
ChatGPT(OpenAI) APIの新機能「Function calling」を使って、Worksアプリを自動作成する
プログラミングのスキルがなくても誰でもWebアプリが作成できる「サスケWorks」を、更にアプリの構築作業すらなくして、アプリのタイトルと概要を入力するだけで、希望のWebアプリケーションを作成してしまおうという試みのお話です。
OpenAI社が2023年6月13日にリリースした、ChatGPT APIの新機能「Function calling」を使うことで、なんかいい感じにできるんじゃないかと思えたので、勉強会といういい機会を利用してトライしてみることにしました。
Function callingの概要
Function callingは、ChatGPTが外部の関数やAPIを呼び出すことができる機能です。これにより、モデルが単なるテキストベースの回答に留まらず、実際の操作や処理を行うことが可能となりました。
関数を実行したり、外部のAPIを叩くことができるということは、関数やAPIを実行するために定形のパラメータを引数として渡してあげる必要があり、このパラメータにブレが生じると、正しく関数が実行できなかったりAPIでエラーが発生してしまうため、安定したきれいなパラメータを生成できる必要があります。
これが、Function callingのもう一つ画期的な機能で、関数に渡すパラメータを作成するために、JSONフォーマットを定義して、決まったフォーマットのデータをChatGPTが生成できるようになったのです。
今までも、プロンプトで出力例としてJSONフォーマットを指定して回答してもらうこともできたのですが、必ずしも指定通りのJSONが返ってくるわけではないので、そのJSONを信頼して次の処理につなげることはできませんでした。
Function callingの一般的な利用イメージ
Function callingの実装例としても公式でも紹介している、天気予報を回答してくれるChatGPTの実装例で簡単に説明します。
プロンプトで「今日の札幌市の天気は?」と入力すると、通常のChatGPTだと以下のような回答となってしまいます。

それを、Function callingでAPIを実装すると「札幌市の天気は晴れです。最高気温は27℃、最低気温は13℃です。」といった回答を返すことができます。
大まかな処理の流れは以下のとおりです。
1. ユーザーからの指示と使える関数の一覧をChatGPTに渡す。
関数は複数定義することができ、ユーザーの指示を読み取ってどの関数を実行するか決定する。
"functions": [
{
"name": "get_current_weather",
"description": "指定した場所の天気の情報を返す",
"parameters": {
"type": "object",
"properties": {
"location": {
"type": "string",
"description": "天気を知りたい場所の県や市の名前 例)北海道札幌市"
},
"unit": {
"type": "string",
"enum": [
"celsius",
"fahrenheit"
]
}
},
"required": [
"location"
]
}
}
]2. ChatGPTから関数実行指示をJSONで受け取る
ユーザーの指示内容から天気が知りたいということが判定され、どの関数を実行するべきかと、その関数で利用するJSONフォーマットのデータを受け取る
「今日の札幌市の天気は?」から「札幌市」を受け取った
{
"name": "get_current_weather",
"arguments": "{\n \"location\": \"札幌市\"\n}"
}3. 受け取った関数情報とJSONデータを元に自社サーバ側で関数を実行する
ChatGPTで天気予報情報を取得する関数が選択されたので、自社サーバ側で実行して天気情報を入手する
{
"location": "札幌市",
"maximum_temperature": 27,
"lowest_temperature": 13,
"unit": "celsius",
"description": [
"晴れ"
]
}4. 関数の実行結果と最初の質問をChatGPTに渡して、最終的な回答を生成してもらう
ざっくりとした処理は以上の流れで、これを例えばLINEのチャットボットに組み込むと、「今日の札幌の天気は?」と入力すると、「札幌市の晴れです。最高気温は27℃、最低気温は13℃です。」という回答を返すことができます。
JSONフォーマットを取得することを主目的とした例
Function callingを使う上で私が注目した機能は、回答を「指定したJSONフォーマットで整形してくれる」という部分です。
システムでほしい情報をJSONフォーマットで返してくれれば、サーバ側で自由にロジックを組むことができるので、上記で言う3番目の処理は行わず、二番目の処理でChatGPTの役割は完了します。
例)指定した業種の代表的な企業をリストアップするプロンプトを例に見ていきましょう。
---------
あなたは帝国データバンクの調査官です。以下の業種の企業を5社リストアップしてください。
「日本の大手ECサイト事業者」
---------
レスポンスは、以下のようなJSONフォーマットで戻ってくるように定義します。
{
"Industry": "日本の大手ECサイト事業者",
"Lists": [
{
"CompanyName": "会社名"
"Address": "会社の住所"
"Employees": "従業員数"
"Overview": "事業概要"
}
]
}Function callingを用いたAPIリクエスト
{
"model": "gpt-4-0613",
"messages": [
{
"role": "system",
"content": "あなたは帝国データバンクの調査官です。以下の業種の企業を5社リストアップしてください。"
},
{
"role": "user",
"content": "日本の大手ECサイト事業者"
}
],
"functions": [
{
"name": "CompanyListing",
"description": "業種から代表的な企業をリストアップ留守関数",
"parameters": {
"type": "object",
"properties": {
"Industry": {
"type": "string",
"description": "調査対象業種"
},
"Lists": {
"type": "array",
"items": {
"type": "object",
"properties": {
"CompanyName": {
"type": "string",
"description": "会社名"
},
"Address ": {
"type": "string",
"description": "会社の住所"
},
"Employees": {
"type": "number",
"description": "従業員数"
},
"Overview": {
"type": "string",
"description": "事業概要"
}
},
"required": [
"CompanyName",
"Address"
]
}
}
},
"required": [
"Industry",
"Lists"
]
}
}
],
"function_call": {
"name": "CompanyListing"
},
"temperature": 0
}レスポンス
{
"id": "chatcmpl-8ChMYKsjGdvsL****************",
"object": "chat.completion",
"created": 1698037314,
"model": "gpt-4-0613",
"choices": [
{
"index": 0,
"message": {
"role": "assistant",
"content": null,
"function_call": {
"name": "CompanyListing",
"arguments": "{\n \"Industry\": \"日本の大手ECサイト事業者\",\n \"Lists\": [\n {\n \"CompanyName\": \"楽天株式会社\",\n \"Address\": \"東京都世田谷区太子堂\",\n \"Employees\": 20000,\n \"Overview\": \"日本最大級のインターネットショッピングモール「楽天市場」を運営。金融、旅行、デジタルコンテンツなど多岐にわたる事業を展開。\"\n },\n {\n \"CompanyName\": \"Amazon Japan G.K.\",\n \"Address\": \"東京都目黒区下目黒\",\n \"Employees\": 10000,\n \"Overview\": \"世界最大のインターネット通販サイト「Amazon」の日本法人。書籍から家電、食品まで幅広い商品を取り扱う。\"\n },\n {\n \"CompanyName\": \"ヤフー株式会社\",\n \"Address\": \"東京都千代田区紀尾井町\",\n \"Employees\": 8000,\n \"Overview\": \"「Yahoo!ショッピング」や「ヤフオク!」など、多岐にわたるECサービスを提供。情報サイト「Yahoo! JAPAN」も運営。\"\n },\n {\n \"CompanyName\": \"Zホールディングス株式会社\",\n \"Address\": \"東京都千代田区紀尾井町\",\n \"Employees\": 22000,\n \"Overview\": \"「Yahoo!ショッピング」や「ヤフオク!」など、多岐にわたるECサービスを提供。情報サイト「Yahoo! JAPAN」も運営。\"\n },\n {\n \"CompanyName\": \"メルカリ, Inc.\",\n \"Address\": \"東京都港区六本木\",\n \"Employees\": 1800,\n \"Overview\": \"フリマアプリ「メルカリ」を運営。個人間での商品売買が可能で、手軽にECを楽しむことができる。\"\n }\n ]\n}"
}
},
"finish_reason": "stop"
}
],
"usage": {
"prompt_tokens": 139,
"completion_tokens": 572,
"total_tokens": 711
}
}取り出したJSONを整形すると以下のようになります。
{
"Industry": "日本の大手ECサイト事業者",
"Lists": [
{
"CompanyName": "楽天株式会社",
"Address": "東京都世田谷区太子堂",
"Employees": 20000,
"Overview": "日本最大級のインターネットショッピングモール「楽天市場」を運営。金融、旅行、デジタルコンテンツなど多岐にわたる事業を展開。"
},
{
"CompanyName": "Amazon Japan G.K.",
"Address": "東京都目黒区下目黒",
"Employees": 10000,
"Overview": "世界最大のインターネット通販サイト「Amazon」の日本法人。書籍から家電、食品まで幅広い商品を取り扱う。"
},
{
"CompanyName": "ヤフー株式会社",
"Address": "東京都千代田区紀尾井町",
"Employees": 8000,
"Overview": "「Yahoo!ショッピング」や「ヤフオク!」など、多岐にわたるECサービスを提供。情報サイト「Yahoo! JAPAN」も運営。"
},
{
"CompanyName": "Zホールディングス株式会社",
"Address": "東京都千代田区紀尾井町",
"Employees": 22000,
"Overview": "「Yahoo!ショッピング」や「ヤフオク!」など、多岐にわたるECサービスを提供。情報サイト「Yahoo! JAPAN」も運営。"
},
{
"CompanyName": "メルカリ, Inc.",
"Address": "東京都港区六本木",
"Employees": 1800,
"Overview": "フリマアプリ「メルカリ」を運営。個人間での商品売買が可能で、手軽にECを楽しむことができる。"
}
]
}サスケWorksのアプリをFunction callingで作成する
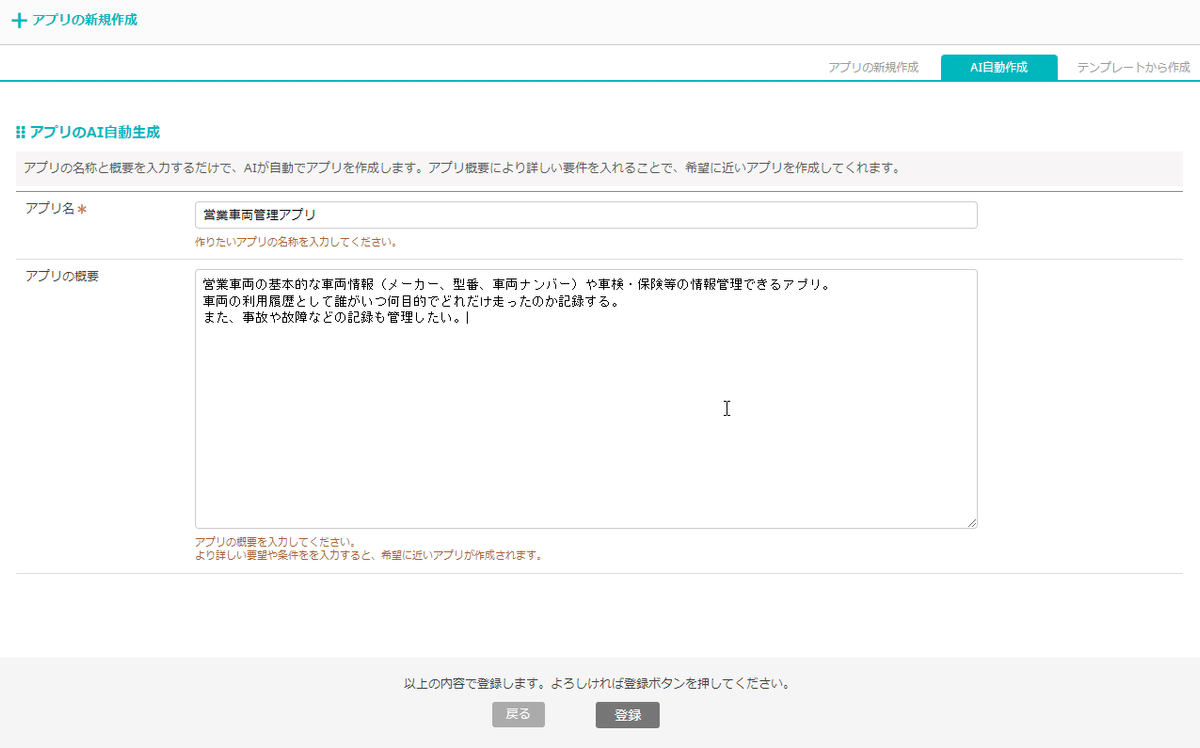
Worksのアプリ作成画面に、「AI自動作成」というタブを新たに設けました。

作りたいアプリの名前と、その概要を記入して「登録」ボタンを押すだけで、あとは、ChatGPTがいい感じのアプリを作ってくれます。

作成処理には1分ほど時間がかかりますが、無事完成です。

アプリに関連するアイコンもちゃんと選んでくれています。
おまけ
ちなみに、このブログ記事のカバー画像も最近リリースされたChatGPTからDALL-E3を呼び出して画像生成できるやつで作ってもらいました。
便利な世の中になりましたね。

おわり
追記:NHKより取材を受けました!
今回の新機能リリースのお知らせから、ChatGPTを使って自動的にアプリを作成するサービスを利用する企業としてテレビ取材を受けました。
昨日、NHKからAI自動化(ChatPTG関連)に関する取材を受けました📹
— サスケWorks -ノーコードアプリ作成ツール - (@works_saaske) October 31, 2023
記事と動画がUPされておりますので、ぜひご覧ください!#サスケWorks #ノーコードツール #AI #NoCodehttps://t.co/vddRljznqx pic.twitter.com/IgHq06EW8U
