
カバー付き文庫本ができるまで
5年ぶりのスペース参加で夢本を出すことにした。
今まで6冊くらい作ってきたけど、A5で作るのに慣れすぎてなかなか文庫本作るぞ!とはならずダラダラ今日まできてしまった。
ただ、今回本にしたかったのは1年くらいかけて書いた思い入れのある小説。
装丁も妥協したくない!ということで重い腰上げて作りました。

次にスペース参加するとしたら半年後なんですけど、一度これだけ凝った文庫本作るとA5には戻れない。既刊の文庫本の横には同じサイズの本置いた方が見栄えも良さそうだし、ということで忘れないように今回本が出来上がるまでの流れを覚えている限り残すことにした。
いかんせん久しぶりの原稿と初めてやることに追われて段取り全然出来てないとことかあったんですけど…それも残しておけば「カバー付きの文庫本作ってみたいけど分からないことだらけで不安だな」って人の役にも立てるかもしれないし戒めにもなるかもしれない。
最初に決めたこと
まず手始めにどんな本にしたいかを自分の中で決めました。
私の場合、前年の夏から書き続けていた長編に成人向けの書き下ろしを足したものを本にする!とイベントの何ヶ月も前から決めていたので、ネタ出しに関わることについては割愛
・厚みのある文庫本にしたい
・箔押しのカバーをつけたい
この2つは自分の中で絶対でした。
なので、まずページ数が多いかつ少数部でも比較的安価に文庫本を作れる印刷所と、箔押しカバーをいい感じに刷ってもらえるとこを探すことに。
あれこれ調べていくつか候補を絞った結果、文庫本はちょ古っ都製本工房。カバーはプリントオンで依頼することにした。
この時締切をちゃんと確認しておけばスケジュールも立てやすそう。
私は試し刷りしたかったのでかなり余裕もって入稿したつもりなんですけど「まぁ大体イベントの3週間前までに入稿できれば早割いけるやろ」と舐めていたらカバーの方は思っていたより締切が早かった&ちょ古っ都さんはイベント直接搬入がないことにギリギリで気づいて結局バタつきました。どあほう。
作業環境とか使ったソフト
・iPadとスリコのキーボード
・ノートパソコン
・trello
・縦式
・canva
・sidebooks
・アイビス
自宅で書く時はノートパソコン、出先で作業する時はiPadとキーボード使って原稿してました。ちなみに字書きの原稿作成方法は人それぞれでしょうが…私はTrelloというタスク管理アプリにプロットや入れたいセリフとか描写をメモし、pixivの下書きにコピペしては加筆修正を繰り返して原稿書いています。

以前はWordで作成してデスクトップに置いていたのですが、パソコンがお亡くなりになってデータが取り出せないという地獄を見てから、少なくとも2つの媒体に原稿の中身が残るように徹底しています。
1.trelloを使って大体書いておく
2.必要があれば並び替え、ざっと読んで確認
3.書いたものをpixivの下書きへコピペ
4.加筆修正と誤字脱字の確認
5.1話ごと縦式に貼り付け、改行して見た目を整えていく
こんな感じで進めてました。
これだけやっても後で誤字が見つかるの何なんだろう。もうお家芸と思って半ば諦めてますけど、極力無くしたいので諦めて縦式の中で書き直してました。
詳細は後々お話します。
縦式を使った本編作成
1.まずは設定
うちのノートパソコンはWindowsなのですが、縦式は対応してないようです。
なのでiPadに縦式をインストール。
アプリ開いて、上のバーにある+マーク押すと新規ファイル作成できます。

右上のアイコンを押して設定画面を開きます
設定はこれ。

字数と行数はお好みですけど、今回の本は12万字もあるのであまりギチギチにするの目が疲れるだろうと思ってゆとりを持たせてます。
あとフォントはしっぽり明朝。入ってなかったのでダウンロードして取り込みました。
左上の「…」を押して初期値に保存を選択するとテンプレート化も可能。
2.出力設定
これ、最初「ん?」ってなったとこ。
フォントも字数も今設定したのに?って思ったら、さっきのは画面上での見え方ってことらしい。これは印刷した時の設定なので、大事なのはむしろこっち。
本が分厚くなるからゆとりのあるレイアウト、かつ長時間読んでも目が疲れにくいようにしたくてフォントは大きめがいいな。ということでこうなりました。


文字数と1ページの行数はさっきの設定と揃えないと、いざPDF化したら画面で見てた時と行や列がなんか違う!となるので絶対揃えましょう。
余白は悩んだんですけどSNSで分厚い文庫本作ってた人が縦式の設定ポストしてたので真似させていただきました。ここミスすると綴じてるとこ(ノド)に近くなるほど読みづらくなるよね。せっかく本にしても読む時ギチギチに開かないといけないのはストレスだし、本も痛みやすくてもったいない。
そして私は小説内にダッシュを使いまくるのでこっちの設定もしました。


後からダッシュのフォントが本文と合ってないことに気づいたんですが、全く違和感はなかったのでまぁええかで流しました。
あとはひたすら書いては縦式にコピペ。
PDFにしてページ数見たり、時々印刷所の見積もりページを使って背幅計算しては手元の文庫本使っておおよその厚みを実感することでモチベ保ってました。
小説書いてる時にスペースとか音楽聞けない派なんでほんとしんどい。
3.見出し
各話ごとに分けてたので見出しで区切りを強調させてます。

左上のアイコンから見出しを選択→大見出しを選ぶだけ。
枠の外に「大」の表記が出たら変更完了。ぱっと見何も変化してないように見えますが、PDFにするとこうなります。

カバーのデザイン&ロゴ依頼
実はもう1つ絶対やりたかったことがあって、それがタイトルを手書き風にすること。ただ、いかんせん私は字がめちゃくちゃに汚い。右肩上がりのエモい雰囲気のタイトルを表紙につけたいのに…
最初に考えたのが手書き風フォントをPhotoshopで切ったり貼ったりしてなんかいい感じに加工する方法なんだけど、やっぱ人が描いたものには勝てないよねと思って色々調べたところSKIMAに手書きのタイトルロゴを描いてくれるクリエイター様を発見。
この方にお願いしよう!ということで、本来最後に着手する予定だった文庫本カバーのデザインを優先することに。
1.アイビスでカバーデザインを作成
この時まだ原稿真っ只中で総ページ数は未確定でした。
350ページは流石にないということははっきりしていたので、とりあえず背幅14mmのテンプレをプリントオンさんのHPからダウンロードしてアイビスを使ってテンプレートを開きます。何やら「変換して開くけどいいよね?」というウィンドウが出たけど構わずGO。

こんな感じでシンプルなカバーデザインにしました。
画像はフリー素材のもの。サイトによっては成人向けのものに使用するのがNGだったりするので規約はよく読もう。
成人向けロゴはpixivでお借りして、折り返し部分の泡とキラキラはクリスタてダウンロードしたブラシを使って書き足し→またアイビスに保存という面倒極まりない方法で描きました。
これは作中に出てくる話と絡ませるために必要なデザインだったのでまぁヨシ。
お借りしたロゴはこちら
2.SKIMAからクリエイター様に依頼
アカウントを作成して、必要事項を記入してから購入ボタンを押して依頼開始。
その前に注意事項は熟読した方がいい。それからもしかしたら依頼ページはそのままに、もうずっとログインされてない放置状態ということもあり得るので、心配なら事前にメッセージ送るのもアリです。
今回ご依頼したクリエイター様は直近の日付で評価がついていて、尚且つ同人誌のロゴも対応可能とのことだったので問題無し。
こちらのクリエイター様にお世話になりました。
3.メッセージで必要事項を伝える
大抵は商品の内容説明欄に伝えるべき内容は書いてあるので、それに沿って依頼内容を伝えていきます。

私が依頼したのは7月11日で、納品希望日は7月30日と長めに設定しました。
文庫本カバーの入稿日は遅くても8月上旬から第2週辺り。今回は擬似箔押しという特殊な刷り方をするので事前の試し刷りをするならこのくらいの猶予はあった方がいいかなと。
あと自分がクリエイターの立場で納期は今日から1週間です!って言われたら「短っ!大丈夫かな…」ってアセアセしちゃいそうだから。
この時デザインと文字の大きさ、太さはしっかり伝えましょう。
私は擬似箔押しで今回控えめにキラキラさせたかったので今回の出来に満足してるんですけど、手書き文字を擬似箔押しで目に見えてキラキラさせるにはある程度の太さは必要です。
そういった装丁に関わる詳細は依頼主の方で調べておいて、説明した上で「文字は太めにしてください」とお願いしたらすれ違いは起きないかも。
4.デザインに問題無ければ納品。取引完了
4つ候補を作成して貰えたので、うち1つを選んで無事納品。その後に見積もり金額をお支払いして、これで取引完了です。
大体納品まで1週間くらいだったけど、時期やクリエイターによってバラバラだと思うので打ち合わせや相談は必須。
jpgとpngの2データ送っていただきました。自分じゃ絶対こんな綺麗なタイトル描けなかったから感謝です。

扉・奥付・目次・表紙の作成
本文が終わり、改行やらで体裁を整えたらいよいよ奥付やらなんやらの作成。
縦式には奥付を作成するための機能が備わっているんですけど、他のデータ作るついでなのでcanvaで作っちゃいました。
ウェボのQRコードもスタンプという機能を使えば簡単に挿入できるらしい。
1.原稿サイズと背幅を調べる
ちょ古っ都さんのHPにあるお見積り&原稿サイズ自動計算のページで原稿サイズと背幅の確認をします。


ページ数が多いので1番薄い紙を選びました。
サイズ知るのに大事なのはページ数や本紙、表紙の種類だと思うのでそこだけ要チェック。で、お見積もりボタン押すとこうなります

見積もり金額表の下に入稿サイズが色々出てきます。
私はいつも断ち切りありで作成しているので真ん中のサイズを参照。
2.canvaを開く
ブラウザとアプリでは使える機能に違いがあるらしいんですけど、今回はiPadを使用することに。アカウント作っていざ新規作成。


ここでちょ古っ都さんの見積もり計算で出した入稿サイズに記載されていた数字を入れるんですけど、単位は必ずmmにしましょう。デフォルトでは単位がpxになってるので見落とし注意。

左端バーの中にある素材から四角を選択すると、白紙の画面上に表示されます。
「…」アイコンから配置を選択するとサイズを変えられるので、今度は本文サイズを入力。上のバーから透明にすれば画像の通り外枠線だけになります。
適当に四角を動かすとなんかいい感じに中央に揃ってくれるのがありがたい。
あとこの枠はあくまで断ち切りの目安です。過信して枠キワキワに文字入れるとこうなります。

あとは自分の好きなように奥付やら目次を作りましょう。
1P タイトルロゴ
2P 目次
3P 注意書き
4P 白紙
5P 本文
左側から本文がスタートする形にしたかったので、4ページ目に白紙を入れたかったのですが…なぜか縦式内で空白のページを作ろうとするとあちこちズレたりしておかしなことに。解明に時間を掛ける暇はなかったのでとりあえずcanvaで白紙を作りました。力技すぎる。
そして忘れてはいけないのが隠しノンブル

隠しノンブルは基本的に必須です。
枠の外ギリギリにページ数を入れておきましょう。隠しノンブルの左右をミスると端っこに丸見えの状態で印刷されちゃうんでここも要チェック。偶数なら左端、奇数なら右端で覚えておくといいかも。
4.保存方法
挿絵の拡張子はpngやjpgでも問題なかったようです…ただ事前に調べていたやり方がPDFデータを本文と外部サービスを使って合体させる方法だったので、それに沿ってcanvaのデータもPDFで保存しちゃってます。
一応メモとして残しておこう。


PDFは印刷用を選択。トリムマークとかフラット化とかよく分かってないんですけど、調べたらここにチェック入れた方が無難そうなんで素直に従います。
5.本文と合体させる
canvaで作ったデータを縦式内で挿入します。
このタイミングで何年か前まではPDFを外部サービスを使って合体させるやり方だったのが、アプデにより挿絵機能を使えば画像を楽々縦式に反映させることが出来るようになったことを知る。てか神アプデすぎるね。
やり方はこう


全部合体させたらPDFにして、これを見ながら誤字脱字や体裁の最終チェック。
紙に印刷して赤ペンで書き込むのが1番らしいんですけど、324ページなんか刷ってられないのでデータ上で確認します。
ここから別の試合(苦行)が始まるぞ……
最終チェック
PDFの状態で確認しようとすると画面上に1ページ分しか表示されないからスクロールが大変だし、何より見開き状態を一度見てみたい。
ということで色々調べたところSideBooksというアプリが良さそうだったので早速入れてみた。
Dropboxを経由してこのアプリに本文PDFデータを取り込むことで電子書籍スタイルで原稿をチェックすることが出来る。
SideBooksの方は特に登録とかは無かったんですけど、Dropboxのアカウントがない場合は新規登録が必要です。


あとは開いた時にこんな感じで設定するだけで、本を開いてるかのようなレイアウトでチェックできます。

この後の誤字脱字のチェック方法について何も言うことはないです。気合いと、ミスを見逃さないという揺らぐことのない断固たる決意で挑みます。ちなみに新刊には誤字普通にありました。
擬似箔押しのデータ作成&試し刷り
奥付や扉の作成と原稿に取り掛かりながら、並行してカバーの試し刷りをしておきたくてデータも作ってました。擬似箔押しにするにはどうやら白版という方法で専用のレイヤーを作る必要があるらしく、デジタル絵を描き始めてまだ間もない私にはちょっと難しかった…
要するに真っ黒のレイヤーとキラキラさせたいところを白だけで塗りしたレイヤーを結合させてその白版とやらを作ればいいのか。
SNSで調べたところ
1.キラキラさせたい部分だけを描いたレイヤーを作る
2.フィルターから単色化を選択し、HSBボックスを1番上にスライド
3.真っ黒に塗り潰したレイヤーを作る
4.1と3を結合
5.最後に透過
6.普通のレイヤーと、上記で作ったレイヤーの2つを入れた状態でpsd保存&入稿
これでいけるとのこと。ちなみに「A5以下用カバー ジュエルペーパー110kg オーシャンブルー フルカラーRGB+白印刷 マットPP」この注文内容で価格は1,500円。ポイント使って1,000円まで下がりましたけど、カバー1枚に割くにはなかなかのお値段。ただぶっつけ本番で大量のカバーをミスしたまま頒布する方が痛手だし、悔いが残るので必要な出費だと割り切ってます。
試し刷りの依頼をしたのは7月19日。1枚だけなので納品予定は1週間後でしたが実際は24日にもう届いてました。プリントオンさんしごできやね。
で、届いたカバー見たら何故か擬似箔押しになっていない。
タイトルロゴは細めなので一見キラキラしてないように見えるというのは理解していたけど…あらゆる角度から眺めても普通の印刷となんら変わりない。
速攻でプリントオンさんに泣きついた。

翌日届いた返答がこれ

薄いグレー?と思ってデータ見て見ると確かにグレーっぽい…
単色化は間違いなく出来てます。選択されているカラーコードは#FFFFFFだから間違いなく白になってるのに……

ポストされていた方法から何かしら変わったのか、アイビスで他に設定することがあったのかは分からないけど、要するに白くなればええんやなということでデータを修正することに。
今回はタイトルロゴ・成人向けロゴ・裏表紙のテキストをキラキラさせたいので、各レイヤーを複製→白版用レイヤーを作りました。

元のブルーで描かれているレイヤーは残しときます。
これ思ったんだけど、青文字じゃなくて透過して抜いた文字を入れてたらどんな光り方したんだろう。オーシャンブルーのジュエルペーパーがまんま浮き出てくるのかな?気になる。
複製したキラキラさせたいレイヤー達を結合させます。
右端に並んでいるバー、ゴミ箱の真上にあるやつを押すと下のレイヤーが吸収されていきます。出来たら分かりやすいレイヤー名に変更。
FXって文字の真下にある「…」から変えられます。
私は普段からアイビスを使って絵の練習とかしてたからまだ馴染みがあるけど、普段小説しか書かない字書きにとってペイントソフトを使った表紙作成は鬼門なんじゃないかと思う。
レイヤー?単色化?どこをどうすればそれが出てくるんですか??ってなるよね

次はキラキラさせたくない部分を全部真っ黒にします。
左端にある+を押して新規レイヤーを作成。また分かりやすい名前にして、左に並んでいるアイコンからバケツマークを選択し、黒を選んでぶちまけます。
後から気づいたけどこれ黒塗りレイヤーを1番上にスライドさせて塗り潰してから白版レイヤーの下にもってくればやりやすかったかも。
アホなので上の状態で塗り潰しきれなかった部分ちまちま修正してました。

そして白版レイヤーのテキストやロゴを今度は真っ白に。
前回は単色化を使用してミスしたので、線画色変更を使います。菱形の中にある丸を真上にスライドさせ、#FFFFFFになっていることを確認。文字が無事白くなりました。
元のデータを結合させ、1つのレイヤーにして名前を変更。
プリントオンさんのテンプレートには仕上がり線や塗り足し線についての説明が記載しれているレイヤーが含まれているので、それは結合せず削除しておく。
これでカラー用のレイヤーと、白版用レイヤーが2つ残りました。

どうやらキラキラさせたい部分(白塗りした所)は透過させないといけないようです。これグレーかカラーかの2択だったんですけど、よく分からないんで無難にカラーを選択。背景のとこも何となく透過を選んでおいた。ここまできたらもう何とかなれ精神です。


あとはpsdで保存して、分かりやすい名前を付けてからフォルダに放り込んで圧縮プリントオンのご注文→試し刷りから注文フォームを記入

お支払い方法を入力、続けてデータ入稿へというボタンがあるのでそこを押すとアップロード画面が表示されます。あとはその中にzipファイルを放り込むだけ。
この時期必死すぎてスクショが残せなかったんで、詳しいことはプリントオンさんのHPをどうぞ。
2回目の試し刷り入稿は7月25日。届いたのは7月30日。
文庫本は自宅に届くし、イベント前にカバーを巻いておきたかったので8月24日には手元に欲しい。そうなると早割入稿締切は8月2日なので割とギリギリです。もしも余裕こいて7月半ばから試し刷り始めてたら予定通りにはいかなかった…
この頃は原稿もピーク、並行して擬似箔押し用のデータ作成とノベルティの栞作りやらでバテバテでした。
文庫本カバー入稿
届いた試し刷りカバー、今度こそちゃんとキラキラしてたのでこのまま前に入稿したデータを今度は正式にブックカバー・帯を選択して注文フォームを入力。
やり方は上で書いた試し刷りの時と変わらないので割愛します。
ちなみに、最終的な文庫本の背幅は12.9でしたがカバーはそのまま背幅14mmのテンプレートのままです。実際巻いてみたけど違和感まったくないです。
私は今回入れてないんですけど…背幅にタイトル入れたい!って人はちょっと気をつけた方がいいと思う。1mmのズレがどれだけ影響するかは分からないけど、どっちかにタイトルが偏ったりはありそう。
文庫本のデータ入稿
本文の誤字脱字チェックも(一応)終わり、奥付や扉も問題なさそうなのでちょ古っ都さんにデータ入稿します。
こちらもカバー同様8月24日までに自宅に届くようにしたい。それと早割がいいということで締切は8月6日15時までなのですが…ここでちょ古っ都さんは銀行振込での対応のみということに気づく。
幸いネット振込ですぐに入金できましたが、人によっては銀行やATMまで走らないといけなかったりとかあるんじゃないですかね。ちなみにいくら締切日の時間までに入稿しようと、入金がその時間までに終わってないとアウトです。
今回は4日に入稿、5日に入金完了しました。
1.お見積り&原稿サイズ自動計算を入力
奥付や扉を作成する時と同じ内容で大丈夫です。
ここで紙を変えたり「やっぱ遊び紙入れちゃお」とかすると背幅が変わるのでやめといた方が無難ではある。
全部入力したら見積もり金額が出るので、このまま注文まで進みます。

カレンダーが表示されているので、納品希望日を押しましょう。
当初スクショできなかったので仮で作ったものですが、下のような表記が出てくるのでコースを選びます。無論10営業日コースで頼む。
小説なので本文モノクロ

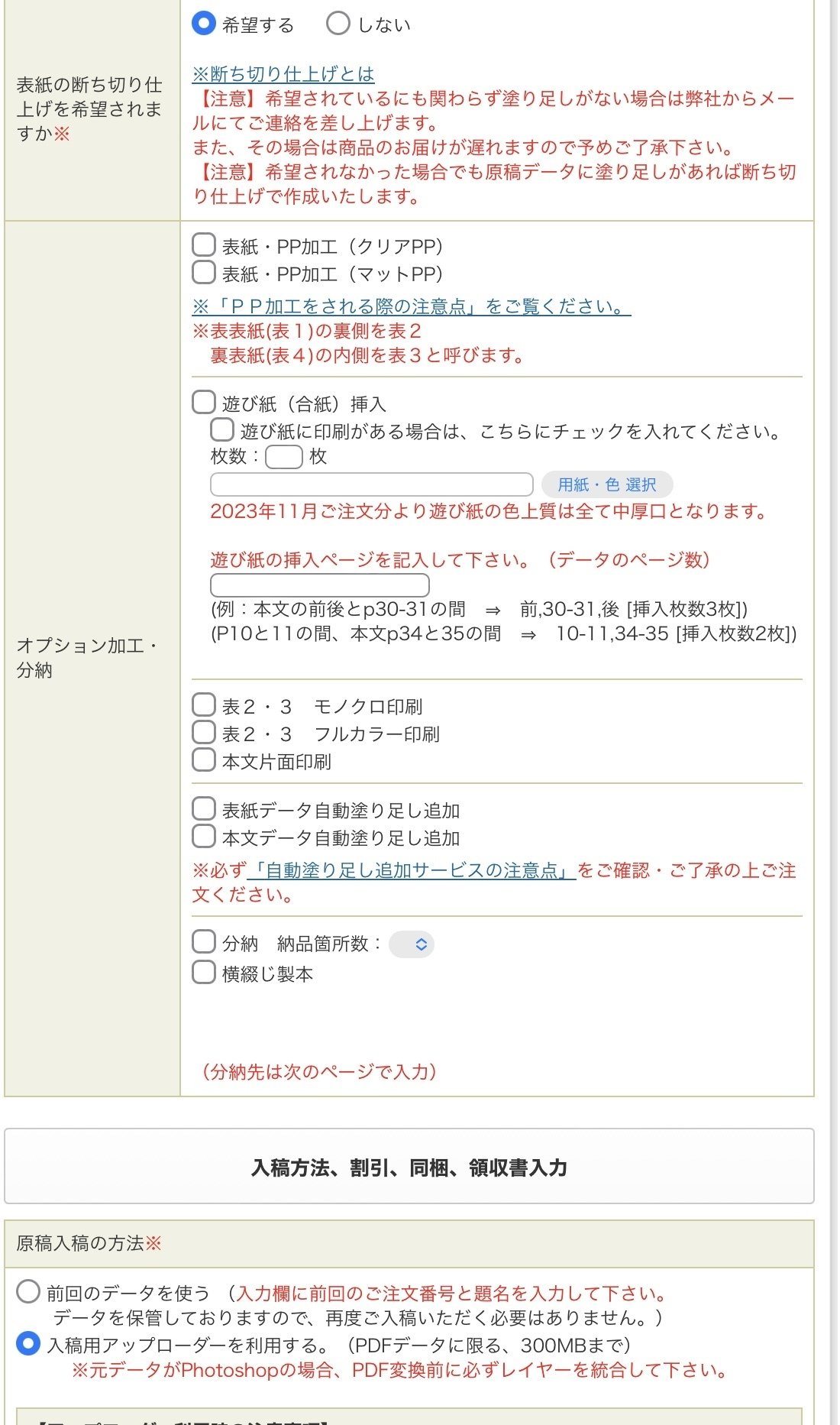
2.基本項目、本文関連の入力

本文も表紙も断ち切り仕上げありにします。
縦式でも3mmの断ち切りで設定してあるので。




完成したら希望納品日より早く発送していいかも聞かれるので、早く欲しい人はチェック入れるのおすすめ。
3.データ入稿
次はマイペースからアップロード入稿を選択します

ここからは残念ながら当初のスクショがほとんど残せてない…
注文確定後はここを押すと注文番号をプルダウンで選択できるようになっています。注文フォームで入力したらメールアドレスにも届いているはずなので確認しましょう。
入稿画面へ進むと、何やら最終確認してきます。
問題なければ入稿スタート!
まずは表紙の入稿です。
見開きデータ・塗り足しありで、ファイルを選択してcanvaで作成した表紙をここに突っ込んで入稿データアップロードを押すと、自動でプレビュー画面が出てくる。赤い線より外側は塗り足し部分だから、ここにタイトルなど切れたら困るものが被ってないか一応見ておきましょう。
問題なければ表2・3データ入稿へ進む
ここは基本無地なので特にすることないです。無地(印刷なし)を選んでいよいよ本文データ入稿へ進む
流れは表紙とまったく同じ。
最終確認に進んで、最後備考欄があったので念のため使ったソフトやらを書いておきました。

これで入稿は完了!
不備がなければこのまま納品を待つのみ。
過去に一度だけ印刷所から隠しノンブルの漏れで連絡きたことがあったかな。今回は特に問題なく22日ごろに無事納品されました。
実はこの時期台風10号が日本列島直撃、なんならインテに上陸丸かぶりも危ぶまれてました。早めに自宅搬入しておいてよかった。災害はどうしようもないとはいえ、何とかして搬入間に合わせようとあらゆる印刷所が動いてくれてるのを見てありがたい気持ちでいっぱいになったよね。
嵐が来る前に届けてもらえて感謝です。
全部届いた
カバーも文庫本も予定していた24日より早く届いた。

1番薄い淡クリームキンマリですが、目立つほどの透けはなくいい感じ。
ゆとりのあるレイアウトとフォントサイズに加え、12万字ともなると薄い紙を使ってもこの厚み。

文庫本の表紙は色上質最厚口で厚さ約0.18mm。
開きやすさを考慮してこちらも薄めの紙にしておきました。画像の通り、薄くて尚且つPP加工なしなので何度か読んでいくうちにちょっとヨレてきてますね。

少数部での注文でしたが、1冊余部が入ってました。助かる
カバーはジュエルペーパーを使用した擬似箔押しでの注文だった為か、注文数+10枚入ってました。
片方に折れ線が入っていて、そこを目印にカバー巻きしていきます。
1.折れ線を文庫本の表紙にひっかける
2.机の上など安定した場所に本を置いて、背幅を合わせながら軽くカバーを折る
3.本を裏返して反対側も折る
4.背幅の両側を擦るようにしてしっかり角に合わせる
5.折り目の付いていない方をピンと伸ばし、文庫本の表紙を巻き込まないようにしながらカバーをまっすぐ折る
何も考えないで1枚巻いてみたらミスって折り目だらけ&背幅にカバーが全然フィットしてないガバガバの出来になりました。
特に背幅にしっかりくっつけるようにして折るのが難しかったけど、机の上にきちんと置いて背幅の両側を擦るように跡をつけたらうまくいきました。マットでもクリアでもカバーをたくさん触ることになるので、できれば布手袋着用で作業するといいかもしれません。


まとめ
文庫本を作るのは初めてだった&擬似箔押しという特殊なカバーにしたのもあってなかなか段取り通りには進まなかったんですけど、早めに行動したお陰で大したトラブルもなく本にすることが出来ました。
とりあえず、ここに書いてあるやり方を真似すれば本にはなります。誰かの参考になれたら嬉しいです。
