
制作の振り返りと雑記 - WALKの場合
何で振り返るの?
去年から自主制作を積極的にやっているのですが、1年前に作ったものをどうやって作ったのかよく覚えていないことがあります。
これではいざ技術を仕事に使おうにも、再現性がありません。
後の自分が振り返れるように、製作中に気づいた点や気持ちをここに綴っておこうと思います。日記。
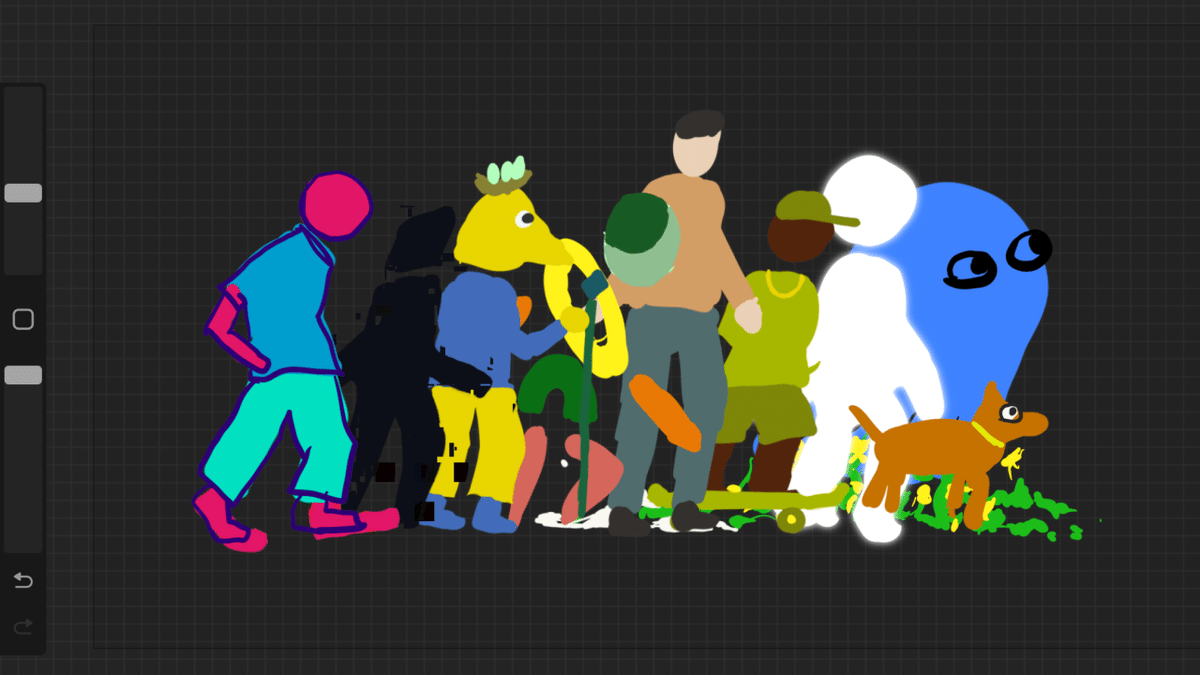
作ったもの
こちら。いっぱい歩いてます。
作った経緯
AfterEffects で2Dモーショングラフィックスを作るとき、動かすグラフィックはシンプルな図形や文字が多くなります。
図形や文字ツールがあるので、すぐに絵が出ます。
でもそればかりだと作る自分自身に飽きが生じます。
また同じ表現?みたいな。
もっと複雑なものも動かしたくなってきました。例えば人。
人を動かせるようになりたい。動かしてみたい。
それが理由です。
人を動かすのは難しいです。
僕らは同じ生き物である人の動きや形の違和感によく気が付きます。
そして動きも複雑です。手や足、顔、関節があり、途中で曲がったり一緒に動いたりします。
この動きを再現するのは面倒です。
しかし人のグラフィックやアニメーションには一定の需要があります。
サービスの仕組みや使いやすさ、フレンドリーさを表現するために、人のイラストやアニメーションを使用することもあるでしょう。
いざ仕事が来たときに技量が無くて悔しい思いをするよりも、先に作り方や知見を得ていたいと思いました。
何を作るの?
人間の動きの基本アニメーションといえば Walk cycle です。
これについてのチュートリアルはYouTubeに幾つもあります。
まずはこれを作ることにしました。
Walk cycle と名前が付くくらいの動きなので、歩くことにフィーチャーした映像は幾つもあります。
こちらは前々から好きで、今回参考にした作品の一例です。
CVISION – Christmas Bumper
かわいい。
Style Frames Opening Titles
かわいい。
Summer Night Music Festival
😇
今回の試したかったツール
今回は IK/FK ツールを試してみることにしました。
候補としては、DUIK, Limber, RubberHose があります。
IK / FK って何?
IK - インバースキネマティクスの略。
キャラクターの手を持って動かしたら肘とか肩も一緒に動いてくれる機能。キャラクターの腕や足とかに使われる機能。
FK - フォワードキネマティクスの略。
IKの逆。肩動かしたら肘や手も一緒に動いてくれる機能。
DUIK Angela
DUIK と検索すると Bassel, Angela の2種類があります。
Bassel が古いバージョンで、Angela が新しいバージョンらしいです。
下の2つとの違い無料でDLすることが出来ます。
最初はこちらを使いましたが、仕様が複雑、レイヤーが生成されまくって重い、後からデザイン変更をしたときにアニメーションの調整が難しい、など幾つか嫌な点があったので、途中から Limber にしました。
鳥とか魚とか面白いプリセットがあって面白いんですけどね。
Limber
DUIK から乗り換えたプラグイン。
Walk cycle のチュートリアルを見ていたら「Limber は使いやすいぞ」という旨の動画が幾つか出てきたので、こっちのがええんやろな。と思い乗り換えました。実際 DUIK よりも仕組みが簡素で覚えるものが少ない。
あとからデザインを変更しても対応出来る機能が付いていたり、自分で作ったリグを他のキャラクターに流用出来たりして良かった。
面倒な手戻り作業が減る。
RubberHose
3つの中だと一番簡単。その分機能が少ない印象。
Limber と同じリグのコピペ機能はあるけれど、IKからFKへのスライダー制御や、後述するAnti pop 機能が無いと思う。あったらすみません。
一番簡単だけど、一番機能が少ない印象。
ワークフロー
今回はこんな感じ。
Notion
乱文で良いのでコンセプトを箇条書き。
ざっくりリファレンス動画を貼る。Procreate
イメージをスケッチ。ざっくり絵を具体化させる。Figma
スケッチを清書。ベクターグラフィックにする。AfterEffects
アニメーションを付ける。最終映像書き出し。

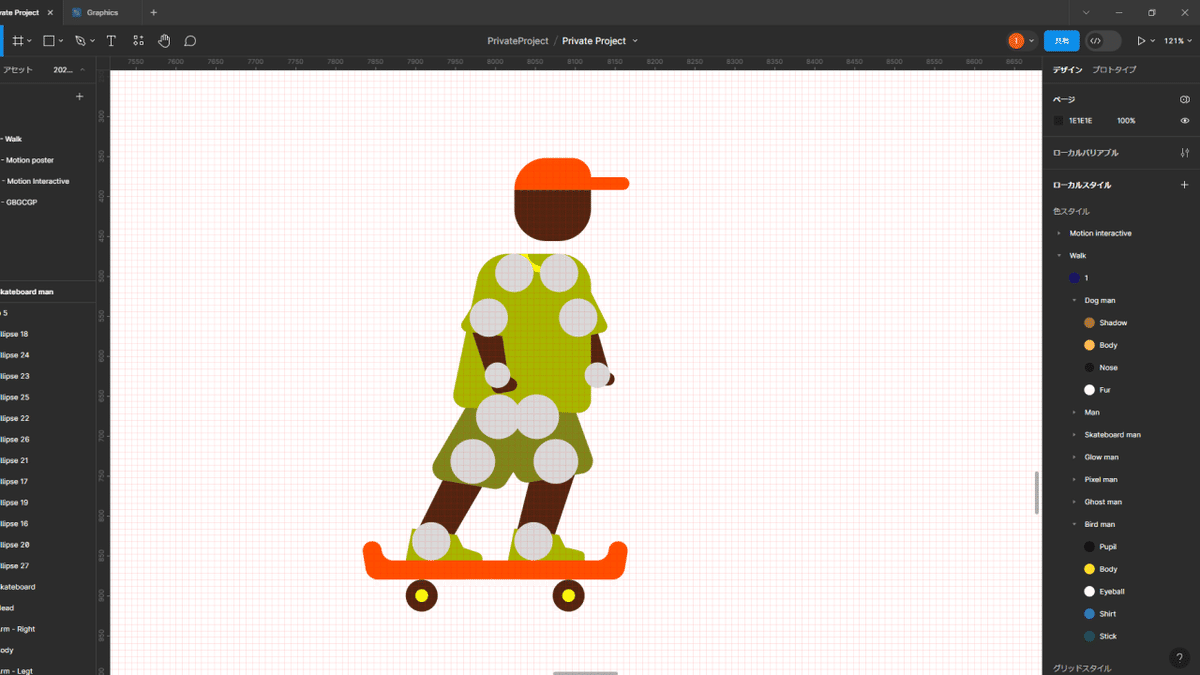
イラスト作成時の注意点
キャラクターを作るときに、腕なら「手」「前腕」「上腕」と別のパーツに分け、接合部の先端を丸くする必要があります。
関節部分が丸くないと、アニメーションを付けた際に肘などの接合部から尖った先端がはみ出ることがあります。
そして Limber を使用する場合、イラスト作成時にそれぞれの関節位置に円を作る必要があります。
Limber の Lig & Pose 機能ではこの丸い円を参考に腕の太さや位置を作ります。

Limber の良いところ
Limber にはリグの中間部分がカクんとする現象を無くす Anti pop という仕組みあります。これはスライダー制御が出来ます。
例えばIKで足をアニメーションさせたとき、中間部分にあたる膝が変な瞬間にカクんと移動したりします。
これが起こると気持ちよさが削がれるのですが、Anti pop という機能でこれを軽減させることが出来ます。
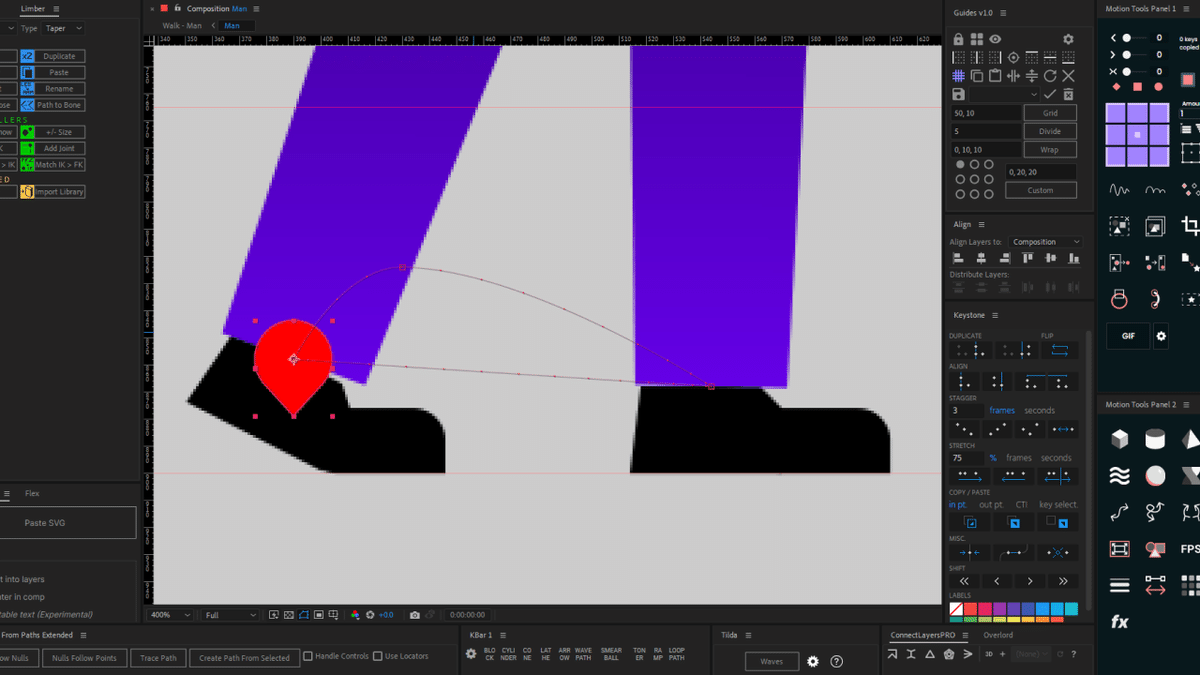
足の動きのコツ
基本の Walk cycle では手は FK、体は上下運動なので、問題は足の動きになります。
ポイントは三角形の動きとつま先だと思います。
三角形の動き
地面についてるときは横にスライド、足をあげたときに上に上がるので、モーションパスはだいたい三角形になります。
この上がってるポイントがどこかによって、歩き方が変わると思います。
つま先
足が後ろに来たときにつま先が曲がっていないと「らしさ」が減ります。
これはイラストがリアルなほどやった方が良い気がします。

躓きと気づき
今回の反省点はリファレンス集めとデザイン。
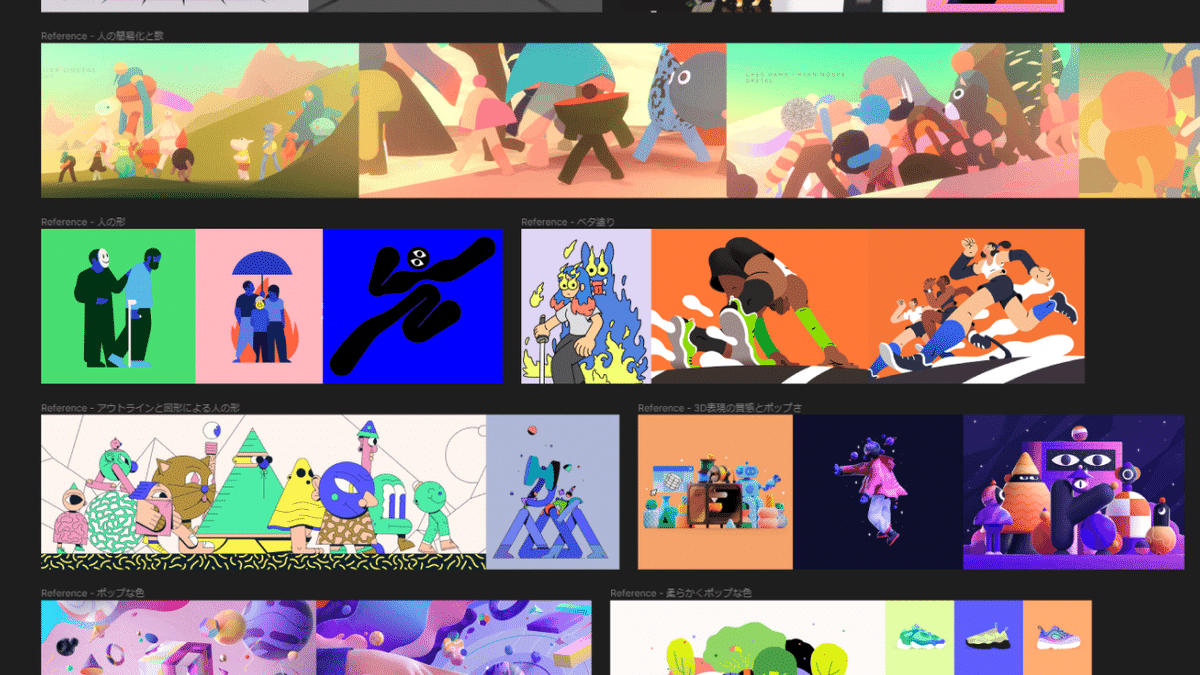
リファレンス集め
今までの自分のフローではリファレンスを集めたら次の工程へ移行していましたが、それではダメだと気付きました。
リファレンスを集めた後、仕分けをした方が良いです。
仕分けとは、リファレンス毎に何を参考にしようとしているのか書き出し、それをグループに分け、ラベルを付けることです。
これを行わない場合、ざっくりと良い感じの絵が集まっている状態になり、リファレンスから何を参考とするのかが不明瞭になります。
不明瞭なままだとブラッシュアップ時に見返した際、ピックアップすべきでない点を制作のエッセンスにしてしまいます。
つまり絵がブレます。「良さ」から遠のくのです。

デザインの精度
今回はもう少しデザインフェーズで具体化するべきでした。
ポイントは配色とレイアウトです。
これがハマってないのにアニメーションへ移行してしまいました。
グラフィックがハマってない状態でアニメーションへ移行すると「なんかカッコよくないな」と感じ、停滞します。
原因がすぐに分かりFigmaへ帰ってこれるなら良いですが、どうしたらカッコよくなるのか分からないままでAEを触り続けるのは危険です。
しっくりこない状態が続くので、モチベが下がり工数も増え、やる気が削がれていきます。


画面の情報を整理したので良くなったと思います。
はやる気持ちを押し殺し、デザイン段階で詰めるべきポイントを詰めておく。そうすると後の自分が喜ぶ。
今回の場合は色とレイアウトがそうでした。
そうして出来上がった映像がこちら。(2度目の紹介)
また作ります。👁👄👁
