駆け出しエンジニアなっちゃんの学習録
駆け出しエンジニアになって2週目。
実務に関わらせていただけてありがたい…!
そして少しずつ調べ方や質問の仕方に慣れてきた気もします。
そんな中、木曜日から携わらせていただいた、1つのタスクがとりあえず今日で終了しました。
ここまでで、課題が少しずつ明らかになってきたので、
次のタスクにも必要な知識も含めて
しっかり勉強していきます!
・JavaScript(TypeScriptでコンパイルする)を含めたAPIの流れ
・Bootstrap5の使い方に慣れる
・PHPは引き続きスキルアップ
この3本だてで行きます!
順番が前後しますが、
まずは明日から仕事でメインで使うBootstrapから。
こちらを参考に進めさせていただきます。
そもそもBootstrapとはなんなのか。
簡単にいうとCSSのフレームワークです。
ボタンやテーブルのテンプレートが用意されている
便利ものです。
Bootstrapを使う時は次の2つのうちのいずれか。
・作成中のファイルのHTMLに読み込む記述をする(CDNを使った方法)
・ダウンロードする
ここでは簡単に読み込む記述をする方法で行くことにしました。
(やり方は上記リンク参照)
<viewport>
WEBページを作る時にも学んだ、レスポンシブに必要な知識。
デバイスの横幅に合わせてくれるものです。
<グリットシステム>
デバイスを12分割して管理するもの。
<ブレークポイント>
デバイスによってレイアウトが変わるので、その基準となるところ。
これがあるからどんな画面でもページが綺麗に見える。
<コンテンツを入れる箱に、決められたCSSクラスがある>
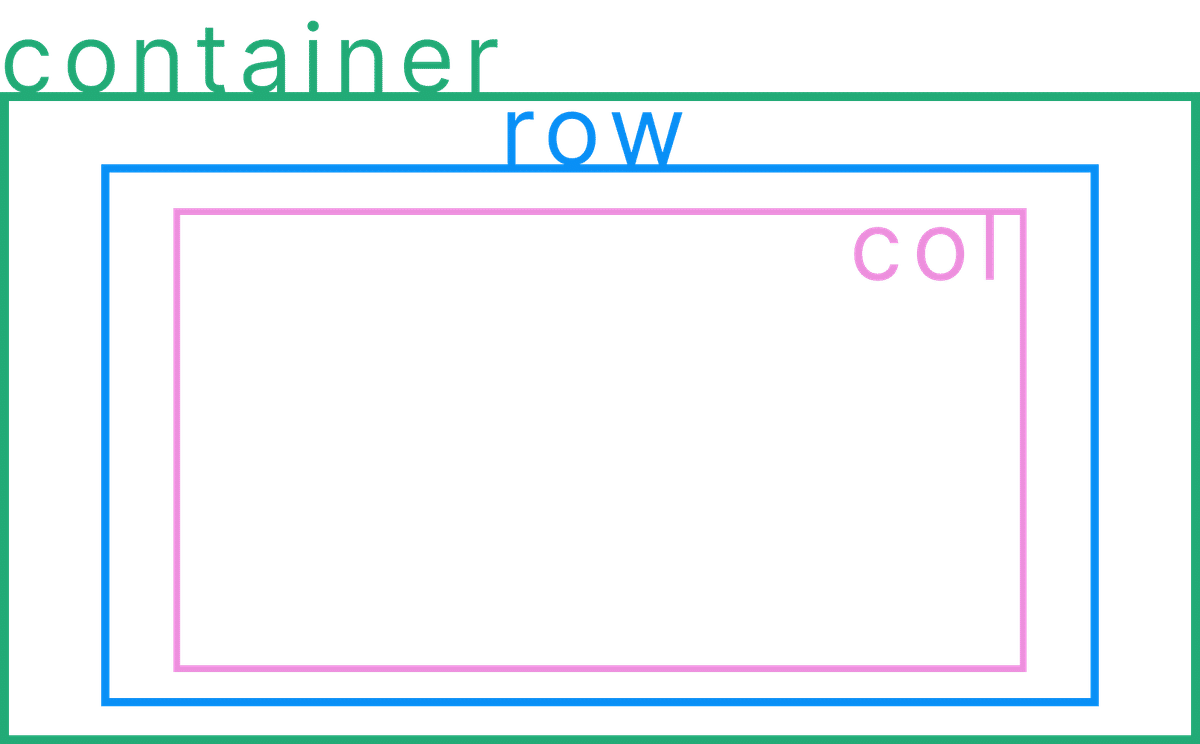
→下図のような構成になっている
→中に入るコンテンツは中央に位置する
→containerの横幅はmax1320px

・row:行という意味のあるクラス。横並びにしたい時に使う。
・col:カラム。12分割した列。
→「col-ブレークポイント-カラム数」と書く。
→ブレークポイントはデバイスによって下記の5つ。
→”sm->md->lg->xl->xxl”
<メディアクエリ>
デバイスの幅によって表示を変える記述をすること。
→@media screen and (min-width:1024px)のように書く。
一方で、どんなデバイスでも横幅100%で表示してくれるものも。
→下のように書けばOK!
<div class="container-fluid"></div>ここまでを実際に自分で実装してみたら…
本当に便利!
やっぱり自分で手を動かすとよくわかりますね!
面白い😆
今日はここまで。
全部で14レッスンあるから、毎日コツコツやろっと。
また明日!!
いいなと思ったら応援しよう!