
Google ChromeでWeb Speech APIの音声機能を正しく利用するための設定方法
ブラウザ内で音声認識と音声合成を利用する便利なWeb Speech APIがあります。これを利用すると簡単にJavaScriptで音声機能が使えます。
ところが、ブラウザによってかなり制限があり、今のところデスクトップで音声認識も音声合成も問題なく使えるのはChromeだけです。しかも追加で設定が必要となります。
本記事ではChromeを使って音声機能を問題なく利用するためのブラウザやツールの設定について詳しく解説します。

設定❶:必ずChromeでウェブページを見るように設定する
まず、音声機能をJavaScriptで書いたサイトを確認する場合、単にhtmlファイルをローカルでダブルクリックして開くと、音声認識でマイクへのアクセスを毎回訪ねてくることになります。このため、VSCodeで書いたHTMLやJavaScriptは必ず簡易Web Serverを立ち上げてチェックするようにしてください。
そこで、VSCodeでHTMLとJavaScriptを書いてブラウザ内でPreviewするための拡張機能はいくつかあります。音声機能を利用するには単純にlocalhost:8080でローカルサーバーがページを立ち上げてくれないと音声機能がブロックされます。人気のあるLive Serverなどでは細かい設定が必要となります。
おすすめなのはPreview on Web Serverという拡張機能です。
これをVSCode内でインストールしてブラウザのプレビューをしてみてください。音声合成も音声認識も問題なく利用できます。
ただし、お使いのOSでChromeが既定(デフォルト)のブラウザになっていないとちょっと面倒なことになります。そこで、Preview on Web Serverで必ずChromeでプレビューをするように設定してください。
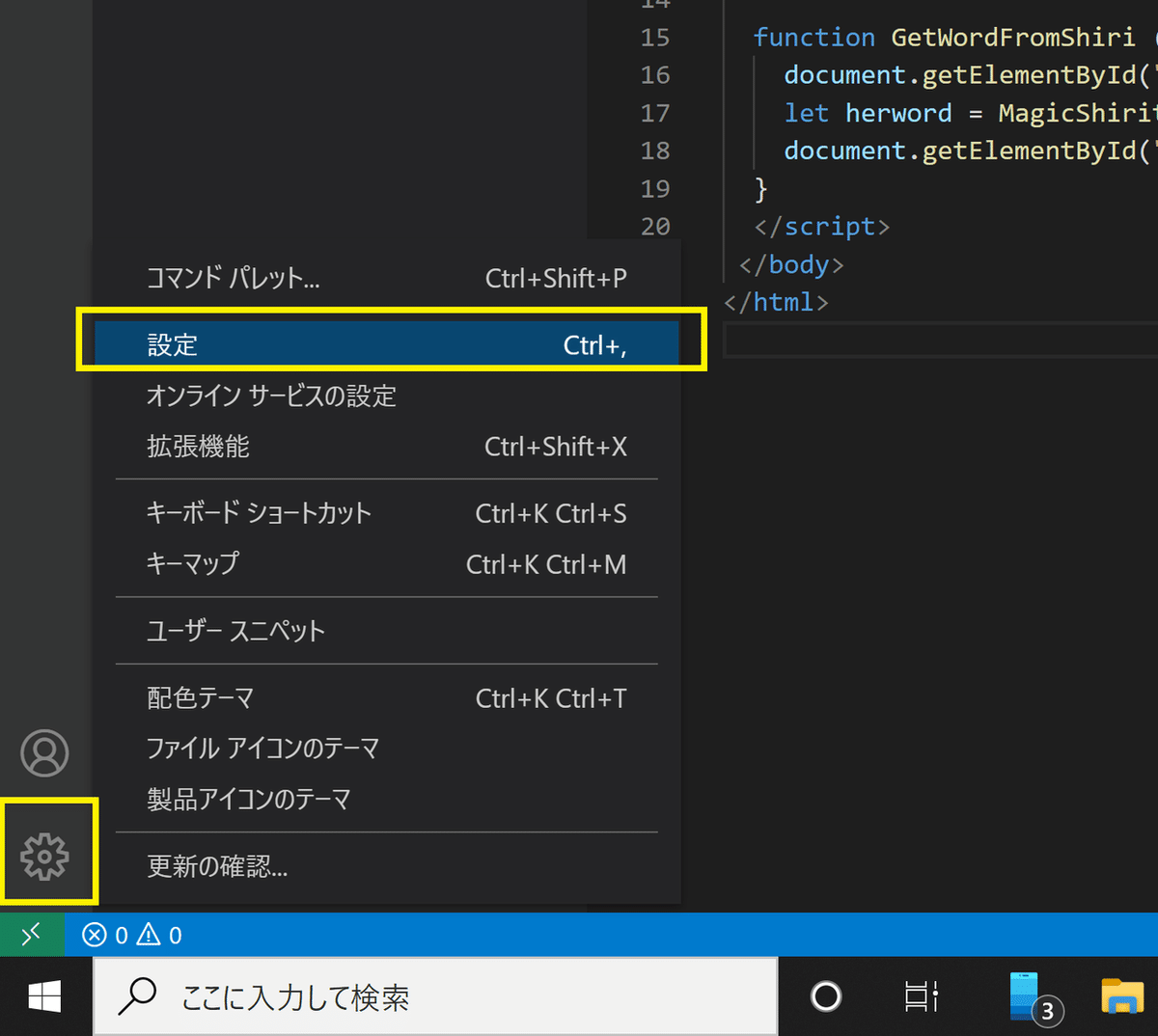
❶ VSCodeの設定アイコン(左下にあります)をクリックし、出てくるメニューから「設定」を選択する。

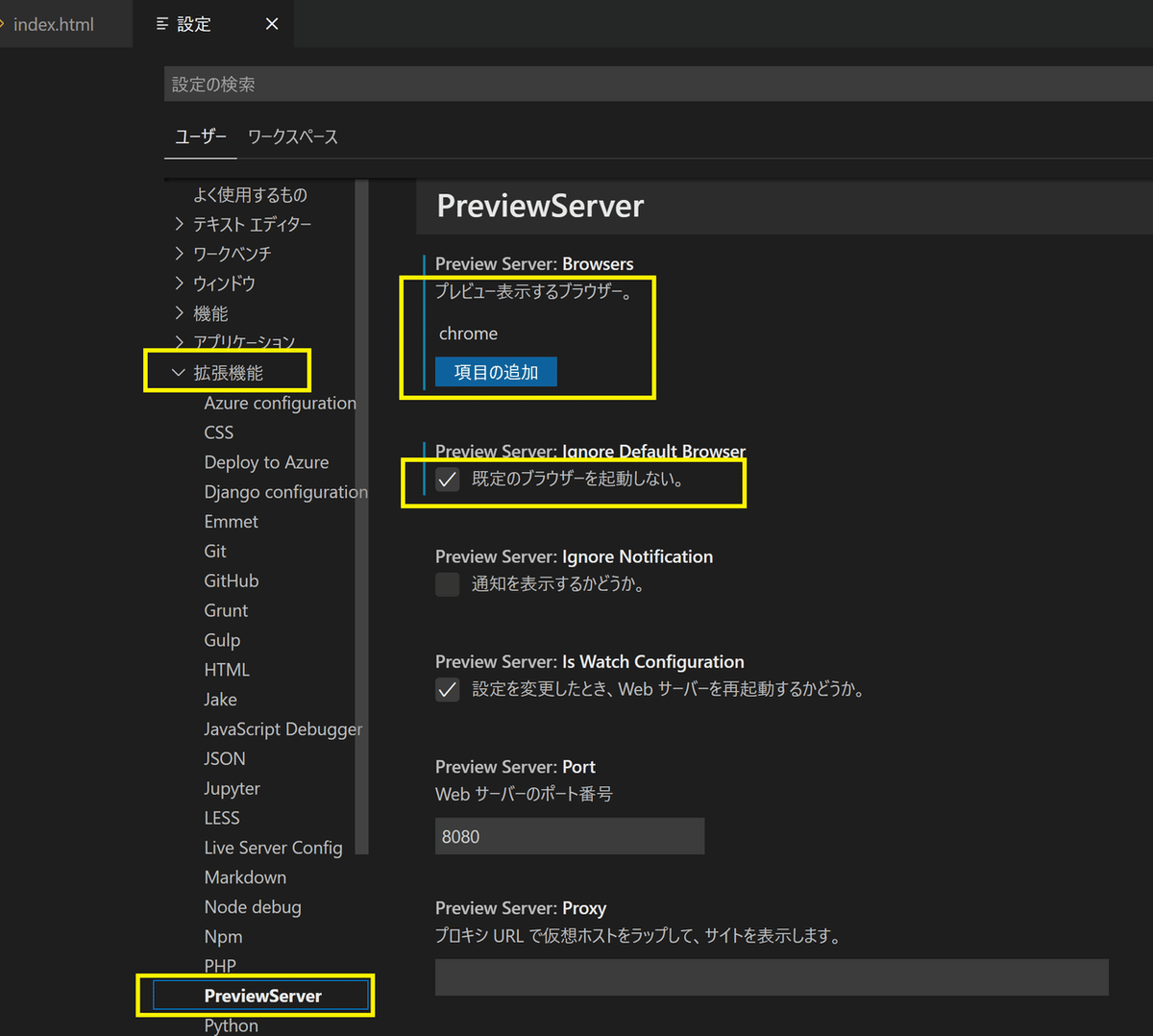
❷ 「よく使用するもの」リストの最後にある「拡張機能」をクリックし、PreviewServerを探して選びます。

そこで、「Preview表示するブラウザ」という最初の項目で、「項目の追加」ボタンをクリックし、そこに"chrome"と入力し、OKボタンを押す。さらにその下の「既定のブラウザを起動しない」にチェックを入れます。
これでPreview on Web Serverでは必ずChromeで表示されるようになります。OSレベルでのブラウザ設定を変更する必要がないので、この方法をおすすめします。
設定❷ Chrome内での「音声」に許可設定をする
意外な落とし穴ですが、ブラウザ内で音声合成の音を出すのはデフォr津オデオフになっています。Chromeではこの対処が必要となります。
まず、音声認識の場合は最初の呼び出しでマイクへの許可を求めてきます。

これでマイクアクセスの許可設定ができて、同じサイト(つまりlocalhost:8080)では二度と設定する必要はありません。
しかし、Chromeは現在、音声の音を出すということに対しても許可設定が必要で、これはポップアップでは出てきません。残念ながら次のようなセキュリティ設定をしないと音声合成の音が出てこないことになりますので注意してください。
❶ Chromeをスタートして、右上の「3つの点」のアイコンをクリックし、「設定」を選ぶ。

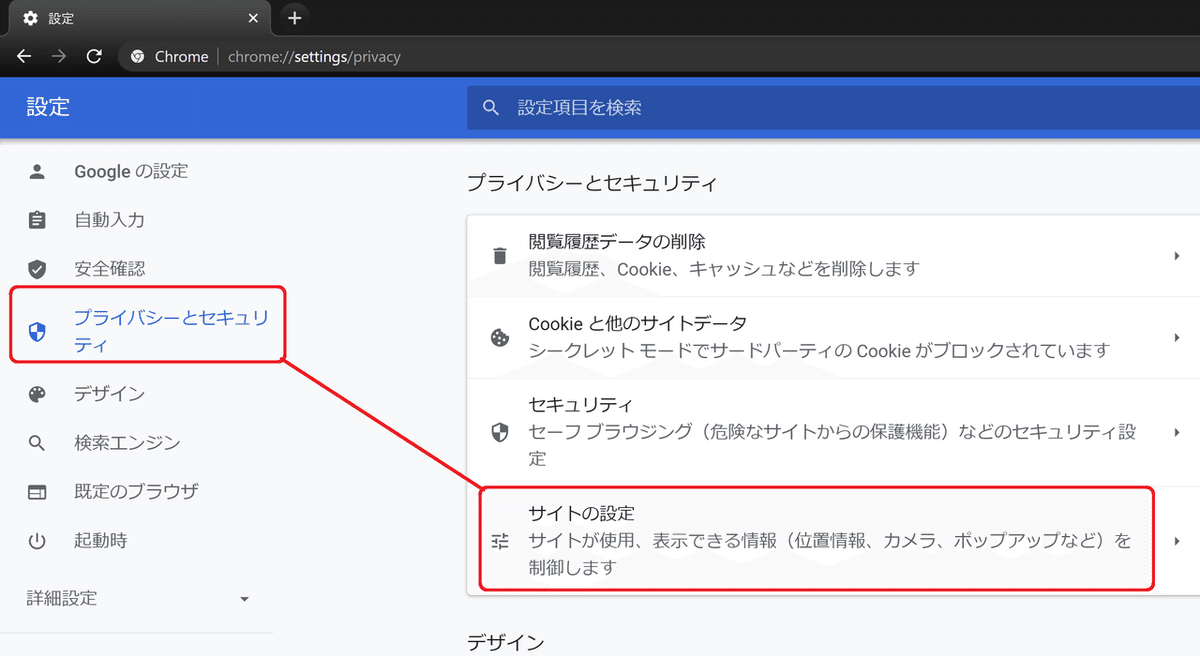
❷ 設定画面の左メニューから「プライバシーとセキュリティ」を選び、右側にある「サイトの設定」をクリックする。

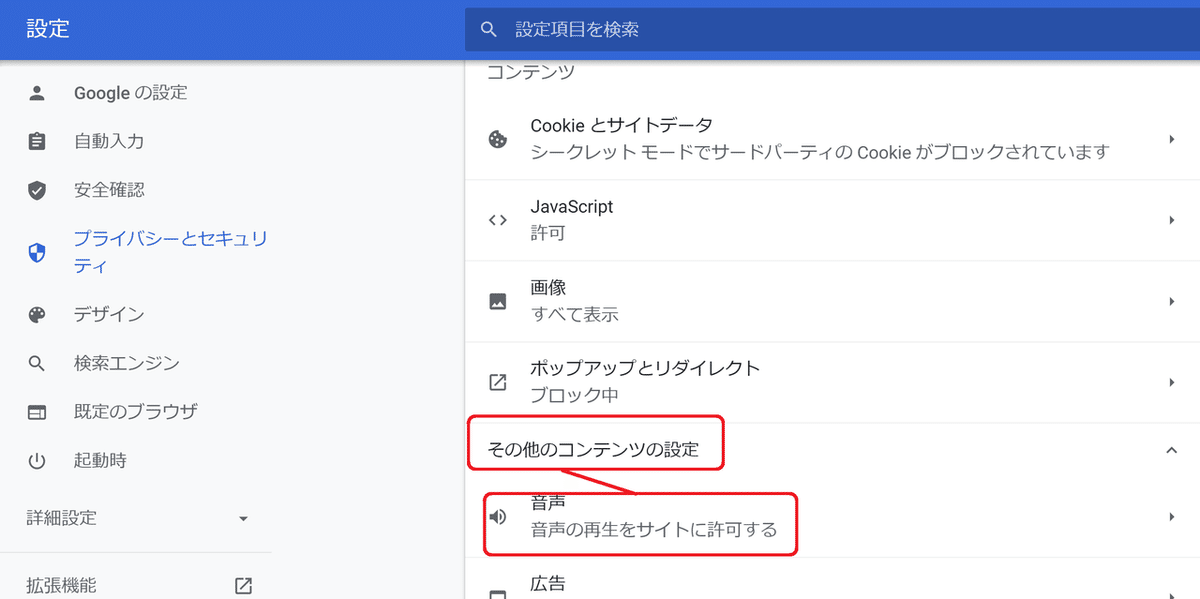
❸ 「サイトの設定」を下にスクロールし、「その他のコンテンツの設定」をクリック。出てきたリストから「音声」をクリックします。

❹ 音声が聞こえるようにするため、「許可」の欄の右にある「追加」ボタンをクリック。出てきたウィンドウの中で、http://localhost:8080と入力し「追加」ボタンを押してください。

リストにhttp://localhost:8080が表示されたらそれで完了です。タブは閉じて構いません。
これでPreview on Web Serverで確認する際には何も問題なく音声合成と認識の両方が使えるようになります。
