
Cavalryってどんなツール?After Effectsとの違い - 特徴編
最近Cavalryというツールを使い始めました。
どんなものが作れるかというとこんな感じ。↓
YouTubeに上がっているCavalryのチュートリアルをだいたいやったので、動画にまとめました。
— Iori Iwaki (@ioriwak) November 17, 2024
合計80個。チュートリアルに沿って作ったツール勉強のための習作です。
これは1から40個目まで。#cavalryapp pic.twitter.com/4tf85r5IbP
今回はCavalryというソフトがどんなソフトなのか、
その特徴について紹介します。
Cavalryって何?
Cavalryは2Dにフォーカスしたモーションデザインソフトウェアです。
OSはWindowsとMacに対応しています。
After Effects もモーショングラフィックスソフトウェアとして広く使われていますが、AEは厳密にはコンポジットソフトです。
AEはVFXやアニメーションのコンポジットでもよく使われます。
AEを使うモーショングラフィックデザイナーもこのソフトの特性上、素材やエフェクトを重ねていく作り方が多い印象です。
コンポジット
動画、画像、3Dデータ、エフェクトなど複数の素材を組み合わせて1つの絵を作っていく方法のこと。
アニメやVFXなどはこの方法を用いて最終的に放送される絵を作っていくことが多いです。
Cavalryってどんなソフト?
After Effects より軽い
GPUベースのレンダリングエンジンで動いているので、After Effectsより格段に軽いです。メモリキャッシュなどは(恐らく)していません。
大抵ヌルヌル動きます。
レイヤーに見えるけどノードベース
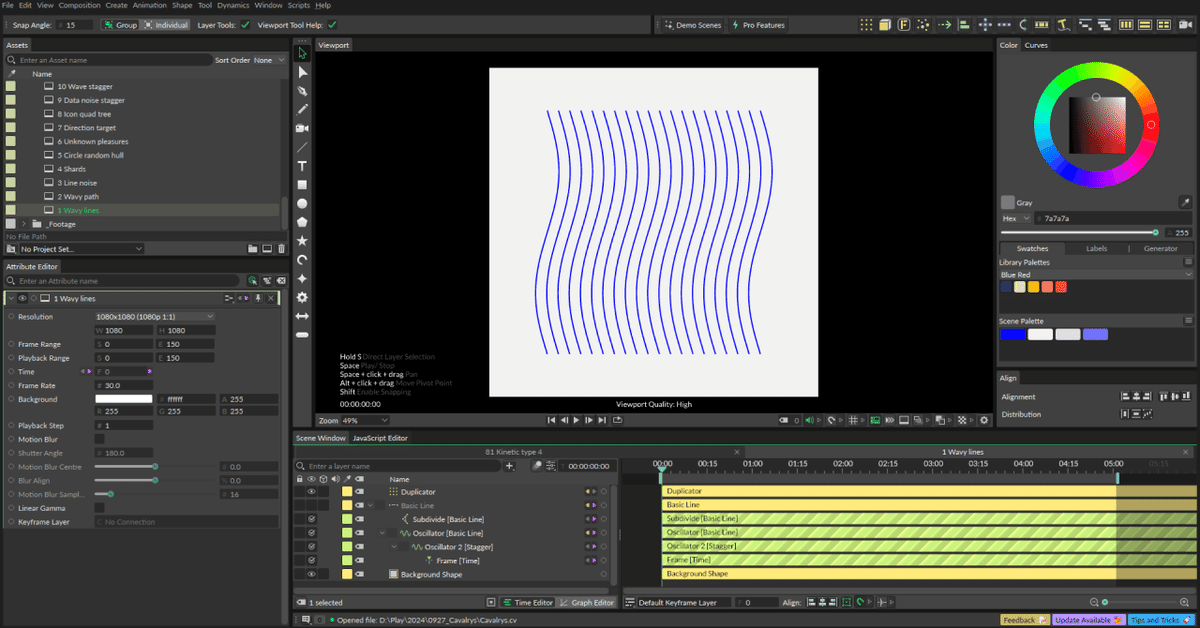
見た目上はタイムラインとレイヤー、プロジェクトパネルなどから構成されており、AEユーザーも触りやすいUIになっています。
しかし作り方はノードベースになっており、様々な機能を持ったノード (レイヤー)を繋ぎ合わせることで色や形を変化させたり、新しいプロパティやエフェクトを追加します。

すっきりしたプロパティパネル
CavalryはAEと違い、要素が色々なパネルに散っていません。
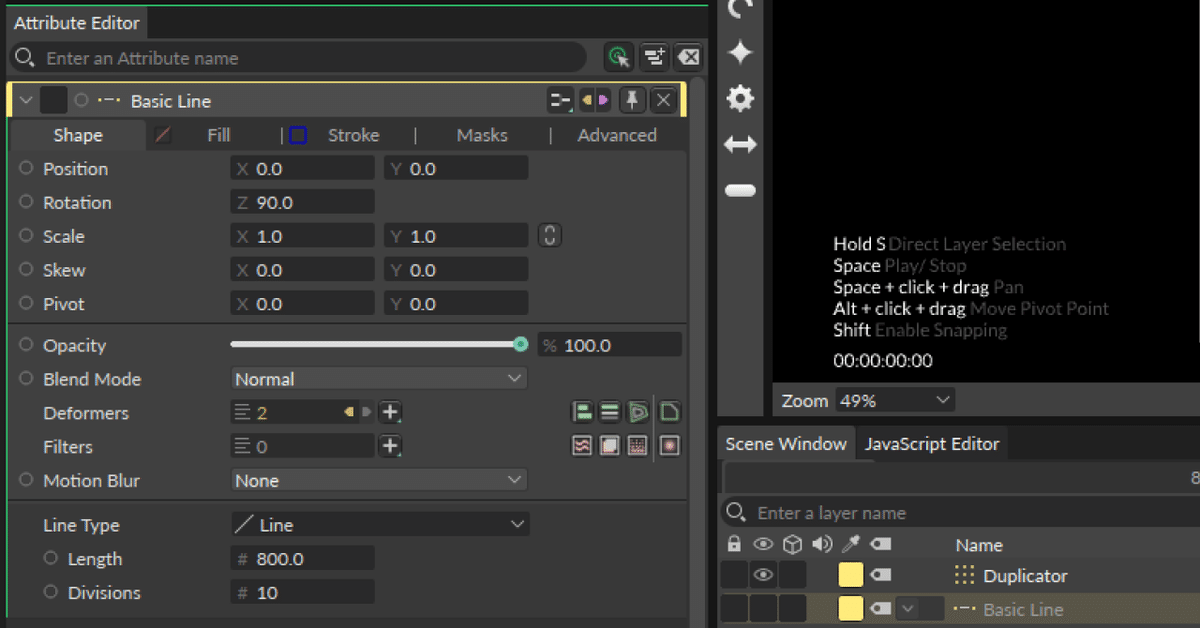
プロパティを編集する際は Attribute Editor と呼ばれるパネルで基本的に調整します。
例えば「線 (Basic Line)」を作成した場合は位置、回転、スケールなどの基本要素に加え、線の長さ、線の分割数などが調整できます。

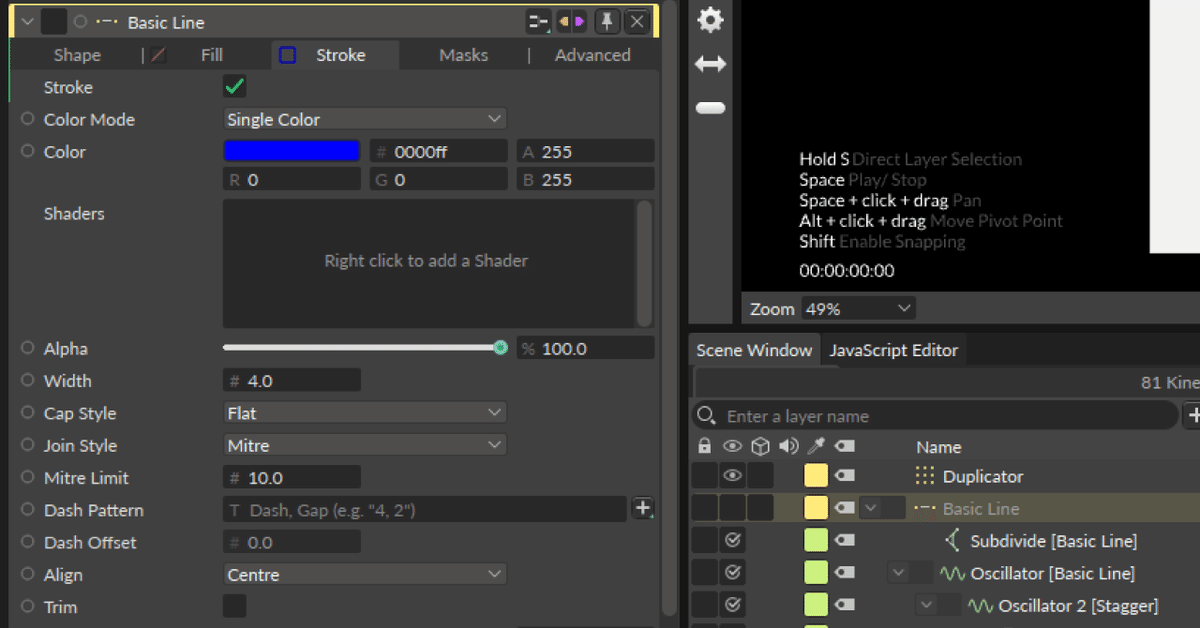
シェイプレイヤーの場合、塗り(Fill)や輪郭線 (Stroke)、マスク処理(Masks)や その他項目(Advanced) などは別タブで構成されています。
例えばStrokeタブでは線の色や幅、トリミングやテーパー(先を細らせる機能)、線の不透明度などを調整することが出来ます。

他ツールとSVGで行き来する
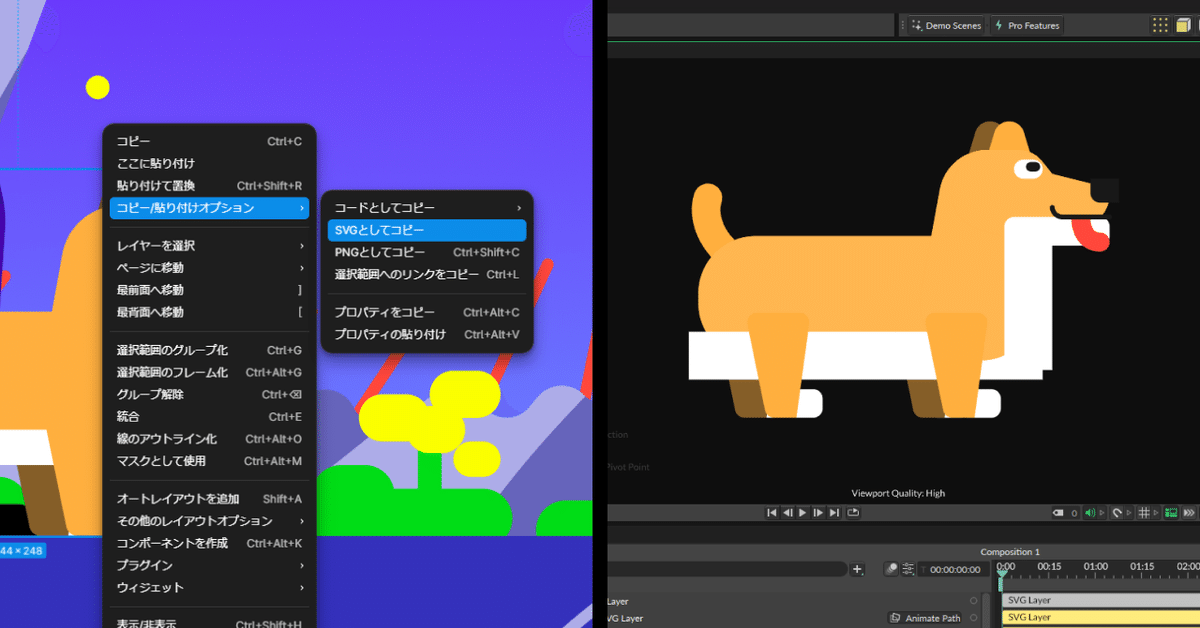
CavalryではSVG(ベクターデータ)を読み込むことが出来ます。
例えばFigmaから「SVGとしてコピー」を選択し、Cavalry上でペーストするとインポートすることが出来ます。
グラデーションやマスクはインポート時に崩れるので再設定の必要があります。

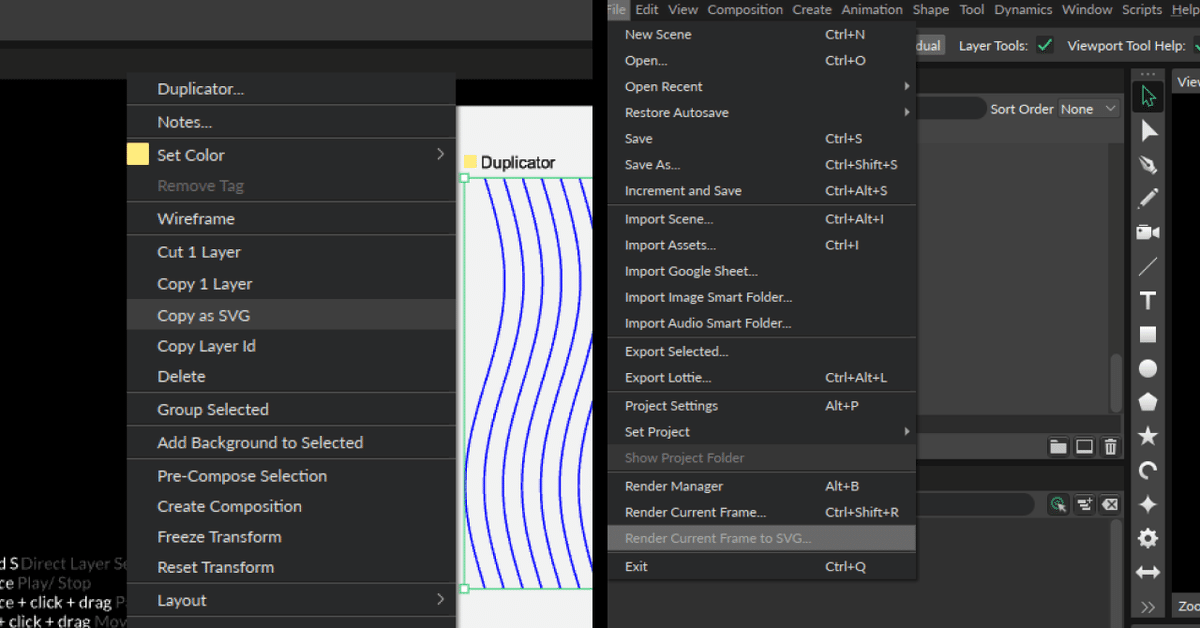
逆にCavalryからSVGを書き出すことも出来ます。
レイヤーを右クリックし「Copy as SVG」を選択、もしくはFileから「Render Current Frame to SVG」を選択することでSVGとして書き出すことが出来ます。これによりCavalryで作ったグラフィックを別ソフトにインポートすることが出来ます。ここ面白ポイントです。
※ただしこの機能はベクターに限ったものなので、Filters(次回後述)などのピクセルに影響する機能には対応していません。

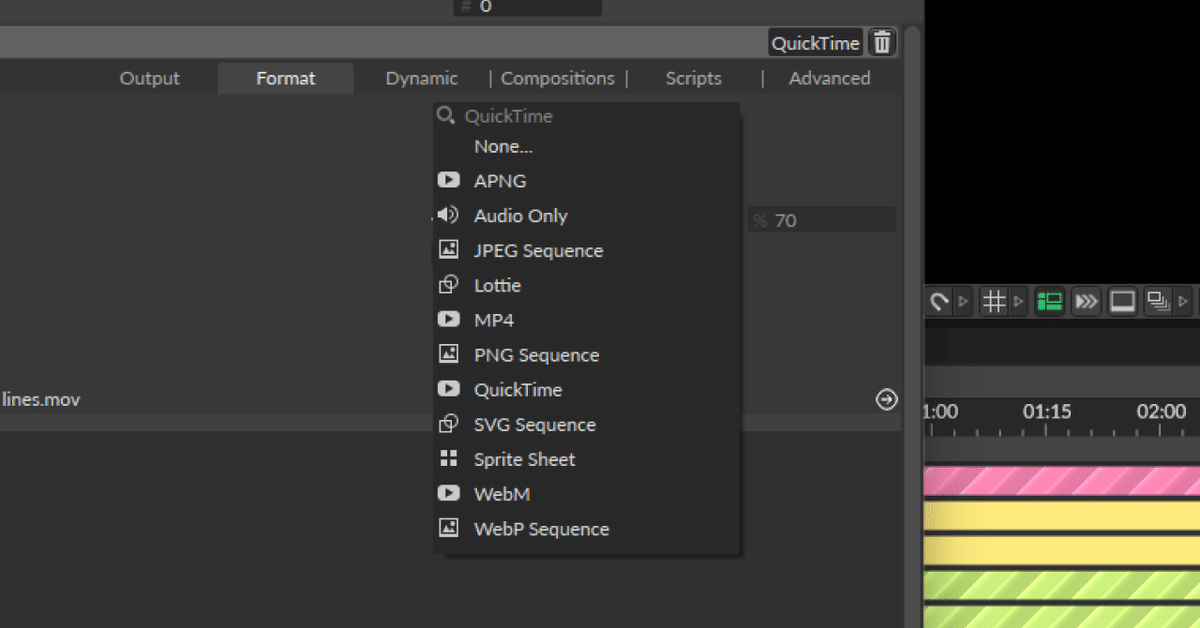
書き出せるフォーマット
映像の書き出し形式は幾つかあり、JPEG連番、PNG連番、mp4、QuickTime などお馴染みの形式があります。QuickTimeではProRess 422、4444が選択出来ます。
その他にも APNG、Lottie、スプライトシート、webMなどの書き出し形式も用意されています。
APNG
PNGを使ったGIF画像みたいな動く画像。アルファチャンネルが扱える。ちょっと重い。
Lottie
Airbnbが開発したwebなどで使えるSVGアニメーションの形式。書き出されたjsonファイルを埋め込んで使う。
スプライトシート
1枚の画像にグリッド状にアニメーション差分を敷き詰めたもの。ゲームでよく使う。
WebM
Googleが作った次世代映像形式。VP9コーデックはmp4よりも軽い上にアルファチャンネルにも対応。ただしレンダリングが長く、ブラウザや再生ソフトによっては対応していない。

Cavalryの学び方
Cavalryには色々なリソースがあるので適宜自分にあったものを学んでいきましょう。
公式ドキュメント
リリースノート(最新のアプデ情報)からインストール方法、それぞれの機能説明やショートカットなど色々載っています。
このプロパティ何?って思った際に取り合えず右上から検索すると良いです。
チュートリアル
チュートリアルは大抵YouTubeに上がっています。「Cavalry Tutorial」などで検索して関連からディグりましょう。
こちらは私が参考にしたCavalry公式とその他のチャンネルです。
上から順に難易度が低いです。
プロジェクトファイル
Scenery.io ではCavalryのプロジェクトファイルをDLすることが出来ます。
会員登録することで無料でDL出来ます。
Scenery.ioではイージングエディタのスクリプトも配布されています。
以前まで無料でしたが1.0として正式リリースされ、20€(3,300円)で購入できます。こちらのスクリプトはプロ版のCavalry(31,000円)が必要になるので注意してください。
Discord
公式のサポートページにはDiscordのリンクがあります。
Discordには質問コーナーがあるので、分からないことを既にある質問から逆引きしたり、新しく質問しても良いかもしれません。
より詳しくCavalryの思想を理解する
さらに深く知りたい場合、School of Motion というチャンネルにCavalry開発者へのインタビュー動画が上がっています。
全編英語ですが、「Cavalryの開発きっかけ」「CavalryとAEや他ツールとの違い」「今後の展望」などが語られています。
次回 Cavalry - 機能編
次の機能編では具体的なCavalryの機能について自分なりに良いと思った点を中心に解説します。
