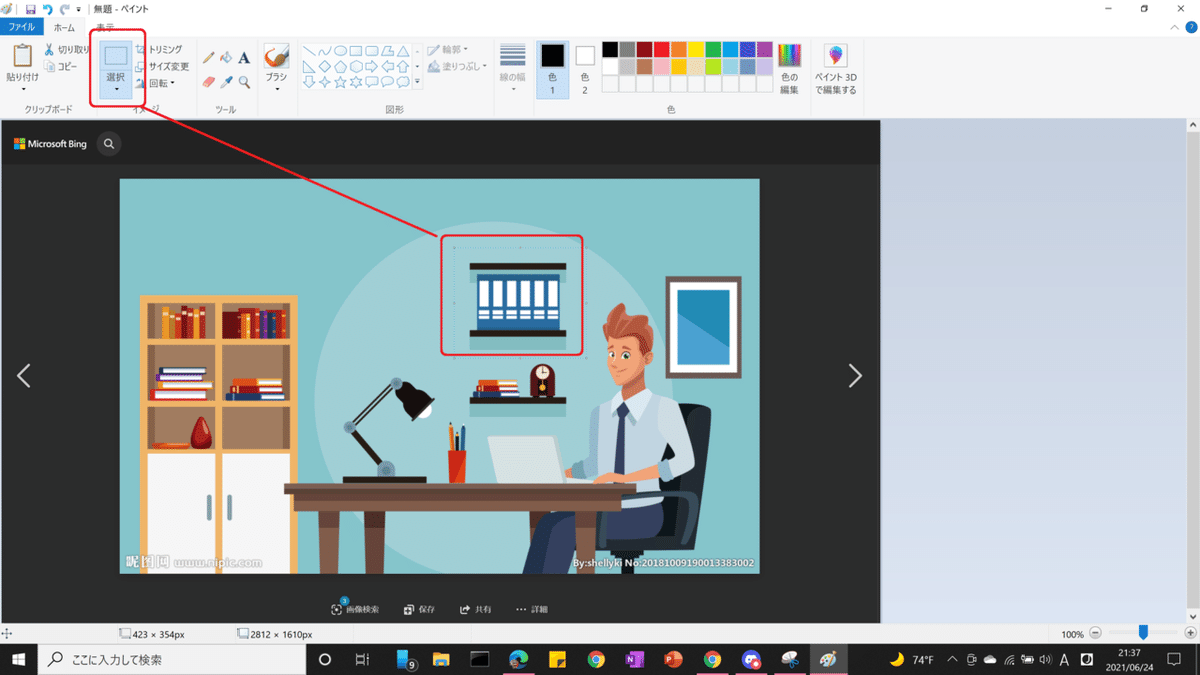
画面全体のスクリーンショットを撮ったらクリップボードにコピーされるので、その画像を編集ソフトに取り込みます。Windowsであればペイントを開いてください。そこでペーストします。

あとは好きな部分を選択してコピーします。

コピーができたら、新規ファイルを作成します(スクリーンキャプチャした画像は保存してもしなくても構いません)。そしてそこに部分コピーした画像をそのまま張り付けてください。

あとはこれに名前を付けて保存するだけです。ファイル形式はPINGかJPEGのいずれかを選んでください。どちらでも構いません。
同じようにしてユニコーンと背景の画像を用意してください。ここではユニコーンにはScratchの「ネコ」、トレインは列車のイラスト、背景画像もScratchのアプリからとってきました。



もし適当なファイルがなければここに表示された絵の上で右クリックし、「画像を保存する」を選んで保存してみてもOKです。
ステップ❷:p5エディタにアップロードする
3つの画像ファイルが用意出来たらそれをエディタにアップロードします。一つ注意してほしいのは、画像を自分のプロジェクトにアップロードする場合は、必ず自分のアカウントにログインしてから行ってください。ログインしていない状態でファイルをアップロードしようとしてもメニュー項目が現れませんので気を付けてください。
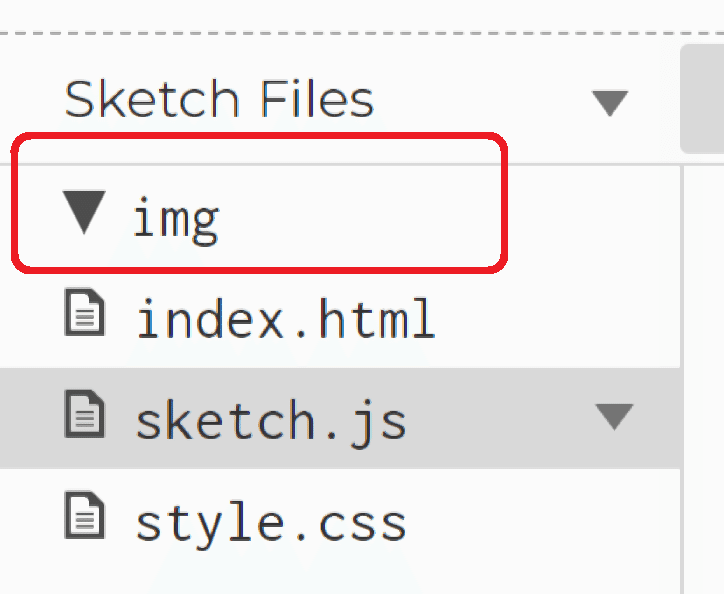
まず左側のSketch Filesとある横に▼のアイコンがあるので、そこをクリックしてください。するとCreate folder(フォルダの作成)とCreate file(ファイルの作成)があるので、Create folderを選んでまずは画像ファイルを入れておくフォルダを作ります。

するとフォルダ名を指定するウィンドウが現れるので、例えばimgなどとフォルダ名を入力します。そしてAdd folder(フォルダを追加)というボタンをクリックしてください。

これで新しいフォルダが作成されます。

フォルダができたら今度はフォルダ名の右にある▼をクリックし、そこにあるUpload files(ファイルをアップロード)を選択してください。

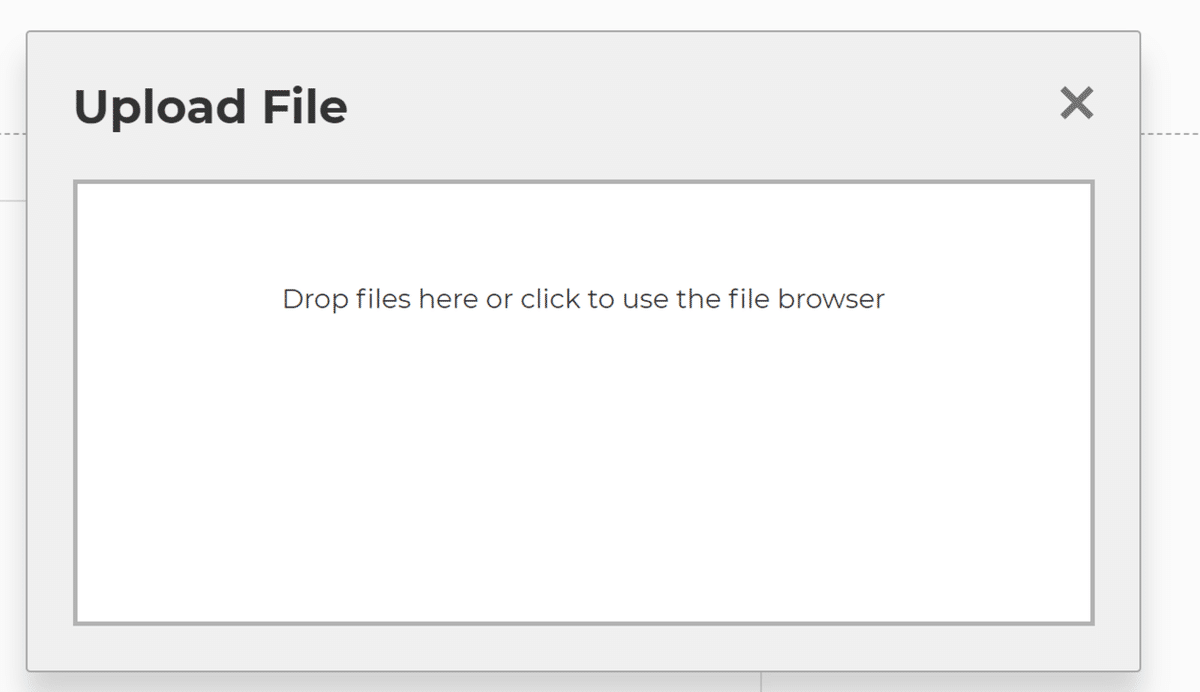
するとこんなウィンドウが現れます。

ここに書かれている、Drop files here or click to use the file browserというのは「ここにファイルをドロップするか、クリックしてファイルブラウザを使用してください」という意味です。つまり、この四角のエリアにファイルをドラッグアンドドロップするか、あるいはこのエリアをクリックするとファイルを選択するエクスプローラーが出てくるので、そこからアップロードする画像ファイルを選択すればよいです。
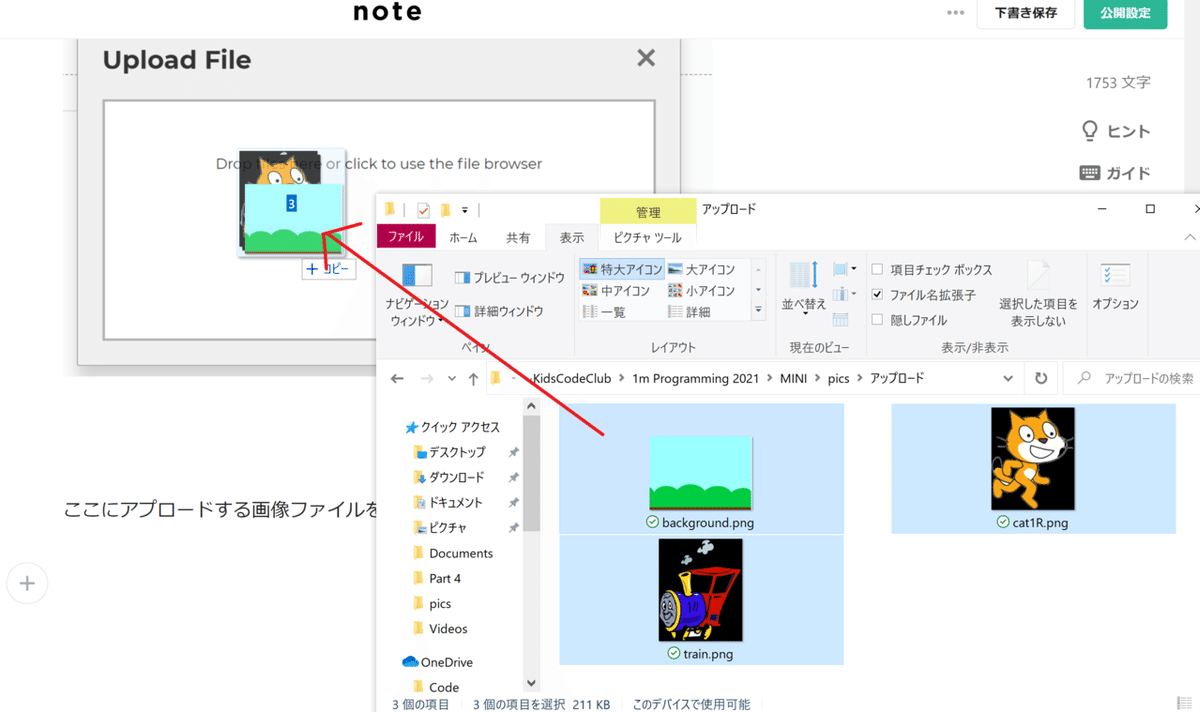
ここではドラッグ&ドロップの方法を説明します。画像ファイルが入ったフォルダを開いて、そこからファイルをクリックボタンを押したままずりずりと枠内に持って行ってボタンを離せば完了です。ファイルを一つひとつドラッグしてもよいですし、3つ選んだ状態でいっぺんにドラッグしても構いません。

アップロードが完了したら、フォルダの中に指定したファイルがあるかどうか確認してください。うまく入っていればUpload FileのウィンドウはXをクリックして閉じてください。

ステップ❸:コード内で画像ファイルをロードする
プロジェクトに画像ファイルが入ったら、次はJavaScriptのコード内でそのファイルをまずはロードして使えるようにします。そのためには、コードの冒頭で、①画像を入れる変数を作る、②用意した変数に画像データをロードする、という2つのステップを行います。
コードの冒頭で次の4行(1⃣と2⃣とある箇所)を追加してください。
let unicorn; //ユニコーン変数を作る
let trains = []; //レインの配列を作る
let imgUni, imgTrain, imgBack;//1⃣ 画像の変数を作る
function setup() {
createCanvas(600, 400);
//ユニコーンを一つ作る
unicorn = new Unicorn(100, height-80, 80, 80);
//2⃣ 画像を変数にロードする
imgBack = loadImage("img/background.png");
imgUni = loadImage("img/cat1R.png");
imgTrain = loadImage("img/train.png");
}letで変数の入れ物を、ユニコ―ン(imgUni)、トレイン(imgTrain)、そして背景画像(imgBack)のそれぞれに定義します。そしてsetup関数の中で画像をloadImageを使ってロードします。つまり、プロジェクトにアップロードした画像そのものをこの変数に入れるという作業です。これでコード内で画像データを使うことができるようになります。
ステップ❹:円や四角、背景を用意した画像に変える
まずは円となっているユニコーンを、ロードしたネコの画像にしてみます。Unicornクラスのshow関数を次のように変更します。
//クラスの表示
show() {
this.y = constrain(this.y, 0, height-this.r/2);
this.y = constrain(this.y, 0, height-this.r);
//circle (this.x, this.y, this.r);
//3⃣ circleをimageに変更
image(imgUni, this.x, this.y, this.r, this.r);
}circleを使って円としていたものをimageに変更します。そして最初に渡す値としてネコの画像(imgUni)を指定しますが、残りのX、Y、Rはそのままです。ただし、画像は四角形と同じでX、Y、タテ、ヨコと4つの値を渡さないといけません(円は直径の値のみを指定するので値は3つだけ)ので、最後はthis.r, this.rと繰り返している点に注意してください。
これで円形だったユニコーンはネコの絵になります。

次にTrainを列車の画像に切り替えます。これもrectをimageに変えて、最初に画像ファイルの変数を指定してやるだけです。同じくTrainクラスのshow関数を次のように変更します。
show() {
//rect(this.x, this.y, this.r);
//4⃣ rectをimageに変更
image(imgTrain, this.x, this.y, this.r, this.r);
}これで四角形のトレインも列車の画像になります。

そして最後に背景も画像に変えましょう。背景はdraw関数のところにあるbackgroundで指定します。
function draw() {
//background(220);
background(imgBack); //4⃣ 背景を画像にする
fill(200, 0, 200);
・・・以下省略・・・backgroundは数字を渡すことで背景色を指定していましたが、ここに背景画像が入った変数を入れるだけで背景がパッと変わります。

このように、図形を画像に変えるのはとても簡単にできるのです。なので、デザインをしている最初の段階では、とりあえずキャラクターなどはすべて図形で代用してやるとコーディング作業がシンプルになります。一通りゲームの流れがきちんと仕上がってから、最後に画像をロードして完成させればよいのです。
現在のコード全体を掲載します。ちなみにキャンバスのサイズですが、横幅がもう少しあるとゲームがやりやすくなるので、
createCanvas(600, 400);というようにXの値を600にしてみました。
let unicorn; //ユニコーン変数を作る
let trains = []; //レインの配列を作る
let imgUni, imgTrain, imgBack;//画像の変数を作る
function setup() {
createCanvas(600, 400);
//ユニコーンを一つ作る
unicorn = new Unicorn(100, height-80, 80, 80);
//画像を変数にロードする
imgBack = loadImage("img/background.png");
imgUni = loadImage("img/cat1R.png");
imgTrain = loadImage("img/train.png");
}
//キー操作の検知
function keyPressed() {
if (key == ' ')
unicorn.jump(); //jump関数を呼び出す
}
function draw() {
//background(220);
background(imgBack); //4⃣ 背景を画像にする
fill(200, 0, 200);
//レインをランダムに発生させる
if (random(0, 1) < 0.01)
trains.push(new Train(width, height-80, 80, 80));
//左右のキーに動きを反応させる
if (keyIsPressed) {
if (key == "ArrowRight")
unicorn.x += 10;
else if (key == "ArrowLeft")
unicorn.x -= 10;
}
unicorn.move(); //ユニコーンを動かす.
unicorn.show(); //ユニコーンを表示させる
//トレインを表示
for (let t of trains) {
t.x -= 10;
t.show();
//衝突をチェックする
let hit = collideCircleCircle (t.x, t.y, t.r, unicorn.x, unicorn.y, unicorn.r);
if(hit) {
fill("Blue");
textAlign(CENTER);
textSize (50);
textStyle(BOLD);
text("GAME OVER", width/2, height/2);
noLoop();
}
}
}
//ユニコーンのクラス =============
class Unicorn {
//コンストラクタ
constructor (x, y, r) {
this.x = x;
this.y = y;
this.r = r;
this.velocity = 0; //最初のジャンプ量はゼロにする
}
//jump関数を追加する
jump() {
this.velocity = 50;
}
//動く
move() {
this.y -= this.velocity; //ジャンプ距離分をYから引く(上昇)
this.velocity -= 5; //ジャンプ移動距離から重力分の5を引く
}
//クラスの表示
show() {
//this.y = constrain(this.y, 0, height-this.r/2);
this.y = constrain(this.y, 0, height-this.r);
//circle (this.x, this.y, this.r);
//3⃣ circleをimageに変更
image(imgUni, this.x, this.y, this.r, this.r);
}
}
//トレインのクラス ==============
class Train {
constructor (x, y, r) {
this.x = x;
this.y = y;
this.r = r;
}
show() {
//rect(this.x, this.y, this.r);
//4⃣ rectをimageに変更
image(imgTrain, this.x, this.y, this.r, this.r);
}
}
これで一応ベースの部分は完成です。ただ、いくつか修正する点、そして拡張する点がありあます。例えば機能面からの不具合は、
✅ ネコとトレインが衝突する際に、ちょっと隙間が空いているのに接触となってしまう
✅ スペースバーを二回連続して押すとハイジャンプになって滞空時間が長くなる。これでは簡単に衝突を回避できてちょっと面白みに欠ける。
プログラミングでも修正したほうがよさそうな点はいくつかありますが、まずは上記の2点をどうやって解決するか皆さんで考えてみてください。
さらにゲームを面白くする上でいくつかアイディアがあります。
✅ ジャンプしてクリアしたトレインの数で点数を表示させる
✅ 二台いっぺんにクリアすると点数がアップ
✅ ジャンプの際に音を出す
✅ バックグラウンドで音楽をかける
✅ クリアの数が増えるとトレインの速度を上げる
このほかにもたくさんアイディアがあると思います。皆さんが面白いと思う異能を是非自分で追加してみてください。
最後に:英語のチュートリアルを聴いてみる
ここまでで「恐竜ゲーム」を作るためのプログラミング知識はすべてマスターしたことになります。そこで、Coding Trainの英語チュートリアルを冒頭から聞いてみてください。自分でコーディングがしっかりできるようになっているので、内容についてはすべて理解できるはずです。英語に集中してShhiffman先生がどんな解説をしているか、どんな英単語や表現を使っているかをチェックしてみてください。必ず英語力のアップにつながるはずです。
