
子供のプログラミング学習はこうサポートする!JavaScriptでやる『親子で1分間プログラミング』セッションノート パート❶:「サイレントリアル」で始めるテキストコーディング!
今年の夏もKids Code Clubで『親子で1分間プログラミング』オンラインセッションを開催。国内外あわせた多数の親子が、テキストコーディング体験をします。今回は、基本的なプログラミング作業を実体験したあと、2Dキャラクターが画面上を動く「アニメプログラミング」と、カメラを通して体の動きを自動検知するボディトラッキングを使ったAIゲームを作る仕組みについて学習していきます。
本記事では、子供と一緒にプログラミング体験をしつつ、子供の学習をサポートしていこうとされているお家の方に向けて、具体的にどのようにイベントやプロジェクトに取り組んでいけばよいか、詳しく説明していきます。

そもそもパソコン操作が苦手なんですが…
パソコン操作は、料理で言えば包丁と同じで、使っていけば急速にうまくなります。問題は「何にパソコンを使うか」です。ネットで情報を見たり、YouTubeで動画を鑑賞する程度ならマウスのクリックくらいしか身に付きません。
以前、1分間プログラミングに参加した親御さんから「我が家のマシンもパソコンだったんだと初めて感じました」という感想をいただきましたが、Web、メール、YouTubeだけだとパソコンは単にスイッチを入れるだけのテレビとほぼ同じです。でも、プログラミングをやることでパソコンは何か仕事をしてくれるマシンに大変身します。それが「パソコンを使う」ということです。
パソコンが”使える”ものになるかどうかは皆さん次第です
今回、プログラミングを体験していく中で、ファイルを開いたり、フォルダを作ったり、データをダウンロードしたり、パソコンのハードウェアを設定したりと、皆さんが今苦手だと思っている”パソコン操作”をどんどん行っていきます。もちろんそれらはプログラミング作業に必要だからやるわけです。パソコン教室などに行って、「では今日はフォルダについて理解してみましょう」のように、単に知識として理解するアプローチとは全く異なります。必要に応じて操作をするから本当に操作の意味を理解することになります。このため、プログラミングを始めると、あっという間にパソコン操作の苦手意識は解消されるはずです!
ステップ❶ まずは半角英数字をキー入力できるよう練習しよう!
Scratchやマイクラのような「ビジュアル」プログラミングは多くがブロックをマウスで移動させる作業が多いので、小さな子でも比較的簡単に作業ができます。

でも今回取り組むJavaScriptはテキストコードを打ち込んで、コンピューターに仕事をさせます。このため、半角で英数字を打てることがまず必要となります。

タイピング練習アプリを用意しました!
Kids Code Club では「プログラミングレシピ」と称して、Scratchやマインクラフト、ビスケット、JavaScriptなど、様々なプログラミングを自分で体験したり学習したりするためのオンラインチュートリアルを豊富にそろえています。
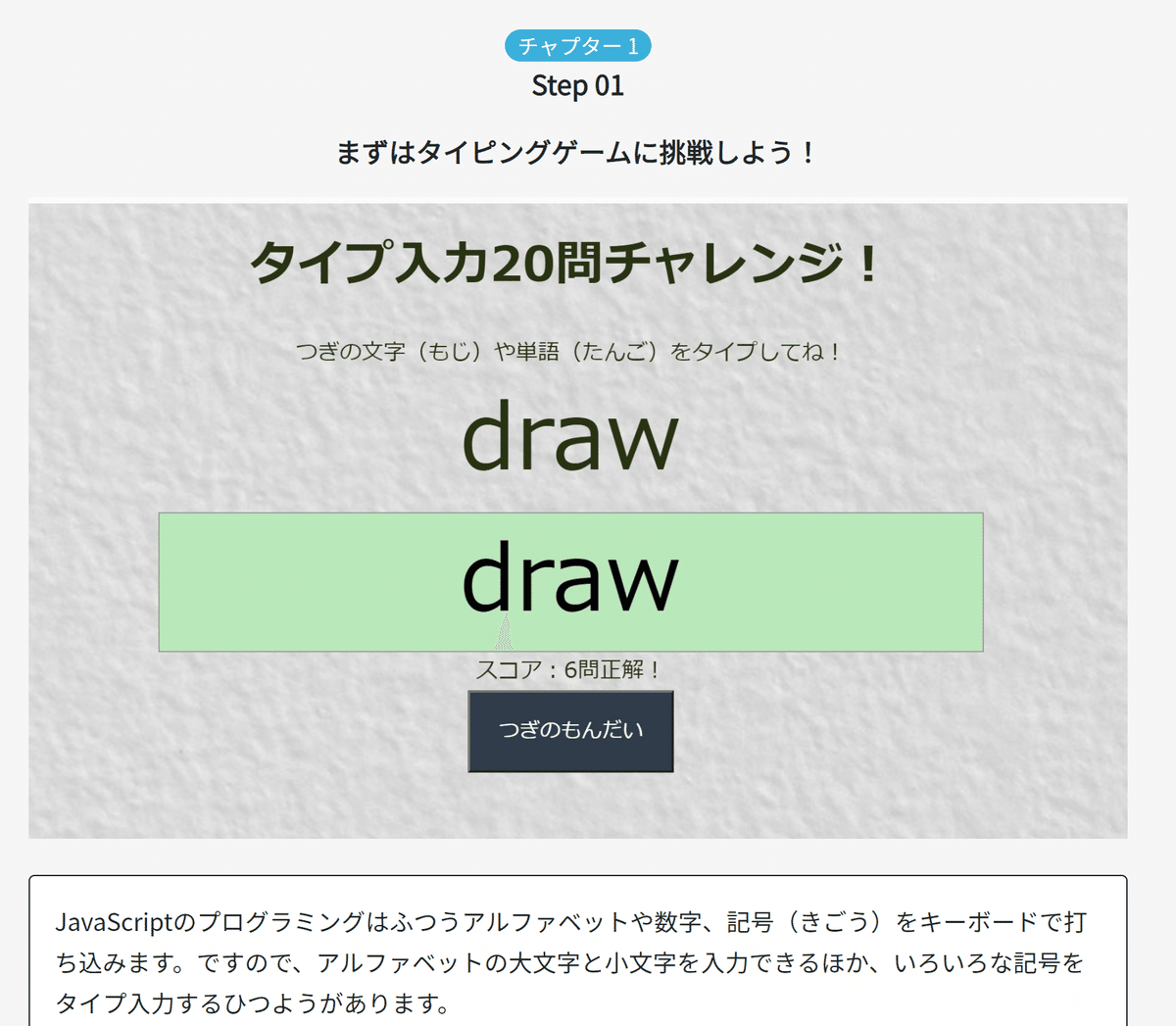
この中から、半角英数字のタイピングを簡単に練習できるようになるレシピを紹介します。次のリンクをクリックすると「タイピングゲーム」によって半角英数字のキー入力になれることができるレシピを開きます。

このアプリそのものもJavaScriptで作られているのですが、20問のタイピングチャレンジでは主にJavaScriptのコーディングでよく出てくる記号やキーワードを入力するようになっています。
20問1セットで、2、3セットもやれば十分でしょう。まずはこれで半角の英数字をどうやってキー入力するかやってみてください!

ステップ❷ サンプルコードで遊んでみる
まず大切なのは、よくわからない英数字のコードをパタパタと書いていって、その先に何があるのかを自分の目で確かめることです。その中で「自分もあんなのをやってみたい」というものが見つかったら最高です!それが大きなモチベーションになるからです。そう感じなくても、おぼろげながら「なんだかいろんなことができるんだな」と理解するだけでも十分です。
p5.jsにはたくさんのサンプルがあります!
まずは次のリンクをクリックして、これからみなさんがJavaScriptのプログラミングをするツール、p5.js ウェブエディタを開いてください。
URLは、https://editor.p5js.org です。

上部にあるメニュー項目の中から「File」を選び、出てくるリストの中から「Examples(サンプル)」を選んでください。

かたっぱしからプログラムを実行してみてください!
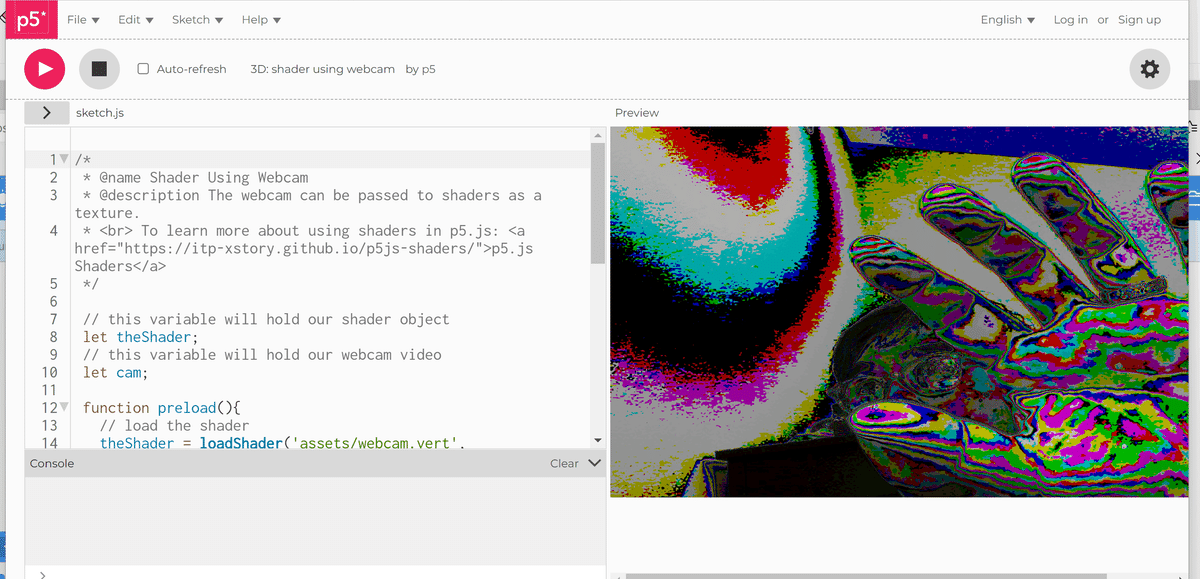
するとサンプルプログラムのリストが出てきます。「いったいプログラミングってのはどんなことをやってくれるんだ?」という”探求”を親子でやってみてください。例えばリストのトップにある 3D: shader using webcam というのをクリックしてください。

するとそのプログラムが開かれます。これでエディタの中にプログラミングコードが入ってきました。そうしたら左上の部分に注目してください。

プログラムの実行は▶ボタンをクリックするだけ!
プログラムを開いたらそれを「実行する」のは簡単です。▶ボタンをクリックするだけ。すると右サイドのエリアでアプリが実行されます。このサンプルアプリはパソコンのカメラを使うようになっているので、ブラウザがカメラを使ってもよいだすかと尋ねてきます。「許可」をクリックしてください。

するとこんなアプリが実行され、右にみなさんのカメラからの画像がとても変な感じで出てきます。

「なんか変!」・・・それだけでOKなんです!
これが一体何をするアプリかわからないかもしれませんが、それで十分です。カメラがキャプチャした様子がぐちゃぐちゃの色で表示されているのを子供が見て「なんかヘンだね!」と言えばすぐに次のサンプルに移ってください。サンプルを見る目的は、それぞれがどんなことをしているか理解することではなく、プログラミングというのはいろんなことができるのだ、ということを肌で感じでもらうことです。
そして、いくつかのサンプルは実行してからマウスを動かしたり、右のエリアをクリックしたり、キーをパタパタと押しても、何も反応がないものもあります。そんな時もすぐに次のサンプルに移ってください。「長居は無用」です。
子供の興味に応じてサンプルを選ぶこともできます。
たくさんあるサンプルですが、名前の冒頭にある単語からだいたいどんな分野のものかわかります。子供が音楽に興味があれば、音に関連したものから見せてあげるのがよいでしょう。次にいくつかの冒頭キーワードを説明します。
✅ 3D :三次元での描画に関するもの
✅ Sound:音や音楽に関するもの
✅ Mobile:何かを動かすもの
✅ Hello:これは初歩的なプログラミングを扱ったもの
✅ Instance:Instanceというオブジェクトを扱ったもの
✅ DOM:HTMLページとの連携を扱ったもの
✅ Drawing:物体や形を描画するもの
✅ Transfer:図形の変形を扱ったもの
✅Typography:文字を扱ったもの
✅Input:データを画面から入力するもの
✅Advanced:文字通り上級者向け
✅ Motion:動きを扱ったもの
✅Image:画像を扱ったもの
✅ Color:色を扱ったもの
✅Math:数学のプログラミング
✅Simulate:シミュレータのようなもの
✅Interaction:ユーザーに反応するもの
✅Form:画面の入力フォームみたいなもの
✅ その他
中には全く意味が分からないものも多いのですが、とにかくランダムでもよいので実行してみてください。わけが分からない名前でも、実行してみるととても面白いといものもいっぱいあります!

ステップ❸ 自分でコードを書いてみる
半角英数字も入れられるようになり、いろんなプログラミングとアプリをみてきたら、今度は「自分でも何かコードを書いてみたい」と思うはず。「実際にやってみる」というのを英語で、"get your hands dirty" (自分の手を汚す)と言いますが、まさにプログラミングの第一歩は、意味が全くわからなくても自らコードをパタパタと書いていくことです。
そこで今回は、そのプログラミングの第一歩を踏み出せるよう、「サイレントリアル」というビデオチュートリアルを用意しました。
”サイレントリアル” は文字や音声で解説しないプログラミングのチュートリアルです
まずはこのレシピを開いてみてください。
3つのチャプターがあり、それぞれにサイレントリアルのビデオへのリンクがあります。(ちなみに、サイレントリアル = 「サイレント」+「チュートリアル」です)
見て➡書いて、見て➡書いて、を繰り返す
やり方は簡単で、ビデオを見ながらどんなコードを書いているか、何をやっているかをじっくり見ながら、タイミングが来たらポーズ(一時停止)して、今度は画面と同じコードを自分のp5エディタで書いて実行してみる。これを繰り返すだけです。
YouTubeサイトで見てください
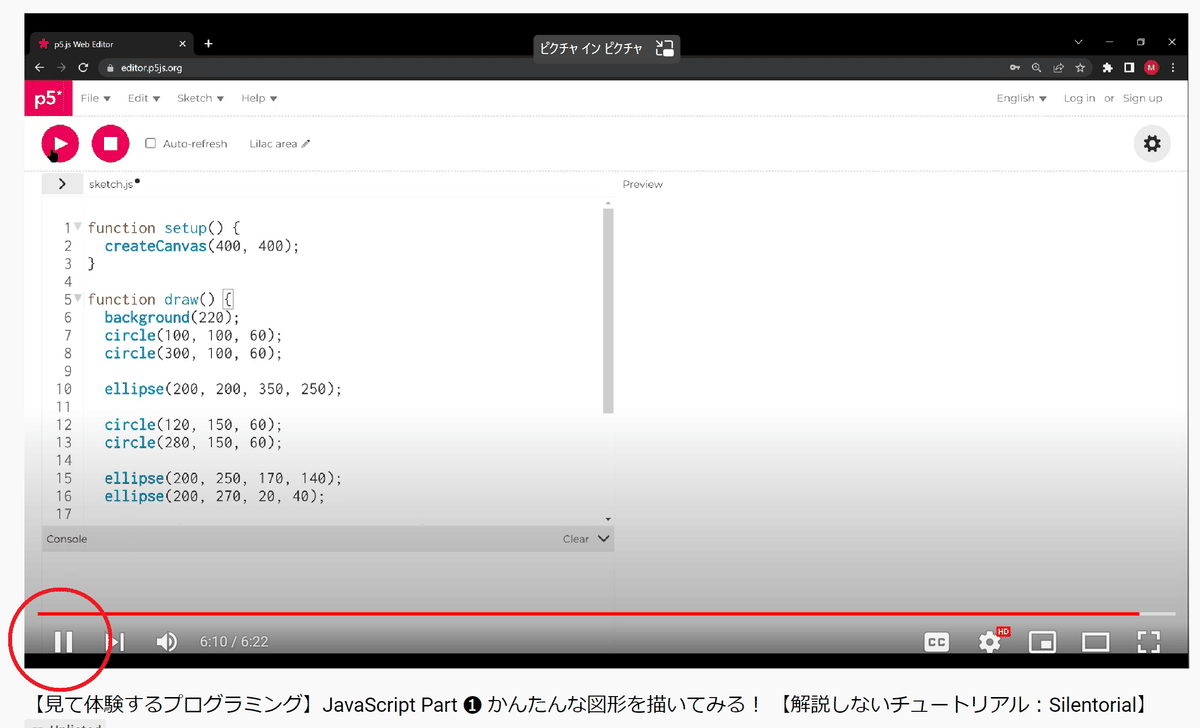
レシピからビデオをスタートさせるとその場で再生が始まりますが、p5エディタと切り替えやすいよう、YouTbueのサイトでビデオを見るようにしてください。画面右下にYouTubeというマークがあるのでそれをクリックするだけです。

あとはYouTubeビデオを見るのと同じ要領です。
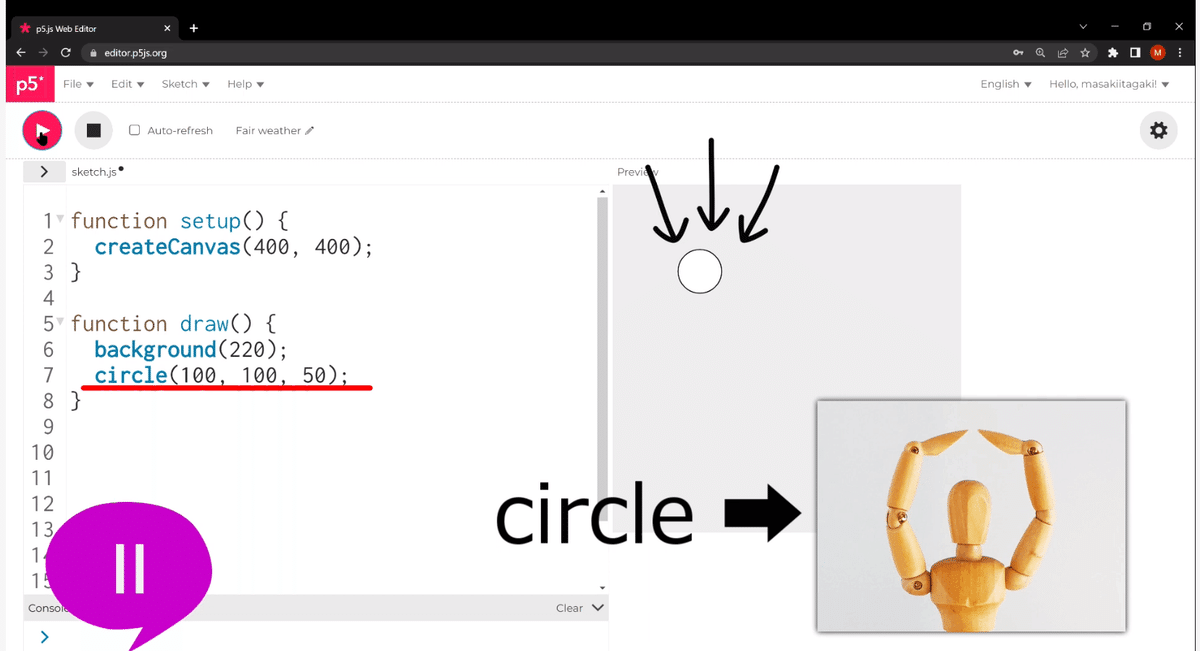
青は「見る」モード
画面の左下に青か赤のマークが常に表示されています。青が出ている間は画面をじっくり見てねという「見る」モードです。この間は画面でやっていることに集中してみてください。

赤は「書く」モード
そしてみなさんにコードを書いてもらうタイミングになったらマークが赤に変わります。そうしたらビデオを一時停止して、画面に表示されているコードをよくみながら、自分のp5エディタに同じコードを書いてみてください。

ビデオの一時停止は「赤マーク」そのものではなく、YouTubeビデオの左下にある II のアイコンをクリックします。あるいは、ビデオ画面のどこかてきとうなところをクリックしてもビデオは一時停止できます。

今回の3本のサイレントリアルはそれぞれ5分程度の短いもので、作業を含めても30分もあれば終わります。
p5エディタの使い方についてもっと知りたい
もっとくわしく使い方を知りたいときは次のサイトを参考にしてください。
大切なこと❶:どんどんコードを変えてください!壊れても大丈夫!
サイレントリアルでコードをまねて書いていくと、「あぁ、なるほど。そういうことか」と、コードが何をやっているかうっすらとわかってきます。例えば、一本目のサイレントリアルで最初に書くコードはこれです。
circle (100, 100, 60);circleは「サークル」、つまりマルです。これでプログラムを実行すると画面に円が描けるとわかります。でもカッコの中の100とか60とかの数字って何なのでしょう?そう思ったら、どんどん別の数字に変えてみます。
circle (200, 100, 69);数字を変えるコツは「倍にしてみる」ことです。とりあえず2倍にすると大きく変わるので、どう変化したかがよくわかります。上のように最初の数字を200にしてみて、もう一度▶ボタンを押して実行すると、今度は円が右にちょっとずれますよね。
「最初の数字は円の横の位置かな?」
とわかってきたらしめたものです。そうやっていろいろ変えてみることで、数字やキーワードの意味がわかってきます。教えてもらう必要はないのです!
壊れたら下にエラーが出ます
何かおかしなことになると、▶ボタンで実行しても右では何も起きず、左下のエリアにエラーが表示されます。残念ながらエラーはすべて英語です。英語がわかれば何がおかしいか理解できるようにみえますが、実は多くのエラーメッセージは、よほど慣れないと意味がわかりません。ですので、エラーが英語で出てくることは気にしないでください。
そのかわり、エラーになっている行がハイライトされますので、そこの行をじっくりみてください。下の例では7行目がハイライトされていますよね。よーく見るとうしろのカッコが抜けています。そこがエラーだったのです。

あとは間違ったところを直してもう一度▶ボタンを押すだけ。エラーが出てきてもあせらないでください。コードを注意してみれば何がおかしいかわかるはずです。
積極的に子供に間違いを探してもらってください!
子供とプログラミングをやっていて驚くことは、意外に子供のほうがエラーを見つけやすいということ。子供は大人に比べて言葉が分からないだけに、目や耳でじっくり”観察”することが多いものです。それだけに、ちょっとした変化や違いに敏感に気がづくことが多いのです。「あっ、ここ点が抜けているよ」みたいに一発でミスを発見することもよくあることです。そんな子供の”能力”に気づいてあげるよい機会でもあるので、エラーが出てきたら「さて今度はどこがおかしいんだろうね~」と、間違い探しを思いっきり楽しんでください。

大切なこと❷:”ググる”のがお家の人の重要なミッションです!
円を描けば、四角を書きたくなります。右に動かしたら、今度は左に動かしたくなります。プログラミングはやっていくとどんどんと「やりたいこと」が出てきます。プログラミングでも何でも、そうした好奇心の受け皿がないのがつまずきの大きな原因となります。そこでお家の人の役割がとても大切になります。そのために検索の力を磨いておいてください!
検索キーワードの頭に"p5.js" を入れます
例えば、「うしろの色をピンクとかにできないの?」と子供がつぶやいたとします。どうやれば背景の色がピンクになるか。そこでGoogleなどで検索をするのですが、単に「背景の色を変える」ではうまくいきません。皆さんはp5.jsというJavaScriptの技術を使ってプログラミングをしているので、p5エディタで背景色を変える方法を見つけないといけません。そこで、何を検索するにしても必ず冒頭に "p5.js" を付けてください。

サンプルのコードを探してみます
するといろんな結果が出てきます。もちろん内容をじっくり読むのもよいのですが、まずは「どうコードを書けばよいの」という答えを探すのが目的なので、読むのが面倒だと思えば、サイトの中にあるサンプルコードを中心にみていってください。
今回の検索結果だと、一番最初に出てきたものが、まさにp5のサンプルコードです。


ここのコードの13行目に、backgroundのカッコの中の数字を変えて、濃い青緑の色にしているところがあります。こんなコードを参考に、どんな数字を入れたら何色になるか、実際に数字を変えてやってみるとbackgroundというキーワードの使い方がわかってくるはずです。
まずはサイレントリアルをやってみてください!
サイレントリアル3本をやると、プログラミングというのはどういうことをするものか、テキストコードを書いていくとどんなことが起きるのかという基本が理解できるはずです。そうしているうちに、こんなこともできる?あんなこともやりたい!などと気持ちが”ノってくる”と思います。今はそれで十分です。サイレントリアルの先にどんなことが待っているのか、次回の『親子で1分間プログラミング』オンラインセッションで、アニメーションゲームの仕組みについて理解するほか、”先輩”のキッズTAさん(昨年からJavaScriptをやり始めた小中学生)たちが、いろんなプログラミングのサンプルを持ち寄って説明してくれますので、ぜひ楽しみにしていてくださいね!
では次回まで!

この記事が気に入ったらサポートをしてみませんか?
