
【カレッジ体験記7日目】JavaScript(ループ)
こんばんは。広報あーこです。
広報自ら、3ヶ月で未経験者をエンジニアに育成する自社のプログラミングスクール「プログラマカレッジ」を体験する企画の7日目です!
勉強を始めた経緯は、下記noteをご確認下さい。
9/10(学習7日目)の学習内容
まずは、今日の学習内容を振り返ります。

<今日の学習内容>
学習した言語:JavaScript
学習範囲:for文、while文、配列、関数、JSの演習課題
学習時間:7時間
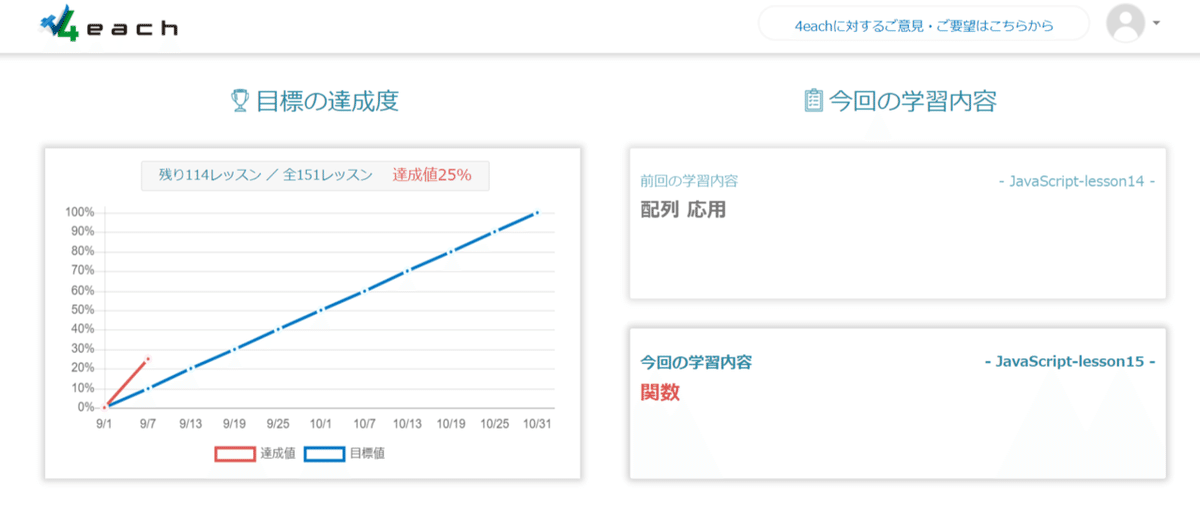
達成率:25%(JavaScript単元内達成率:100%)
今日の大テーマ:ループ処理とは?
今日は、関数や配列など色々学びましたが、なんといっても『ループ処理』が超難問でした!なので、本日は、躓きながらもどのように学んでいったのか、ループ処理の話を中心にまとめていきます。
(1)基本の考え方を学ぶ

JavaScriptのループ処理では、for文やwhileを使うのですが、英語だと「~の間」など期間を表す時に使うので、覚えやすいですね。
まず、「何故ループ処理を学ぶ必要があるのか?」というと、コードの量を大幅に減らすことができるからです。
例えば、「1~100をハイフンを入れて書く」をループ処理ナシで書くと、下記のように200行近く書く必要があります。
document.write(1);
document.write("-");
document.write(2);
document.write("-");
・
・
・
document.write(100);
document.write("-");しかし・・・・・・
for文やwhile文で書くと、数行程に収まるのです!
▼for文
for(var i =1; i < 100; i++){
document.write(i);
document.write("-");
}▼while文
var i = 1;
while(i <100){
document.write(i);
i++;
document.write("-");
}このように、まずは「何故」から知り、その後、「書き方」を学ぶと、理解が深まると思います。
(2)応用編:入れ子(ネスト)

基本を学んだら次は応用編です。昨日習ったif文やfor文を入れ子(ネスト)として使って、どのような流れでループ処理するかを学びました。
いつものように「教材を見る→写経→練習問題」という順で進めていきますが、この辺りは本当に難しかったです。
写経しても「何故そのような処理になるのだろう?」と理解できないこともありました。一人でやっていたら、「まぁいいや」と流してしまうところですが、プログラマカレッジでは、Discrodですぐに質問ができるので、存分に利用しました(笑)
今回は、「よくある質問」で、躓いたところの解説が載っていました。講師がループ処理の流れを1から丁寧に解説してくれていたので理解できました。
※もちろん、ここを見ても解決しない場合は、個別で質問もできますよ!

(3)演習

しっかり理解をしたら、最後は仕上げに演習です。
実行結果を見ながら「0から自分で書く」というのをひたすら解く課題です。
教材を復習したり、入れ子の関係を図に書いて処理を考えたり、まるで、知恵の輪(笑)しかし、解けた時の爽快感がタマラナイです!
この星の出力以外にも、星の出力上級編や関数など4つほど課題があり、土日休むと忘れそうなので、記憶が新しいうちに全て解き、提出しました!
まとめ
今日は、頭を使ったので、感想は「疲れたー!」です(笑)
ただ、”知識を頭に入れることと、使えることは違う”というのを体感し、知識を使いこなす演習の大切さ、考えることの楽しさを感じました。
もう一度復習しないと忘れそうなので、来週はJavaScriptの復習から始めます!
では良い週末を☺✨

