
【卒展2024 Making Process】#03 デザインエンジニアリング・Web
デザインエンジニアリング
設立した背景
メインビジュアルの草案が5月末に固まる段階で、ツール開発によってビジュアル作成を簡易化できないか相談がありました。
当初のビジュアルはAdobe illustrator上でハニカム上のガイドをつくり、手作業で円を配置していました。


これでは円の大きさや形の検討に非常に手間がかかってしまいます。卒展直前では多くの展開物を制作するため作業の分担が想定されていました。
そのため、こうしたつくり方では成果物に統一感が出ないことが懸念されていました。
またモーションにおいても、普段使用しているツールでは実現が難しく、コーディングが得意な学生に相談する様子もありました。
当時、プログラミングに強く興味を持っている人が3人いたこと、プログラミングによってデザインの課題を解決しようという意思があったことがうまく合致し、デザインエンジニアリング班という班を新設しました。
これまでもWeb班に所属する学生が、一部の作業を自動化する動きはありました。しかし、チームとして明確に存在することが、馴染みのない人にもエンジニアリングという解決策を頭の片隅に持ってもらえることにつながると思いました。
エンジニアリングという別角度から、これまで達成できなかった、想像できなかったアイデアを実現することが、設立の目的となりました。
作ったもの
メインビジュアル、展開物で使用するドット描画ツール、それとともにモーションツールを制作しました。
開発したツールはすべてGithubでソースを公開しています。
メインビジュアルとの相性やWebアプリとして開発出来ることからProcessing(p5.js) を主に使用しました。
すべてのビジュアル展開に自作したツールが使われています。



当初はすべての作業をツールで行う予定ではなく、アートディレクターの要望を受け、ビジュアルを動かすプログラムを都度書いていました。
メインビジュアルを動かした動画を共有し、再度アートディレクターから修正するといったプロセスで行なっていましたが、ビジュアル、微妙な動きの調整を行うにはあまりにも無理がありました。
エンジニアが何度も調整せずとも、アートディレクター自身でビジュアルの調整が行える状態を作るために、ビジュアルツールの制作に移りました。
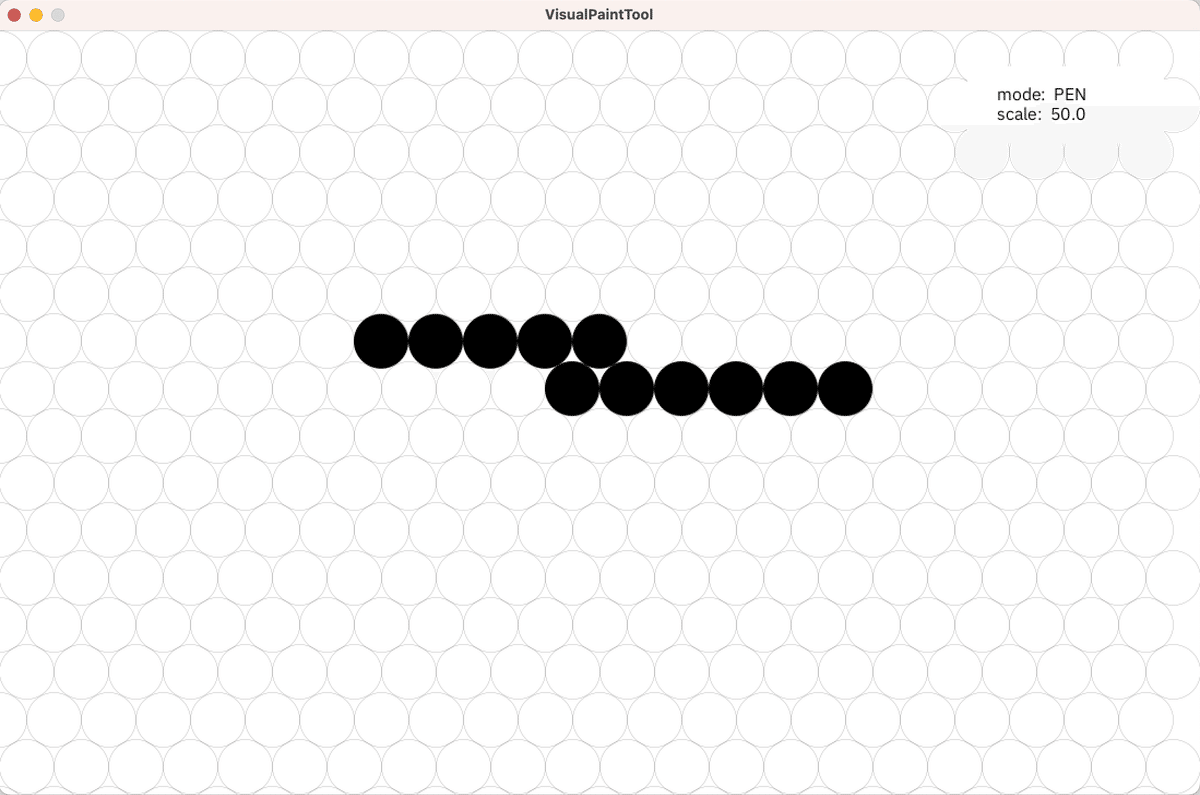
a.VisualPaintTool
ハニカム上にドットを描画できるツールです。ドットの大きさを自由に変更でき、そのままAdobe illustratorにコピペできます。

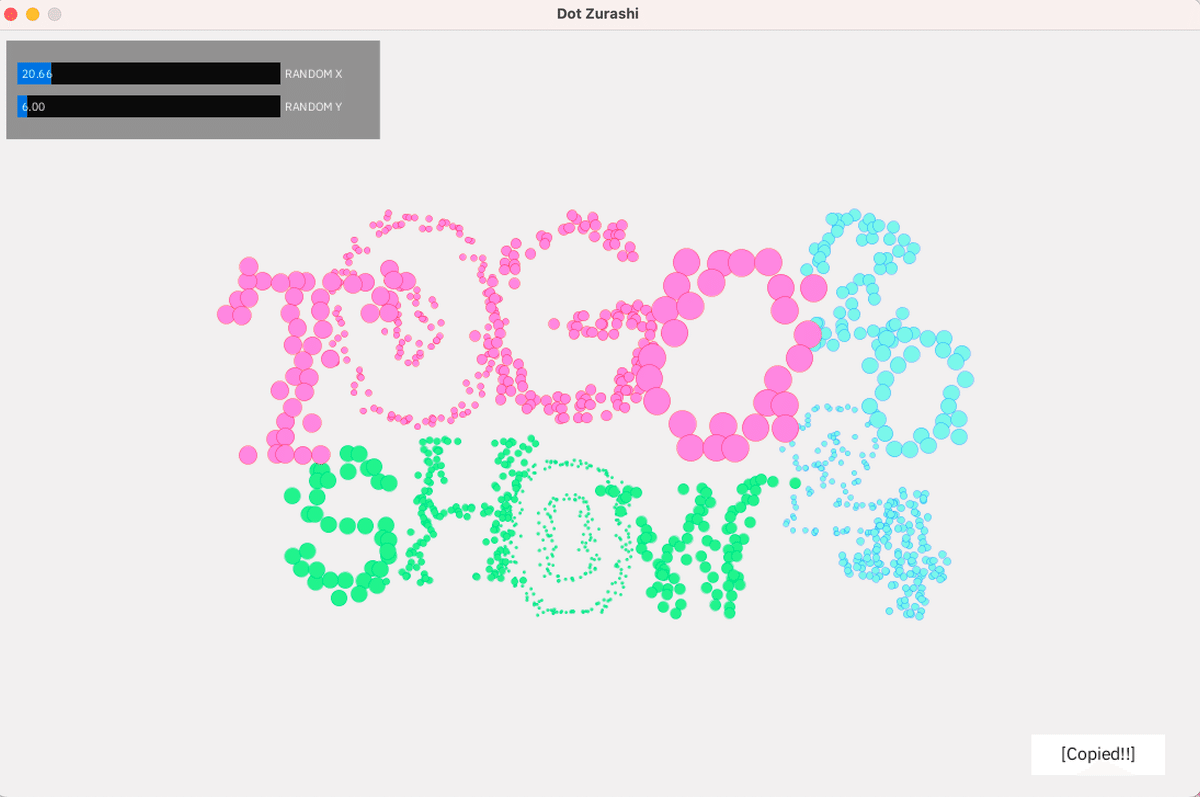
b. Dot Zurashi
ドットで制作した形を任意の間隔で崩すことができるツールです。
Adobe illustratorにコピペできます。DMやパンフレットなどはこのツールで制作されました。

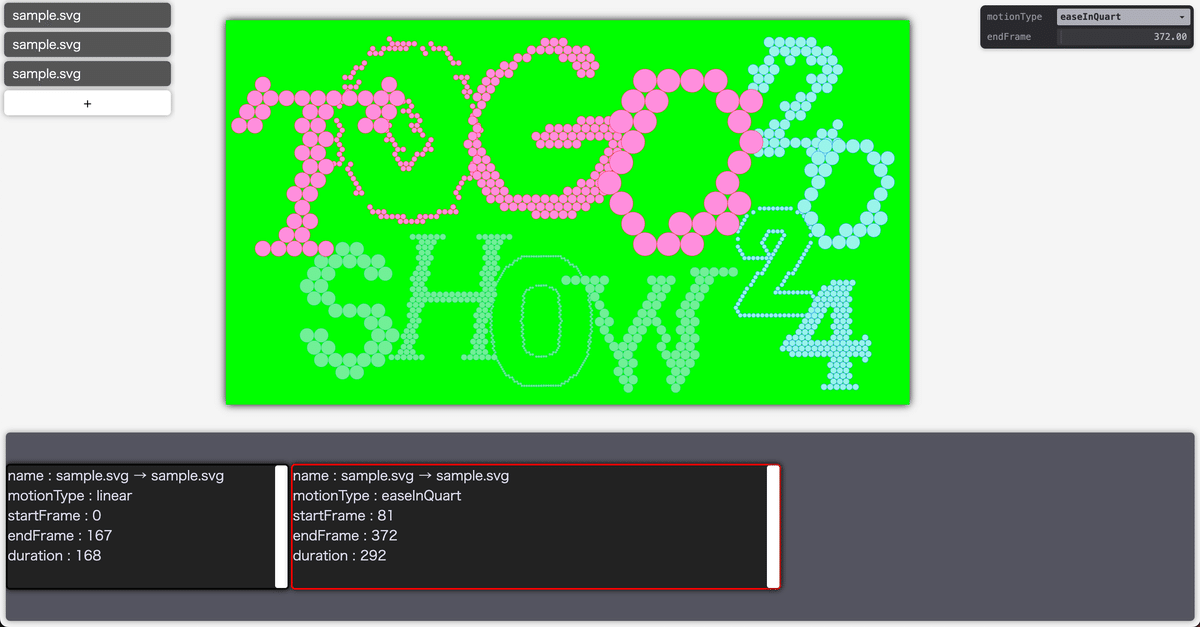
c. SVGAnimationTool
ドットを指定した形から任意の形に移動させられるモーションツールです。告知動画で「TOGO」→「2024」のように点の集合が、さまざまな形に移り変わる様子をつくりたいと依頼があり、制作しました。
After Effectsで画面録画した映像の背景を抜き、素材として扱っていました。

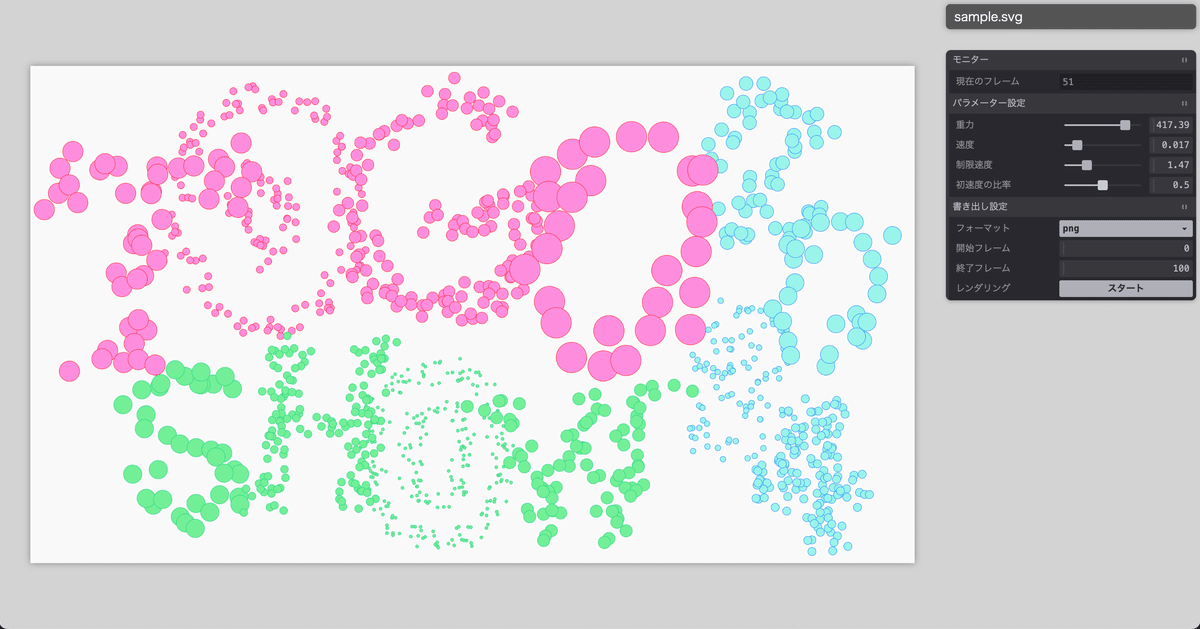
d. HoverTool
SVGで書き出したドットを取り込むと、自由に浮遊させられるモーションツールです。ドットの動きの速度や散らばり方などを簡単に操作できます。
透過背景でpng, gif形式で書き出しでき、後半の広報動画のモーションはこのツールを使っていました。

Web
卒展サイト
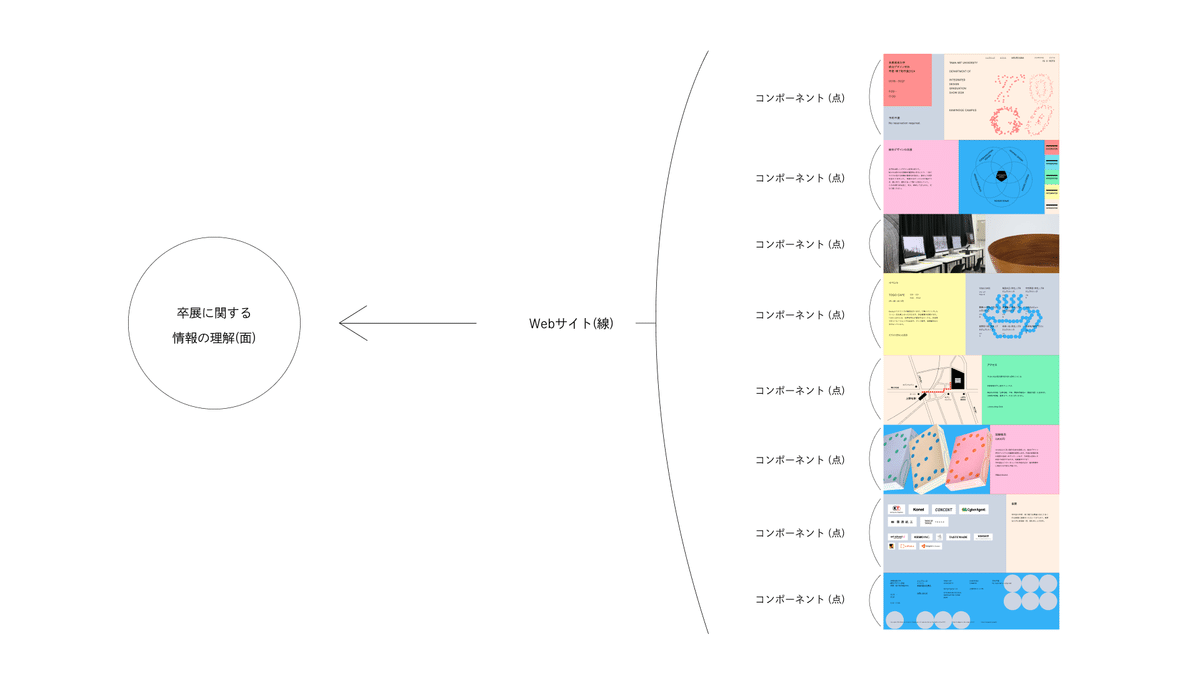
Web全体の取り組みとしての意図として、情報フローの発生を点・線・面を基にして目指しました。
今年はまず、卒展の開催情報を伝える目的で簡易的な「under constrcution」サイト、その後12月に本番サイトをローンチしました。サイト内だけでコンセプトを表現するのではなく、その告知プロセスを含めた体験自体を「点・線・面」として捉えて設計しています。
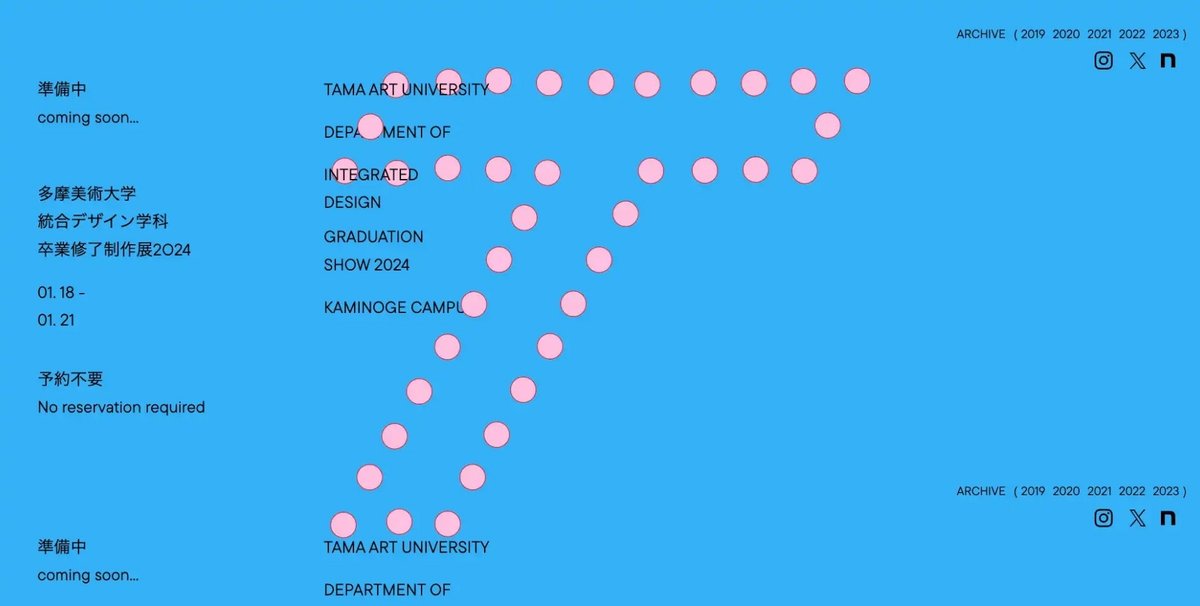
点: under construction
ビジュアルと開催日等だけの最低限の情報が目に入る
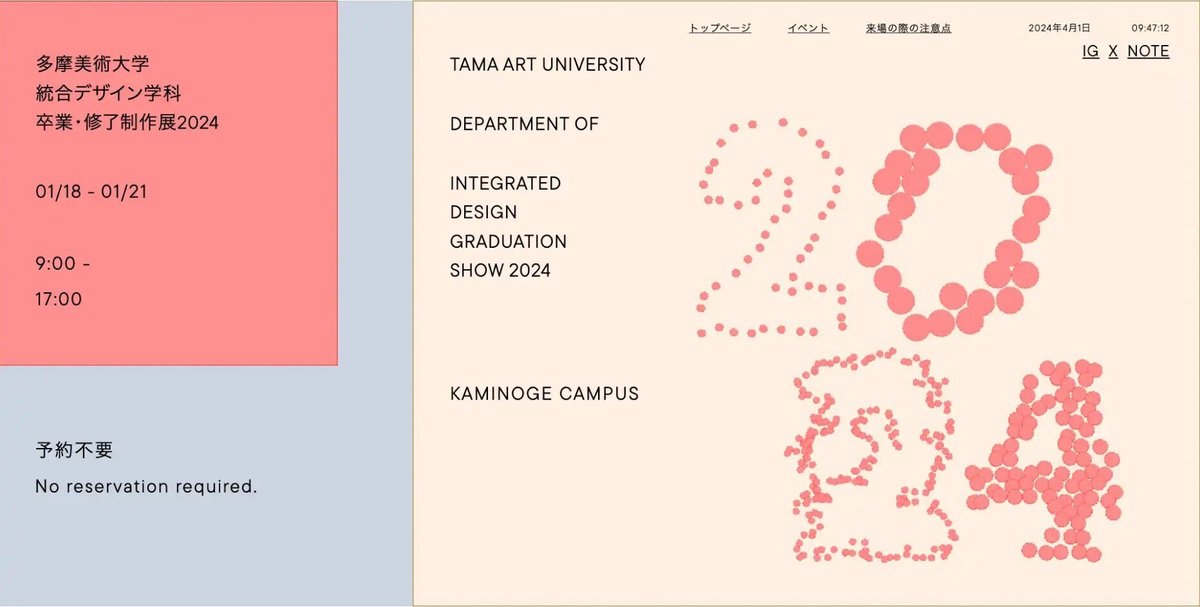
線: 本番サイト
図録販売やマップ等の詳細情報。イベント等々の情報や展示予定の作品が目に入る。
面: 現地に行く
今まで得ていた情報が、実際に体験することによって、全ての線がつながり面となる



本番サイトのデザインでも卒展のテーマを参考にデザインしました。
ページに存在するそれぞれのコンポーネント(部品)が点となり、それら全体を構成するWebサイトが線、これらの関係性を見て2024年の統合の卒展に対する理解が見ている方に入ることで面となる、といった意識で制作しました。

Web図録
今年はSNS、図録で「アーカイブする」ということを非常に意識していました。
「前の代の卒展が面白かったという話は聞くけど、図録ももう手に入らない」、「引き継ぎ資料もアクセス権の問題で、過去のものは見られなくなっている」といった問題は少なくなく、少しでも形に残す媒体を増やせないかということでほぼ全学生の卒業制作を掲載したWeb図録を制作しています。
図録には載せきれなかった写真や映像作品が見やすくなっています。
最後に
今年はメインビジュアルの作成をツール開発からはじめるという統合デザイン学科の卒展初の試みでした。
そもそも実現できるかもわからない中での挑戦でしたが、結果的に今までのビジュアルとはまったく違う見せ方、モーションが可能になったのではないかと思います。
開発に際し、親身に相談に乗ってくださった方、卒展委員のみなさまの協力に感謝します。ありがとうございました。
Web・デザインエンジニアリング班長/ アートディレクター
河内瑛大
Web・デザインエンジニアリング班
佐藤晴太、田中颯、松田大
VisualPaintTool
河内瑛大
SVGAnimationTool
佐藤晴太、田中颯
Dot Zurashi
河内瑛大
HoverTool
佐藤晴太、田中颯
Special Thanks
岡本斗志貴
次の記事
この記事が気に入ったらサポートをしてみませんか?



