
8)ウインドウズPCの標準のソフトで描くイラスト(その8基礎編 圧縮フォーマットでの保存)
前回までは非圧縮のビットマップ形式で画像を扱ってきました。
ネット上での扱いを考えると、ビットマップ形式ではデータサイズ(容量)が大きすぎて何かと面倒です。
そこで今回は圧縮されたフォーマットで画像を保存し直すことにします。
さて、Wikipediaで「画像ファイルフォーマット」を調べるとたくさん出てきますが、私が使うのは下記4種くらいです。
・(Windows)bitmapビットマップ(拡張子.bmp)=画像の圧縮がなく、ピクセル一つ一つがそのまま保存されるので描画の時に使っています。
・ジェイペグ(拡張子.jpeg)=圧縮されてデータサイズが軽くなるので、ネット上に公開する画像に使うことが多い。この形式の画像に後から描画すると色の彩度(鮮やかさ)が大きく落ちたりボケたりするので注意。
・ピーエヌジー(拡張子.png)=ジェイペグに近い性質だが、データサイズはやや大きくなる(?)描画するとジェイペグより劣化しないかも(?)
・ジフ(拡張子.gif)=透過色指定でセル画のような状態で保存できる。データサイズが非常に軽いが、微妙な色変化は苦手でグラデーションなど再現できないことがある。アニメーションもできる。
以下、ビットマップで描画したデータをジェイペグで保存する流れをご紹介します(と、言っても名前を付けて保存するときにファイル形式を指定するだけですがw)
使用ソフトはJTrimです(ペイントでも同様の操作はできますが、なぜか画像が荒れることが多いようです)
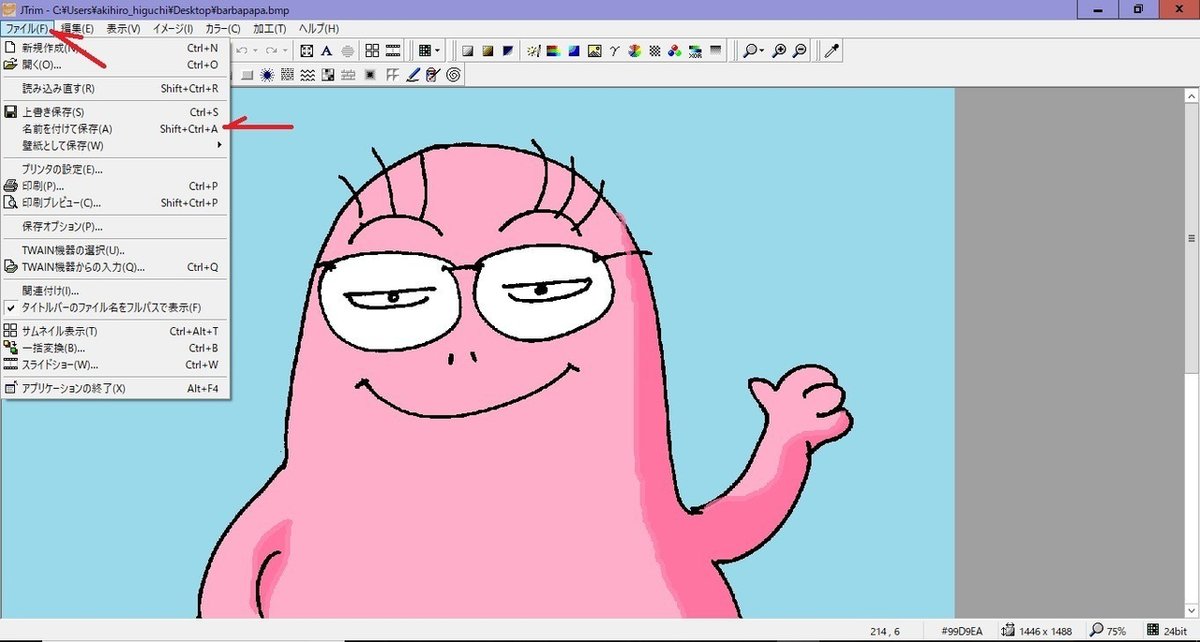
JTrimでビットマップの画像を開き、「ファイル」→「名前を付けて保存」を選択。

保存先のフォルダを選択する画面が出ますので適当なフォルダを選び、画面下の「ファイルの種類」の小窓をクリックすると、使えるファイル形式が下に並びます。

今回は「JPEGファイル(*jpeg)」を選んで「保存」をクリックします。

ただし、保存しようとする先のフォルダに同名のファイルがあると上書きしますか?と尋ねられますので、区別したいときは「いいえ」を選択してファイル名を変えて保存します。すでにあるファイルがいらないときは上書きしてもかまいません。

これでデータサイズも手ごろな画像ができました。
PCやスマホなどからSNS等にアップしてみましょう。
