わかりやすい形で創意工夫できる「Scratch」
今日はわかりやすく、工夫しやすいプログラミング学習サイトを紹介します。
Scratchというサイトです。
こちらは8歳から16歳の年齢を対象にしている、プログラミング学習の練習となるサイトです。それ以上でももちろんさわることができます。
こちらも以前紹介したようなパズル形式で、言語自体を書かなくてもゲームなどが作れるというものです。どうやらこのパズル形式のプログラミングは何回も出てくるので、これが教育に一般的なようですね。
こちらではプログラミングの説明というより、人が作ったものを参考に少しずつ変えていく、という方法をとっています。習うより慣れるといった感じです。
最初に、いくつかプログラミングの例と結果があり、好きなものを選びます。
再生ボタンを押して、どのようなものかを確かめてみます。
ここで、「中を見る」というのボタンをクリックすると、そのゲームや動画がどのように構成されているかを見ることができます。
「リミックス」というボタンを押すと、実際にそれらを触ることができます。
どこをどう動かしたら何が変わるのかがわかるので、とても参考になると思いました。
中学、高校くらいだとこの方がより効率的に覚えられるような気がします。
というわけで僕も早速やってみました。
こちらがそのリンクです。おすすめの紹介にあったピンボールのようなゲームを少しいじってみました。
クリックボタンに付随してバーが動くので、スペースキーを押すと強制的にボールがバーの真上にきて垂直に落ちるようにしています。なのでスペースキーだけ押していれば絶対に失敗しません笑
ボールの速さなどもいじってみたかったのですが、項目がなくブロックの定義から始める必要がありそうなので断念しました。
これは面白いですね。他にもいくつか紹介していきます。
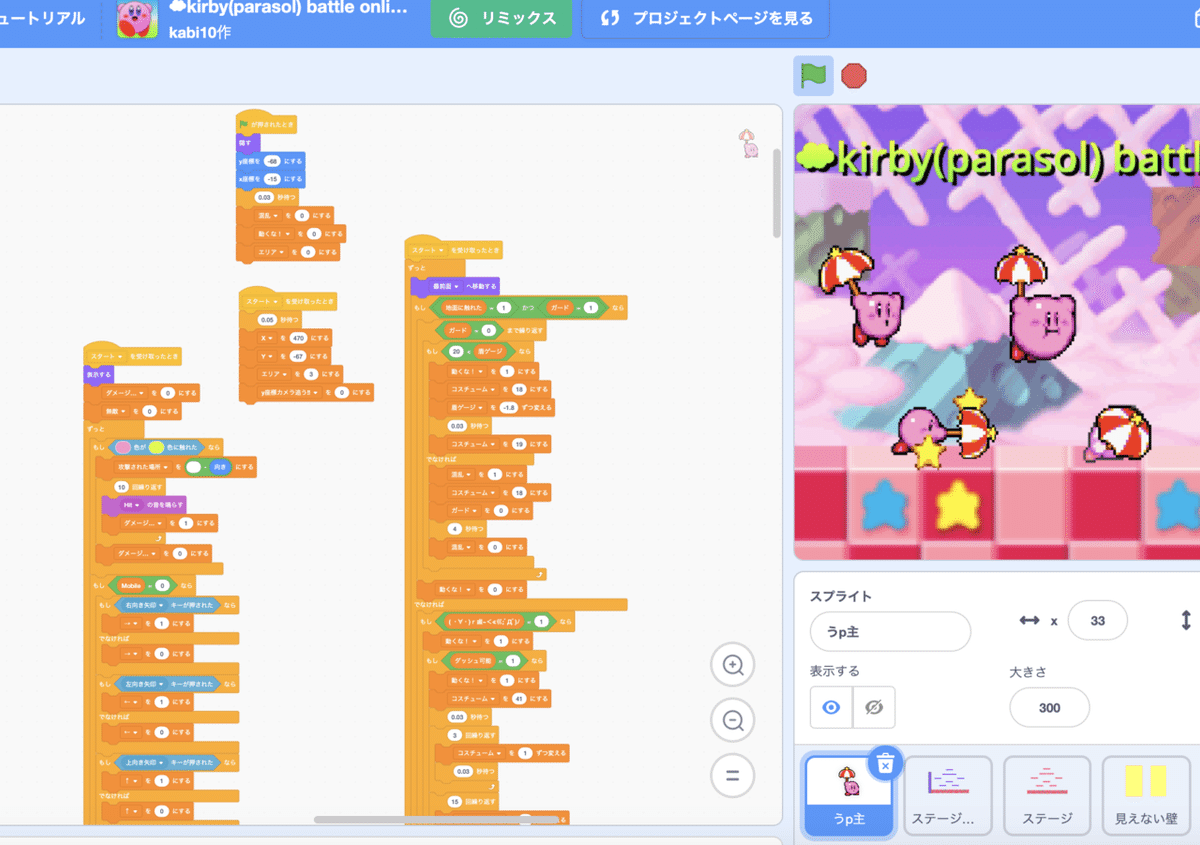
星のカービィを真似て作られたものです。これは再現度が非常に高くてすごいですね。プログラミングの中を見てみると、、

さすがに作り込まれていますね。最近出たようで驚いてしっかりと高評価しました笑
これをリミックス(真似して工夫する)して、敵キャラクターを作って当たり判定まで作ろうとしてみたんですが、ちょっと難しいです。敵キャラの動きは適当な場所で左右に揺らせばいけるのですが、当たり判定の定義をどうするかで困りました。敵にキャラの攻撃が当たったら爆発する的なもので良いと思うのですが、「当たったら」をどう表現すればいいのかよくわかりませんでした。そういうのも似ているものを探したらもしかすると見つかるかもしれないので、とても面白いと思いました。
こちらはCMを作ってみたというものです。普段iMovieやFinalCutなどでよくやるものの中身を知れてよいなと思いました。発想が大事ですね。
こちらは著作権フリーのBGMを選択して流せるというものです。読み込みに時間がかかりますが、ちゃんと流せます。YouTubeでよく聞くのはこれか!となりました笑
この中身をみると、やっていることに対してコードが少し少ないような気もするので、どうなっているのか気になりました。
Scratchは個人的にはとても使いやすく良いサイトだった
結構楽しみながらいろいろな作品をみていました。中を見れる機能、リミックス機能はとても楽しめるもので良いと思います。個人的にこれからも見たいなと思いました。
