TECH::CAMPのオンライン質問システムを3ヶ月でリプレイスした話
はじめに
こんにちは。
株式会社divで受講生向け教材システムの開発をしているエンジニアの井上(@inoue_ryuichi)です。
div社が提供しているテクノロジー教育サービス「TECH::CAMP」「TECH::EXPERT」「TECH::CAMP研修」に共通する一番の特徴は「営業時間内であればメンターにいつでも無制限に質問できる」がということが挙げられます。
この特徴は教室だけでなく、オンラインでも変わらずに提供しています。
今回はこの特徴をオンラインで実現するために必要なシステムを約3ヶ月でリプレイスした話をしたいと思います。
3行でまとめると
・「教室とオンラインの学習体験を限りなく近づける」ためにビデオ通話可能な質問対応システムを作りました
・比較的新しい技術をたくさん使うことができました
・8月下旬に全サービスで利用開始となり、今後も引き続き改善していきます
プロダクト紹介
開発までの経緯
つい最近までのdiv社の教育サービスにおけるオンラインでの質問は、以下のフローで対応していました。
・基本は自社開発のチャットシステムで文字ベースの対応を行う
・文字ベースのコミュニケーションで解決困難なエラーや質問が来た際にはSkypeでの通話対応を行う
しかし、このフローだと以下のような問題がありました。
・教室で行くことができる受講生と行けない受講生との間で提供できるユーザー体験に差がある
・例えば、DBのテーブル設計の指導を行う際にはER図などを紙に書いて説明した方がはるかに理解が早くなるが、オンラインだとその指導を素早く行うことができない
・Skypeの質問対応用アカウントをメンター間で共用にしていたため、同時に複数の受講生に対して通話できない
・加えてコンプライアンス上も問題がある
このため、これらの問題を解決するためのプロダクトの開発に着手することになりました。
必要な要件はおおよそ以下の通りでした。
・ブラウザ上のカリキュラムからシームレスに質問に移ることができる
・質問の対応方法はビデオ通話をメインとして利用することを前提とする
・前述の問題を解決し、「教室とオンラインの学習体験を限りなく近づける」という目標があったため
・通話不可な際の補助機能としてチャットも用意する
できたもの
この画面でメンターを選択し、通話リクエストが送信されたら…

ビデオ画面に遷移し、メンターが応答すると通話が始まります。

メンターがオンライン対応をする際には書画カメラを用意していますので…

メディアデバイスの切り替え機能もあります。

もちろん、ビデオ対応ができない受講生向けにチャットのみ画面も用意しています。

メンターがオンライン対応をする際にはこの専用の画面を開いておき、受講生から質問が来るのを待ちます。

ここでは
・チャット&通話ログの確認、返信
・通話リクエストが来た際の応答
・通話可能状態の変更
などを行うことができます。
また、チャットの送信や通話リクエストの送信など、各画面において情報の変更が発生した際は即座に他のユーザーの画面に反映されるようになっています。
利用した技術、フレームワーク、サービス
利用した技術の中で特筆すべきものを紹介します。
WebRTC(SkyWay)
WebRTCはWeb Real Time Communicationの略で、ブラウザ上でリアルタイム通信を行うための規格群です。
今回のプロダクトではブラウザによるP2Pでのビデオ通話を実現するために利用しています。
本来、WebRTCを利用するためにはTURNやSTUNなどの数種類のサーバーを構築し、それらとブラウザを連携させるための実装を行わなければなりませんが、今回はNTT Communicationsが提供しているSkyWayというサービスを利用しています。
SkyWayを利用することよって、先述したサーバー構築/運用の手間が丸ごと&ブラウザ側のビデオ通話機能の通信処理の大部分を省略できました。
WebSocket(ActionCable)
WebSocketはHTTPなどと同じ通信プロトコルの一種で、クライアント対サーバーの双方向通信を低コストで実現できるのが特徴です。
今回のプロダクトではチャット情報とメンターの対応状況をリアルタイムで送受信するために利用しています。
Railsの場合、ActionCableを使用することで手軽にWebSocketを利用することができます。
Vue.js
Vue.jsはReactやAngulerなどと同じくインタラクティブなUIを構築するためのJavaScriptライブラリです。
今回のプロダクトではページ内にあるUIのほぼ全てをVue.jsで構築しています。
リアルタイム性が求められる機能ばかりで構成される今回のプロダクトですが、Vue.jsを利用することでデータの変更に追従するUIを簡単に作ることができました。
ちなみにVue.jsについては前回の記事でも紹介していますので、興味がある方はこちらもお読みください。
AWS(ALB & ElastiCache)
div社の教育サービスでは内製のユーザー管理&教材閲覧システムを利用して受講生に教材を提供してきました。
ですが、このユーザー管理&教材閲覧システムは以下のような問題を抱えていました。
・長年の開発により、内部のコードが肥大化し見通しが悪い状態となっていた
・社内で必要なありとあらゆる機能を単一のRailsアプリに実装していた
・単一のEC2インスタンス上で稼働させているため、サーバー障害=全サービスのダウンとなってしまう
そこで、この新規開発を期にマイクロサービス化ができるようにインフラを含めた改修を行いました。
構成図は以下のようになります。

手順としてはおおよそ以下の通りです。
・ALBをEC2の前段に配置し、ロードバランシングができる状態にした
・DNSの設定を変更し、EC2インスタンスに直接接続するのではなくALB経由でアクセスするようにした
・セッション情報の保存場所をCookieからElastiCacheに変更した
・これにより、異なるインスタンスからでもログインセッションの確認が可能になった
・ALBに対してリクエストがあった場合、URLのパスをチェックして適切なEC2インスタンスにリクエストを振り分けるようにした
開発の流れ
全体の開発期間である2月〜4月末の3ヶ月間のうち、最初の1ヶ月をモック作成に、後の2ヶ月を本実装期間としました。
div社の開発は昨年の9月頃よりアジャイルで進めていますが、完全に新規のプロダクトをアジャイルで一から開発するのはこれが初めてでした。
アジャイルの利点等については方々で語り尽くされていると思いますのでここでは詳しく触れず、使用しているツールとどう進めたのかを紹介したいと思います。
ツール
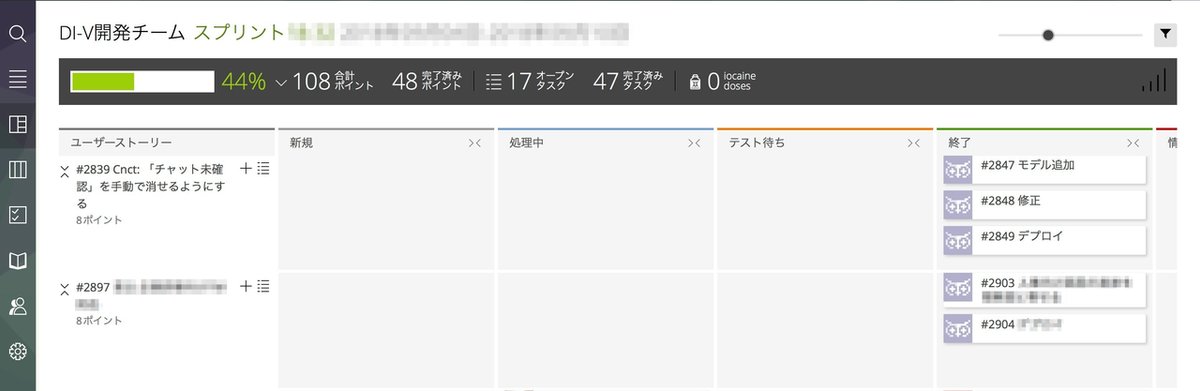
Taigaを利用しています。
Taiga最大の利点としては以下の画像のように「ユーザーストーリーに属する小タスクを切ることができる」スプリント機能の存在が挙げられます。

この機能があることで、各ユーザーストーリーの進捗度合いやスプリント計画策定時の作業漏れのチェックが素早く出来るので非常に重宝しています。
他にもIssue機能やタイムライン、GitHub連携などアジャイル開発で必要そうな機能はだいたい入っています。
どう進めたのか
div社のアジャイル開発は以下のような流れで進めています。
1. 週1回のスプリントレビューの後半で以下を行う時間を取る
・次のスプリントで行うタスクのユーザーストーリー化と小タスクの作成
・「期間内にタスクが終わるか」「小タスクの粒度は適切か」などの確認
2. スプリント期間中の朝会で前日に終わった小タスクを「終了」に移す
3. 今日行う小タスクを「実行中」に移す
・2,3をスプリントレビューの日以外は毎朝行う
4. スプリントレビューの前半で今週のスプリントで出来た成果物の発表を行う
5. 1.に戻る
アジャイル開発の現場ではおおよそどこもこのような流れで進めているかと思いますが、このプロダクトの開発では加えて「常に最新バージョンのプロダクトをStaging環境にデプロイしておく」「(ステークホルダーが)Stagingを自由に触れる状態にしておく」ことを意識して行いました。
この追加の2点を意識したこととTaigaのスプリント機能を使うことで、ステークホルダーとは進捗確認がほぼ不要になり、プロダクトの仕様変更があった際も素早く修正を行うことができたかと思います。
おわりに
いかがでしたでしょうか?
今後もdiv社のテクノロジー教育の仕組みをより良くするためにやりたいこと/やる予定のことは多々あるのですが、それに対して人手が少ない感じが否めないというのが正直な現状です。
この記事を読んで少しでもdiv社に興味を持っていただけるならば幸いです。
もう少し言うといいねやシェアをしていただけるともっと嬉しいです。
div社で働きたいと思ったエンジニアの方向けWantedlyページはこちらです。(募集中です 2018-09-10 現在)
