
DropKit活用アイディア「デジタルボードとして活用しよう③公倍数ボード」
簡単に公倍数が見つけられるボードです(*^◯^*)
DropKitクリエーターカンファレンスin東京でお披露目した新作教材です(*^◯^*)
今回の教材、超おきにいりです!!
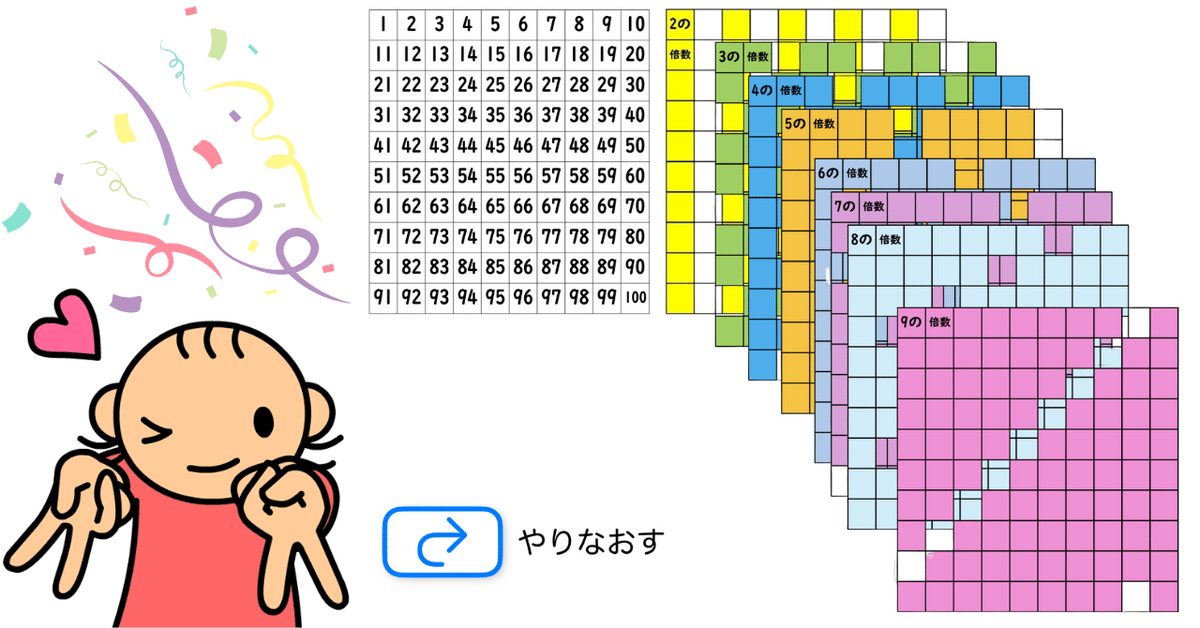
ふふふ、まずはこれをご覧ください。
説明の音声がなぜかなくなってますが、
一目瞭然ですよね!!
本当にわかりやすい!!
元ネタは、熊本の森川先生に教えていただいた「倍数めがね」
これはいい!!と思ったものの、
・倍数の部分を切り取るのが大変
・ぴっちり重ねようと思うと、ある程度の厚みが欲しいけど、そうするともっと作るのが大変になる。。
と、悩ましく、
「デジタルだと良さそうなんだけどなあ」
と思っていました。
そこへDropKitです(*^◯^*)
DropKitでは、元々入っている画像は背景透過になっていて、
背景の不透明度を0にすると、図形だけが浮かび上がるので、重ねて使えて便利なんですが、
これ、「自分で用意した画像」でもイケるんです!!
・オリジナルの画像の背景を透過したデータを用意する
・それをDropKitに読み込む
ができるんですよ!!
これ、めっちゃ便利!!
つまり、倍数めがねの「倍数カード」部分を背景として透過しちゃえば、
簡単に重ねて「デジタル倍数めがね」が作れちゃうというわけです(⌒▽⌒)
作り方を簡単に(⌒▽⌒)
・まずはエクセルで表を作成
・それをPDFで書き出し、カードごとにスクショをとる
※ここでポイント!!
あとで重ねやすいように、スクショの大きさを揃えておくのが大事!!
・それを背景透過のできるサイトやアプリで処理
・背景透過されたカードをiPadに入れておく
・DropKitで使うテンプレートは「マッチング」
・受け入れオブジェクトにまずは数字の表をメディアとして読み込む
・「外観」タブから、角の部分を最低値に、マージンを0に、背景カラーの不透明度を0にして、枠線を非表示にする
・テンプレートに用意されていた他のオブジェクトは削除する
・数字の表を複製し「操作オブジェクト」に変更し、メディアの画像も透過した倍数カードの画像に変更する
・それを複製して、次の倍数のカードを作る
・繰り返して、9の倍数まで作る
・マッチングして終了しないよう、ダミーのオブジェクトを作り、透明にして隅に置いておく
・もどるボタンを作り、「タップ可能→ページを移動→現在のページ」に設定する(こうしておくと、ボタンを押したら元に戻るので、続けて使いやすい)
簡単に・・と言ったけど、書くとちょっとややこしいですね😅
「これではわからないー」という方は、
ぜひ次回のカンファレンスにおいでください!!
ちなみにこのDropKitのデータは、
参加者の皆さんにはお土産で持って帰っていただきます!!
伊藤陽子先生の素敵教材のお土産も!
楽しくてお得なカンファレンス🎵
ぜひぜひおいでくださいね(⌒▽⌒)
そして、今日おいでくださった皆さん、
「あれ?2枚目のカードもピタッとマッチングしてるぞ。なぜ?」
とお気づきの方もいますよね。
実は、ご紹介した時には
・1枚目はピタッとマッチング
・2枚目以降は動かして手動で重ねる
方式だったんですよ。
それでも全く問題なかったんですが、
制作者の三宮さんから、
「受け入れ側のオブジェクトを重ねておけば、全部ピタッと行きますよ」
と教えていただきました!!
つまり、
・最初は受け入れ側のグループ名をAにして、操作がわの倍数カードも全部グループ名をAにしておいたんです。
・これで、どのカードを選んでも最初のものはピタッとハマるんですよ。
・で、あとのカードは手動・・だったんですが、
・受け入れ側の数の表のオブジェクトを重ねておき、それぞれ違うグループ名をつけておき(A,B,C・・・と言った具合)、倍数のカードもそれぞれA,B,C・・とグループ名をつけておくんです。
・すると、どのカードもピタッとハマるという!!!
・つまり、受け入れ側のオブジェクトは、重なっていても問題なくマッチングしてくれるということなんですよ。
びっくりしました!!
でも、おかげで気持ちよくハマって、よりわかりやすくなりました(⌒▽⌒)
この
・背景透過を使う
・不透明度を調整する
という方法を使うと、さらに作れる教材の幅が広がります(⌒▽⌒)
本当にDropKitは面白い!!
是非是非使ってみてください!!
