
After Effects と他のデザインツールの相性
グラフィックを動かしたい。
そう思ったときに最初に思いつくソフトは After Effects だと思います。
モーショングラフィックスを作る定番のツールです。
しかし After Effects には相性があります。
他のツールでデザインをした後、After Effects (以下AEと呼称) に読み込もうとすると面倒な問題に直面するかもしれません。
ツールによっては、せっかく作ったグラフィックが適切に読み込めず、もう一度AEで作り直す羽目になるかも。
これでは無駄に工数が増えてしまいます。
もうグラフィック作ったのに。また同じ物作るの?
これ、他のソフト使った方が早かったんじゃない?
そんな💩にならないため、ここに After Effects と他のデザインツールの相性について記します。
何を使うべきか
結論から言うと Figma。もしくは Illustrator が良いです。
理由は以下の点です。
ベクターデータをそのまま持ってこれる。
画像や素材を必要なサイズで書き出せる。
複数枚のアートボードでも軽い。
デザインを修正しても柔軟に対応出来る。
しかしこれらの機能は全て標準で搭載されているわけではありません。
その点も含めてそれぞれのツールについて解説します。
Photoshop
まずは Photoshop。
Photoshop をグラフィックデザインのツールとして利用される方は多いと思います。しかしAEとの相性は非常に悪いです。
パラメーターが持ってこれない
一番の問題はこれです。
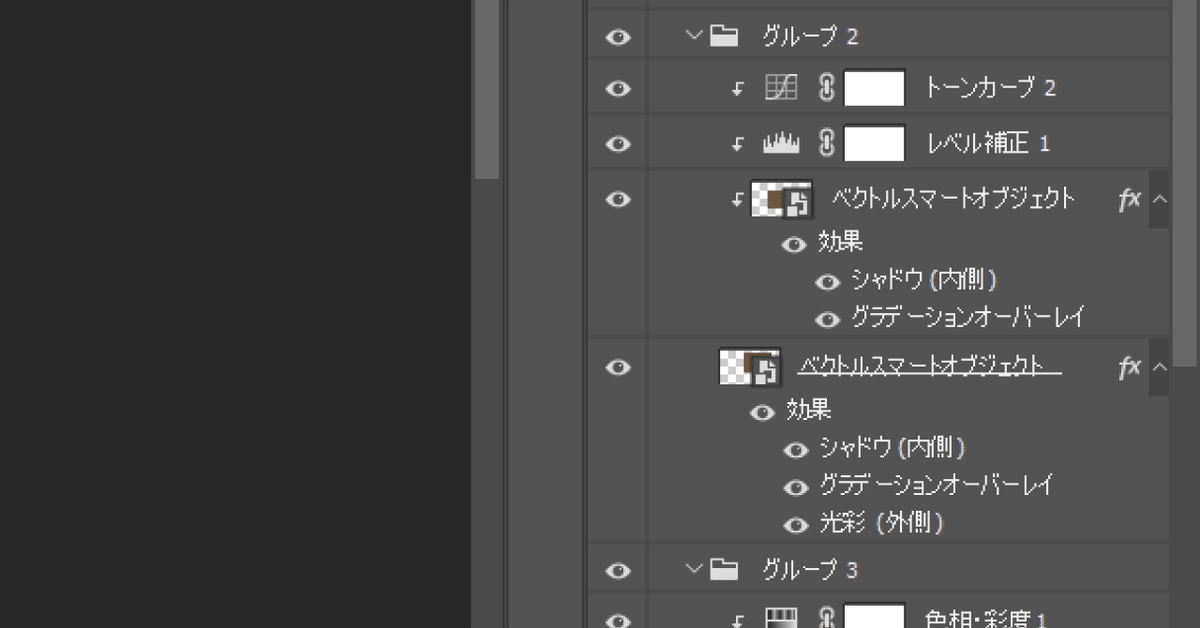
Photoshop でデザインを行うと多くの物がパラメーターとしてAEに持ってこれません。
Photoshop はビットマップを扱うツールであるため、マスクをブラシで描いたり、グラデーションを選択範囲として使うこともあるかと思います。
このような手法はAEにとってただのピクセルとして認識されるので、パスとして持ってくることが出来ません。
データが重い
次にデータが大きいことです。
モーショングラフィックスを作る場合、グラフィック画面を幾つも作ることになります。
Photoshop でアートボードを10枚、20枚と増やすと目に見えて重くなります。更にスマートオブジェクトを用いて入れ子構造にした上、幾つもの色調補正をかけることがあると思います。
こうなると大抵はpsbという重たい拡張子に変わります。
1ファイルが3GBになることもあります。
これではデータの転送や開くだけにも時間がかかります。開いた後のズームやスクロールがカクつくことも。
これではデータを触るだけで一苦労です。

そのまま読み込むとよくない
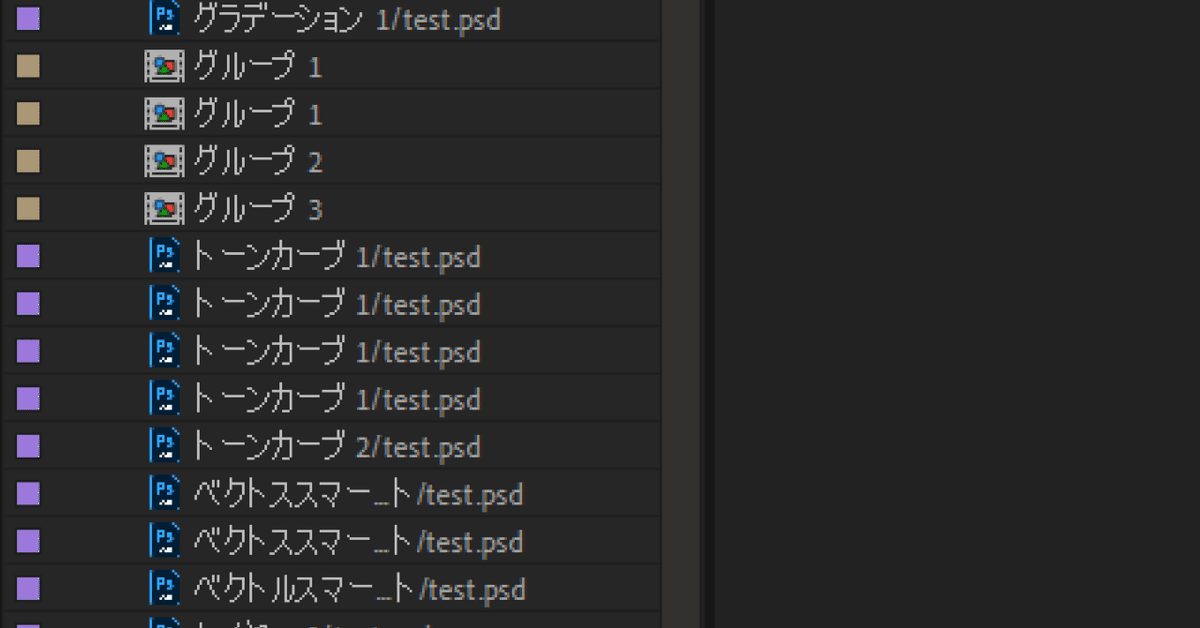
Photoshop はそのままpsdファイルとしてAEに読み込むことが出来ます。
一見すると便利な機能に見えますが、これは罠です。
最初に中に入っているデータを全て読み込むので、Photoshop上でいらないレイヤーを削除したり、新たな要素を追加してもAEには反映されません。
そして修正された新たなpsdをインポートすると、また全てのレイヤーを読み込みます。
よって必要なレイヤーだけをpngで書き出し、読み込む方が適切かなと思いす。

Photoshopは何に使うべき?
Photoshop は1画面の作りこみに使用するべきです。
Photoshop で幾つもの画面を1ファイルでデザインをすることはかえってモーションデザインの作業に負荷を与えます。
Photoshop は写真のレタッチやイラストを描く場合など、1つの画面を作り込む際には有効です。
これらはビットマップデータなので Photoshop との相性が良いです。
しかしデータは重くなるので、それぞれを別のpsdとして分けましょう。
Illustrator
Illustrator とAEの連携は良いです。
しかしこれはプラグインである Overlord を使ったときに限ります。
そのまま読み込めるけど良くはない
Illustrator のデータはそのままでもAEに読み込めますが、幾つか問題発生がします。
1つは複数のアートボードを読み込めないこと。
Illustrator で画面上に複数のアートボードを作成しても、1つのアートボードサイズで読み込まれるため、別のアートボードのシェイプは全て消えます。これはAE上で選択出来るどのインポート方法でも消えるので、Overlord を使わない場合は画面ごとにaiデータを分ける必要があります。
データは1つのaiレイヤーとして読み込まれます。シェイプごとのサイズでは認識されません。
シェイプとして認識させるには読み込んだ後にシェイプレイヤーに変換する必要があります。
こうして初めてシェイプとして認識されます。
これでは工程が多く非常に面倒です。

Illustrator を読み込むなら Overlord
Illustrator の良さはベクターデータであることです。
AE上でシェイプレイヤーに変換すると、スケールアップしても画質が悪くなりません。
この恩恵を受け、すぐにモーションに入るためには Overlord を使う必要があります。
Overlord は Illustrator から直接 After Effects にシェイプを転送するプラグインです。
公式サイトなら55$。日本の代理店なら10,120円です。(2024年7月時点)
Overlord について
Overlord の良いところはAEにシェイプレイヤーとしてそのまま読み込めるところです。
Illustrator のアートボードサイズとAEのコンポジションサイズが合っていれば同じところにインポート出来ます。
テキストをそのままテキストデータとして読み込むことも出来ます。
1つ注意すべき点はアウトライン化したテキストをパラメトリックシェイプとして読み込まないことです。
アウトライン化したテキストには長方形や円として認識されてしまうシェイプが含まれています。
「パラメトリックシェイプを検出」をオンにしたままアウトライン化したテキストを読み込むと、予想外のところへテキストが吹き飛ぶことがあります。テキストを読み込む際はオフにしましょう。

Illustratorの注意点
Illustrator 側の注意点としてはイラレだけの特別な機能は読み込めないことです。
例えばフリーグラデーションや、ブレンド、線幅プロファイルなどです。
アウトライン化されたシェイプとして表現出来ないものは大抵読み込めません。AEで疑似的に作り直す必要があります。

こういったものはAEで疑似的に再現する必要があります。
Adobe XD
標準の Adobe 製品の中で最もインポートしやすいツールは XD です。
ほぼそのまま読み込める
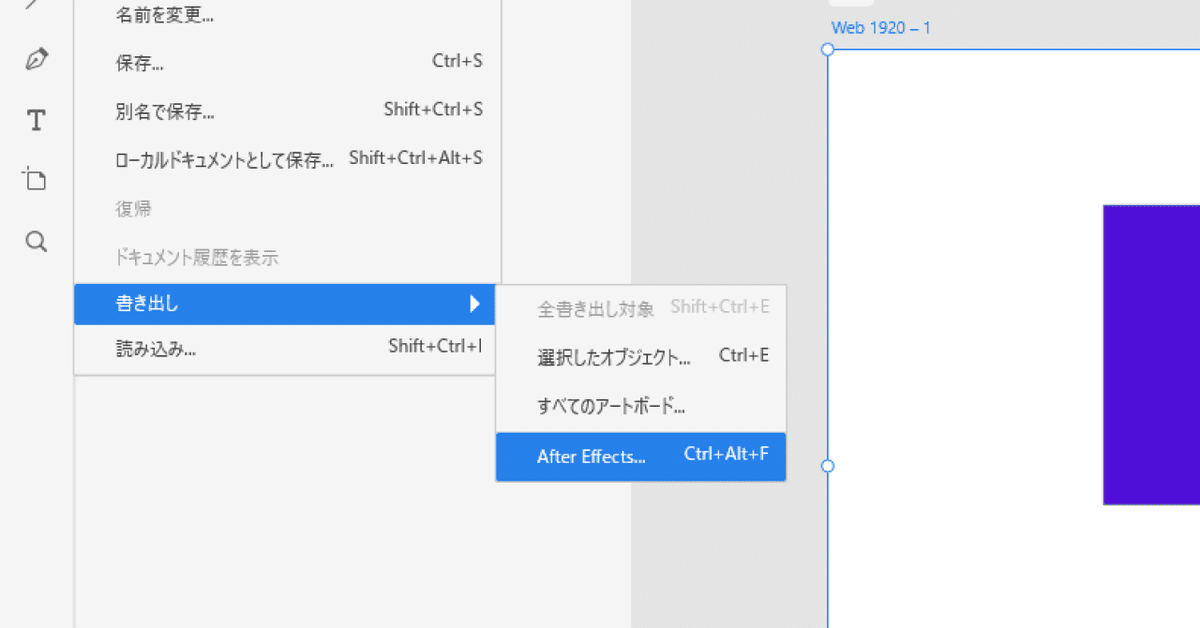
XD は After Effects に書き出しが標準で搭載されており、選択しているアートボードやレイヤーのみを読み込むことが出来ます。
選択した物だけ読み込めるので、素材を差し替えるときにも便利です。
ただしインポートされた際に新しいコンポジションが作成されます。
ここから必要なデータをコピーし自分のメインコンポに持ってきましょう。

画像もそのままインポート出来ますが、変なところからリンクされることがあります。
AEのプロジェクトパネルから読込先を表示させ、自分の欲しいディレクトリに素材を移動させましょう。

大きな注意点
AEとの連携に何ら問題の無いXDですが、大きな注意点があります。
それは2023年1月からアップデートが無く、単体販売が終了していることです。
これは Figma との棲み分けや買収騒動と関わってくるのですが、つまるところこのまま開発が継続されるか怪しいツールになっています。
以下の記事により詳しく書いてあります。
よってXDを積極的に利用すべきかと言われると、難しいです。
相性めっちゃ良いんですけどね。
Figma
Figma も XD 同様、モーショングラフィックスのような複数の画面編集に適しています。
ベクターデータの読み込みは標準だと面倒くさい
Figmaからデザインデータを読み込む方法は幾つかあります。
画像は必要なサイズでエクスポートすれば良いですが、ベクターデータの読み込みは面倒くさいです。
SVG書き出しを行い、イラストレーターでSVGを開き、aiデータに変換してAEに読み込む必要があります。

これはAEが未だSVGデータに対応していないことが原因です。
SVGは標準的なベクターデータの形式ですが、AEは対応していません。
これはAEが悪いです。
SVGを取り込めるようにプラグインを使う
楽な方法は ToothPaste などのプラグインを使う方法です。
このプラグインはコピーしたSVGをAEに張り付けるプラグインです。
Figma からSVGをエクスポートする必要もないです。
Figma から必要なシェイプを右クリックし「SVGとしてコピー」を選択し、張り付けるだけです。
このプラグインの利点は Figma に特化して作られているわけではなく、SVGをインポート出来るところにあります。
よって他のSVG対応をしているツールとも相性が良いです。

AEUXについて
Figma からデザインを読み込むためには AEUX というプラグインもありますが、これはオススメしません。
このプラグインは2022年で開発がストップしており、最新のAEや Figma と合わない可能性が高いです。
「Figma After Effects 連携」などでググるとAEUX の記事がよく出てきますが、古いので使うのは止めたほうが良いです。
2024年時点の総論
結局のところ、AEと完璧に相性が良いツールは未だ無いです。
それぞれ一長一短はありますが、ベクターのイラストレーションだけならIllustrator。
画像も含めたグラフィックデザインやUIデザイン、画面構成ならFigma。
1枚の絵や素材を作りこむツールとして別で使うのがPhotoshop。
と捉えていただけると After Effects との連携はよりスムーズなものになると思います。
個人的には Figma か Illustrator でデータをくれると嬉しいです。😇
