
親子ではじめるJavaScriptプログラミング - 簡単レシピを利用して本格プログラミングを体験!
小中学校ではプログラミング授業が始まり、子供たちの会話に「プログラミング」という言葉が目立ってきた家庭も多いと思います。でも実際に子供がプログラミングの授業で何をやっているのかご存じないおうちの方も多いと思います。その一方で、子供たちもプログラミングがどのようなものかよくわからないのも実情です。かつての難しいプログラミングとは異なり、今の高度なプログラミング言語ではたった数行書いただけで楽しい結果が出たり、簡単なゲームを作ることができるものもあります。その一つがJavaScript (ジャバスクリプト)です。
Kids Code Clubでは無料で小中学生を中心にプログラミングの体験や学習ができるオンラインイベントを開催していますが、プログラミングを自習できる「プログラミングレシピ集」も公開しています。
この中には親子で本格的なJavaScript プログラミングを体験することができるレシピがあります。本記事ではこのレシピをどう利用していけばよいか、詳しく解説していきたいと思います。
スタート時におうちの方のサポートがとても大切です!
スクラッチなどのビジュアルプログラミングツールではブロックを配置するのがほとんどで、文字を入力することは限られています。しかし本格的なプログラミングは文字入力をしていかなければいけません。小学生がプログラミングを始める時に最初に壁となるのがこの「文字入力」です。
大人がちょっと教えればすぐにクリア!
そもそも普段からパソコンで文字入力する機会も少ないうえに、慣れない英数字文字を入れるのは決して簡単な作業ではありません。でもそれはあくまで「慣れ」の問題で、入力の方法を教えるだけですぐに慣れてしまいます。ここでおうちの方のサポートがとても大切となるのです。
レシピ❶ タイプ入力の練習をしよう!
そこで短時間でプログラミングに必要なタイプ入力の練習をします。まずはおうちの方は次の2つことを子供に教えてあげてください。
半角文字入力への切り替え(半角・全角キー)
キーに書いてある文字の打ち方(シフトによる切り替え)
子供が混乱するのは文字に半角と全角の二種類があること、そして一つのキーに複数の文字が割り当ててあり、シフトを押す・押さないで切り替えられるということです。大人なら自然に理解できることも子供にはとても不可解なことなので、プログラミングのための文字入力を始める前にきちんと説明してあげてください。
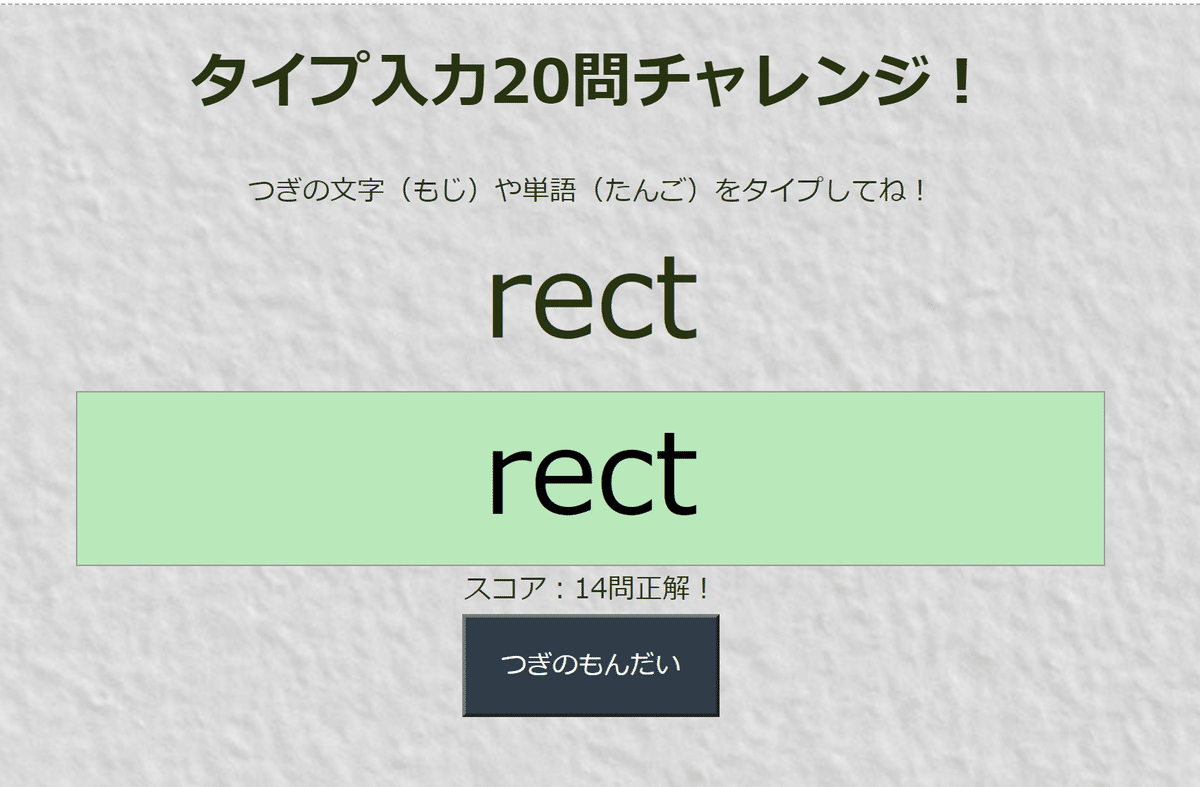
そのうえでゲーム感覚でJavaScriptでよく使われる文字入力を練習できるアプリをJavaScriptで用意しました。まずはレシピのサイトはここです。
タイプ練習アプリのリンクはこちらです。
https://editor.p5js.org/masakiitagaki/full/i-uFupuO5

JavaScriptで出てくる文字や記号、そしてキーワードが表示されるので、それと同じものを入力ボックスでタイプしてください。うまく打てたらボックスが青色になり「ピンポーン」という音が鳴ります。正解したらEnterキーを押すと次に行きます。20問正解したら合格です!
実際のプログラミングエディタで入力してみる
基本的な文字入力に慣れたら、今度は実際のエディタを開いて簡単な文字入力や間違いの直し方などを練習してみます。JavaScriptのプログラミングで利用するのはp5.js エディタというブラウザ内で超短観にプログラミングができるツールを利用します。どのパソコンでも、どのブラウザでも、editor.p5js.org というアドレスを入力すればすぐにエディタが使えます。インストールなどは一切不要です1

このエディタの基本的な使い方はレシピのビデオ解説を見ながら理解してください。ビデオの中ではどうやってプログラミングコードを書くか、どんなふうに文字を入力していくか、その基本的なところを解説しています。途中でビデオを一時停止させながら実際にコード入力の練習をしてみてください。
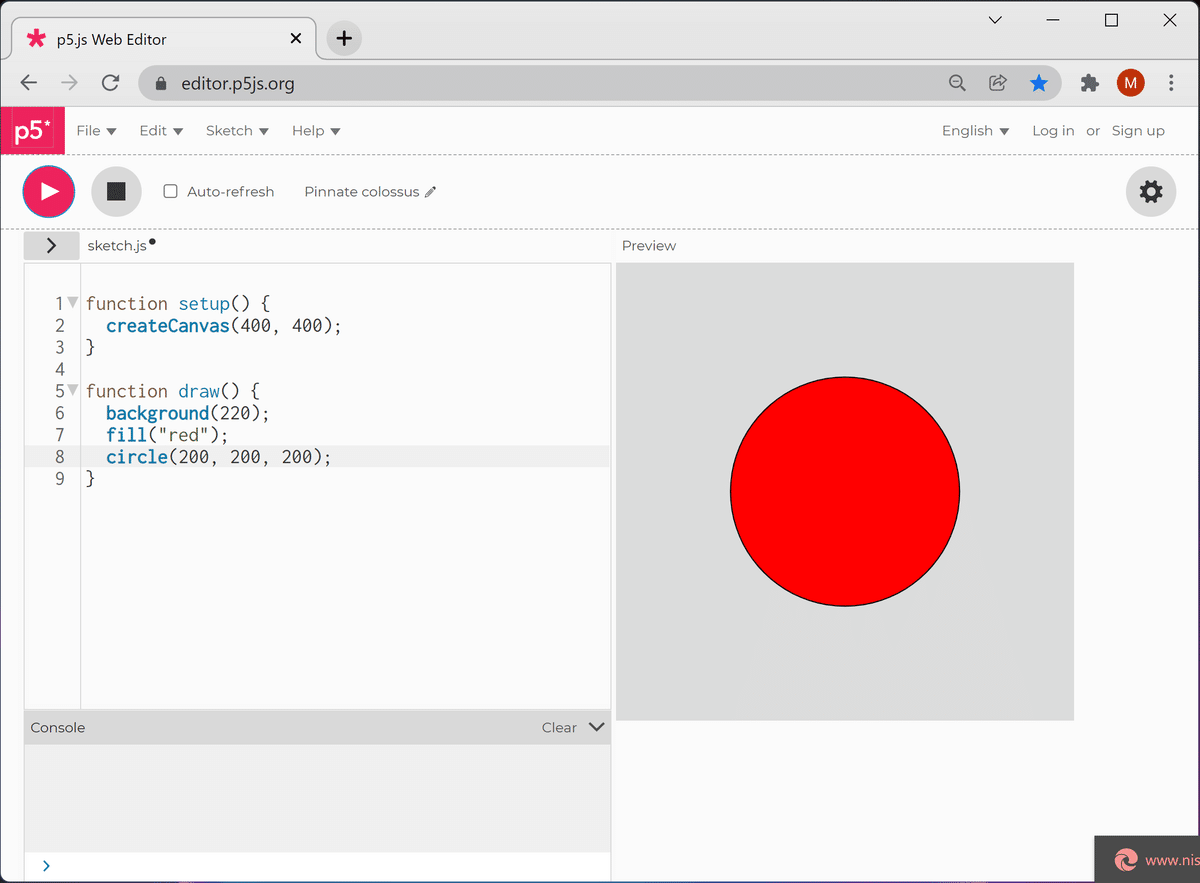
レシピ❷ 簡単な図形を描いてみる
ではさっそくプログラミングを始めてみます。まずは1行入力して図形を描いてみるプログラミングです。p5エディタを利用すると図形の描画などは簡単にできてしまいます。

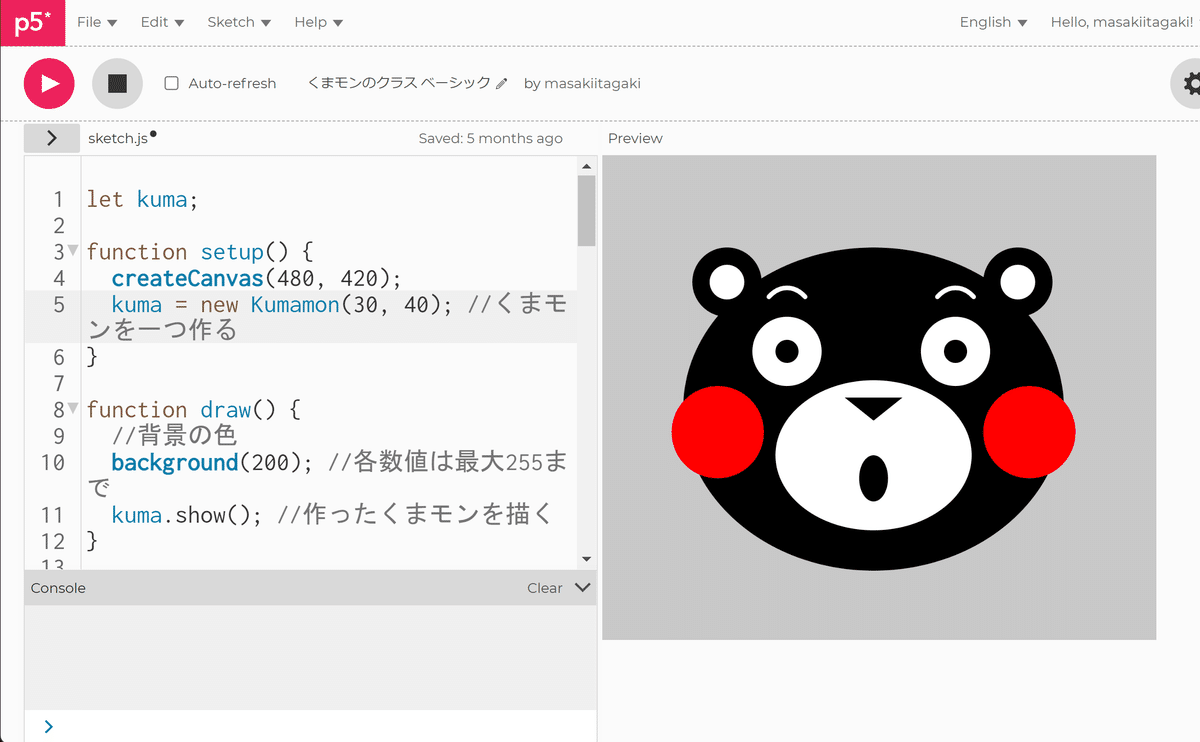
図形描画を応用するとこんなこともできる!
ここもビデオ解説を見ながらコーディングをやってみてください。
単に図形を描くだけと思わないでください。2021年夏にKids Code Clubで開催した『親子で1分間プログラミング』では三角形、だ円、アークを組み合わせてみごとなくまモン似の顔を作ってきた親御さんがいました!

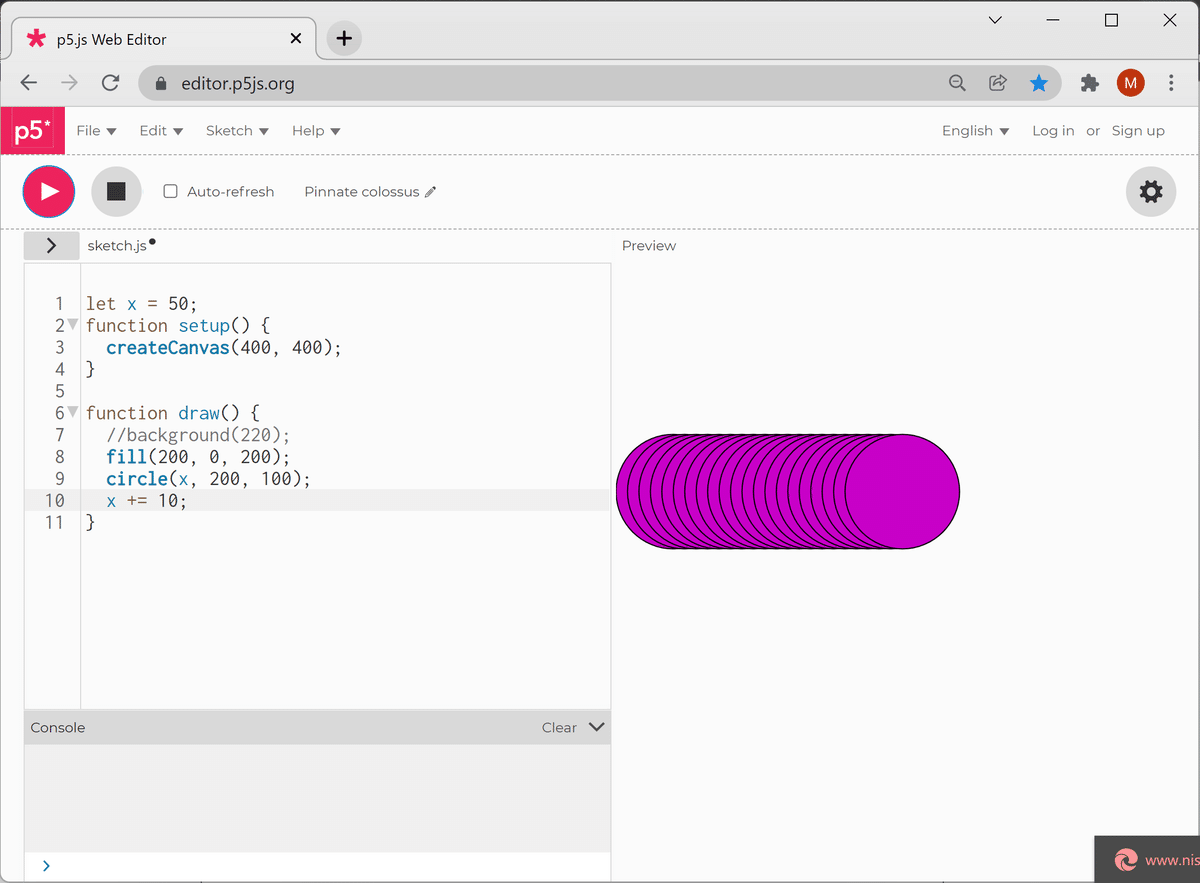
レシピ❸ 図形をプログラミングで動かしてみる
ここからぐっとプログラミングっぽくなります。描いた図形をプログラミングのロジックで動かしてみます。

ここではプログラミングの基礎である「変数」について理解しますが、決して「変数が何であるか」を解説をしているわけではありません。描いた円を移動させるにはどうしたらよいかを考えて、結果的に円の位置をずらしていく”仕組み”が必要で、それが「変数」だという解説になっています。すべてのビデオ解説では常に「やりたいことをするにはどうしたらよいか」をまず初めに考えるようにしています。
レシピ❹ 円をジャンプさせる!
今度はちょっと複雑な動きに挑戦します。普段はあまり深く考えないジャンプの動きというものを頭で考えてみます。ジャンプして上に動くと、飛んだまま消えるわけではなく地面に戻ってきます。「重力」というものをプログラミングで表現するとどうなるのか、そこを考えることでジャンプの動きがコードで書けるようになります。
レシピ❺ キャラの画像をジャンプさせる
前半最後のレシピで一気にゲームプログラミングっぽくなります。まず❹ではプログラムをスタートすると一回だけジャンプしましたが、これを「スペースバーを押すとジャンプする」というように変更します。その上で、あまり楽しくない図形をキャラの画像に変えます。ここではZero君というKids Code Clubのキャラクターを使います。

これを応用すると、自分の好きな画像を用意して、それをプログラミングのプロジェクトフォルダにアップロードして表示させることもできるのでぜひ挑戦してみてください。
このレシピでこんなプログラミングの知識を理解することができます
今回のレシピはあくまでもプログラミング作業に慣れてもらうのが目的です。それでも重要なプログラミングの知識についてはしっかりと理解できるようになっています。具体的には次のようなポイントに触れています。
変数
数値の計算
条件文
関数
繰り返しになりますが、こうしたプログラミングの知識は最初からそれを教えるのではなく、図形を動かしたりキャラを表示させていくうちに”結果的に”理解するようになっています。
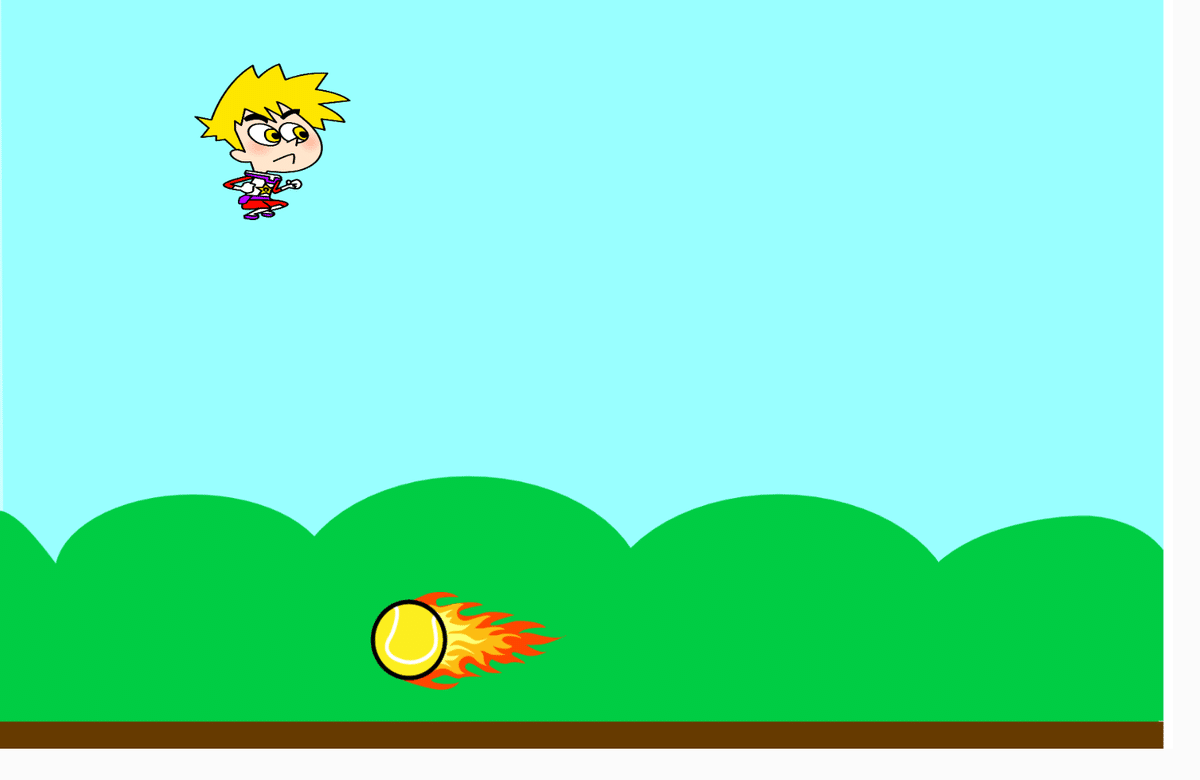
なお、今回の5つのセクションで構成されるレシピは前半部分で、後半ではさらに重要なプログラミングの知識を解説し、次のようなジャンプゲームを完成させていきます。

画面右から火の玉がランダムに飛んできて、それを避けるようにZero君をスペースバーでジャンプさせます。遊んでみたい方は次のリンクをクリックしてみてください。
https://editor.p5js.org/masakiitagaki/full/PsrnNxUXB
ブラウザのページを更新(リフレッシュ)するとゲームが最初から始まります。
この記事が気に入ったらサポートをしてみませんか?
