
iPadのProcreateで簡単GIFアニメーション(ㅅ˙³˙)♡
今日は、iPadのアプリ、ProcreateでGIFアニメーションをつくってみました♪
私は、iPad歴半年経らずのひよっこなのですが、そんな私でもprocreateというアプリを使えば、簡単にアニメーションが作成できちゃうんです。

こんなパラパラ漫画みたいになりました♪
|アニメーションアシストをONにする

・メニューバーの「アクション」から「キャンバス」を選択
・「アニメーションアシスト」をON!
すると、画面の下にレイヤーと同期しているフレームを追加する枠が出てきます。基本的にここで全部操作できます。
|フレームをどんどん複製するのがポイント

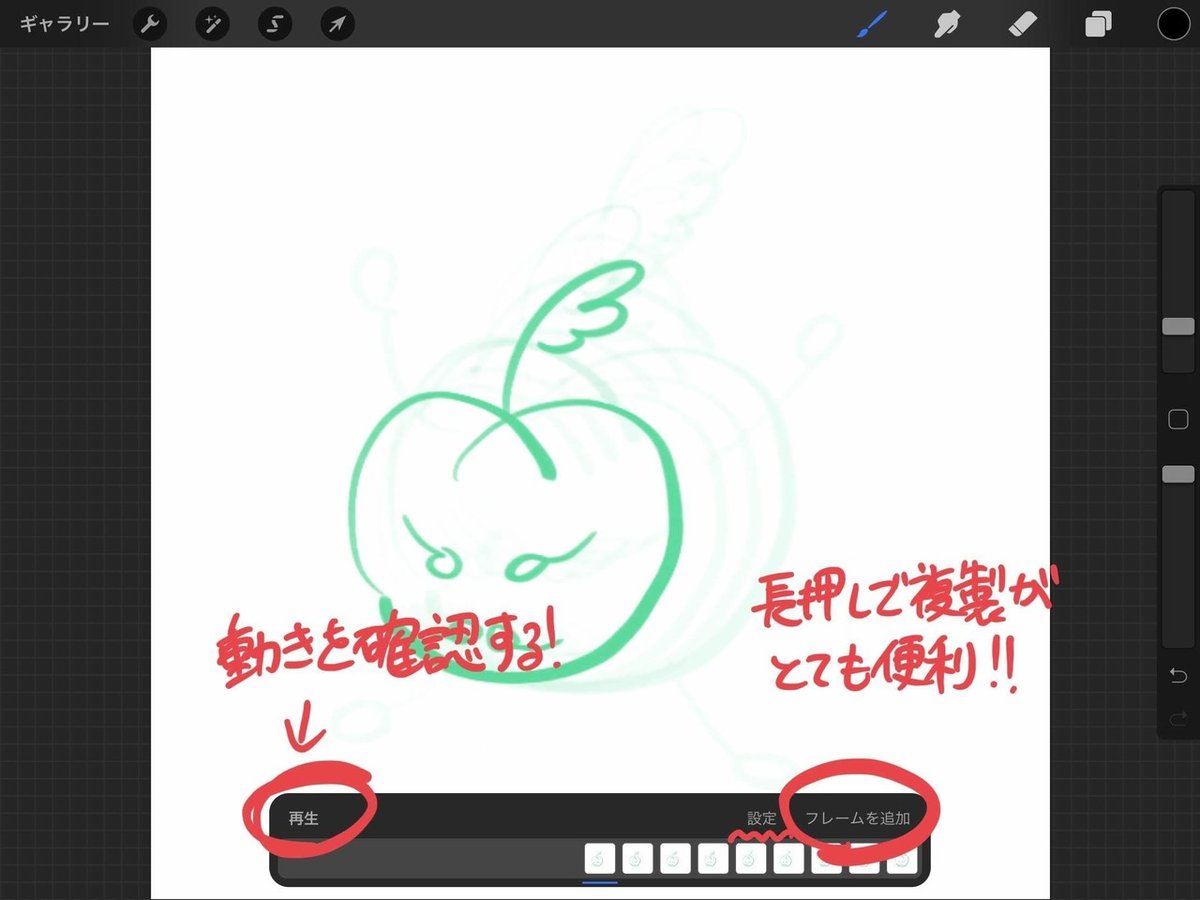
パラパラ漫画のように一枚一枚書いていくのもいいですが、一枚好きな絵を書いたら、「フレームを追加」を長押しして、複製して次の絵を書いていくのが早くて簡単です。
複製して書いて、複製して書いてを繰り返したら、「再生」を選択して動きをこまめに確認します。長く表示したいところは、がっつり同じフレームを複製してならべると、しっかり動きが止まって見えます。

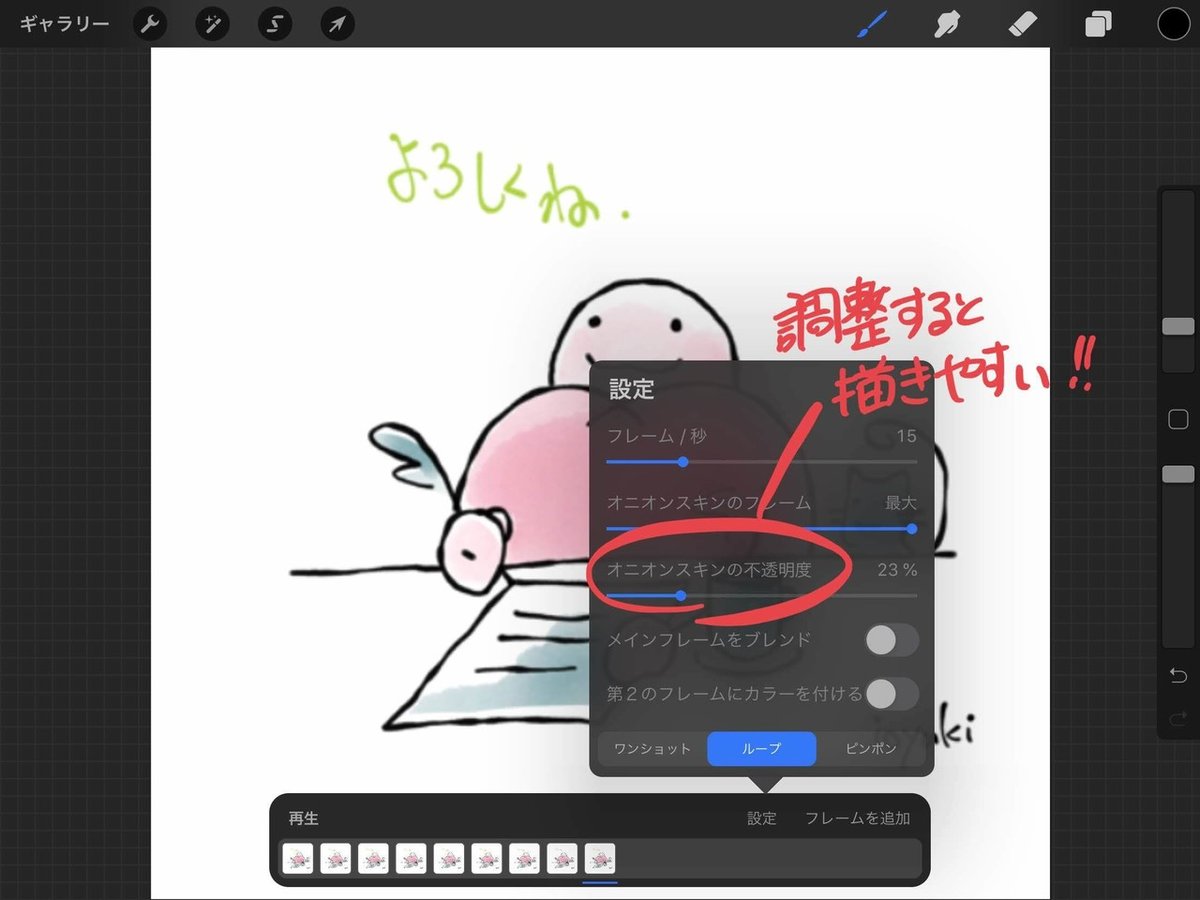
絵を書くときは、前のフレームを参考にしながら書くのが楽ちんですが、ちょっと邪魔な時もあります。そんなときは、「設定」の「オニオンスキンの不透明度」を調整しましょう。薄くしたり濃くしたりできますよ。
|完成したら書き出し

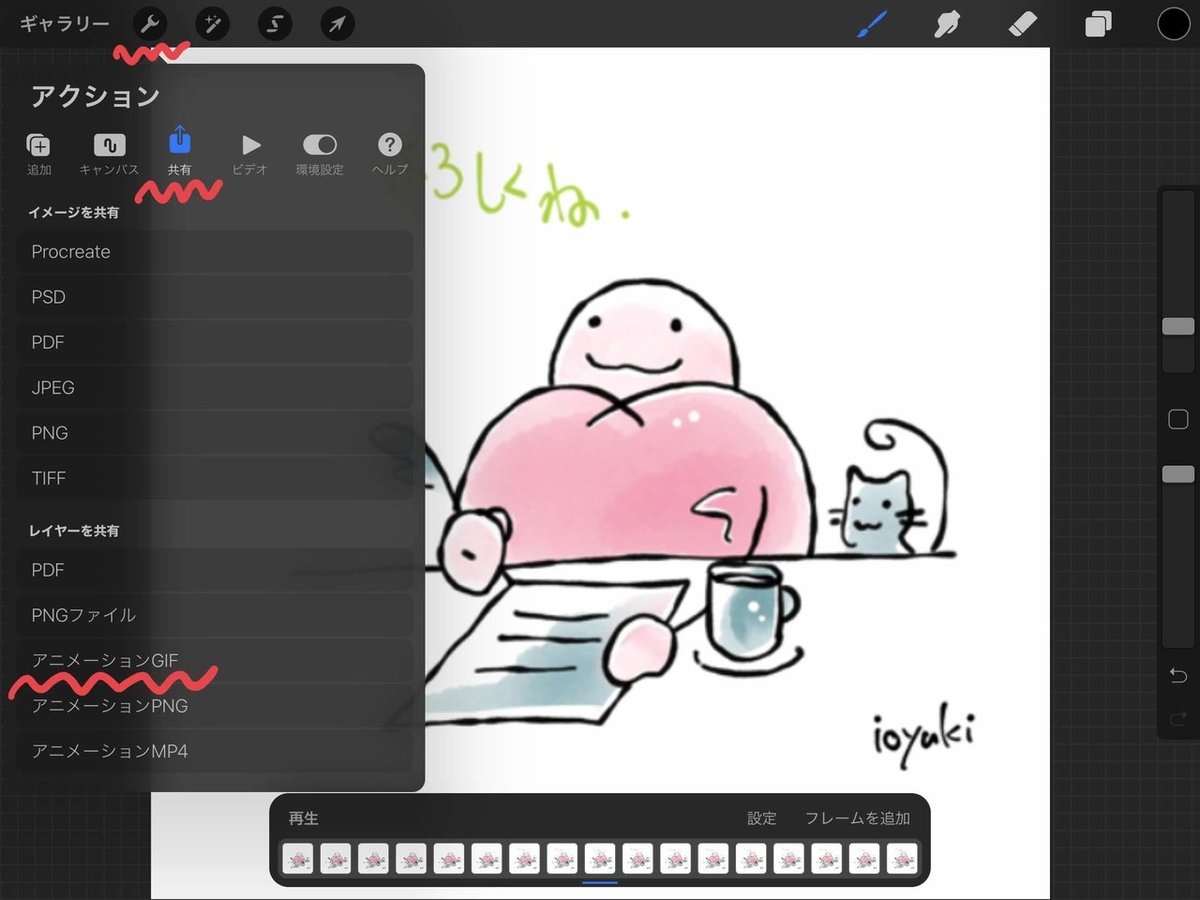
アニメーションが完成したら、「アクション」の「共有」から「アニメーションGIF」を選択します。

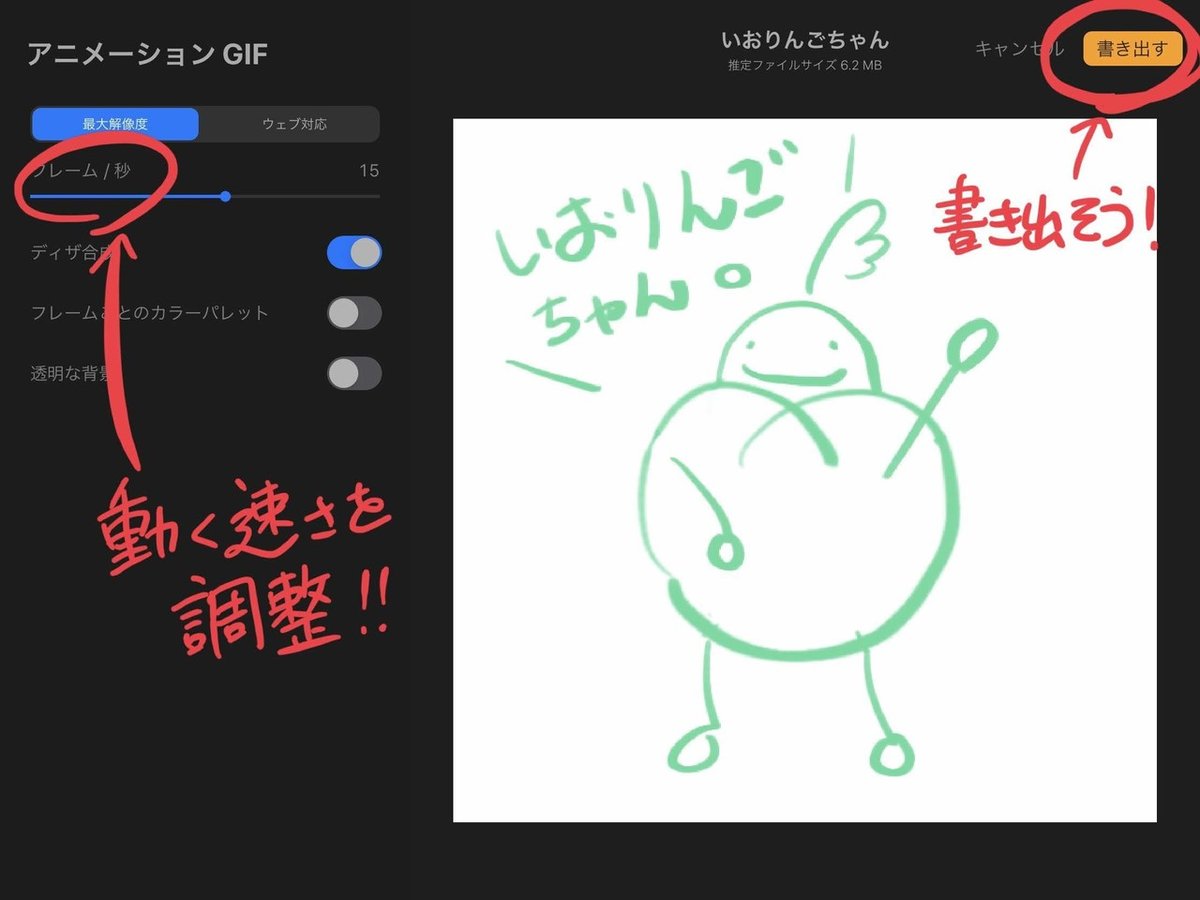
「フレーム/秒」で動く速さをプレビューしながら調節したら、「書き出す」ボタンを押します。「画像に保存」を選べば、カメラロールに保存できますよ☺︎
|固定された背景もつくれる!

今回は背景なしで簡単に作成しましたが、背景を書くこともできます。
一番左に空のフレームを追加し、選択すると、「フレームオプション」から「背景」ボタンがでてきます。これをONにすると、再生しても流れない固定された背景がつくれますよ!
簡単なのでぜひ試してみてくださいね☺︎
