
UIのヒューリスティック評価 (連載予定)
こんにちわINVITROの小蔵です。Design Strategistという役職でデザイナーをやっています。
Design Strategistについてもそのうち書こうかなと思索中です。
今回はUIデザインを評価する方法としてヒューリスティック評価を紹介します。UIの使いにくさや識別コストの高さによってユーザーが離脱してしまうと、ニーズや開発項目の効果を測定することができず、本当に検討したかったことができず終いとなってしまいます。プロジェクトのなるべく早い段階で、基本的なUI上の課題を取り除き、効果の高い開発インクリメントを達成しましょう。
本稿はヒューリスティック評価について、概要をお伝えし各項目については複数回にわたり連載の予定です。
UIヒューリスティック評価はアンチパターンや認知科学上の指標によるチェックリストから改善指針を決定する評価法である
UIヒューリスティック評価は、UIエキスパートによる経験則に基づくアンチパターン、認知科学の応用による人の認知システムとUIの整合性評価を軸に指標を設け、UI改善の指針を決定する評価法です

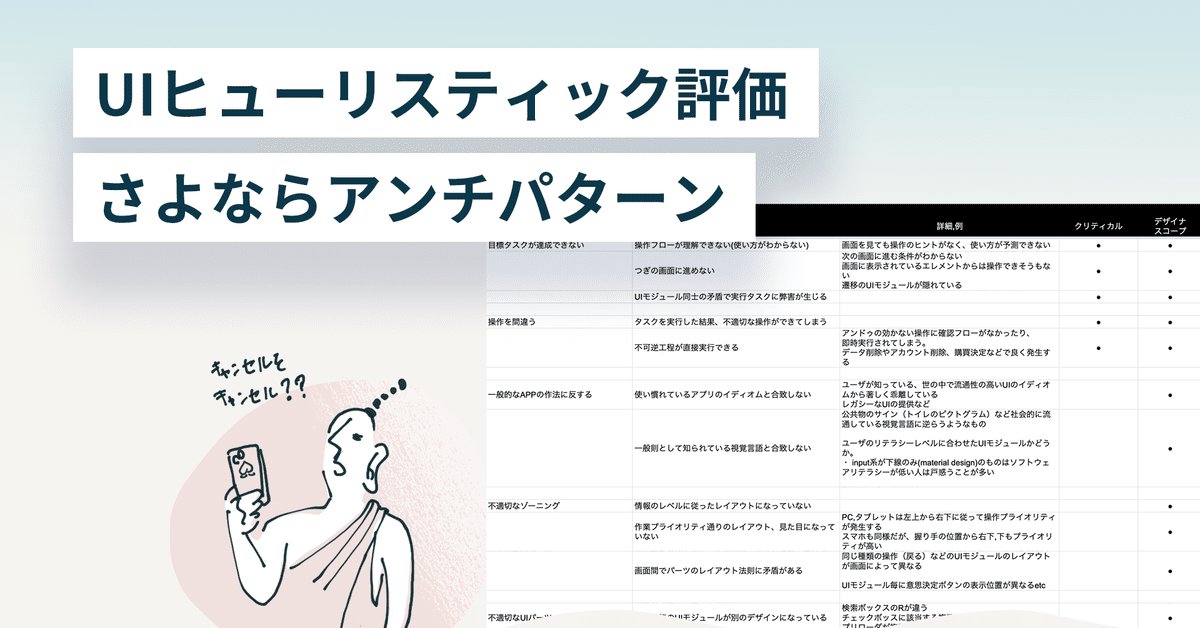
ヒューリスティック評価の結果例

ヒューリスティック評価の基準例
ユーザーテストやプロトタイピングを行う前にわかることは全て潰し、ノイズが少ない状態で市場投入できる点が良い点である
UI改善の仕事の場合はすでに市場投入されている場合も多いのですが、経験的にわかっているアンチパターンを潰した状態で市場投入できるため、真の検証が可能になることが最大のメリットであると言えます。マーケットやコンバージョンにとって重要な意思決定をユーザーが行う前(=仮説検証ができるファネル上に到達する前)に、UIの基本的な課題によってユーザーが離脱してしまっては、本当に検証したかったことを測定することができません。
また、デザインシンキングなどで推奨しているユーザーテストのフェーズでも、経験則として自明なフィードバックが得られてもあまり価値がなく、設計段階で回避しておきたいでしょう。
ヒューリスティック評価をもとにUI改善した詳細なプロトタイプと既存サービスのUIをベンチマークすると、往々にして目的達成までのタップ数の削減や10秒単位の時間短縮を効果測定として得ることができます。もともとのUIやサービスに問題がなければ大幅な改善は期待できませんが、UI上の課題がありそうな場合にヒューリスティック評価の依頼があるためなにかしら収穫はあるといえるでしょう。
ヒューリスティック評価に必須のスキルと知識
デザインの基礎スキル
レイアウトや色、エレメントの優先度タイポグラフィやその他の基本的なデザイン知識と経験
UIデザイン向けの認知科学の知識
メンタルモデルやプライミング、2つの思考モードシステム1システム2、錯覚や色の認識などのUIデザインに関わる認知科学の知識
デスクトップ,スマホ両方のUIパーツの知識
目的に対して適切なUIを提供できているか、ユーザビリティ、実装上の課題で使われなくなったUIを利用していないか判断できる程度にデスクトップ,web,スマートフォンのUIを知っておく必要があります
UIデザインの実践経験
課題抽出には実践経験が必ずしも必要ないのですが、改善施策を立案するフェーズでは実践経験が必要です。理想的なUIの実現が叶わない場合、技術レベルや利用フレームワーク、実現コストによって代替案を捻出する必要があるためです。また実践経験によって一番実装コストがかからず簡単な仕様で解決する案を早く考え出すことができるでしょう
UIヒューリスティック評価にはUIエキスパートが一人は必要だが、良い学習機会でもあるためチームメンバーでグループワークするのが推奨である
UIデザインのスキルとしてはエキスパートレベルが必要となってきますが、評価基準と実例を照らし合わせて分析と改善策のチェックができるエキスパートが1人いればグループワークすることは可能です。またフロントエンジニアが参加することで、利用フレームワークやコストなど実装面からの正確な判断も可能となるでしょう。
余談ですが、UIデザイナーがエキスパートになるまで手をこまねいている必要はなくヒューリスティック評価のワークを通してUIのデザイン基準を学習したり感覚的に感じている違和感を言語化する機会となりますので積極的にUIエキスパートと一緒にヒューリスティック評価に参加しましょう。
UX戦略とは棲み分けなければならないが、UIが達成すべきゴールを明示化する必要があり、UXとかぶる面もある
UIヒューリスティック評価は純粋にUIの使い勝手の評価であり、アプリが提供しているサービスの価値を判断するものではありません。しかしながらアプリやサービスの目的(ビジネスゴール・UXゴール)が明確でないとタスク優先度も評価できないためある程度UXに関わる部分があります。
タスクを実行するためのUIとして整合性があるか、 想定ユーザはアプリを使いこなせるか, ツールとしての最適化を行うことが目的です。サービスの目的やターゲット設定、提供機能の精査についてはUXタイムラインやカスタマージャーニーマップで検討を行いましょう。
ヒューリスティック評価の案件の場合のプロセス
評価対象のスコープ決定
画面シーケンスやアプリの特定ドメインなどを選び、評価する範囲を決めます。
サービス全体をやるのも一つの手ですがコストがかかりすぎるのと、部分を調べることで全体に波及する問題を発見できるのである程度の範囲に絞るほうが方策が立てやすい面があります。アプリ全体の量と工数を鑑みて調整するのが良いでしょう。
評価
実際のUIを触りながらスクリーンショットと供にアンチパターンを記録していく作業です。評価表にある評価軸に対してチェックを行い全体の傾向として課題がどこにあるのかを見極めていきます。
前段にあるようにワークショップ形式でやる場合もあり、組織内でUIデザインの標準を浸透させる機会としても有効でしょう。
分析
ヒューリスティック評価のチェック項目と具体例から改善のコンセプトを策定します。
例えばUIナビゲーションモジュールに統一感がなくユーザーが迷いやすい、UIのコントロール系モジュールの不適切な利用が目立つ、行動優先度に基づくアクションボタンのレイアウトになっていないのような分析結果が出た場合は、「UXゴールに基づくIAを行い、行動優先度に基づく迷わないナビゲーションと適切なデザインシステムの提供」のような改善コンセプトが得られるでしょう
改善案のデザイン
分析と同時に解決案のあたりを付けておき、改善案をデザインします。このときなるべく実装コストがかからない案が出せるとより実施する可能性は高くなります。
ユーザーテスト
場合によってユーザーテストを行い効果測定を行います。新旧のUIで比較ができるようにプロトタイプとテストシナリオを工夫する必要が出ます。
評価基準
以下は弊社でつかっているヒューリスティック評価の観点です。HCIの研究者が多く在籍するデザイン組織で、認知科学系のレビューをたくさん受けているうちに自分でできるよう、評価指標をまとめたものを10年以上つかっています。当時スマートフォンはシェアがなかったですが基本的な要素は普遍的なため少しづつ改善しながら案件に利用しています。本稿は複数回にわけて弊社のヒューリスティック評価の基準を共有していこうと思っております。
評価基準↓
目標タスクが達成できない
操作を間違う
標準的なUIの作法に反する
不適切なゾーニング
不適切な画面モード、UIパーツ
一貫性のあるメンタルモデルが保てない
インタラクションの情報不足/不適切なFB
情報の破綻・情報の識別性が低い
学習負荷/操作負荷を高める
今回はここまで。不定期に評価軸について連載予定です。乞うご期待!
