
【カレッジ体験記6日目】JavaScript
こんばんは。広報あーこです。
広報自ら、3ヶ月で未経験者をエンジニアに育成する自社のプログラミングスクール「プログラマカレッジ」を体験する企画の6日目です!
勉強を始めた経緯は、下記noteをご確認下さい。
9/9(学習6日目)の学習内容

まずは、今日の学習内容を振り返りから。
<今日の学習内容>
学習した言語:JavaScript
学習範囲:文字列の出力方法やコメント方法、データ型、変数への代入方法、四則演算・余剰の出力、加算子・減算子、if文、switch文
学習時間:3時間
達成率:21%(JavaScript単元内達成率:51%)
JavaScriptとは
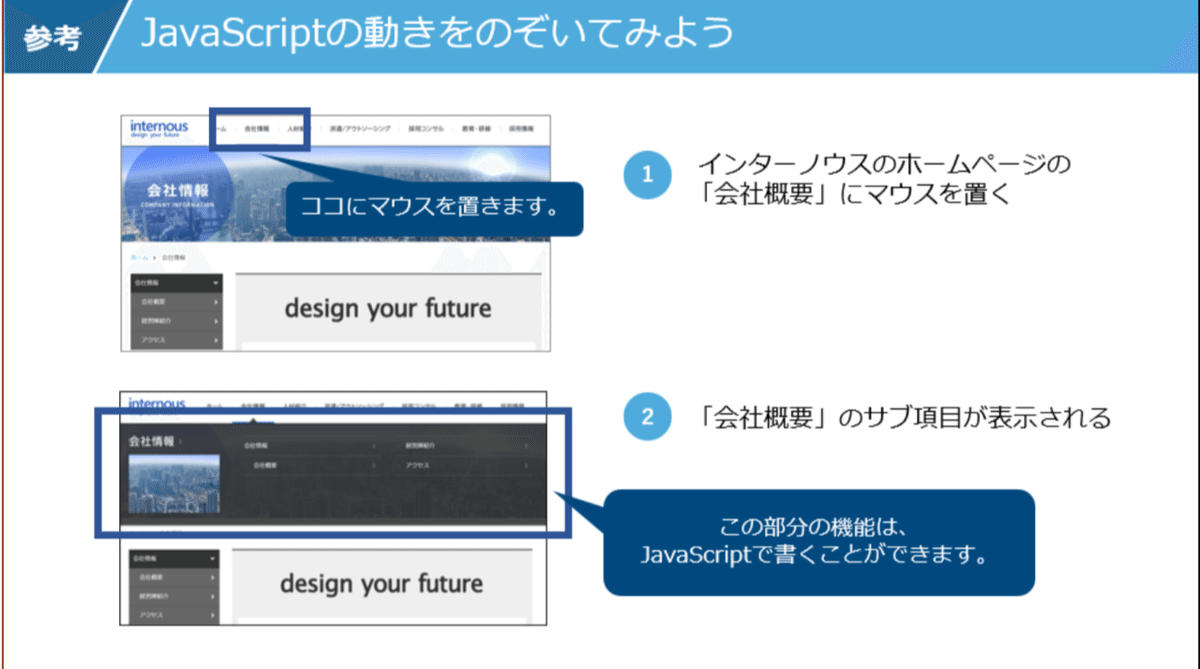
Java Scriptは、Html・CSSなどで作成した静的な画面に、動的な要素を追加できます。動的とは、下記画像の「マウスをヘッダーの”会社概要”に当てると、サブ項目が表示される」というようなものです。

❝「JavaScript」とは、動的なWebページを作成する事のできるプログラミング言語です。通常はブラウザー上で実行されます。JavaScriptを使うと、ユーザーのアクションに応じたコンテンツの表示の他、ブラウザー上で表示される地図やグラフィックアニメーションなども表示する事ができます。❞
(プロエンジニアから引用)
出来るようになったこと
(1)JavaScriptの書き方

Html・CSS同様に、JavaScriptも環境設定から勉強します。その後、JavaScriptの記述方法を学んで、GoogleChromeで反映確認します。
自分の書いたコードが初めてGoogleChromeに反映された瞬間ってなんだか嬉しいですよね。
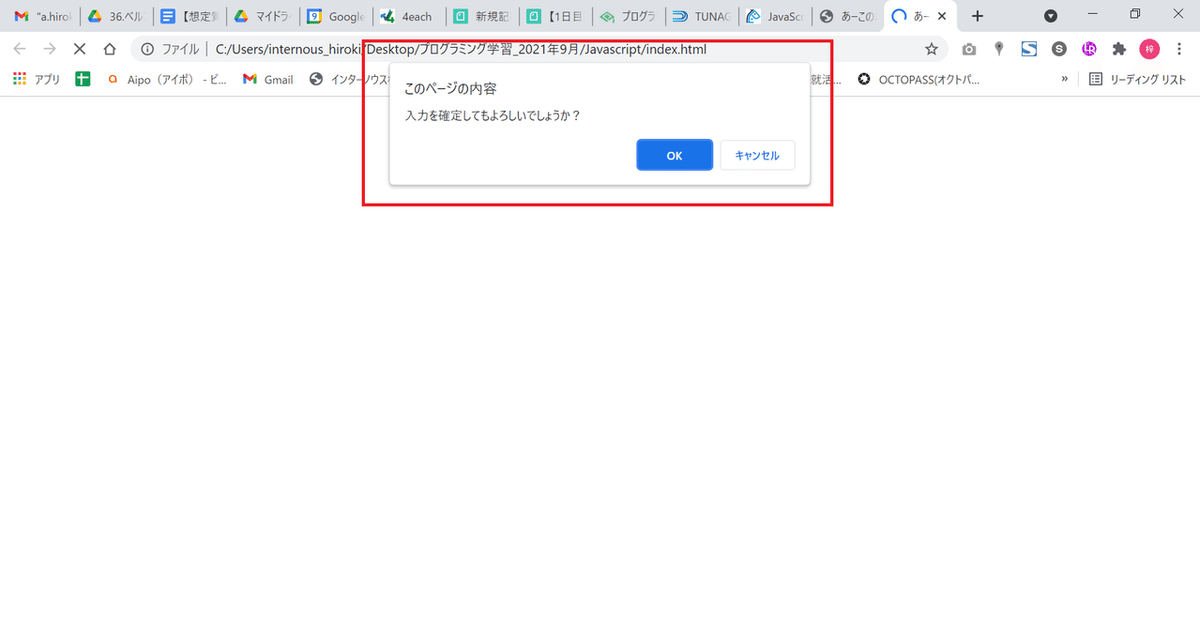
(2)アラート機能や確認ダイアログの作成
※ポップアップとして表示される以下のようなもの

ポップアップを出す記述方法を学びます。
(3)四則演算・余剰の出力

この辺の計算は、Excelと変わらないので、さらっと学習。
(4)加算子・減算子
var a=10;
document.write(a--);var a=10;
document.write(--a);加算子(++)や減算子(--)は前と後に書いた場合の表示の違いなど学びました。
(5)if文
if文の基本の書き方から、「又は」「かつ」「~に等しい」など条件を指定するのに必要な表記方法まで学びました。
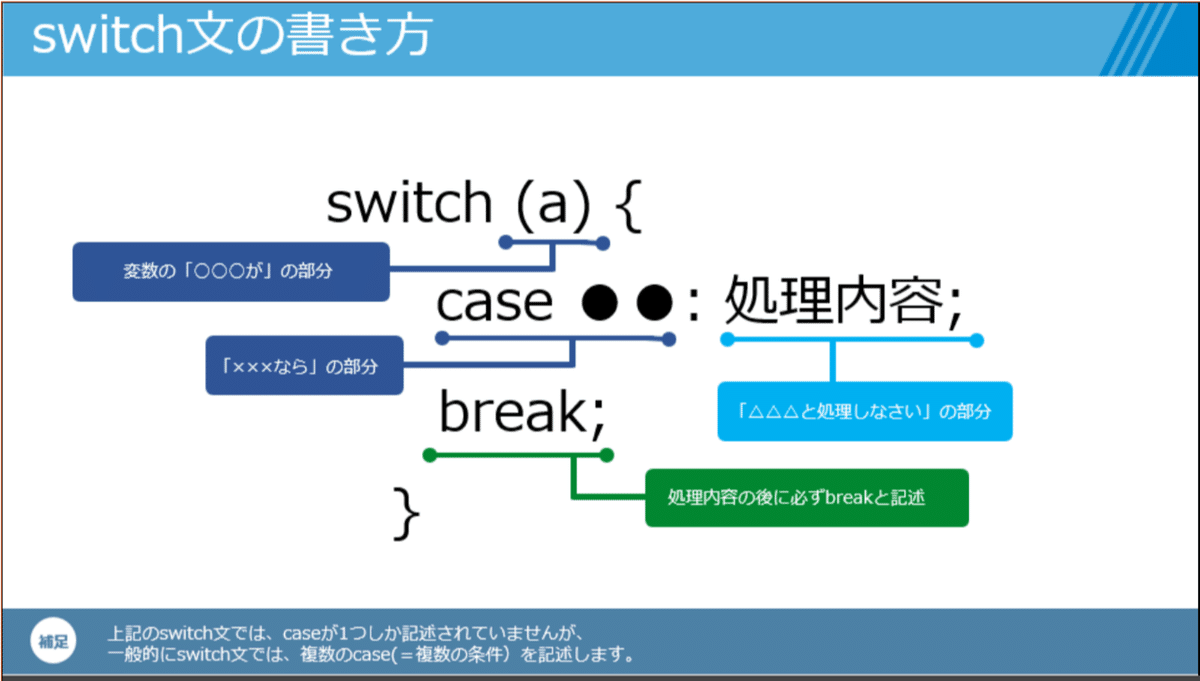
(6)switch文

if文と書き方の違いを意識しながら、switch文を書き方を写経→練習問題で身体に叩き込みました。
まとめ
今日は、いわゆる「条件分岐」という分野を学びました。「もし××なら、△△と処理する」という定義だけ見ると一見複雑そうに思えましたが、例文「20歳以上なら、”成人”と表示する」というのを見て、「普段、無意識に出来ていることを言語化しているだけだ!」と思ったら、苦手意識が減りました(笑)
あとは、if文とSwich文の使い分け方法も気になったので、調べてみました。しかし、残念ながら、明確な使い分けはないようです。(関わるシステムによって意見も人それぞれという感じでした。)現場で学ぶとして、一旦、初心者は気にせず進めた方がよいですね。
では、明日は、JavaScriptの残り半分、頑張ります😊✨

