
【2日目】CSSを学ぶ
こんにちは。インターノウス 広報 あーこです。
広報自ら、3ヶ月で未経験からエンジニアを育成する自社のプログラミングスクール「プログラマカレッジ」を体験する企画の2日目を迎えました😊
経緯は、昨日書いた下記のnoteをご覧ください。
9/3(学習2日目)の学習内容

まずは、今日の学習内容を振り返ります。
<今日の学習内容>
学習した言語:CSS
学習範囲:CSSの構造、フォントや行間の指定、継承や連結、ボックス要素、positonやfloat、headerとfootterなどレイアウト
達成率:12%←先は長い
学習時間:約3時間
今日は、昨日の学んだWEBサイト作成の基本言語HTMLではできないwebサイトの細かな表現を制御する言語、「CSS」を勉強しました。
出来るようになったこと

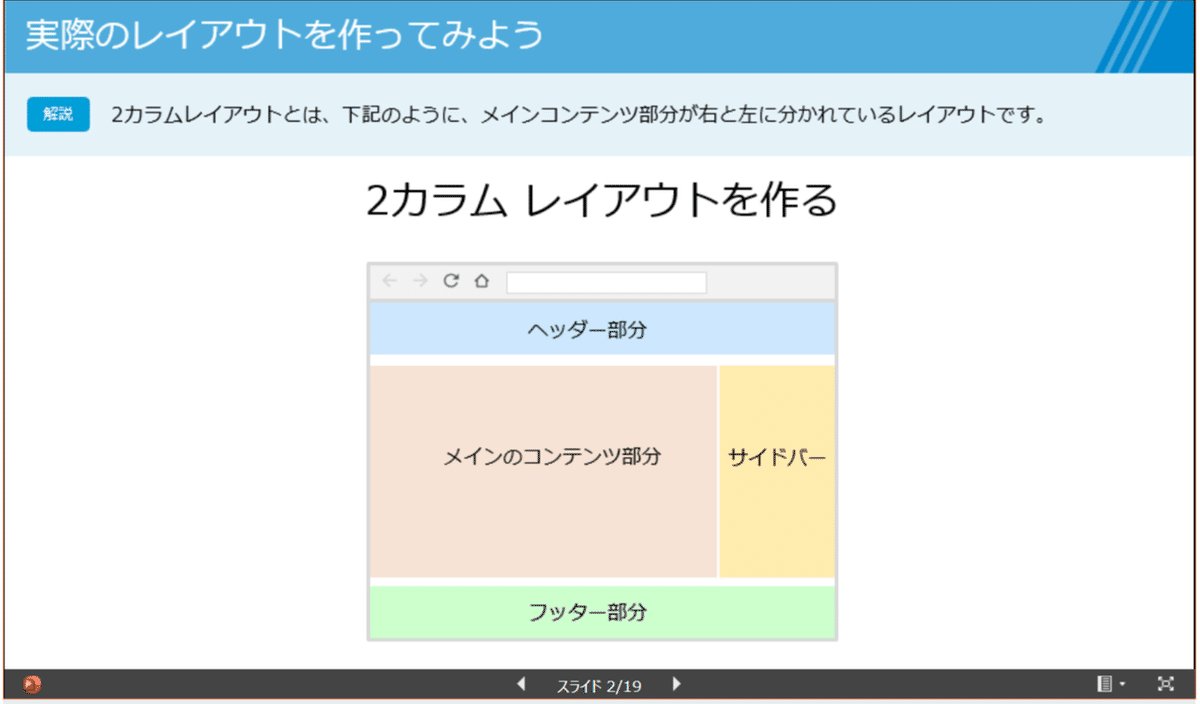
Html~CSSの今日までの範囲で、なんと上記のような2カラムのレイアウトをサイトを作る知識を習得できました。
具体的には、「ヘッダー、フッター、メインでなるサイトの作り方」に必要な、背景色やフォントサイズ、フォント色、右寄せや左寄せ、余白などレイアウトを整えるための知識を学びました。
上の動画は、今日解いた練習問題「3つのBOXを左寄せで並べるというもの」です。一つのコンマ(,)を入れ忘れるだけで、形が崩れてしまってますね(笑)
今回は、自力でエラーを探して解けましたが、解けなかった時は!!!Discordで専用の質問部屋で講師に質問ができるのです。心強い🥺🥺🥺
※私だけの特別待遇ではなく、受講生全員専用部屋があるのでご安心ください。

おまけ

弊社のオリジナルオンライン学習ツールは「動画学習(orスライド学習)」→「写経」→「練習問題」の順に進めていきますが、「動画学習(orスライド学習)」は聞くだけでなく、最後のまとめのところでクイズを出してくれるので、頭の整理になり個人的には推しポイントです(笑)
明日は、CSSの続きを進めて、Html&CSSの復習頑張ります!

